5件の投稿を表示中 - 1 - 5件目 (全5件中)
-
投稿者投稿
-
2021年6月11日 11:05 AM #77941
【お使いの Snow Monkey のバージョン】
【お使いの Snow Monkey Blocks のバージョン】
【お使いの Snow Monkey Editor のバージョン】
【お使いのブラウザ】
【当該サイトのURL】### 実現したいこと
固定ページ、投稿ページに背景画像を入れたい(壁紙みたいに)
### 発生している問題
デザインできない
### 試したこと
ネット検索し、外観から背景画像の項目で入れられるとは書いてあったが選択肢がなかったです。
♥ 0いいねをした人: 居ません2021年6月11日 12:22 PM #77950サイト全体に背景画像を。ということでしょうか?
イメージ画像があると的確なヒントや回答が得られると思います (^^)
Snow Monkeyは、背景画像を設定するメニューはなかったと思いますので、以下の方法でサクッとできますので、お試しください。- 管理画面・左メニュー「メディア」の新規追加で、背景画像にしたい画像をアップロード。
- アップロードができたら、画面に表示された画像をクリックして、画像の編集画面を表示。
- 編集画面の右のメニュー内のファイルのURLをコピーして(「URLをクリップボードにコピー」をクリック)閉じます。
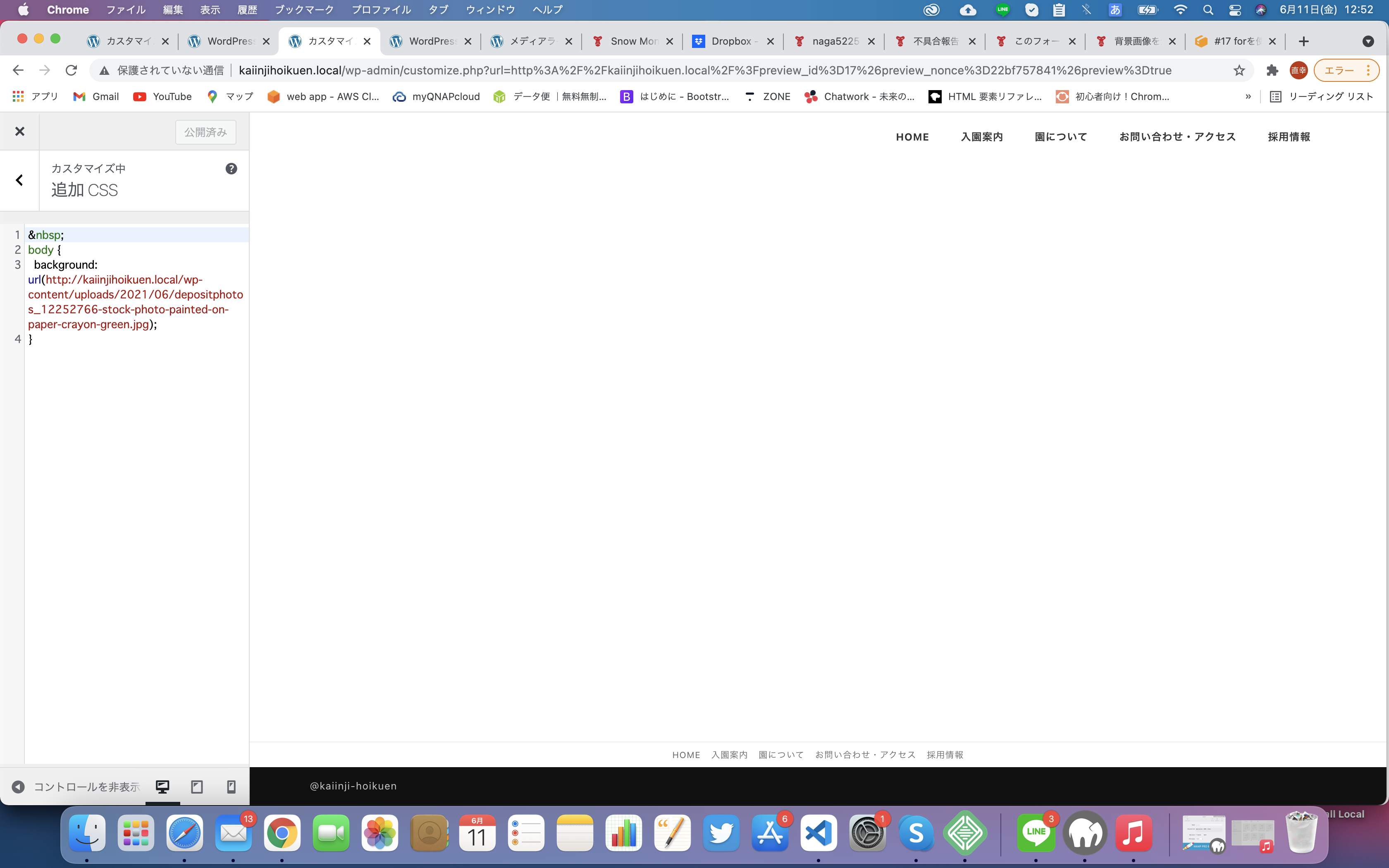
- 次に、管理画面・左メニュー「外観」【カスタマイズ】→【追加CSS】まで進み、そのなかに以下のようにCSSを入れて公開。
body { background: url(ここにさきほどコピーした画像のURL); }これでサイト全体に背景画像が適用されると思います。
ご希望と違ったらごめんなさい。2021年6月11日 12:56 PM #77955ご指導ありがとうございます。
上記の通り、追加CSSに入れましたが背景が変わりませんでした。
お手数ではございますがお願いします。
 ♥ 0いいねをした人: 居ません2021年6月11日 2:15 PM #779782021年6月11日 9:56 PM #78026
♥ 0いいねをした人: 居ません2021年6月11日 2:15 PM #779782021年6月11日 9:56 PM #78026解決できました。
ありがとうございます。
♥ 0いいねをした人: 居ません -
投稿者投稿
5件の投稿を表示中 - 1 - 5件目 (全5件中)
- トピック「背景画像を全体にいれたい。」には新しい返信をつけることはできません。
