-
投稿者投稿
-
2021年6月18日 10:58 AM #78595
【お使いの Snow Monkey のバージョン】バージョン: 14.3.5
【お使いの Snow Monkey Blocks のバージョン】バージョン 11.4.1
【お使いの Snow Monkey Editor のバージョン】バージョン 5.0.6
【お使いのブラウザ】safari iPhone7と11
【当該サイトのURL】こちらですいつも大変お世話になっております。
### 発生している問題
以前、この方が質問されていた事と同じ
iphone11 safari でトップページからページリンクをおし、別のページにいってからsafari の戻るボタンを押すとグルグル回ってトップへ戻れません。
再読み込みをすると表示されます。### 試したこと
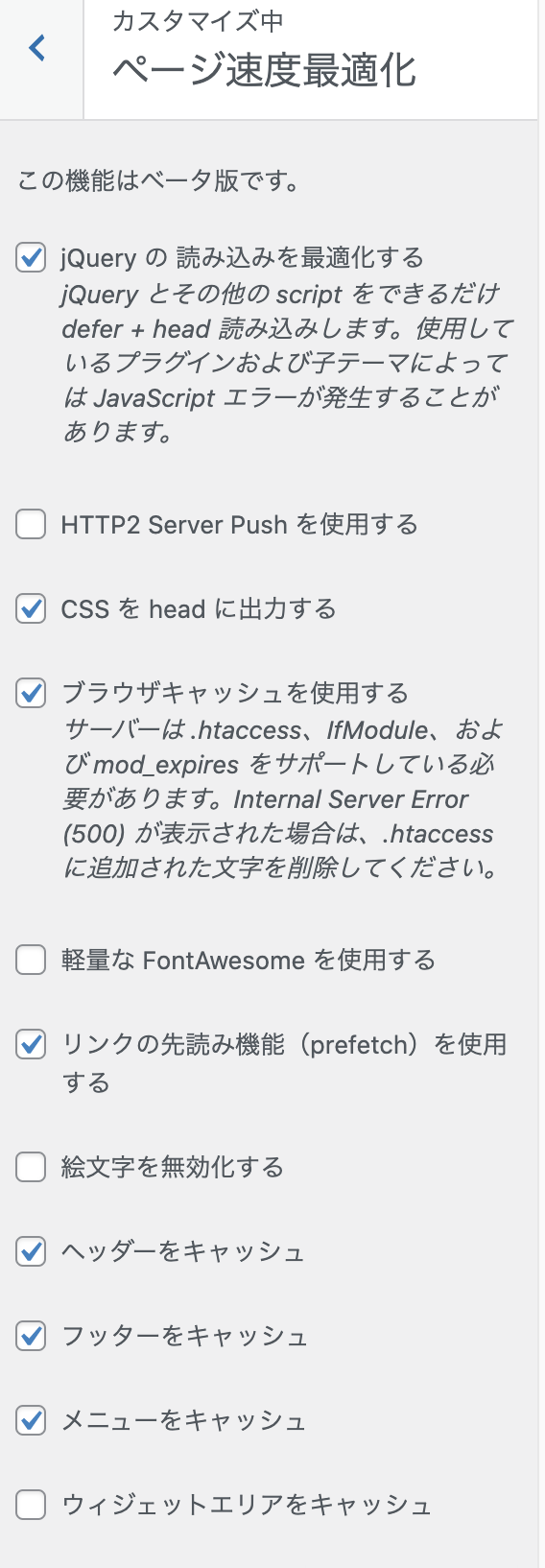
という記事があったので、キャッシュの問題かと思い、カスタマイズのページ速度を設定していなかったので

ブラウザキャッシュを利用する などのをチェックを入れました。
しかしその後も解消されないようなので、質問をさせていただきました。よろしくお願いします。
♥ 0Who liked: No user2021年6月18日 11:16 AM #78598追加 上記のページ速度最適化を設定したところ
Snow Monkey Forms の問い合わせフォームで送信ができなくなりました。
いずれかのチェックの原因だと思われます。ので、こちらのチェックを外しながら一緒に確認していきます。
これは、別の原因だったので、無視してください。
♥ 0Who liked: No user2021年6月18日 12:26 PM #78605iOS Safari は他のブラウザと挙動が違う部分があるので、こちらでちゃんと把握や対応ができていない処理があるのだろうと思います。これとかですかねー。
ローディング画面を My Snow Monkey か子テーマで追加されていると思いますので、外してしまうのが一番確実かなと思います。
♥ 0Who liked: No user2021年6月18日 1:34 PM #78611My Snow Monkey を使っていますが、そこにローディング画面は何も設置していません。
作成しているコードは、ここにあるものです。
$theme = wp_get_theme( get_template() );
if ( ‘snow-monkey’ !== $theme->template && ‘snow-monkey/resources’ !== $theme->template ) {
return;
}
/**
* Snow Monkey MY snowmonkey追加プラグイン
*/
add_action(
‘snow_monkey_prepend_body’,
function() {
?>
<div class=”c-page-effect” data-page-effect=”fadein” aria-hidden=”false”>
<div class=”c-page-effect__item”>
<div class=”c-circle-spinner”></div>
</div>
</div>
<?php
}
);// 実際のページ用の CSS 読み込み
add_action(
‘wp_enqueue_scripts’,
function() {
wp_enqueue_style(
‘my-snow-monkey’,
untrailingslashit( plugin_dir_url( __FILE__ ) ) . ‘/style.css’,
[ Framework\Helper::get_main_style_handle() ],
filemtime( plugin_dir_path( __FILE__ ) )
);
}
);// エディター用の CSS 読み込み
add_action(
‘after_setup_theme’,
function() {
add_editor_style( ‘/../../plugins/my-snow-monkey/style.css’ );
}
);//パンくずリストを設定
add_filter(
‘snow_monkey_breadcrumbs’,
function( $breadcrumbs ) {
if ( isset( $breadcrumbs[0] ) ) {
$breadcrumbs[0] = [
‘title’ => ‘ホーム’,
‘link’ => $breadcrumbs[0][‘link’],
];
}
return $breadcrumbs;
}
);
// googlefont 読み込み
add_action( ‘wp_head’, function() {
?>
<link href = “https://fonts.googleapis.com/css2?family = Roboto:wght @ 700& display ==swap&text=0123” rel = “stylesheet”>
<?php
} );
// 目次 読み込み
add_filter(
‘inc2734_wp_contents_outline_args’,
function( $attributes ) {
$attributes[‘selector’] = implode(
‘,’,
[
$attributes[‘selector’],
‘.wp-block-column’,
]
);
return $attributes;
}
);単純に戻るボタンを押すと
 の状態になりクルクルと回って表示されないようです。
の状態になりクルクルと回って表示されないようです。他の原因ですかね。
♥ 0Who liked: No user2021年6月18日 6:21 PM #786682021年6月18日 6:50 PM #78671 -
投稿者投稿
- トピック「IPhone11のSafariで戻るボタンを押すとグルグル回ってトップへ戻れない」には新しい返信をつけることはできません。


