-
投稿者投稿
-
2024年2月14日 11:11 AM #136282
いつも大変お世話になっております。
要望トピックで書くべきか迷ったのですが、実装方法を含めアドバイスをいただきたいです。
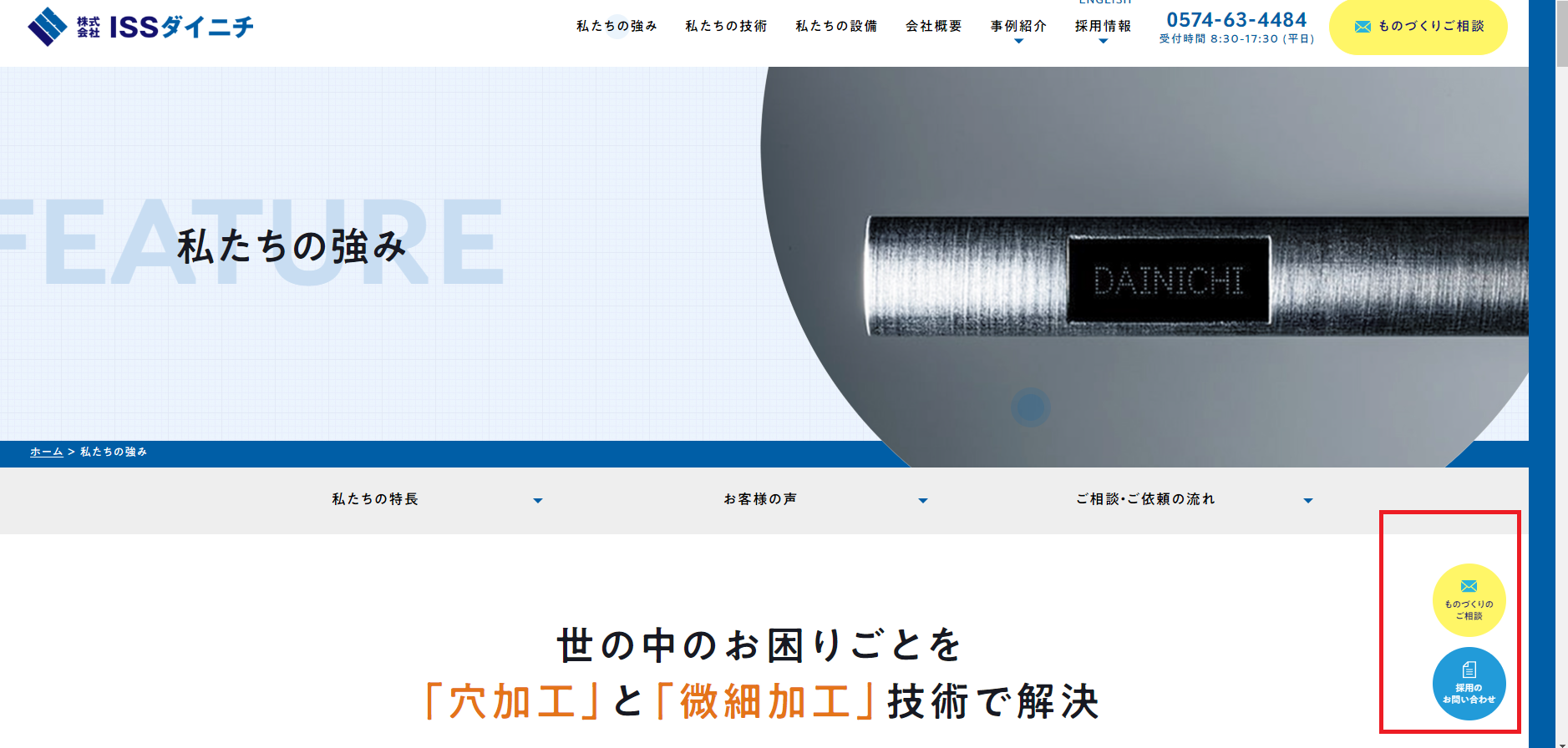
以前カスタマイズ相談などでも似た質問をさせていただいたのですが、ランディングページや1カラム時にもレイアウトを押しのけずにページの最前面(右)端に表示されるコンテンツを作りたいです。たとえば問い合わせフォームへの誘導CTA、キャンペーンバナーなどです。
イメージとしては下記キャプチャの赤枠部分のような形です。



デザインも機能も様々ですが、いずれもPC表示時にグローバルメニューとは別に、右サイドにスクロールしても固定で表示され追従してくるようなものになります。
これらを実装するにあたって、CSSの
position: sticky;を使って表示したり、あるいはプラグインなどで実装する方法もあるかと思うのですが…やや汎用性に欠けるということと、特にプラグインは有料無料のもの、国産海外産のものもありますがどれも制約があったりアップデート頻度やそれに伴うエラーなど、メンテナンス性にも心配があります。そこで、ウィジェットを利用してコンテンツを表示すれば自由度が高く、かつプラグインなど別途導入する必要もないのでsnow monkeyとの相性も問題ないのかと考えました。
ただ現状では該当するウィジェットエリアが無いようなので…新規に、1カラム(LP)時でも右サイドバー?のような位置に表示できるウィジェットエリアを追加していただく、といったことは可能でしょうか?
