-
投稿者投稿
-
2022年3月7日 10:47 AM #100496
【お使いの Snow Monkey のバージョン】
最新(16.1.3)
【お使いの Snow Monkey Blocks のバージョン】
最新(14.1.1)
【お使いの Snow Monkey Editor のバージョン】
最新(7.0.1)
【お使いのブラウザ】
safari/chrome
【当該サイトのURL】
rakumath.xyzスマホとタブレットでは動画を固定したいので、
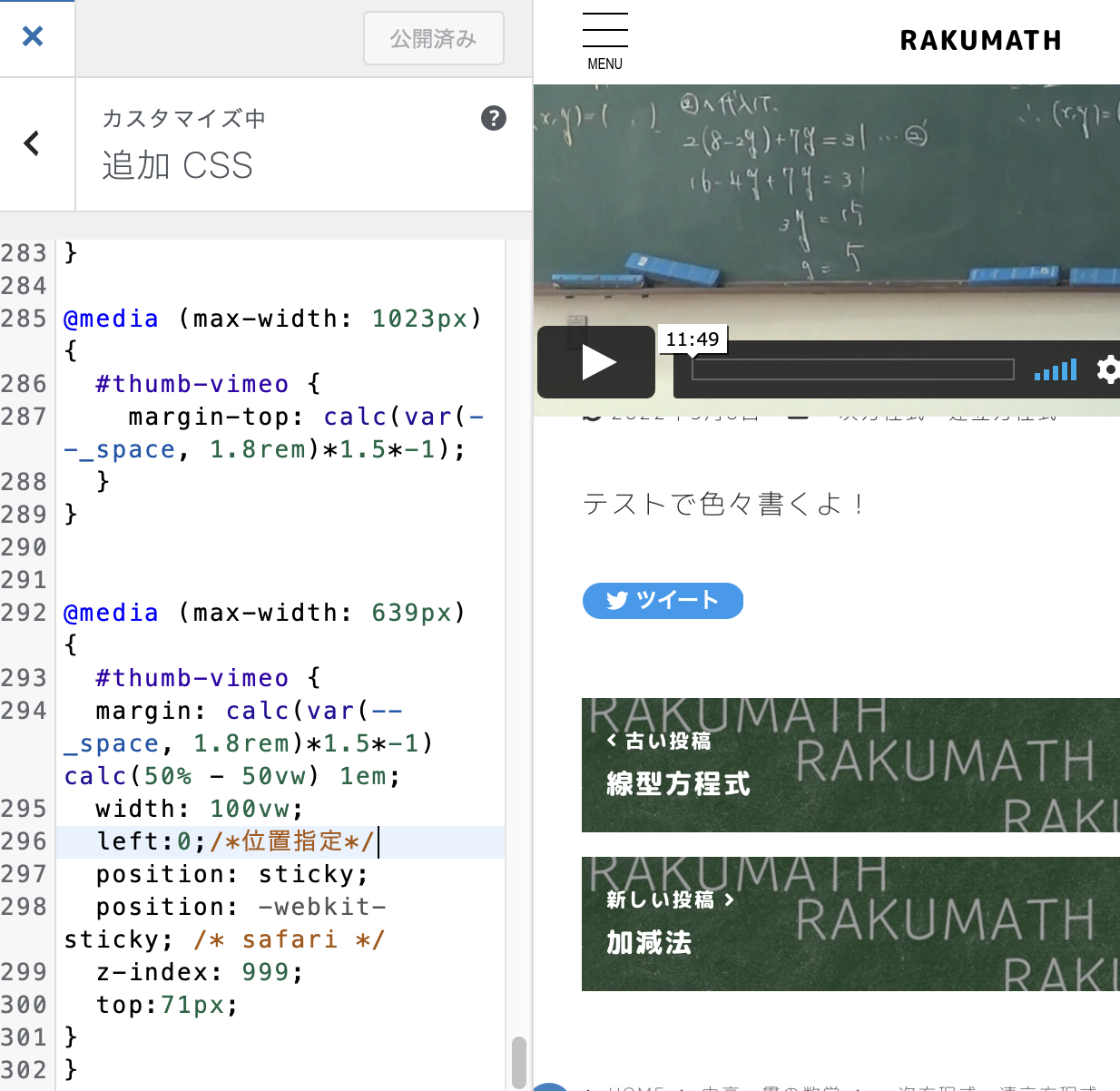
#thumb-vimeo { position: sticky; position: -webkit-sticky; z-index: 999; }を追加CSSに加えました。
しかし、stickyが機能してくれません。自分の認識が間違っている可能性が高いと思うのですが、
- 親要素はl-contents__mainクラスを持つ
<main>で、 - その子要素はthumb-vimeoIDをもつ
<figure>と<article>
という認識です。これで、
「ヘッダ部分に動画がぶつかると、以降、動画はfixedされる」
のかと思いきや、そうなりません。
試しに他の要素を<main>内に書いてstickyを付与してみましたが、なりません。どこが間違っているのか自分で分からないので、ご教授いただけないでしょうか?
