- このトピックには2件の返信、2人の参加者があり、最後に
Katsuyuki Murasakaにより2年前に更新されました。
3件の投稿を表示中 - 1 - 3件目 (全3件中)
-
投稿者投稿
-
2022年4月19日 7:39 AM #103462
【お使いの Snow Monkey のバージョン】 16.5.2
【お使いの Snow Monkey Blocks のバージョン】 15.0.6|
【お使いの Snow Monkey Editor のバージョン】 7.0.1
【お使いのブラウザ】Google Chrome
【当該サイトのURL】https://67care.jp/### 実現したいこと
お世話になります。
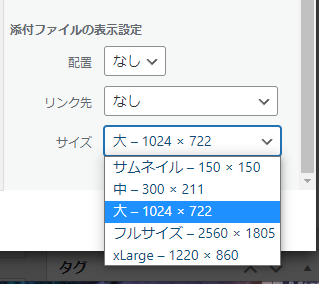
表題のように、投稿記事に挿入する画像のサイズを追加したいのです。
中300 x 211、大1024 x 722、とありますが、
この間のサイズ、640 × 480 くらいのサイズを設定したいのです。

### 試したこと
ネットで調べて、プラグインの追加などを行いましたが、できませんでした。
よろしくお願いします。
♥ 0いいねをした人: 居ません2022年4月19日 1:01 PM #103506Snow Monkey では下記のコードでオリジナルのサイズである「xlarge」を追加しています。
add_image_size( 'xlarge', 1920, 1920 ); add_filter( 'image_size_names_choose', function( $sizes ) { return array_merge( $sizes, [ 'xlarge' => 'xLarge', ] ); } );このコードを My Snow Monkey にコピペして、
xlargeを独自のサイズを示す名前(例:medium2)に、xLargeをそのサイズの実際の表示名(例:中サイズ2)に書き換えてください。♥ 0いいねをした人: 居ません2022年4月19日 3:23 PM #103521 -
投稿者投稿
3件の投稿を表示中 - 1 - 3件目 (全3件中)
- トピック「記事投稿の添付ファイルで、メディアサイズの追加設定をしたい」には新しい返信をつけることはできません。
