- このトピックには22件の返信、3人の参加者があり、最後に
tantive.slにより3年、 5ヶ月前に更新されました。
-
投稿者投稿
-
2022年7月20日 2:40 PM #108100
【お使いの Snow Monkey のバージョン】17.2.1
【お使いの Snow Monkey Blocks のバージョン】16.0.2
【お使いの Snow Monkey Editor のバージョン】8.0.1
【お使いのブラウザ】Chrome
【当該サイトのURL】ローカル### 実現したいこと
### 発生している問題
Windows11にXAMPPでローカル環境を作成し、WordPress6.0.1をインストールして動作確認しようとしたところ、固定ページ、投稿ページの両編集画面でSnow Monkey Blocksの複数ブロックが表示されない現象が発生しています。
conoha wingのサーバ上では同じバージョンの環境で問題なく動いています。
具体的に表示されないブロックは、
・メディアとテキスト
・スライダー
・価格表
・項目
・パネル
・セクション(背景画像/動画)
・セクション(ブロークングリッド)
の7つ。
### 試したこと
うまく動いている環境をwp migrationで丸ごとエクスポートして、そのままローカル環境にインポートしても同じでした。
ローカル環境では使えないブロックが存在するのでしょうか?
 ♥ 0Who liked: No user2022年7月20日 2:43 PM #108104
♥ 0Who liked: No user2022年7月20日 2:43 PM #108104すべてのファイルがうまくコピーされていなおのではないですかね?ローカル環境で Blocks を再インストールしてみるとどうでしょうか?
♥ 0Who liked: No user2022年7月20日 3:17 PM #108107さっそくありがとうございます!
やってみましたが、同じでした。
<やったこと>
Snow Monkey Editorを削除
Snow Monkey Blocksを削除
Snow Monkey Editorをインストール
Snow Monkey Blocksをインストール
Snow Monkey Editorを有効化
Snow Monkey Blocksを有効化固定、投稿とも編集画面で同じ現象でした。
ディレクトリにはコピーされているように見えます。
以下、コマンドプロンプト dirのトレースです。C:\xampp\htdocs\wp-newportfolio\wp-content\plugins\snow-monkey-blocks\block のディレクトリ 2022/07/20 15:09 <DIR> . 2022/07/20 15:09 <DIR> .. 2022/07/20 15:09 <DIR> accordion 2022/07/20 15:09 <DIR> alert 2022/07/20 15:09 <DIR> balloon 2022/07/20 15:09 <DIR> box 2022/07/20 15:09 <DIR> btn 2022/07/20 15:09 <DIR> btn-box 2022/07/20 15:09 <DIR> buttons 2022/07/20 15:09 <DIR> categories-list 2022/07/20 15:09 <DIR> child-pages 2022/07/20 15:09 <DIR> container 2022/07/20 15:09 <DIR> contents-outline 2022/07/20 15:09 <DIR> countdown 2022/07/20 15:09 <DIR> directory-structure 2022/07/20 15:09 <DIR> evaluation-star 2022/07/20 15:09 <DIR> faq 2022/07/20 15:09 <DIR> information 2022/07/20 15:09 <DIR> items 2022/07/20 15:09 <DIR> like-me-box 2022/07/20 15:09 <DIR> limited-datetime 2022/07/20 15:09 <DIR> list 2022/07/20 15:09 <DIR> media-text 2022/07/20 15:09 <DIR> panels 2022/07/20 15:09 <DIR> pickup-slider 2022/07/20 15:09 <DIR> price-menu 2022/07/20 15:09 <DIR> pricing-table 2022/07/20 15:09 <DIR> rating-box 2022/07/20 15:09 <DIR> recent-posts 2022/07/20 15:09 <DIR> rss 2022/07/20 15:09 <DIR> section 2022/07/20 15:09 <DIR> section-break-the-grid 2022/07/20 15:09 <DIR> section-side-heading 2022/07/20 15:09 <DIR> section-with-bgimage 2022/07/20 15:09 <DIR> section-with-bgvideo 2022/07/20 15:09 <DIR> slider 2022/07/20 15:09 <DIR> spider-contents-slider 2022/07/20 15:09 <DIR> spider-pickup-slider 2022/07/20 15:09 <DIR> spider-slider 2022/07/20 15:09 <DIR> step 2022/07/20 15:09 <DIR> tabs 2022/07/20 15:09 <DIR> taxonomy-posts 2022/07/20 15:09 <DIR> taxonomy-terms 2022/07/20 15:09 <DIR> testimonial 2022/07/20 15:09 <DIR> thumbnail-galleryこのフォルダ以外に見るべきフォルダはありますでしょうか?
