7件の投稿を表示中 - 1 - 7件目 (全7件中)
-
投稿者投稿
-
2023年2月12日 7:52 AM #117993
【お使いの Snow Monkey のバージョン】 19.1.0
【お使いの Snow Monkey Blocks のバージョン】18.0.1
【お使いの Snow Monkey Editor のバージョン】9.1.1
【お使いのブラウザ】Chrome度々の質問失礼いたします。
### 実現したいこと
トップに戻るボタンのように、
スクロールしていくと画面最下部に「お電話はこちら」のようなブロックを出現させる。
というものを作ったので
クリックしたら電話が繋がるようにしたいです。

### 発生している問題
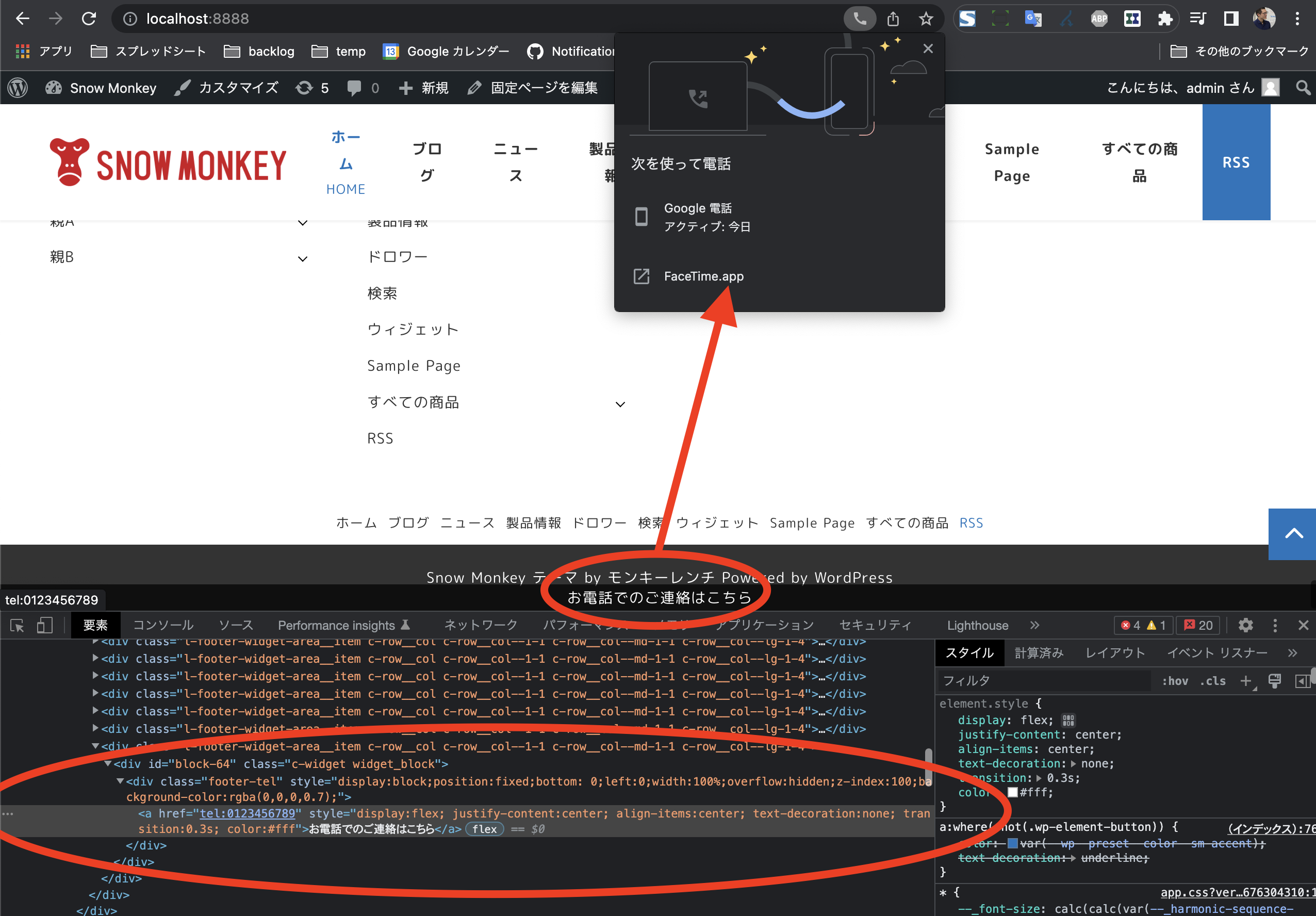
クリックするとページのトップにスクロールバックしてしまいます。
### 試したこと
これらを参考に
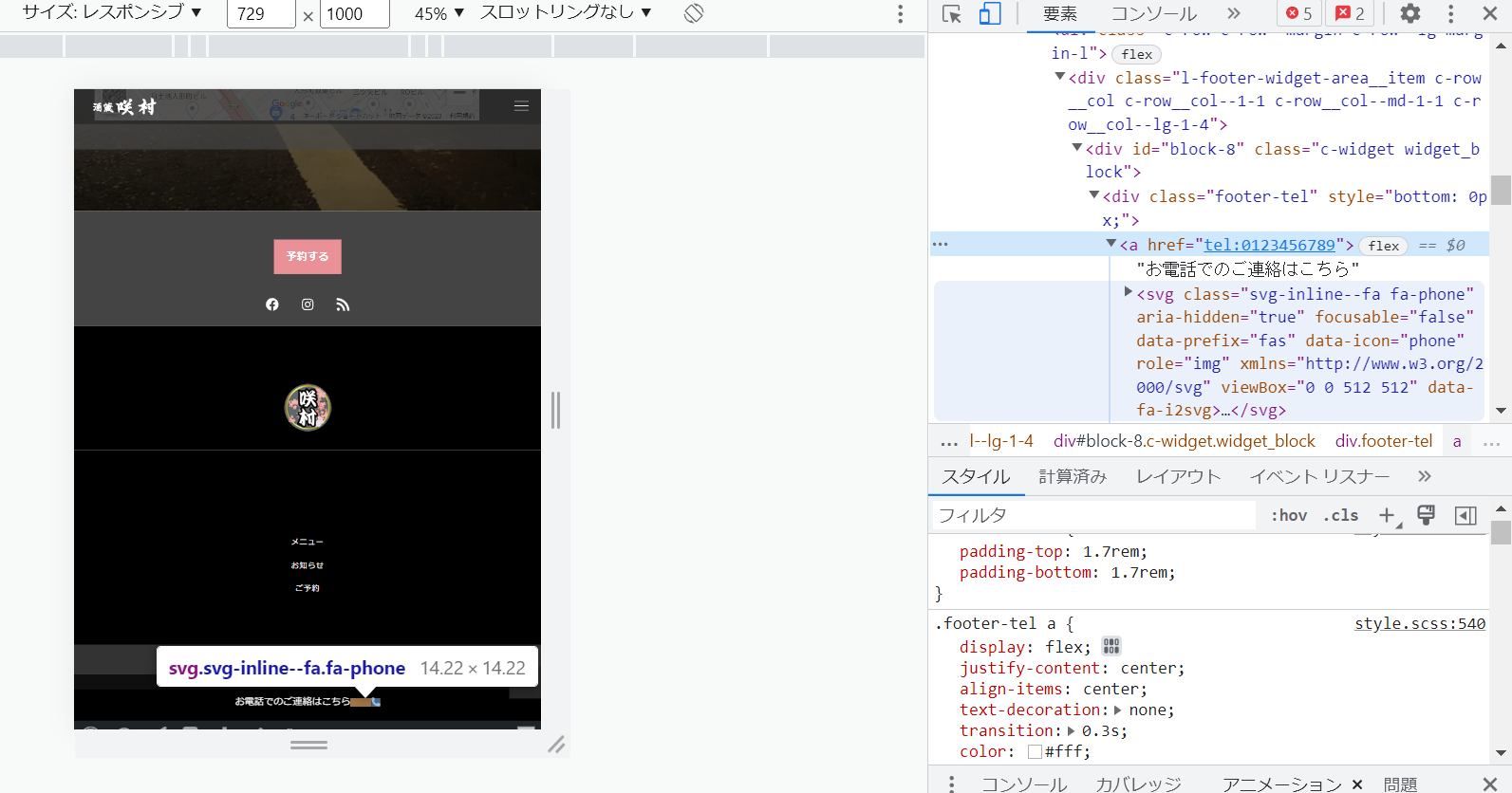
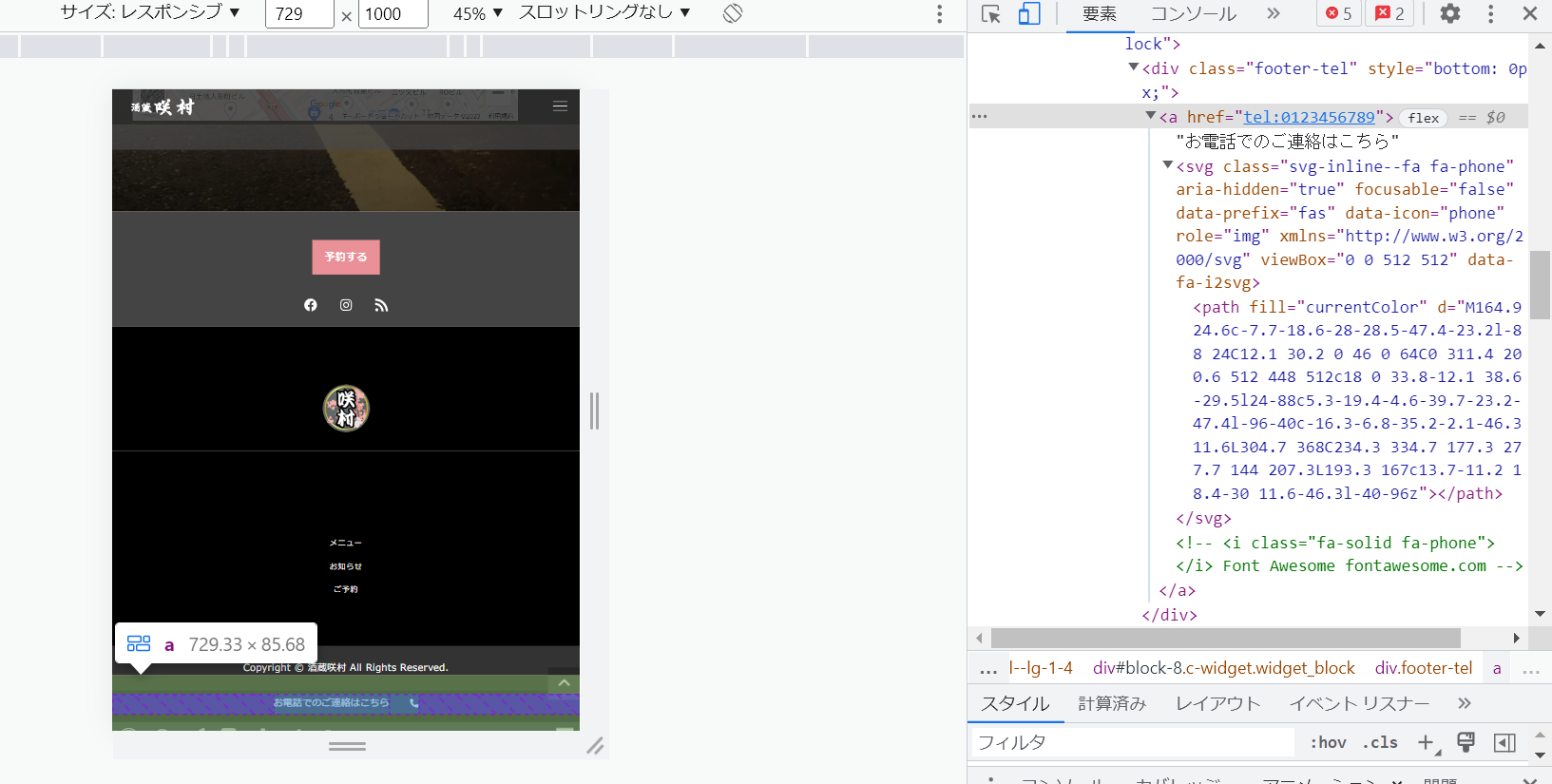
