【お使いの Snow Monkey のバージョン】バージョン: 25.4.3
【お使いの Snow Monkey Blocks のバージョン】20.5.2
【お使いの Snow Monkey Editor のバージョン】9.3.3
【お使いのブラウザ】Chrome最新版
### 実現したいこと
PCのカラムでは横6列に、モバイルのカラムで横2列に配置したい
### 発生している問題
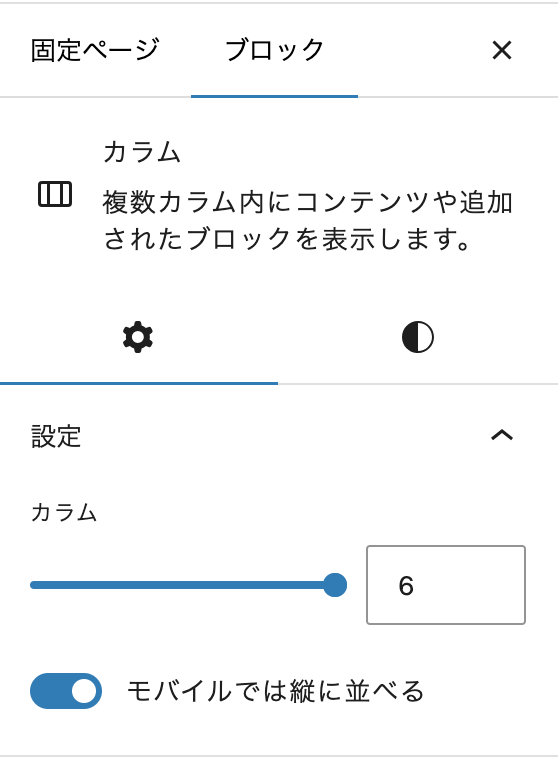
PCのカラムでは横6列になるが、モバイルのカラムでは「モバイルでは縦に並べる」をonにすると縦1列にしか配置されない。

### 試したこと
「グリッド」のブロックの使用や検証画面でCSSを見てメディアクエリでのカスタマイズを試みましたが、どのCSSが該当するか分からず、できませんでした。