-
投稿者投稿
-
2021年10月14日 8:49 AM #89300
キタジマさん、初めての質問になりますが、説明不足等ありましたら申し訳ございません。
【お使いの Snow Monkey のバージョン】15.8.0
【お使いの Snow Monkey Blocks のバージョン】バージョン 12.3.1
【お使いの Snow Monkey Editor のバージョン】バージョン 6.1.0
【お使いのブラウザ】Google Chrome
【当該サイトのURL】https://ninikokoji.com/demo/### 実現したいこと
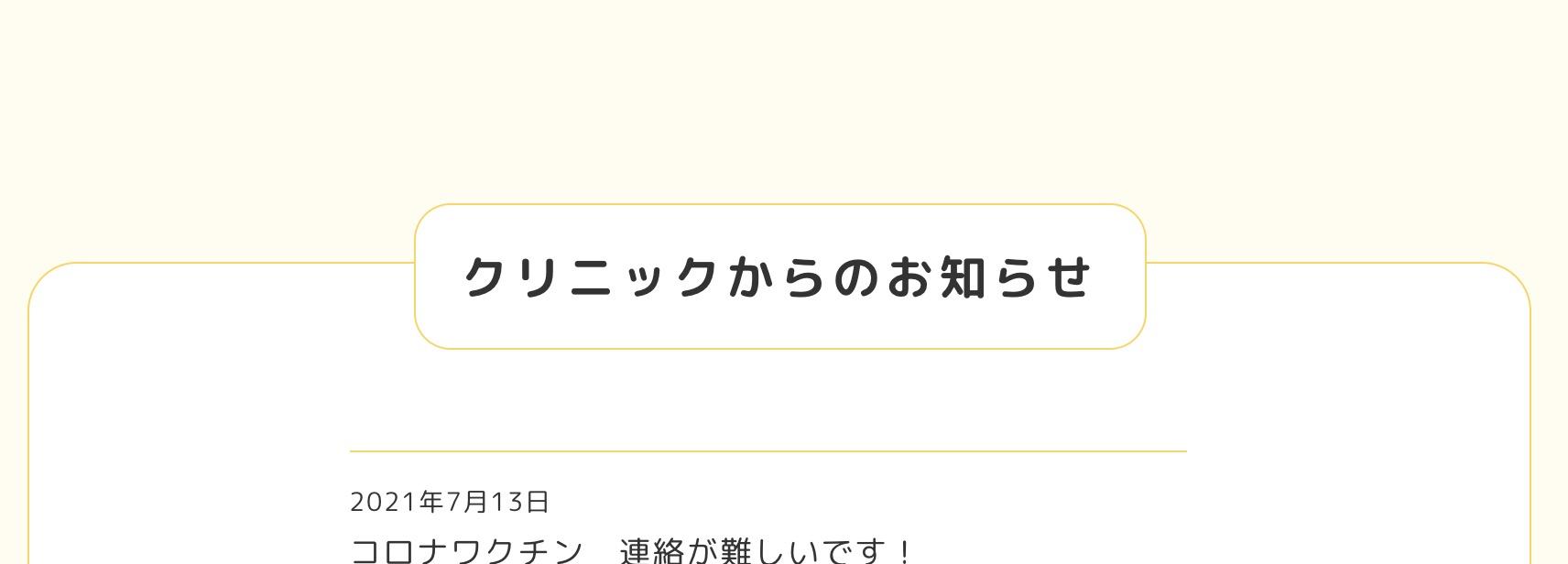
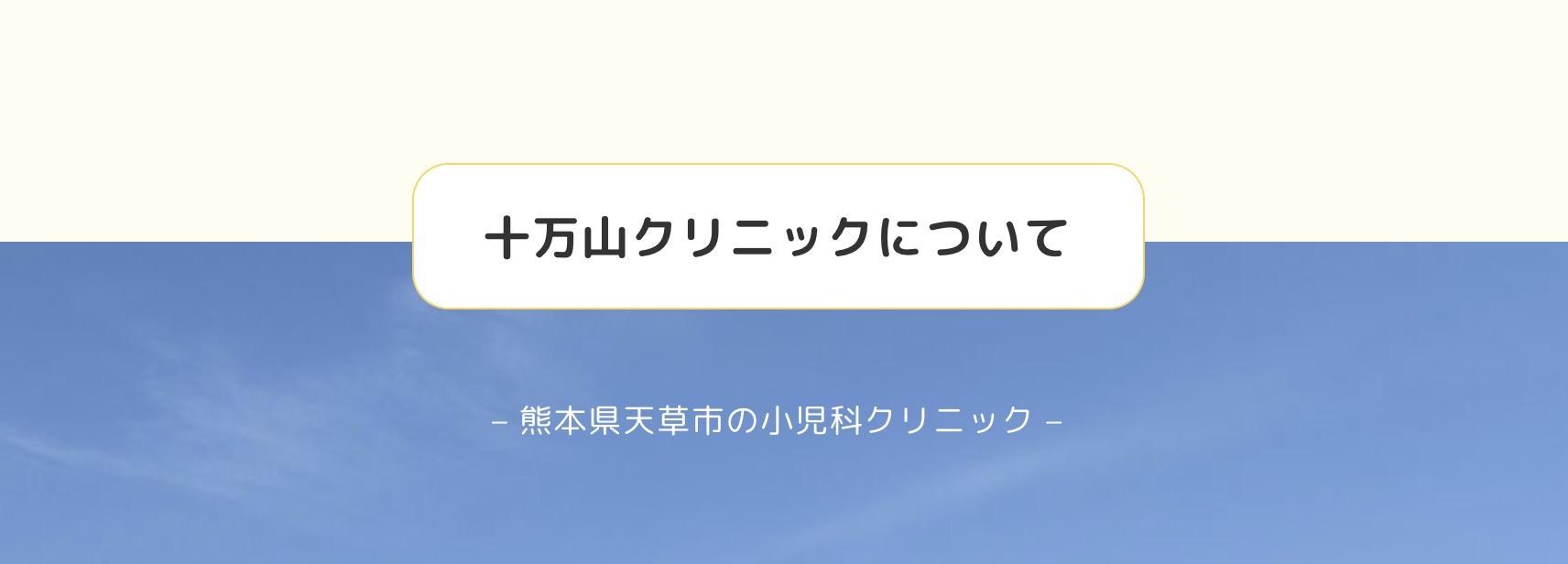
見出し(診療案内、診療日時のご案内などなど)を、各セクションの上部の線上に半分乗るようにしたい。画像添付してある「十万山クリニックとは」「クリニックからのお知らせ」の見出し部分のようなイメージです。


### 発生している問題
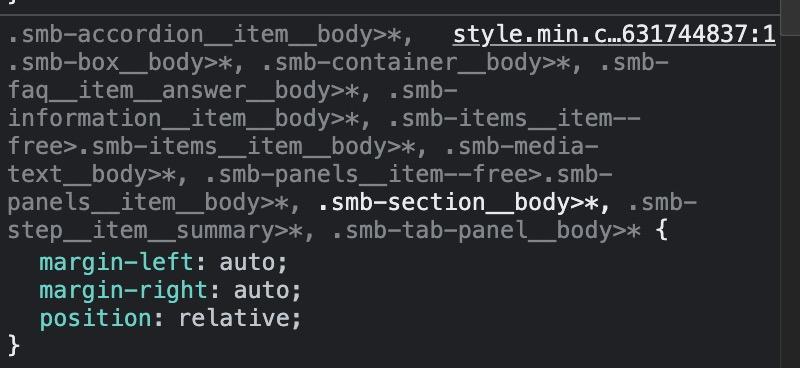
.smb-accordion__item__body>*, .smb-box__body>*, .smb-container__body>*, .smb-faq__item__answer__body>*, .smb-information__item__body>*, .smb-items__item–free>.smb-items__item__body>*, .smb-media-text__body>*, .smb-panels__item–free>.smb-panels__item__body>*, .smb-section__body>*, .smb-step__item__summary>*, .smb-tab-panel__body>* {
margin-left: auto;
margin-right: auto;
position: relative;
}
・もともと上記のコードを記述した記憶がなく、いつからか付与されている状態になっていました。こちらによって実現したいデザイン通りになっていたものが、崩れてしまっていました。
デベロッパーツールでposition:relativeを削除すると、実現したいデザインになります。(上記を削除しても他にposition:relative が効いているため、それらも削除すれば実現できます)
### 試したこと
position:unset では実現できませんでした。WordPress、もしくはSnow Monkeyのアップデートによって変更されたのかが分からず、どのファイルに上記のソースコードが格納されているかが分からなく自分で対応することができませんでした。
どうか、ご教授いただけたら幸いです。
♥ 0Who liked: No user2021年10月14日 9:05 AM #89303その