<div class="footer-tel"> <a href="tel:0123456789">お電話でのご連絡はこちら<i class="fa-solid fa-phone"></i></a> </div>と記述しました(電話番号は正確に入力しました)がうまく繋がらずページのトップに戻ってしまいます。
ご教示いただきたく存じます。
♥ 0Who liked: No user2023年2月13日 11:35 AM #1180452023年2月14日 6:38 AM #118159キタジマ様、



こちらでわかりますでしょうか。
よろしくお願いいたします。
♥ 0Who liked: No user2023年2月14日 10:08 AM #1181732023年2月15日 5:31 AM #118254検証していただきありがとうございます。
下記のJSのコードを一旦消してみると繋がりました。しかしこのスクロールして指定の場所に到達すると出現するという機能もそのまま使用したいです。
// スクロールするとフッター出現 jQuery(function ($) { var showFlag = false; var topBtn = $(".footer-tel"); topBtn.css("bottom", "-100px"); var showFlag = false; //スクロールが指定位置に達したらボタン表示 $(window).scroll(function () { if ($(this).scrollTop() > 1200) { if (showFlag == false) { showFlag = true; topBtn.stop().animate({ bottom: "0" }, 200); } } else { if (showFlag) { showFlag = false; topBtn.stop().animate({ bottom: "-100px" }, 200); } } }); //スクロールしてトップ topBtn.click(function () { $("body,html").animate( { scrollTop: 0, }, 500 ); return false; }); });ご教示いただきたく存じます。
♥ 0Who liked: No user2023年2月15日 8:28 AM #1182612023年2月16日 7:30 AM #118351すみません本当ですね、気が付きませんでした。
ありがとうございます。
♥ 0Who liked: No user -
投稿者投稿
7件の投稿を表示中 - 1 - 7件目 (全7件中)
- トピック「aタグtel:をいれたが電話番号が繋がらない」には新しい返信をつけることはできません。