-
投稿者投稿
-
2018年10月3日 4:42 PM #6124
投稿ページと固定ページともに、H2見出しの上、記事のコンテンツ直下(SNSボタンの上)にウィジットスペースを追加できないでしょうか?
理由は次の通りです。
・導入分を読んで離脱するユーザー向けに、共通で誘導するページへのリンクや広告などを貼りたい。
・記事を読んだ直後のユーザー向けに、共通で誘導するページへのリンクやCTA、広告などを貼りたい。現状のコンテンツ下ウィジットは、SNSボタンやこの記事を書いた人などの下に表示されるため、特にスマホではそこまでスクロールする前に離脱することも多いと思います。(現状のコンテンツ下ウィジットは別用途で使うので、残して欲しいです)
ご検討頂ければ嬉しいです。
♥ 0いいねをした人: 居ません2018年10月4日 11:13 AM #6149
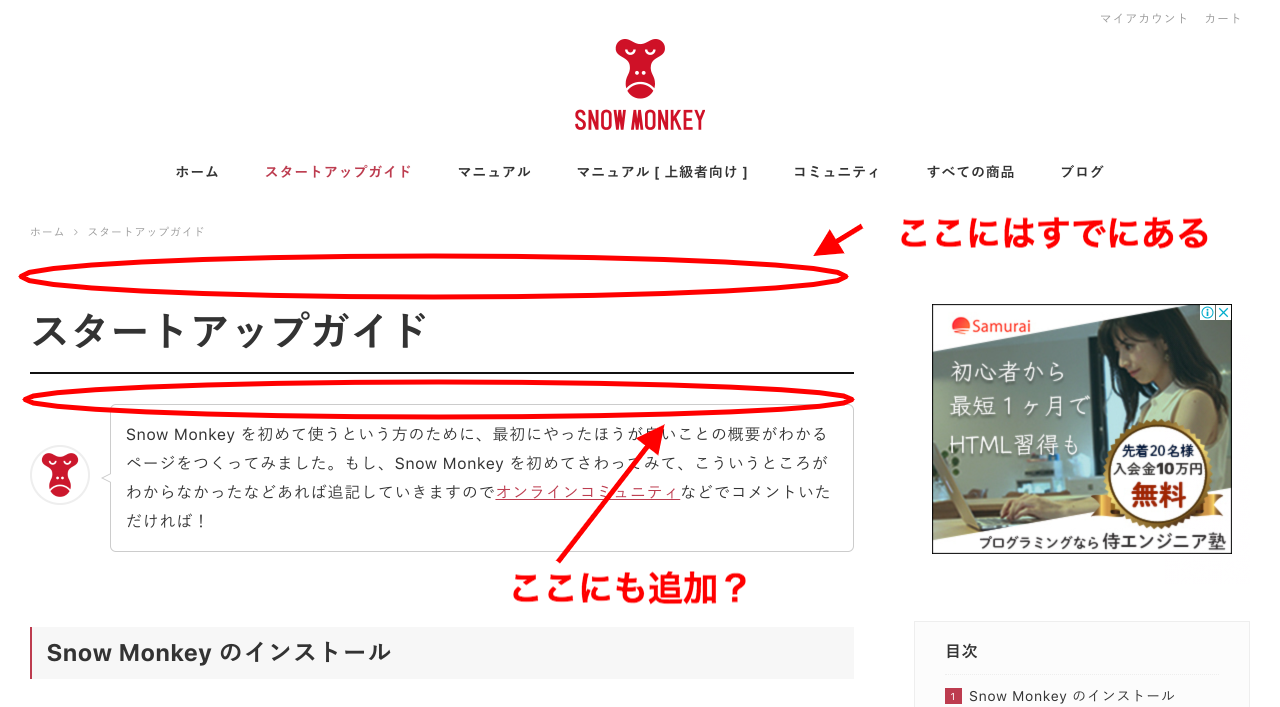
一応確認ですが、上の画像の位置で認識はあっていますでしょうか?