♥ 0Who liked: No user2022年7月20日 4:06 PM #108113snow-monkey-blocks/block/各ブロックのディレクトリ/index.phpを下記のコードで読み込んでブロックを登録しています。ディレクトリは存在しているみたいなので、その中に
index.phpがあるかを確認してみると良いかもです。また、上記のコードの部分でforeach ( $iterator as $file ) { var_dump( $file ); if ( ! $file->isFile() ) { continue; }のようにしてみると実際にどのファイルが読まれようとしているのかが確認できると思うので、とりあえずその時点で漏れがでていないかもみてみると良いかもしれません。
♥ 0Who liked: No user2022年7月20日 4:58 PM #108120全てのフォルダにindex.phpが存在しており、
かつ、var_dumpで全て拾っています。
また、その後段の
if ( ! $file->isFile() ) {
と
if ( ‘index.php’ !== $file->getBasename() ) {
のcontinueに引っかかっておらず、include_once()の下までたどり着いています。
さらに、
$file->getPathname()もdumpしてみましたが、
正しいフルパスで入っています。
(var_dumpで出力したパスをエクスプローラーに貼り付けたら、該当のindex.phpがヒットした)正しく表示されるブロックと表示されないブロックの違いを見てみましたが、よくわかりませんでした。
正しい例:アコーディオンobject(SplFileInfo)#10410 (2) { ["pathName":"SplFileInfo":private]=> string(95) "C:\xampp\htdocs\wp-newportfolio\wp-content\plugins\snow-monkey-blocks/block\accordion\index.php" ["fileName":"SplFileInfo":private]=> string(9) "index.php" } string(16) "gatBasename()は" string(9) "index.php" string(23) "ifFile()抜けました" string(24) "index.php抜けました" string(95) "C:\xampp\htdocs\wp-newportfolio\wp-content\plugins\snow-monkey-blocks/block\accordion\index.php"正しくない例:セクションブロークングリッド
object(SplFileInfo)#10617 (2) { ["pathName":"SplFileInfo":private]=> string(108) "C:\xampp\htdocs\wp-newportfolio\wp-content\plugins\snow-monkey-blocks/block\section-break-the-grid\index.php" ["fileName":"SplFileInfo":private]=> string(9) "index.php" } string(16) "gatBasename()は" string(9) "index.php" string(23) "ifFile()抜けました" string(24) "index.php抜けました" string(108) "C:\xampp\htdocs\wp-newportfolio\wp-content\plugins\snow-monkey-blocks/block\section-break-the-grid\index.php"var_dump突っ込んだソース
var_dump( $file ); var_dump('gatBasename()は'); var_dump($file->getBasename()); if ( ! $file->isFile() ) { continue; } var_dump('ifFile()抜けました'); if ( 'index.php' !== $file->getBasename() ) { continue; } var_dump('index.php抜けました'); include_once( realpath( $file->getPathname() ) ); var_dump($file->getPathname());♥ 0Who liked: No user2022年7月21日 10:36 AM #108161ありがとうございます! となるとその先ですかねー。
src/index.php → src/block.json → dist/editor.js → dist/index.js と読み込むようになっています。
このどこかにファイルの欠落がないですかね? あと、記事の編集画面でブラウザのコンソールになにかエラーが出たりしていますかね?
