-
投稿者投稿
-
2022年3月17日 12:36 PM #101203
【お使いの Snow Monkey のバージョン】16.2.0
【お使いの Snow Monkey Blocks のバージョン】15.0.1
【お使いの Snow Monkey Editor のバージョン】7.0.1
【お使いのブラウザ】Microsoft Edge
【当該サイトのURL】### 実現したいこと
スマホで見た際にボタンが隣のエリアまで被らないようにしたい
### 発生している問題
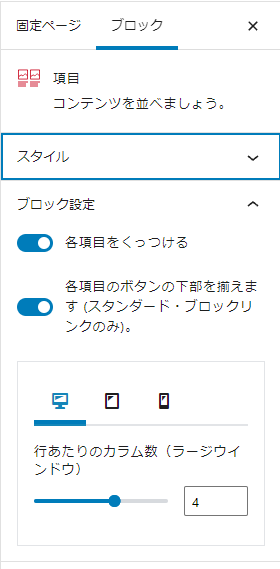
Snow Monkeyブロックの「項目(自由項目)」ブロック内に「ボタン」ブロックを設定しています。
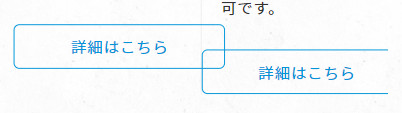
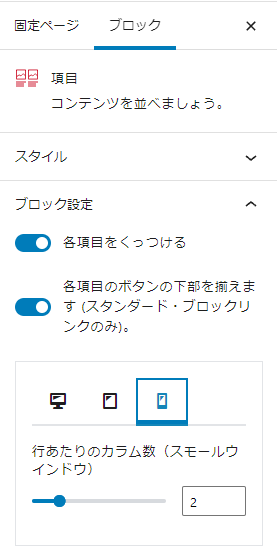
PC側の表示では問題ないのですが、下記のようにスマホ表示は2列(2カラム?)表示に設定していますが、隣と重なる現象がございます。こちらを隣に重ならないようにしたいです。
■現在の現象

■項目ブロック設定

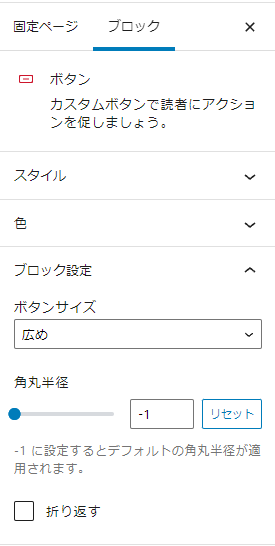
■ボタンブロック(PC側)

■ボタンブロック(スマホ側)

よろしくおねがいします。
### 試したこと
♥ 0いいねをした人: 居ません2022年3月17日 6:18 PM #101246ボタンの大きさがカラムの大きさを超えているためだと思います。ボタンサイズが「広め」になっているので、もっと狭いサイズにするか、コアのボタンブロックを使うと良いかもしれません。
♥ 0いいねをした人: 居ません2022年3月17日 7:48 PM #101252ご返信ありがとうございます。
> ボタンサイズが「広め」になっているので、もっと狭いサイズにするか、コアのボタンブロックを使うと良いかもしれません。
Snow Monkey Blocksのスマホ側の仕様が、まだ、分かっていなくて、申し訳ないですが、1点教えて下さい。
Snow Monkey Blocksのボタンブロックのボタンサイズですが、スマホ表示で2カラム表示にしたい場合、ボタンサイズはノーマルサイズ以外は使用しないという前提があるでしょうか。すみませんが、お願いします。
♥ 0いいねをした人: 居ません2022年3月17日 8:07 PM #101253前提…というわけではないですね。Snow Monkey Blocks のボタンサイズは
widthではなくpaddingで大きさを広げているため、実際の大きさは、中の文字列 +paddingになります。そのため中の文字列によっては親の幅を超えることがあります。ボタンの文字列を折り返す設定を有効化することでも折り返しは防げる可能性はあります。♥ 0いいねをした人: 居ません2022年3月17日 10:57 PM #101261 -
投稿者投稿
- トピック「項目ブロックでボタンブロックを設置するとスマホで重なる現象」には新しい返信をつけることはできません。