♥ 0いいねをした人: 居ません2018年10月4日 11:58 AM #6157分かりにくくて申し訳ありません。
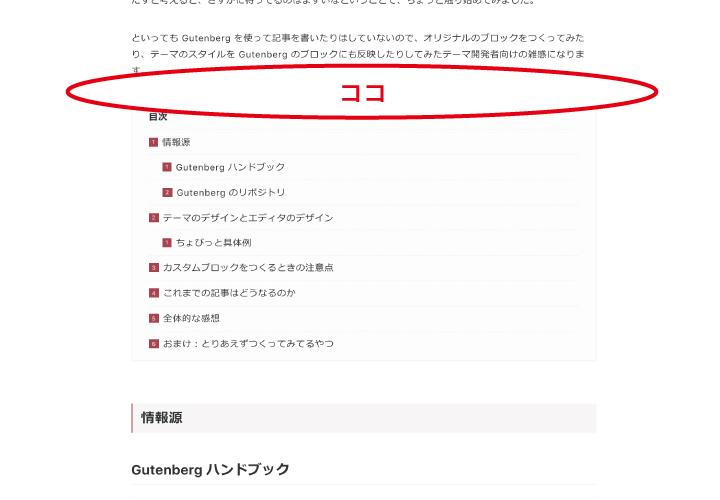
(1)最初のH2見出しの上
最初のH2見出しの上です。目次があれば、目次の上。(タイトルのあと、導入文を書いたあとのH2見出しの前の部分です。)
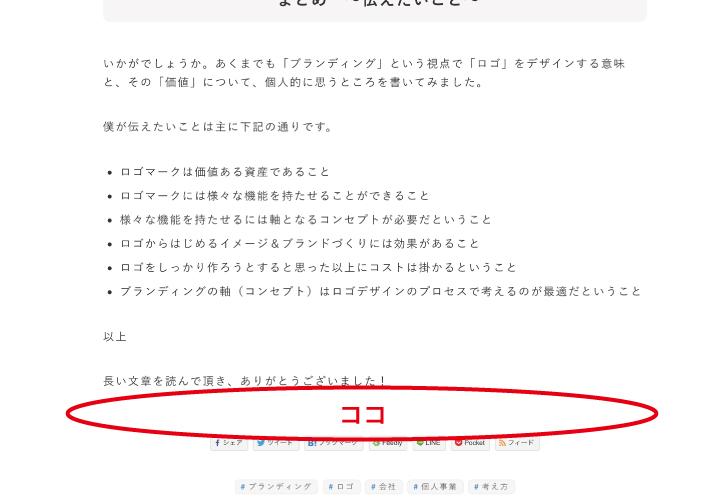
(2)記事のコンテンツ直下(記事下SNSボタンの上)
記事本文の直下、記事下のSNSボタンの上です。
(3)アイキャッチ画像下(追加の希望です)
アイキャッチ画像を「コンテンツの上」にしたときの、アイキャッチ画像下にもあれば嬉しいです。(アイキャッチなしの場合は本文タイトルの下・本文に入る前の部分です) ♥ 0いいねをした人: 居ません2018年10月4日 12:15 PM #6159
♥ 0いいねをした人: 居ません2018年10月4日 12:15 PM #6159なるほどです。「最初の h2 見出しの上」のような文中のどこにくるかがページごとに変わる要素の部分に表示するには、JavaScript を使って、ウィジェットエリアを移動させてくる必要があります。
目次も同様の方法をとっていますが、ウィジェットエリアは目次と違ってデータベースから情報を引っ張ってきたりする処理が重いので、ロード&移動のときに画面ががくついたり、表示が遅くなったりする可能性が高いと思います。なのでやるとすればオプション的にプラグインで提供するとかが良いかなぁと…。
「記事のコンテンツ直下」は固定的な場所なので追加できると思います。こちらは 4.3 で取り込みます。
「アイキャッチ画像下」も固定的なので問題はないかなと思いますが、アイキャッチ画像を「コンテンツの上」にしたときだけ利用可能なウィジェットエリアということになるので、ユーザーさんによってはよく確認してなくて「あれ?なんででないんだ?」ということになる方が結構いるんじゃないかなぁと…。
もし「ウィジェットであること」にこだわりがなければ、「最初の h2 見出しの上」「アイキャッチ画像下」にアクションフックを追加して、子テーマでそのフックに任意の HTML を表示させる、というほうが処理も軽いし自由度も高くて良いのかなと思いました。そういうのはいかがでしょう?
♥ 0いいねをした人: 居ません2018年10月4日 1:15 PM #6164「記事のコンテンツ直下」部分は導入頂けるとのこと、ありがとうございます!
「最初の h2 見出しの上」については実は下記の記事を参考にして実装してみました。
意味はよくわかってないのですが、コピペして実装しています。(JavaScriptなのでしょうか?)ただこれだと、SnowMonkeyの仕様が変わったら実装できなくなる可能性があるのかな?などと感じており、SnowMonkeyデフォルトだと安心だなと思っています。
「アイキャッチ画像下」に関しては例えば、
・記事タイトル下ウィジットとして全パターンで表示
・アイキャッチが「ページヘッダー」or「アイキャッチなし」の時は、そのまま記事タイトル直下に表示
・アイキャッチが「コンテンツ上」の場合はアイキャッチ下に表示される
とかは難しいのでしょうか?ウィジットにこだわる理由として、下記のようなプラグインを使うことで、カテゴリごと、記事ごと、スマホ・タブレット・PCなどのデバイスごとで簡単に表示・非表示、内容の出し分けが気軽にできるからです。
例えば、僕のサイトではブログ記事にはアドセンスを表示して、制作実績・お客様の声などの投稿では非表示にしています。
またWPAW: 任意の投稿ウィジットなどを入れることで、一括でおすすめ記事を入れたり、変更したり、カテゴリごとで出し分けたりできるのもメンテナンスに便利です。
ですので、可能であればウィジットスペースだと嬉しいと考えています。
とはいえ、表示スピードなど、SnowMonkeyの思想があると思うので、子テーマのfanction.phpに貼り付けてウィジットスペースを作るカスタマイズ方法を教えて頂くのでも構いません。
いつもお手間おかけして申し訳ないです!