♥ 0Who liked: No user2022年7月21日 1:10 PM #1081802022年7月21日 8:36 PM #108241お手間かけます。
設定は表示されていないものも含めて全てONになっています。
src/index.php → src/block.json → dist/editor.js → dist/index.js
については、
wp-content\plugins\snow-monkey-blocks\srcの直下およびwp-content\plugins\snow-monkey-blocks\distの直下には見当たりません。
ただ、正常に動作しているサーバ上でも見当たりませんでした。類似のファイルとしては、
\wp-content\plugins\snow-monkey-blocks\dist\block下のそれぞれのフォルダにeditor.jsがあり、\wp-content\plugins\snow-monkey-blocks\block下のそれぞれのフォルダおよびその下層フォルダにindex.php、block.json、editor.js、index.jsが存在しています。データの欠損という意味では、正常に動いているサーバ上の
snow-monkey-blocksとうまく動かないローカル上のsnow-monkey-blocksのフォルダプロパティを見たところ、どちらも総サイズ:8,356,300byte
File数:956
フォルダ数:198で同じでした。
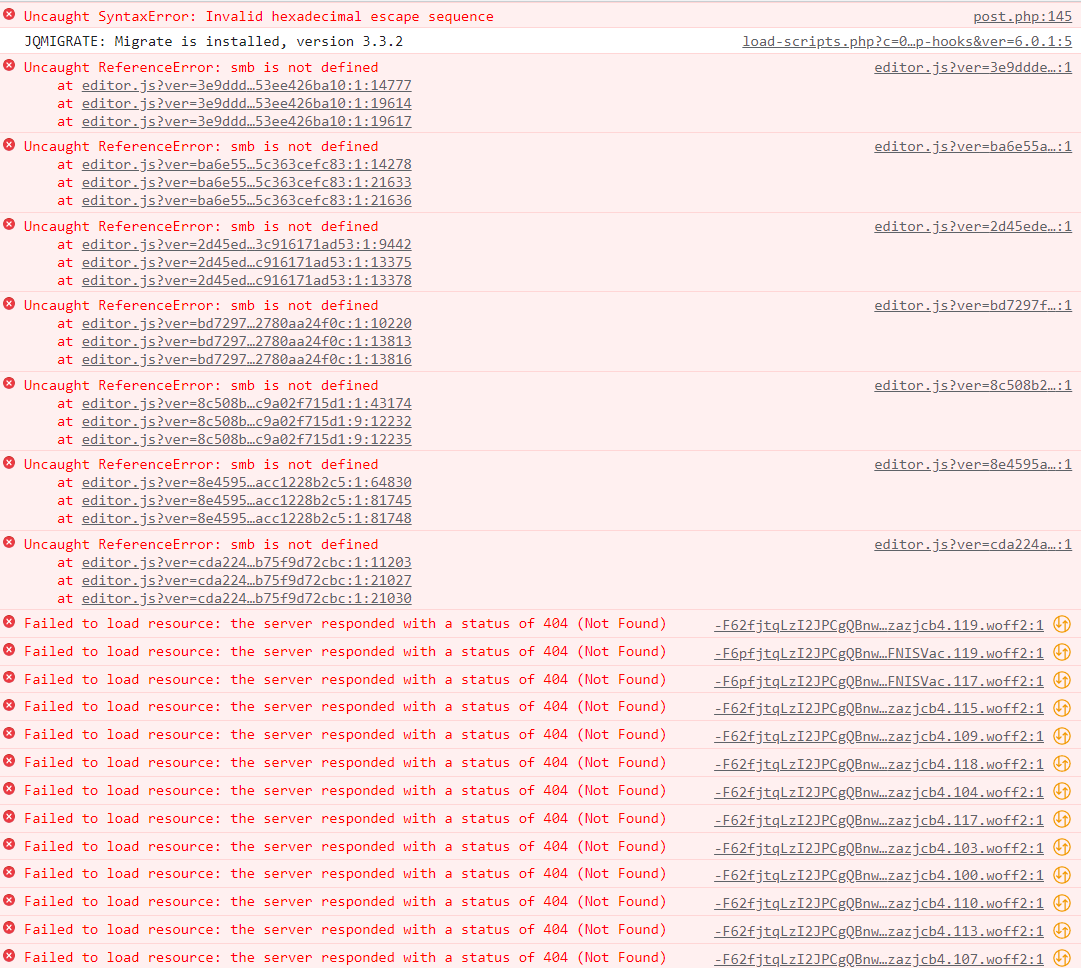
2022年7月22日 7:55 AM #108261ブラウザのコンソールにエラーが出ていました。
複数種類出ていますが、同じエラーが7つ出ている箇所があって、うまく表示されないブロックの数と一致しているのでこれが原因でしょうか。
Uncaught ReferenceError: smb is not defined
editor.jsらしいのですが、min化されているので1行になっていて、ピンポイントで該当箇所までたどり着けていない状況です。
 ♥ 0Who liked: No user2022年7月22日 8:19 AM #108271
♥ 0Who liked: No user2022年7月22日 8:19 AM #108271見当たりません。
ただ、正常に動作しているサーバ上でも見当たりませんでした。わーすみません、書き方がわるかったです。tantive.sl さんが書かれているとおりです。この辺のファイルの欠損もなさそうですね。
複数種類出ていますが、同じエラーが7つ出ている箇所があって、うまく表示されないブロックの数と一致しているのでこれが原因でしょうか。
Uncaught ReferenceError: smb is not defined
あ、これ怪しいですね。下記の部分で JavaScript のグローバル変数
smbを定義しているのですが、これが何らかの理由でこれが出力されていない感じですかね?♥ 0Who liked: No user2022年7月22日 8:21 AM #108273立て続けにすみません。
jsを簡素化して場所は特定できました。
itemですと
snow-monkey-blocks/dist/block/items/editor.js
で簡素化した時に725行目付近にある
f = {
innerBlocks: [{
name: “snow-monkey-blocks/items-item-standard”,
attributes: {
title: “Lorem ipsum”,
lede: “consectetur”,
summary: “sed do eiusmod tempor incididunt”,
