-
投稿者投稿
-
2019年5月18日 9:49 AM #15763
【お使いの Snow Monkey のバージョン】v5.7.6
===
度々の質問で恐縮です。
snow-monkey_6betaをテストサイトで試してみた際に、カスタマイズしていたテンプレートの変更部分の一部が分からず、表示がうまくいきません。
6betaでは、どこを修正したらよいか教えていただけませんでしょうか。絞り込み検索用プラグインを使った時の検索結果を、search.phpで条件分岐させ、オリジナルのテンプレート(以下の①②)で表示していますが、テンプレートの構造が6betaでは変わったようで、CSSでカスタマイズさせる部分(②に該当する部分)が分からなくなってしまいました。
テンプレートのカスタマイズは以下の部分です。
子テーマ>templates>view>①archive.php
子テーマ>template-parts>loop>②entry-summary-post.php①を別の名前にして配置 ①の中で読み込んでいる②も変更(classを追加)し、検索結果一覧のレイアウト等をカスタマイズしています。
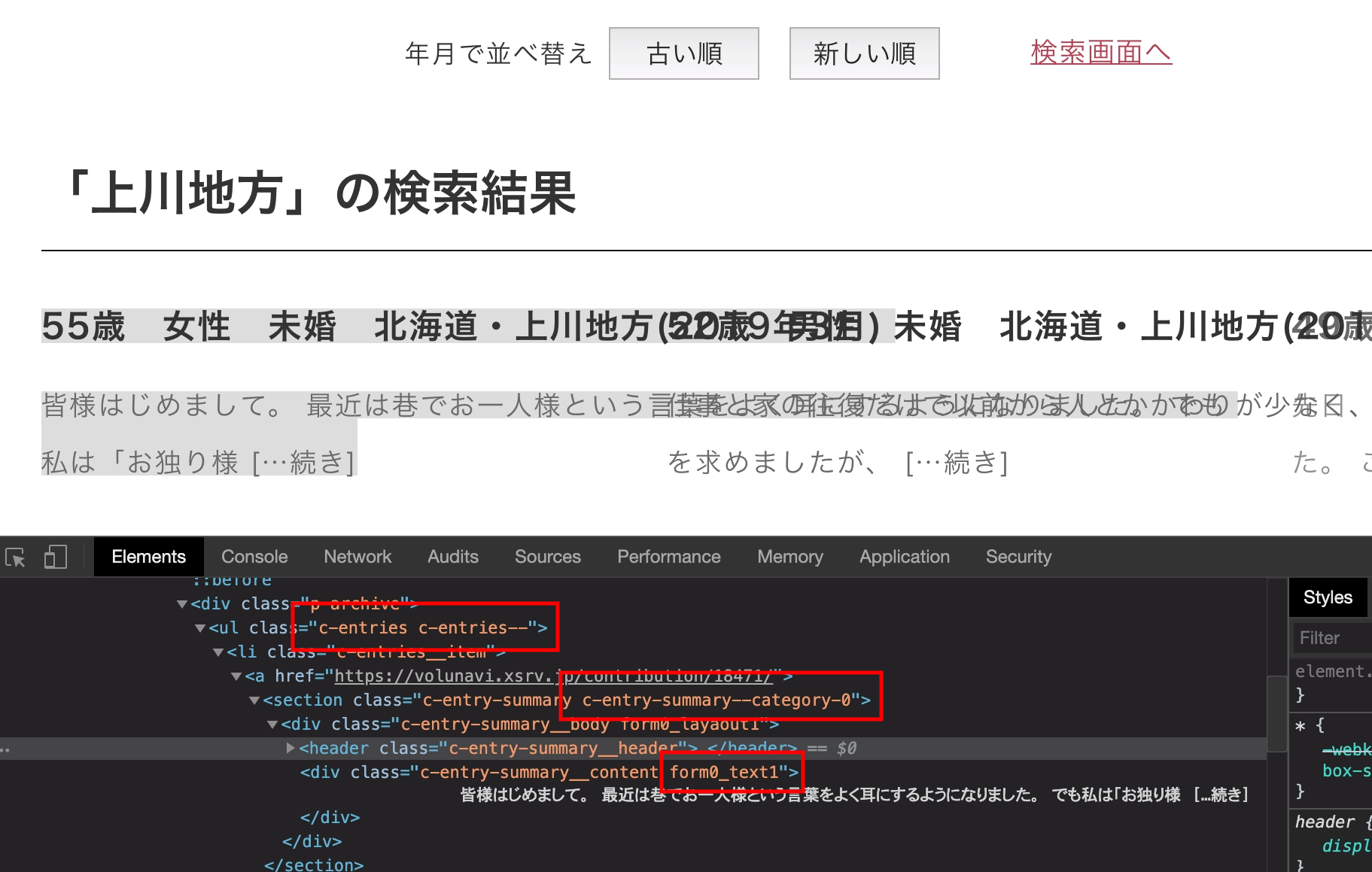
①はよいと思いますが、②の変更が6betaでは、どこを変更するとよいのでしょうか。●表示が崩れたテストサイトこちら
●正常な状態(v5.7.6)こちら
♥ 0いいねをした人: 居ません2019年5月18日 10:28 AM #15767HTML が
c-entries c-entries--simpleとなるべきところが、なぜかc-entries c-entries--になっているのが原因のようです。この (1)、 (2) のカスタマイズ内容なら v6 でも本来互換性は維持されたほうが良いように思うので、v6のバグかも知れないです。僕の環境でも試してみたいので、
templates/view/archive.phpとtemplate-parts/loop/entry-summary-post.phpのコードをここにまるごと貼り付けてもらってもいいでしょうか?♥ 0いいねをした人: 居ません2019年5月18日 11:02 AM #15772お手数おかけします。
すみません、説明不足の部分があったと思いますので、より具体的に書きました。
V6betaで①②の該当ファイルのカスタマイズ部分を差し替えようと思ったのですが、②中のカスタマイズ部分<div class="c-entry-summary__body form0_layaout1"><div class="c-entry-summary__content form0_text1">を入れる部分が分からず、form0_layaout1form0_text1というクラスの追加ができていません。それでレイアウトが崩れたと思います。
子テーマ>templates>view>①search-form0.php(archive.phpから作成)
子テーマ>template-parts>loop>②entry-summary-contribution.php(entry-summary-post.phpから作成)
以下は現状(v5.7.6)で使用しているファイルです。
▼①search-form0.php<?php /** * @package snow-monkey * @author inc2734 * @license GPL-2.0+ */ use Framework\Helper; ?> <div class="c-entry"> <header class="c-entry__header"> <h1 class="c-entry__title"><?php echo esc_html( Helper::get_page_title_from_breadcrumbs() ); ?></h1> </header> <div style="text-align : center"><strong><?php echo $wp_query->found_posts; ?>件の記事が該当しました。</strong></div></br> <?php // 検索結果ソート if(function_exists('feas_sort_menu') and $_GET['fe_form_no'] == '0'){ ?> <div class="return_link_sp"><a href="https://ohitorisama.site/members-contribution/">検索画面へ</a> </div> <div class="container_form0"> <div class="item1_form0"><div id="feas-sort-menu"> <?php feas_sort_menu(); ?></div> </div> <div class="item2_form0"><a href="https://ohitorisama.site/members-contribution/">検索画面へ</a> </div> </div></br> <?php } ?