よろしくお願いします。♥ 0いいねをした人: 居ません2018年10月4日 4:06 PM #6187「最初の h2 見出しの上」については実は下記の記事を参考にして実装してみました。
意味はよくわかってないのですが、コピペして実装しています。(JavaScriptなのでしょうか?)この記事では PHP だけを使って実現していますが、これだと
h2が使用されているショートコードなどをプラグインで追加したときに不整合がおこるんですよね。例えば「見出し付きボックス」を追加するようなショートコードプラグインを入れた場合に、ボックスの中にウィジェットが入り込んじゃうみたいな。「h2 見出しの上」ということは、「目次」の表示条件と同じなので、目次の前後にアクションフックを追加し、ちょっとコードを追加すれば見出しの前後どちらかにウィジェットなり任意の HTML なりを追加できるという仕様にしようかなと思います。
「アイキャッチ画像下」に関しては例えば、
・記事タイトル下ウィジットとして全パターンで表示
・アイキャッチが「ページヘッダー」or「アイキャッチなし」の時は、そのまま記事タイトル直下に表示
・アイキャッチが「コンテンツ上」の場合はアイキャッチ下に表示される
とかは難しいのでしょうか?なるほどですね。「アイキャッチ画像下」ではなく、「コンテンツの上」とかにしておくと良いかもなと思いました。
「h2 見出しの上」はちょっと時間がかかるかもですが、「記事のコンテンツ直下(他とあわせる感じでメインコンテンツの直下…とかが良いかなぁ)」「コンテンツの上」は v4.3 に入れ込めるかと思います。
♥ 0いいねをした人: 居ません2018年10月4日 5:18 PM #6191この記事では PHP だけを使って実現していますが、これだと h2 が使用されているショートコードなどをプラグインで追加したときに不整合がおこるんですよね。
なるほど、やはり何かしら不都合があるのですね。
やはり書き込んでみて正解でした。ありがとうございます。「目次」の表示条件と同じなので、目次の前後にアクションフックを追加し、ちょっとコードを追加すれば見出しの前後どちらかにウィジェットなり任意の HTML なりを追加できるという仕様にしようかなと思います。
ありがとうございます。
現状は今のカスタマイズで実装しているので、急ぎません。
もしアクションフックが実装できたら、カスタマイズ方法を教えて頂ければ助かります。「h2 見出しの上」はちょっと時間がかかるかもですが、「記事のコンテンツ直下(他とあわせる感じでメインコンテンツの直下…とかが良いかなぁ)」「コンテンツの上」は v4.3 に入れ込めるかと思います。
H2見出しの上は、いつでも構いません。
残りの2つはの名称は、・メインコンテンツ上
・メインコンテンツ下とかにすると投稿本文の上下のウィジットだと分かりやすいかもしれませんね。
ただ、これだと現在すでにある「コンテンツ下」ウィジットと紛らわしいかもしれないので、・記事本文の上
・記事本文の下とかでも良いかもしれません。
いつも真摯にご対応頂き、ありがとうございます!
♥ 0いいねをした人: 居ません2018年10月19日 2:39 PM #6504最初の見出しの上にウィジェットエリアを追加するプラグイン、つくってみました!
有料販売するつもりですが、一定期間メンバー限定で無料配布しようと思います。ぜひダウンロードして試してみてください!♥ 0いいねをした人: 居ません2018年10月19日 3:42 PM #6515本当に良い意味で予想を裏切るスピードでのご対応、ありがとうございます!
早速ダウンロードしたので、使ってみて、何かあればフィードバックさせて頂きます。♥ 0いいねをした人: 居ません2018年10月20日 8:33 AM #6525ありがとうございます、ひとまずこのトピックはクローズします!
♥ 0いいねをした人: 居ません -
投稿者投稿
- トピック「H2見出しの上、記事のコンテンツ直下(SNSボタンの上)にウィジットスペースを追加して欲しい。」には新しい返信をつけることはできません。