imageURL:${smb.pluginUrl}/dist/img/photos/beach-sand-coast2756.jpg,
imageID: 1
}の
imageURL:
${smb.pluginUrl}/dist/img/photos/beach-sand-coast2756.jpg,で、smb is not definedになっていて取れていないみたいです。
♥ 0Who liked: No user2022年7月22日 10:56 AM #108281ページ編集のソースを見たところ、
<script>
var smb = {
pluginUrl: ‘http://localhost/wp-newportfolio/wp-content/plugins/snow-monkey-blocks’,
pluginDir: ‘C:\xampp\htdocs\wp-newportfolio\wp-content\plugins\snow-monkey-blocks’,
isPro: true,
};
</script>となっているにも関わらず、その下の方の
<script src=’http://localhost/~~~/wp-content/plugins/snow-monkey-blocks/block/items/../../dist/block/items/editor.js?ver=3e9dddec353ee426ba10′ id=’snow-monkey-blocks-items-editor-script-js’></script>
でグローバル変数のsmbが取れていないようです。いろいろ簡単なソースで試したところ、
html内の<script>でグローバル変数を宣言し、
そのあとに<script src=””>でソースをローカルの指定にするとうまくグローバル変数が引き継がれない現象が確認できました。
xampp他、環境の問題のような気がしてきましたので、本質ではないと思いますので、キタジマさんのコメントなければ明日くらいに閉じようと思います。
ありがとうございました。
♥ 0Who liked: No user2022年7月22日 11:06 AM #108282何度もすみません。
分かりました。
smbをグローバル変数として宣言している箇所で、
pluginDir: ‘C:\xampp\htdocs\wp-newportfolio\wp-content\plugins\snow-monkey-blocks’,となっていますが、バックスラッシュが入っているので、特殊文字と認識して宣言自体が無効になっていたみたいです。
無理やり
pluginDir: ‘C:\\xampp\\htdocs\\wp-newportfolio\\wp-content\\plugins\\snow-monkey-blocks’,のような形でバックスラッシュをバックスラッシュとして認識させたところ、うまくいきました。
こちら、どうしようもないですよね。。。
2022年7月22日 12:30 PM #1082882022年7月22日 1:45 PM #108292すみません! もし良かったら下記の変更を試してみてもらえますか?
pluginDir: '<?php echo esc_attr( SNOW_MONKEY_BLOCKS_DIR_PATH ); ?>',↓
pluginDir: '<?php echo esc_attr( realpath( SNOW_MONKEY_BLOCKS_DIR_PATH ) ); ?>',♥ 0Who liked: No user -
投稿者投稿
- トピック「Snow Monkey Blocksの一部のブロックが表示されません」には新しい返信をつけることはできません。