細かい位置調整などは別途CSS等でする必要があるかと思いますが、ウィジェットであればブロックも使えるのでかなり自由度高く理想のコンテンツを表示できるのかなと考えました。
技術的に可能なのか、snow monkeyの設計思想に合うのかは判断付かなかったのですが、snow monkeyにはすでに多様なウィジェットエリアが設定されていますのでそれをさらに拡張する形で実装していただけると嬉しいなと思いました。
あるいは上記素人考えですので、ウィジェットでないほうが良い理由などもありますでしょうか?
お忙しいところ恐縮ではございますが、ご検討いただけますと幸いです。
何卒よろしくお願いいたします。
♥ 0いいねをした人: 居ません2024年2月14日 11:33 AM #136287あくまで直感レベルですが、この用途でウィジェットエリアを追加するのはちょっと厳しいのかなと感じました。
理由としては下記が大きいかなと思います。
– ウィジェットエリアがブロック化されたことで、ウィジェットエリア・ウィジェットはブロックと従来の2種類をメンテしないといけなくなったため、今回のような特殊なウィジェットエリアを新たに追加するのは更にメンテナンスコストが高くなってしまう。
– 今回の場合、横幅や表示位置を固定することになると思いますが、ウィジェットは多種多様なので、例えばその幅ではきれいに表示できないウィジェットの対応をどうするかとか、固定表示であるがゆえに、縦に長かったり、複数個入れたりしたときにはみでてしまった部分をどうするかなど、考えないといけないことが多い。表示したい位置や大きさはサイト(やページ)によって違うと思うので、バナー程度であれば、僕なら適当なフックで対応するかなぁと思います。超適当ですが例えば下記のような感じ。
add_action( 'wp_footer', function() { ?> <div style="position: fixed; top: 100px; right: 0px; z-index: 1000; width: 100px"> <a href="..."><img src="..." alt="..."></a> </div> <?php } );とりあえず上記で適当な位置に固定表示はできますが、ページ下部までいったら消すとか、そういうのをやろうとすると JavaScript が必要になってくるのでちょっと手間ですね…。
♥ 0いいねをした人: 居ません2024年2月19日 10:14 PM #136499キタジマさん
早速ご返信いただきありがとうございます!
