-
投稿者投稿
-
2019年7月30日 2:57 PM #23169
トピックを新しく立てる方は次の項目も記述してください(要望トピックの場合は不要です)。
【お使いの Snow Monkey のバージョン】バージョン: 7.5.2
【お使いのブラウザ】chrome
【当該サイトのURL】(公開できる場合は書いていただいたほうがスムーズです)===
snow monkey や、snow monkey blocks などを利用して、受託サイト開発をさせていただいております。
業務上snow monkey blocksとは別に、自分でもカスタムブロックを作成、追加しながらサイトを開発をしております。その際、footer付近に<style>タグで出力されるsnow monkey 由来のエディタースタイルと、自分の作ったブロックのエディタースタイルが干渉するのに困ってしまいましたので、質問させていただきます。
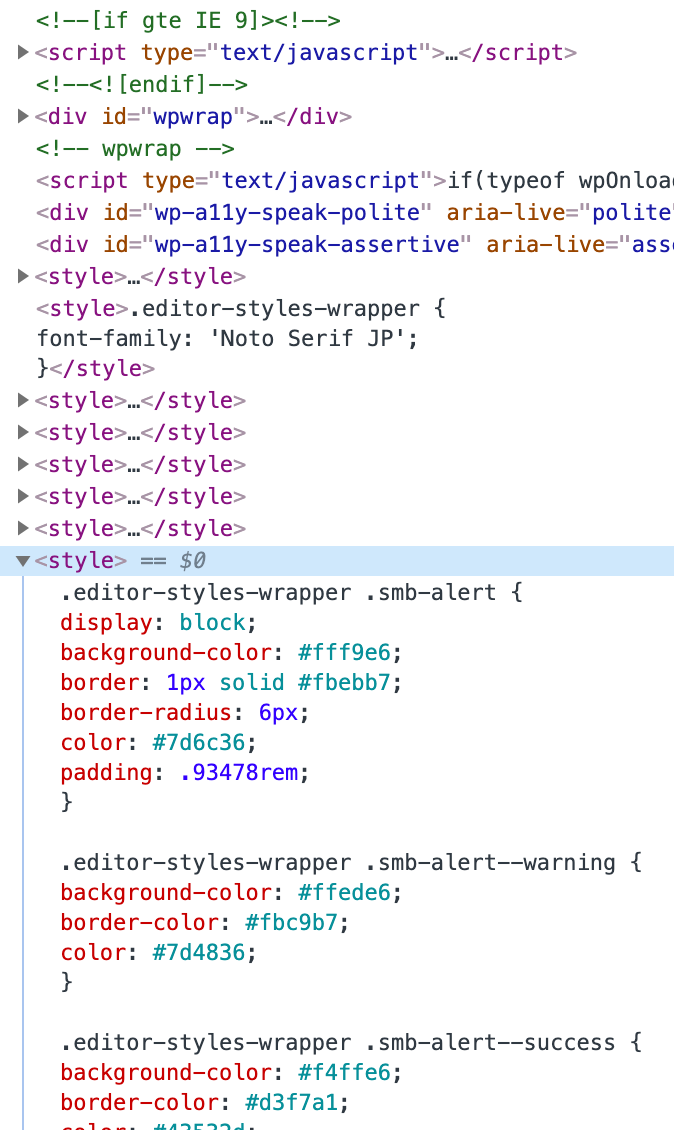
具体的には「.editor-styles-wrapper .smb-*** …」 などので始まるスタイル指定の事で、
フロントの表示では問題無いです。このエディター用に出力される<style>タグの埋め込みを、阻止するカスタマイズは可能でしょうか?その際、snow monkey blocksを使用した際にエディターで表示が崩れることは承知の上です。
よろしくおねがいいたします。
♥ 0Who liked: No user2019年7月30日 3:25 PM #23189こちらの環境で確認しましたが、footer 付近には style タグの出力はなく、head の中にありました。同じ出力かどうかわからなかったので、テスト的に、
themes/snow-monkey/assets/css/dependency/snow-monkey-blocksを削除して、style タグが消えるか確認してみてもらえますでしょうか?そもそもでいうと、上記の対応で干渉がなくなったとしても、style を消すという対応は個人的には推奨できません。干渉しているスタイルが
.editor-styles-wrapper .smb-***であれば Snow Monkey Blocks のブロックにしか本来適用されないはずで、もしオリジナルのカスタムブロックに干渉しているのであれば、そのカスタムブロックのクラスの命名に問題があるのではないかと思います。実際に見ていないのではっきりとは言えませんが、具体的にどのような干渉が起こっているのかを教えていただければ、style を消す以外の正しい対処法をご提示できるかと思いますのでご検討ください。
♥ 0Who liked: No user2019年8月1日 10:23 AM #23353返信ありがとうございます。
自分の環境では、.editor-styles-wrapper .smb-***がfooter 付近(正確にはbody閉じタグ直前)にsytle属性が吐き出されていたのですが、通常動作でないという事であれば、こちらで作った余計なフック(enqueue_script系?)が干渉してしまっているのかもしれませんね…。


sytleの干渉が起きたのは、smbの「セクション」ブロックがとても便利だったので、その中に自作ブロックを入れ子にして使用した時に発生しました。
styleタグを消す事は難しいという事ですので、とりあえず現状では!importの使用を躊躇せず上書きして行く事スタイルで行く事にしました。ご対応ありがとうございました。
♥ 0Who liked: No user2019年8月1日 7:32 PM #23455改めて調べてみると、確かに
</body>付近にstyleが出力されていました。どうもadd_editor_style()で追加した CSS は、その位置に出力されるようです。styleタグを消す事は難しいという事ですので、とりあえず現状では!importの使用を躊躇せず上書きして行く事スタイルで行く事にしました。ご対応ありがとうございました。
承知しました。閉じます。
♥ 0Who liked: No user -
投稿者投稿
- トピック「fotterに出力されるSnow Monkey 由来のタグ」には新しい返信をつけることはできません。
