-
投稿者投稿
-
2021年7月1日 9:56 AM #79751
【お使いの Snow Monkey のバージョン】バージョン: 14.3.5
【お使いの Snow Monkey Blocks のバージョン】バージョン 11.4.1
【お使いの Snow Monkey Editor のバージョン】バージョン 5.0.6
【お使いのブラウザ】chrome
【当該サイトのURL】https://sub.natsublog.org/index/### 実現したいこと
いつも大変お世話になっております。
Contact Form 7を使用してフォームを作成しております。
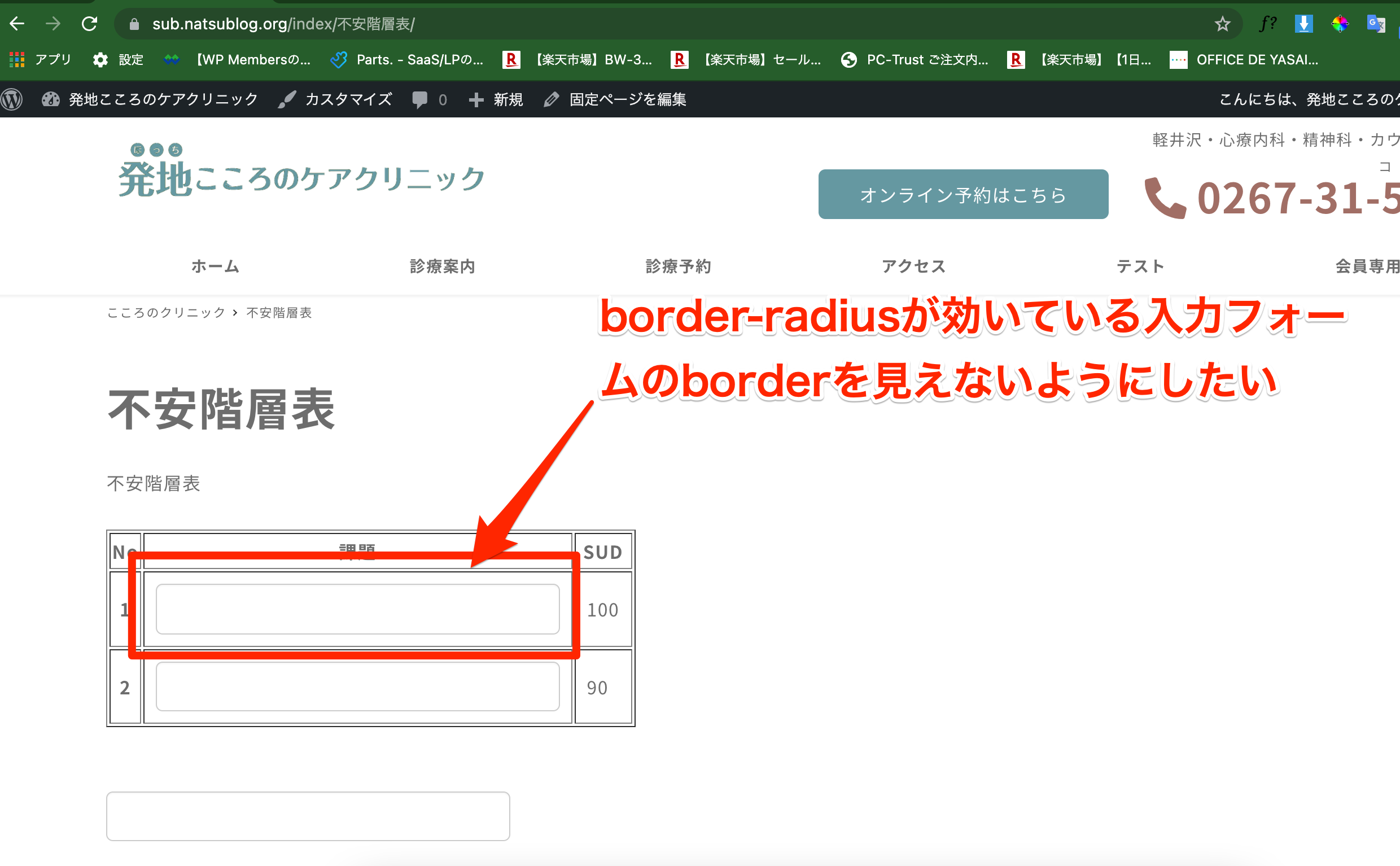
もともとsnowmonkeyさんのテーマのcssが適用されている影響だと思うのですが、入力フォームにborder-radiusが効いておりますので、それを解除したいと思っております。


### 発生している問題
CSSが効かない
### 試したこと
追加CSS機能内に、
.wpcf7 input[type=”text”],
.wpcf7 input[type=”email”],
.wpcf7 input[type=”url”],
.wpcf7 input[type=”tel”],
.wpcf7 textarea {
width: 100%!important
border: 0px solid #ccc;
}を記載してみたが、見た目上変化なしでした。
MySnowMonkey/style.cssにも上記コードを記載してみたが同様でした。
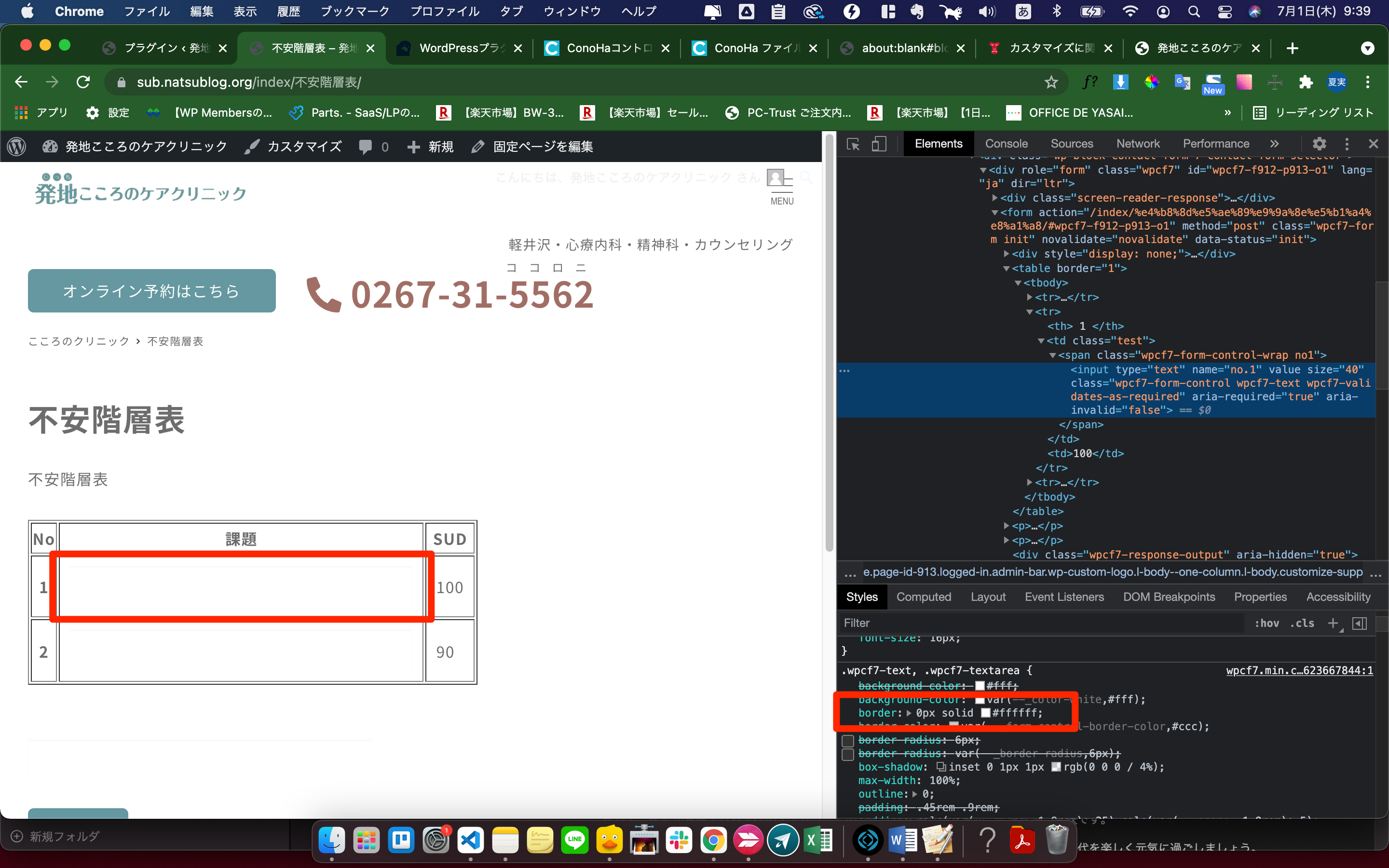
デベロッパツールで
public_html/sub.natsublog.org/index/wp-content/themes/snow-monkey/assets/css/dependency/contact-form-7/wpcf7.min.css
内の
border: 1px solid #ccc; → border: 0px solid #ccc;
に修正することで、実現したい添付の画像のようにはなったのですが、この深い階層内のファイルを変更して良いのでしょうか。ご回答いただければ幸いです。よろしくお願いします。