> <div class="c-entry__body"> <div class="c-entry__content p-entry-content"> <div class="p-archive"> <ul class="c-entries c-entries--<?php echo esc_attr( get_theme_mod( 'archive-layout' ) ); ?>"> <?php while ( have_posts() ) : ?> <?php the_post(); ?> <li class="c-entries__item"> <?php Helper::get_template_part( 'template-parts/loop/entry-summary-contribution', get_post_type() ); ?> </li> <?php endwhile; ?> </ul> </div> </div> <?php Helper::get_template_part( 'template-parts/archive/pagination' ); ?> </div> </div>▼②entry-summary-contribution.php
<?php /** * @package snow-monkey * @author inc2734 * @license GPL-2.0+ */ use Framework\Helper; $terms = get_the_terms( get_the_ID(), 'category' ); $_term = null; if ( $terms && ! is_wp_error( $terms ) ) { $_term = $terms[0]; } // When loaded by widget, $widget_layout is exist. if ( isset( $widget_layout ) ) { $layout = $widget_layout; } else { $layout = get_theme_mod( 'archive-layout' ); } ?> <a href="<?php the_permalink(); ?>"> <section class="c-entry-summary c-entry-summary--category-<?php echo esc_attr( $_term ? $_term->term_id : 0 ); ?>"> <div class="c-entry-summary__body form0_layaout1"> <header class="c-entry-summary__header"> <h2 class="c-entry-summary__title"> <?php if ( 'rich-media' === $layout ) { Helper::the_title_trimed(); } else { the_title(); } ?> </h2> </header> <div class="c-entry-summary__content form0_text1"> <?php ob_start(); the_excerpt(); echo esc_html( wp_strip_all_tags( ob_get_clean() ) ); ?> </div> </div> </section> </a>▼CSS
@media (min-width: 768px) { .form0_text1{ font-size:18px !important; color: #696969 !important;} .form0_layaout1{ width: 800px !important; margin-left:auto; margin-right:auto;} }♥ 0いいねをした人: 居ません2019年5月18日 12:47 PM #15778②中のカスタマイズ部分<div class=”c-entry-summary__body form0_layaout1″><div class=”c-entry-summary__content form0_text1″>を入れる部分が分からず、form0_layaout1form0_text1というクラスの追加ができていません。それでレイアウトが崩れたと思います。
テストサイトをみてみると、
form0_layaout1、form0_text1は追加されているようです。
前述したように、なぜか
c-entries c-entries--となってしまっているので、その原因の調査と修正をおこなう必要があります。コードの共有ありがとうございます。ちょっと土日は作業できるかわかりませんが、こちらの環境でも試してみますね。
ちなみに、
V6betaで①②の該当ファイルのカスタマイズ部分を差し替えようと思ったのですが、
とのことですが、「差し替え」というのは、v6のファイル構造にあわせてなんらか修正をいれようとしたという理解であっていますでしょうか?もしそうであれば、v5で動いていたものを何も差し替えずにそのままにしとえいて、そのままの状態でv6にアップデートするとどうなりますか?
