-
投稿者投稿
-
2019年8月16日 7:49 PM #25280
いつもスノーモンキーを利用させて頂きありがとうございます。
追尾型バナー生成機能は、今後、スノーモンキーに加えられるご予定はありますでしょうか?
■参考イメージ
・追尾型バナー生成プラグイン「Xeory Fixed Banner」♥ 0Who liked: No user2019年8月17日 12:35 PM #25338特に考えたことはありませんでしたが、この UI はよく見かけますし、機能としてあっても良いかもですね!
ただ、フッター固定ナビゲーションと位置が被ってしまうなどの問題もありますので、アドオン(Snow Monkey 専用プラグイン)としてリリースして、それを使っているときはフッター固定ナビは使用不可になる、とかが良いかなと思いました。
Xeory Fixed Banner と全く同じ機能にするのは難しいと思いますが、ひとまずスマホで任意の文字列 + ボタンが表示できる、というような形で検討しますね。他の機能の開発の進捗もあるのですぐに取り掛かるのは難しいですが、もしリリースの見込みができたときはまたここに書き込みます!
♥ 0Who liked: No user2019年8月17日 1:30 PM #25345丁寧にご回答頂きありがとうございます!
また、ご検討いただけるとの事、感謝いたします。
お忙しいと思いますが、どうぞよろしくお願いします!
♥ 0Who liked: No user2019年8月30日 2:14 PM #26458こちら、アドオンリリースしました!
♥ 0Who liked: No user2019年8月30日 5:31 PM #26493こんなに早く作っていただけるとは・・・
ご対応ありがとうございます!
LPなど作成する際に、とても役立ちます!ただ、ブログやページ数の多いサイトだと、全ページに同じ追尾バナーが表示されるので使いづらいと感じました・・・
もし可能でしたら、下記機能をご検討頂けますと幸いです。
1.ページごとに表示・非表示設定
こちらのスノーモンキーの公式サイトですと、『試用を申し込む』を押下した後の、移動したページでも追尾バナーが表示されています。
目的のページでは、追尾バナーが表示され無いようにできると嬉しいです。2.追尾バナーを複数作成
ページによって、表示させる追尾バナーが選択できる機能が欲しいです。
例えば、
・お問い合わせページには、よくある質問ページへの追尾バナーを表示
・製品、または、商品紹介ページには、サンプル、試用品の申し込みページへの追尾バナーを表示3.表示開始位置を遅らせる
例えば、ページ内の最初のh2から追尾バナーを表示させるといったことは可能でしょうか?
ある程度、そのページ内の記事を読んで頂いてから、追尾バナーでユーザーを誘導してあげるのが自然な流れが作れると思います。ご検討頂けますと幸いです。何卒よろしくお願いいたします!
♥ 0Who liked: No user2019年8月31日 10:57 AM #265181.ページごとに表示・非表示設定
ページごとに設定を設けるのは煩雑になりそうなので、GUI をつくるのはどうかなと思いますが、現状でもコードで出し分けは可能です。例えば下記のコードだと、ID が5の固定ページの場合は表示しない、となります。
add_filter( 'snow_monkey_template_part_render', function( $html, $slug ) { // Footer CTA じゃないときは無視 if ( 'footer-cta' !== $slug ) { return $html; } // 以下、Footer CTA の場合 // Post ID が 5 の固定ページの場合は何も表示しない if ( is_page( 5 ) ) { return; } return $html; }, 10, 2 );2.追尾バナーを複数作成
これはちょっと現状の仕組みだと難しいですね…。
表示開始位置を遅らせる
これは、できそう、かつあったほうが良さそうなので実装したいなと思うのですが、どうやって指定させてら良いのか迷いますね…。「ページ内の最初のh2」としちゃうとh2が無いページだと CTA が表示されない、とかなっちゃうので、例えば1000pxスクロールしたら、とかならカスタマイザーで px 数を入力させる形にできるかなと。
♥ 0Who liked: No user2019年8月31日 9:13 PM #26536丁寧にご返信いただきありがとうございます!
1.ページごとに表示・非表示設定
My Snow Monkeyにいただいたコードを記載し、非表示設定をすることができました!
ありがとうございます!重ねての質問で恐縮ですが、特定の1ページのみ、または、特定のカテゴリ・タグのみに表示したい場合は、どのようにコードを記載すればキレイに動作するかご教授頂けますと幸いです。
2.追尾バナーを複数作成
機能追加が難しいこと、承知いたしました。
3.表示開始位置を遅らせる
h2指定だと、問題があるのですね・・・
カスタマイザーで px 数を入力させる形になっていると、とても使いやすいと思います!♥ 0Who liked: No user2019年9月1日 4:45 PM #26602特定の1ページのみ、または、特定のカテゴリ・タグのみに表示したい場合は、どのようにコードを記載すればキレイに動作するかご教授頂けますと幸いです。
例えばこんな感じでしょうか。
add_filter( 'snow_monkey_template_part_render', function( $html, $slug ) { // Footer CTA じゃないときは無視 if ( 'footer-cta' !== $slug ) { return $html; } // 以下、Footer CTA の場合 // Post ID が 5 の固定ページの場合は表示 if ( is_page( 5 ) { return $html; } // カテゴリー ID が 6 のカテゴリーページの場合は表示 if ( is_page( 5 ) { return $return; } // それ以外の場合は表示しない return; }, 10, 2 );下記のページのその他の条件分岐タグがまとめてあるので、いろいろ試してみてください!
カスタマイザーで px 数を入力させる形になっていると、とても使いやすいと思います!
こちら実装できそうか調査すすめますね。
♥ 0Who liked: No user2019年9月5日 2:26 PM #26936いつも丁寧な返信ありがとうございます。
頂いた内容を元に、試してみます!
1点、不具合の報告になるのですが、『新しいタブで開く』にチェックしていないのですが、新しいタブで開いてしまいます・・・