♥ 0Who liked: No user2021年7月1日 10:54 AM #797642021年7月3日 10:42 PM #79947GONSY様
メールでの通知が来ておらず返信が遅くなりました。申し訳ございません。
【外観】→【カスタマイズ】→【追加CSS】に入っている[type]内のダブルクォーテーションが違っていると思います。
”→”
まずこちらをご確認くださいませ。⇨下記の通り修正してみましたが、同様でした。
.wpcf7 input[type=”text”],
.wpcf7 input[type=”email”],
.wpcf7 input[type=”url”],
.wpcf7 input[type=”tel”],
.wpcf7 textarea {
width: 100%!important
border: 0px solid #ccc;
}他に修正方法はございますでしょうか。。
♥ 0Who liked: No user2021年7月3日 11:14 PM #79949.wpcf7 input[type="text"], .wpcf7 input[type="email"], .wpcf7 input[type="url"], .wpcf7 input[type="tel"], .wpcf7 textarea { width: 100%!important border: 0px solid #ccc; }修正方法ですね!
コードを拝見したところ、上記のようにwidth: 100%!importantのあとに;セミコロンが入っていないようなので、適用されていないんだと思います。
わたしもたまにセミコロンとかを忘れて「なんで効かないんだぁ〜〜〜」となったりするので、お互い気をつけましょう!borderプロパティは、border: 0;だけでも良いと思います。線が消えないようなら!important;を。
最後の行にもセミコロンを入れておくと、あとからプロパティを加えたときに「なんで効かないんだぁ〜〜〜」とならないので、安心です(^^;)また、Contact Form 7のデフォルトでは
textとtextareaにbox-shadowがかかっているようなので、noneしたほうが良いかもしれません。2021年7月4日 9:15 AM #79966 -
投稿者投稿
- トピック「contactform7プラグインのカスタマイズについて」には新しい返信をつけることはできません。