♥ 0いいねをした人: 居ません2019年5月18日 3:17 PM #15802c-entries c-entries–の件、了解しました。急ぎませんので、よろしくお願いいたします。
「差し替え」というのは、v6のファイル構造にあわせてなんらか修正をいれようとしたという理解であっていますでしょうか?
その通りです。v6の新しいファイルに差し替えて、カスタマイズ部分を適用しようとしました。
もしそうであれば、v5で動いていたものを何も差し替えずにそのままにしとえいて、そのままの状態でv6にアップデートするとどうなりますか?
子テーマを新ファイルに差し替える前は、元と同じ状態で(正常に)表示されていました。
♥ 0いいねをした人: 居ません2019年5月18日 3:55 PM #15817あーちょっと勘違いしてたかもです。
v5 のものを v6 で動くようにカスタマイズしたわけではなくて、v5 でも v6 でも動いていたものに何らかのカスタマイズをおこなおうとしたらレイアウトが崩れた、ということですかね。
ちょっとまだ実際には試せていないのですが、コードを見て気になるところがあるので、時間があるときに下記を試してみてください。
search-form0.phpで、<ul class="c-entries c-entries--<?php echo esc_attr( get_theme_mod( 'archive-layout' ) ); ?>"> ↓ <ul class="c-entries c-entries--<?php echo esc_attr( get_theme_mod( get_post_type() . '-entries-layout' ) ); ?>">としてみてください。もしくは
<ul class="c-entries c-entries--post-entries-layout">でも良いかもです。
♥ 0いいねをした人: 居ません2019年5月18日 4:30 PM #15818分かりずらくてすみません。
v5 のものを v6 で動くようにカスタマイズしたわけではなくて、v5 でも v6 でも動いていたものに何らかのカスタマイズをおこなおうとしたらレイアウトが崩れた、ということですかね。
v5 のものを v6 で動くようにしようとしただけで、新たなカスタマイズは行っていません。
V6の構造が変わったので、entry-summary-contribution.php(entry-summary-post.phpから作成)のカスタマイズ部分が分からなくなったといことです。♥ 0いいねをした人: 居ません2019年5月18日 8:33 PM #15819あーやっぱり
<ul class="c-entries c-entries--<?php echo esc_attr( get_theme_mod( 'archive-layout' ) ); ?>"> ↓ <ul class="c-entries c-entries--<?php echo esc_attr( get_theme_mod( get_post_type() . '-entries-layout' ) ); ?>">
としてみてください。もしくは
<ul class="c-entries c-entries--post-entries-layout">
の部分だと思います。
get_theme_mod( 'archive-layout' )は結構前のバージョンで廃止した設定名なのですが、恐らく本番サイトはずっと前バージョンから使っているのでその設定名で保存した設定がデータベースに残っていて、テストサイトはそんなに古くないから等の原因でその設定名では設定名が保存されていないため、空値が返ってきているのだと思います。現在の設定名は
get_theme_mod( '投稿タイプ名-entries-layout' )なので、get_theme_mod( get_post_type() . '-entries-layout' )あるいはget_theme_mod( 'post-entries-layout' )とすると正しく動作するのではと思います。♥ 0いいねをした人: 居ません2019年5月18日 10:09 PM #15831すみません、また説明不足で申し訳ございません。
前々回書き込みの子テーマ①search-form0.php ②entry-summary-contribution.php (コードを送ったもの・V5で使用)は、そのままでもV6で正常に表示されます。(このまま使っても問題なければ、そのまま使おうかと思いますがどうでしょう。)
しかし、V6の該当ファイルに置き換えたつもりの下記のコードでレイアウトが崩れます。こちら
v6で置き換えた子テーマのコードです。