こちら、修正いただけますと幸いです。
♥ 0Who liked: No user2019年9月6日 8:24 AM #26994ご報告助かります!修正します。
♥ 0Who liked: No user2019年9月6日 11:32 AM #27024Snow Monkey Footer CTA v0.2.0 で新しいウィンドウで開くの不具合対応と、スクロールでの表示設定を追加しました。確認お願いします! Snow Monkey の必須要件が v7.9.0 から v7.10.4 に変わっていますのでご注意ください。
♥ 0Who liked: No user2019年9月6日 12:12 PM #27029素早いご対応いつもありがとうございます!
新しいウィンドウで開くの不具合の修正ありがとうございます。
問題なく動作しました!スクロールの表示設定機能追加もありがとうございます!
この機能、とても良いですね!動作に関して、もしかしたら不具合かも・・・
と気になる点があったので、記載させていただきます。■スマホページからアクセスした際に、2タップしないとリンク先に飛べない
スマホ:iphone7+
ブラウザ:safari上記以外、PCや、スマホでChromeブラウザの際は1タップで問題なく動作していると感じました。
お手数をおかけしますが、ご確認いただけると幸いです。
♥ 0Who liked: No user2019年9月6日 1:22 PM #27035スマホページからアクセスした際に、2タップしないとリンク先に飛べない
あー、もしかしたら下記の状態のときですかね?

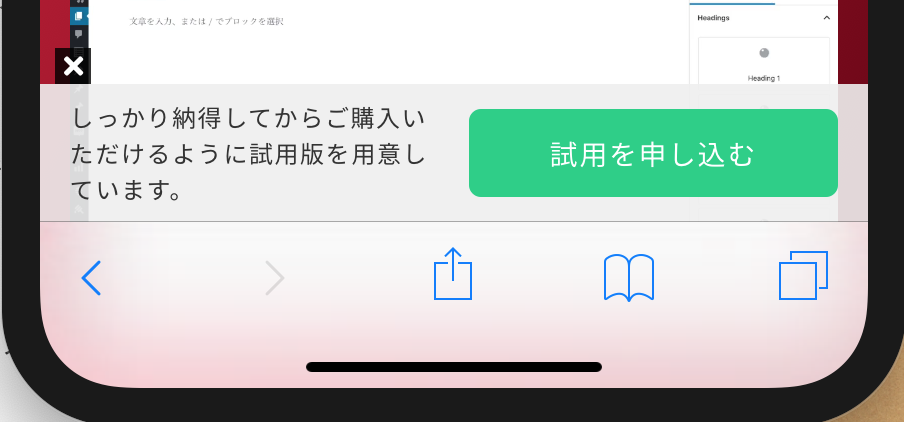
下記の状態なら押せるんですよね。

iPhone のブラウザの下から44px(49pxだったかも未検証)のクリックは、まずブラウザのタブバーの表示が反応するようになっています。なので下から44pxの範囲にかぶっているボタンを押すと、まずタブバーが表示されて、もう一回クリックするとボタンが反応する、という流れになります。この CTA(フッター固定ナビも同様)の下余白として44px追加すれば1回で反応するのですが、44pxというのは画面サイズに対して結構大きい数値なので、見た目の違和感がすごいんですよね…。
そこで Snow Monkey のフッター固定ナビは一度で反応しない状態(タブバーが表示されていない状態)のときはボタンをグレーアウトする、というようなデザインにしていたのですが、CTA にはその処理を加えるのを忘れていました…。ということで、1クリックで反応するようにするのは難しいので、1クリックで反応しないときは色を薄めるなど見た目でわかるように処理を加えたいと思います。
もし他サイトで1クリックで反応する固定バナーをご存知のようでしたら教えてほしいです!
♥ 0Who liked: No user2019年9月6日 2:07 PM #27042>下記の状態なら押せるんですよね。
この状態になれば、問題無くボタンリンクが反応します。
理由も丁寧にありががとうございます!
>1クリックで反応するようにするのは難しいので、1クリックで反応しないときは色を薄めるなど見た>目でわかるように処理を加えたいと思います。
こちら承知しました。よろしくお願いします!
他のサイトもいくつかCTAを確認してみましたが、同じような挙動になっていますね・・・
1クリックで反応する固定バナーを見つけたら、共有させていただきますね。♥ 0Who liked: No user2019年9月6日 11:57 PM #27092Snow Monkey Footer CTA v0.2.1 で対応しました、確認お願いします! Snow Monkey の必須要件が v7.10.4 から v7.10.5 に変わっていますのでご注意ください。
1クリックで反応する固定バナーを見つけたら、共有させていただきますね。
ぜひ!助かります!
♥ 0Who liked: No user -
投稿者投稿
- トピック「追尾型バナー設置機能がほしい」には新しい返信をつけることはできません。