position: relativeは、エディターの見た目と実際の見た目を合わせるために追加したものです。親テーマ(Snow Monkey)から記述を削除することはアップデートができなくなるため推奨できません。子テーマや追加 CSS で
position: staticに上書きするのがベターだと思いますが、こちらで試した感じだと、position: relativeとposition: unsetをデベロッパーツールで外してみてもスクショのような表示にはならなかったので(タイトルが左に寄る)、タイトル部分についても少し変更が必要なのではと思いました。♥ 0Who liked: No user2021年10月14日 9:07 AM #893042021年10月14日 9:28 AM #89307その position: relative は、エディターの見た目と実際の見た目を合わせるために追加したものです。親テーマ(Snow Monkey)から記述を削除することはアップデートができなくなるため推奨できません。
→アップデートができなくなるんですね、、知識不足でした、、大変失礼しました。
子テーマや追加 CSS で position: static に上書きするのがベターだと思いますが、こちらで試した感じだと、position: relative と position: unset をデベロッパーツールで外してみてもスクショのような表示にはならなかったので(タイトルが左に寄る)、タイトル部分についても少し変更が必要なのではと思いました。
現状の CSS は何も手を付けつずそのままにしておくとして、次の CSS を追加することでスクショのデザインが実現できました。
→ありがとうございます!こちらで記述してみます!
諸事情により今すぐ対応できずなので、本日中に実装出来たらトピックを閉じさせていただきます!
早朝にも関わらず、こんなにも迅速な対応をしていただき、誠にありがとうございます!
2021年10月14日 9:32 AM #89309アップデートができなくなるんですね、、知識不足でした、、大変失礼しました。
一応補足すると、Snow Monkey に限らず WordPress 本体、テーマ、プラグインはすべて直接編集することは推奨されていません。WordPress 本体、テーマ、プラグインのアップデートは最新版をネット上からダウンロードしてきて、サーバー内のそれのファイルを削除してダウンロードしてきたファイルと入れ替えるという処理で実現されます。なので直接編集すると、最新版と入れ替えられたときにその編集は消えてしまうことになります。
追加 CSS、フック、子テーマなどを活用することで直接編集しなくとも変更を入れることができるので(できないものもあります)、基本的にはそのようなものを使ってカスタマイズすることになりますね。
2021年10月14日 10:36 PM #89396 -
投稿者投稿
- トピック「position:rerative を削除したい」には新しい返信をつけることはできません。