▼①search-form0.php<?php /** * @package snow-monkey * @author inc2734 * @license GPL-2.0+ */ use Framework\Helper; ?> <div style="text-align : center"><strong><?php echo $wp_query->found_posts; ?>件の記事が該当しました。</strong></div></br> <?php // 検索結果ソート if(function_exists('feas_sort_menu') and $_GET['fe_form_no'] == '0'){ ?> <div class="return_link_sp"><a href="https://ohitorisama.site/members-contribution/">検索画面へ</a> </div> <div class="container_form0"> <div class="item1_form0"><div id="feas-sort-menu"> <?php feas_sort_menu(); ?></div> </div> <div class="item2_form0"><a href="https://ohitorisama.site/members-contribution/">検索画面へ</a> </div> </div></br> <?php } ?> <div class="c-entry"> <?php Helper::get_template_part( 'template-parts/archive/entry/header/header', get_post_type() ); ?> <div class="c-entry__body"> <?php Helper::get_template_part( 'template-parts/archive/entry/content/content', get_post_type() ); ?> </div> </div>▼②entry-summary-contribution.php
<?php /** * @package snow-monkey * @author inc2734 * @license GPL-2.0+ */ use Framework\Helper; ?> <a href="<?php the_permalink(); ?>"> <section class="c-entry-summary c-entry-summary--<?php echo get_post_type(); ?>"> <?php Helper::get_template_part( 'template-parts/loop/entry-summary/figure/figure', get_post_type() ); ?> <div class="c-entry-summary__body"> <div class="c-entry-summary__body form0_layaout1"> <header class="c-entry-summary__header"> <?php Helper::get_template_part( 'template-parts/loop/entry-summary/title/title', get_post_type() ); ?> </header> <div class="c-entry-summary__content form0_text1"> <?php Helper::get_template_part( 'template-parts/loop/entry-summary/content/content', get_post_type() ); ?> <?php Helper::get_template_part( 'template-parts/loop/entry-summary/meta/meta', get_post_type() ); ?> </div> </div> </div> </section> </a>♥ 0いいねをした人: 居ません2019年5月19日 7:51 AM #15833前々回書き込みの子テーマ①search-form0.php ②entry-summary-contribution.php (コードを送ったもの・V5で使用)は、そのままでもV6で正常に表示されます。(このまま使っても問題なければ、そのまま使おうかと思いますがどうでしょう。)
そのままでも v6 で正常に表示されるのであれば、それをそのまま使い続けるのが良いと思います。
v6 で
.c-entry-summaryのテンプレートを細かく分割したのは、投稿タイプごとに.c-entry-summary__headerだけとか.c-entry-summary__footerだけを差し替えやすくするためでして、今回の検索結果のように投稿タイプから離れたものについては分割すると複雑さが増すだけなので、v5 のときのものがそのまま動くのならそれをそのまま使うのがシンプルで良いかなと。♥ 0いいねをした人: 居ません2019年5月19日 8:14 PM #15874正常に表示できるので、従来のファイルをそのまま使おうと思います。
新しいテンプレートをベースに変更しなければとおもいましたが、使用箇所が限定的なので、問題ないと分かり、安心しました。
いろいろとお手数をおかけしました。ありがとうございました。♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「6betaでのテンプレートカスタマイズ」には新しい返信をつけることはできません。