なるほど…素人考えですと他のウィジェットと同じ形で箱を用意して位置だけ変えれば良いのかな~と思ったのですが、色々と複雑に考慮する事情があるのですね。
イメージとしては、右サイドバーウィジェットをそのまま最前面に表示し、1カラム時もメインエリアの幅に干渉しないように表示する…みたいなイメージだったのですが、そんな単純な話ではなかったですね…
ちなみに今回の機能を実装するにあたって自分なりにも調べたところ、空の使用していないウィジェットを使って、それを
positionなどで任意の位置に無理矢理置いて表示させる…みたいなやり方もみたので(生憎ソース元を再度探しても見つからなかったのですが)そういったことができるなら、あまり工数かからず既存の機能を利用する形で実装できるのかな~とも思ったのですが…(そもそも本来の表示場所じゃないところに無理矢理表示するのは不可能か、できても不具合が多くなりますかね?)たとえば、
・PC限定(メディアクエリで一定のサイズ以上限定)、
・ブロックあるいはクラシックウィジェットどちらか限定、
・最大幅固定でサイズ以上のものは正常に動作しない(レスポンシブ対応や綺麗な拡縮などの制御は無視)前提…みたいな、極めて限定的な条件であればできる…といった感じでしょうか?それだと汎用的じゃないのでsnow monkey的には微妙そうですが。。
それならたしかにキタジマさんにご紹介いただいたコードで、単純に画像など表示するほうが無駄が無いでしょうかね。。。
♥ 0いいねをした人: 居ません2024年2月21日 12:24 PM #136538・PC限定(メディアクエリで一定のサイズ以上限定)、
・ブロックあるいはクラシックウィジェットどちらか限定、
・最大幅固定でサイズ以上のものは正常に動作しない(レスポンシブ対応や綺麗な拡縮などの制御は無視)前提…みたいな、極めて限定的な条件であればできる…といった感じでしょうか?それだと汎用的じゃないのでsnow monkey的には微妙そうですが。。
2つ目以外は(多分)技術的には可能ですが、経験上 PC だけじゃなくてモバイルでも表示できるようにしたいとか、正常に動作しない前提としていても正常に動作していませんとクレームが入る、といったことは確実にあるので、Snow Monkey 標準の機能として入れるのはどうかなという感じですね…。
自分なりにも調べたところ、空の使用していないウィジェットを使って、それをpositionなどで任意の位置に無理矢理置いて表示させる…みたいなやり方もみたので
確かにこれも技術的には可能です。空の使用していないウィジェットエリアでもできるとは思いますが、独自にウィジェットエリアを追加してやるほうがわかりやすいかなとは思います。ただ、ご自身でやるにしても、それなりに複雑なことになるので、バナーの表示くらいであればそこまでするのは大変そうかなとは個人的には思います。
参考:
♥ 0いいねをした人: 居ません2024年2月21日 8:04 PM #136551>キタジマさん
ご回答いただきありがとうございます!
2つ目以外は(多分)技術的には可能ですが、経験上 PC だけじゃなくてモバイルでも表示できるようにしたいとか、正常に動作しない前提としていても正常に動作していませんとクレームが入る、といったことは確実にあるので、Snow Monkey 標準の機能として入れるのはどうかなという感じですね…。
たしかに、割り切って実装していただいたとしても今後流れを知らない方からクレームなど来る可能性もありますし、制作サイドに立って考えると難しいところではありますね。。。
上記承知致しました。
確かにこれも技術的には可能です。空の使用していないウィジェットエリアでもできるとは思いますが、独自にウィジェットエリアを追加してやるほうがわかりやすいかなとは思います。ただ、ご自身でやるにしても、それなりに複雑なことになるので、バナーの表示くらいであればそこまでするのは大変そうかなとは個人的には思います。
またこちらもアドバイスありがとうございます!
参考情報も教えていただいたので余裕があれば挑戦してみたいところですが、たしかに画像や単純なリンク程度なら最初にいただいたコードでやるのが無難ですかね…。
ちなみに上記コードまだ試せていないのですが、特に条件分岐など無さそうなので上記コードですと全ての閲覧環境・全てのページで表示されるという理解でよろしいでしょうか?
PCやタブレットなどデバイス別(メディアクエリ別?)で表示したり、トップページや特定のページのみ(ページidで指定でしょうか)表示させたいときの条件分岐の書き方など教えていただけると大変有難いです……
お手数おかけしますがお手すきの際にご確認いただけますと幸いです。
何卒よろしくお願いいたします。
♥ 0いいねをした人: 居ません2024年2月23日 10:19 AM #136595ちなみに上記コードまだ試せていないのですが、特に条件分岐など無さそうなので上記コードですと全ての閲覧環境・全てのページで表示されるという理解でよろしいでしょうか?