どうぞ、よろしくお願いします。追記
メインのテーマとずれて申し訳ないのですが、
一トピック立てるほどかも微妙なので、こちらに書かせていただきます。
画面サイズだけではなくデバイスによって動画固定の有無を決めたいので、
jsを使えば、スマホやタブレットの場合のみ固定できるかな?と思っているのですが、
こちらをCSSで対応する方法や、もっと上手い方法などありましたらご教授お願いします。♥ 0Who liked: No user2022年3月7日 10:48 AM #100497すみません。
#thumb-vimeo { position: sticky; position: -webkit-sticky; z-index: 999; top:0; }も試して失敗したことを追記させていただきます。
♥ 0Who liked: No user2022年3月7日 11:01 AM #100503#thumb-vimeo { position: sticky; position: -webkit-sticky; z-index: 999; top:0; }をデベロッパーツールで追加して確認したところ正しく動作しているように見えます。
position: stickyは上部までスクロールすると常に固定され続けるわけではなくて、その要素の親要素がその要素の下辺に追いつくとそこからは普通にスクロールしますが、そうではなくて常に固定し続けたいということですかね?♥ 0Who liked: No user2022年3月7日 11:09 AM #100504お返事ありがとうございます!
そうです。fixedのイメージなのですが、fixedだとヘッダー分のtopをずらす必要があって、またフロートした分の、動画の高さを測って調整しないといけないかと思うのですが、どちらも自分の力不足で、どの画面サイズでどの計算をしているのか分からなかったところ、stickerなら、ヘッダーに動画がぶつかったあとはfixedになると思い、試しています。
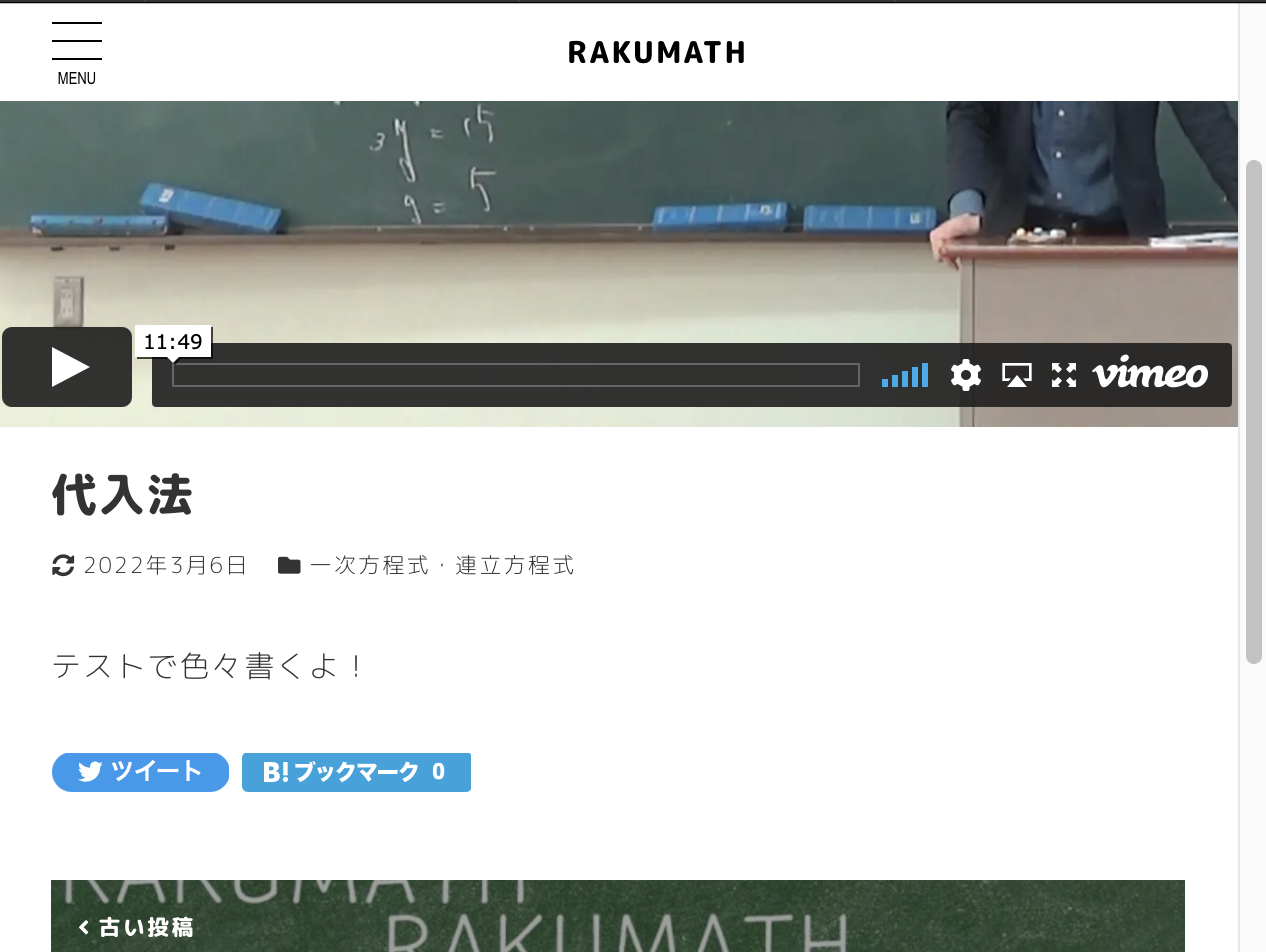
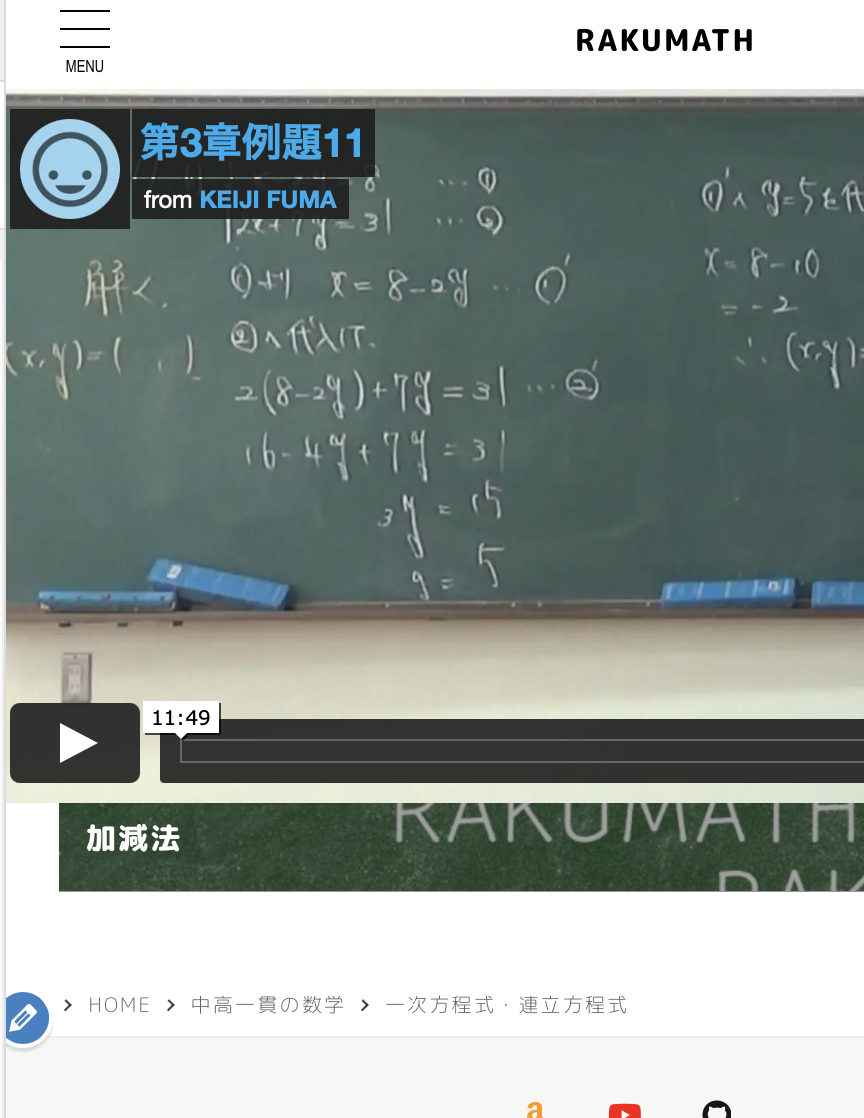
現状、1枚目のように動画も上に流れていってしまうのですが、これを、2枚目のように動画が固定されている
(かつ、ヘッダーにぶつかるまではスクロールして、フロートした分が調整されている)
状態にしたいです。
 ♥ 0Who liked: No user2022年3月7日 11:13 AM #100507
♥ 0Who liked: No user2022年3月7日 11:13 AM #100507ヘッダーも
stickyで固定されているので、その分ずらさないと食い込んだように見えちゃいますね。#thumb-vimeo { position: sticky; z-index: 999; top:71px; // ヘッダーの高さ分ずらす }♥ 0Who liked: No user2022年3月7日 12:43 PM #100531お返事ありがとうございます!
画像のように、流れていってしまいます。
(スマホも同様でした)
全角が混じっていたりしないかな、と思ってそれも調べましたが、
全角は混じっていませんでした。もしかして、キタジマさんの方では、
正しく固定されて見えていらっしゃいますか?
ちなみに、メディアクエリの効いていないところに同じものを貼り付けたところ、
1024px以上のところでは動画が望み通りに固定されました。
しかし、この場合でも1023px以下では上手くいきません。
 ♥ 0Who liked: No user2022年3月7日 2:59 PM #100539
♥ 0Who liked: No user2022年3月7日 2:59 PM #100539あ、スマホの場合ですね、失礼しました。
stickyは先祖要素にoverflow: hiddenがいると効かなくなるので、全部overflow: hiddenじゃなくす必要があります。.l-contents { overflow: visible; }♥ 0Who liked: No user2022年3月7日 4:29 PM #100556 - 親要素はl-contents__mainクラスを持つ
-
投稿者投稿
- トピック「position: stickyが効かない」には新しい返信をつけることはできません。