そうですね、そうなります。
PCやタブレットなどデバイス別(メディアクエリ別?)で表示したり、トップページや特定のページのみ(ページidで指定でしょうか)表示させたいときの条件分岐の書き方など教えていただけると大変有難いです……
「PCやタブレットなど」は CSS でメディアクエリを使って出し分けるのが無難です。「トップページや特定のページのみ」については、WordPress の条件分岐タグを使えば良いです。下記は公式ドキュメント(英語)のページですが、ぐぐったらいろいろでてくるかなと思います!
♥ 0いいねをした人: 居ません2024年2月25日 1:24 AM #136631>キタジマさん
ご返信ありがとうございます!
「PCやタブレットなど」は CSS でメディアクエリを使って出し分けるのが無難です。
アドバイスありがとうございます!
phpでもメディアクエリが使えると聞いていたので(自身でやったことはないのですが)今回の場合はphp内で分岐したほうが良いのかな?と思ったのですが別にcssでも問題ないのですね。
「トップページや特定のページのみ」については、WordPress の条件分岐タグを使えば良いです。下記は公式ドキュメント(英語)のページですが、ぐぐったらいろいろでてくるかなと思います!
ありがとうございます!分岐条件の書き方がいまいち自信なかったのですが、なんとなく理解できました。
丁寧にアドバイスいただきありがとうございます。
またわからないことが出てきた際にはご相談させていただくと思いますが、何卒よろしくお願い致します。
♥ 0いいねをした人: 居ません2024年2月25日 9:54 PM #136653phpでもメディアクエリが使えると聞いていたので(自身でやったことはないのですが)今回の場合はphp内で分岐したほうが良いのかな?と思ったのですが別にcssでも問題ないのですね。
んー PHP 自体ではできないと思うので、PHP で
styleタグを突っ込むみたいなことですかね? それでも良いと思いますが、既に独自の CSS ファイルがあるならそれを使ったほうが簡単だと思います。♥ 0いいねをした人: 居ません2024年3月6日 5:12 AM #136958>キタジマさん
ご回答ありがとうございます!
返信遅くなりまして申し訳ございません。
んー PHP 自体ではできないと思うので、PHP で style タグを突っ込むみたいなことですかね?
『メディアクエリ』という書き方が悪かったかもしれません、自分でPHPでの内容出し分けの方法を検索したときにそういった表現が出てきたのでそのまま描いたのですが、実際にはメディアクエリというか、PHPでの条件分岐の書き方の情報だったのかなと思いました。
いずれにせよ、PHPでデバイス毎出し分けするよりCSSで出し分けたほうが良いとのことで、アドバイスいただいたようにクラスを付与してCSSで出し分けできました!
またアニメーションも、追加でCSSでやろうと思うとうまくいかなかったのですが、『Blocks Animation: CSS Animations for Gutenberg Blocks』プラグインを別で入れているので、こちらを使い別ページのブロック内で仮にアニメーションを付与したバナー画像を作り、ブロックをHTML化することでCSSへの追加記述無く簡単なアニメーションまで実装できました。
同プラグインのアニメーション設定はけっこう細かいので、これだけで色々と動きは付けられそうです。
色々試行錯誤しましたが、結果的に想定通りの実装ができかつ今後にも応用が効きそうな内容になりました。
この度はアドバイスありがとうございました!
♥ 0いいねをした人: 居ません2024年3月6日 6:30 PM #136979実際にはメディアクエリというか、PHPでの条件分岐の書き方の情報だったのかなと思いました。
なるほどです。記事をみた感じだと、確かにメディアクエリではなくて UA で条件分岐させる方法みたいでした。
『Blocks Animation: CSS Animations for Gutenberg Blocks』プラグインを別で入れているので、こちらを使い別ページのブロック内で仮にアニメーションを付与したバナー画像を作り、ブロックをHTML化することでCSSへの追加記述無く簡単なアニメーションまで実装できました。
アニメーションも便利なプラグインがあるんですね…。
解決済みということで、トピックのクローズをお願いします!
-
投稿者投稿
- トピック「LP(1カラム)時にもサイドに固定で表示できるウィジェットエリアがほしい」には新しい返信をつけることはできません。