-
投稿者投稿
-
2019年8月23日 7:38 PM #26044
良い名称が思い浮かびませんが、「バナー項目」ブロックのようなものがあると便利に使えると思うので要望させていただきます。
具体的にはトップページヘッダー画像の下や、Snow Monkey Archive Content で挿入するアーカイブページ上部や、記事下などに複数の「画像+テキスト」のバナー項目が配置できるイメージです。
イメージはパネルブロックや項目ブロックのスタイル違いのような感じです。
・ラージウィンドウ、ミディアムウィンドウ、スモールウィンドウで行あたりのカラム数が変更できる
・背景に画像、上にテキストを重ねることができる
・背景画像はテキストの視認性を保つため、マスクやボカシが掛けられる
・バナータイトルと、必要ならサブテキストを入力可能
・リンクが貼れるこんな感じのイメージです。
もとからあるカバーブロックとカラムブロックを組み合わせて作るのは、見た目もいまいちですし、デバイスごとの出しわけもできないこともあり、要望させていただきました。
コーポレートサイトでも使いやすいですし、ブログでも親カテゴリアーカイブページにSnow Monkey Archive Content で子カテゴリの一覧を表示したり、記事下にメニュー一覧を表示したりなどの使い方を想定しています。
バナー状でコンパクトに表示するとユーザビリティーも良いなぁと思っています。
ご検討頂けたら嬉しいです。
よろしくお願いいたします。♥ 0Who liked: No user2019年8月27日 11:08 PM #26301ちょっともろもろ溜まってきてしまっているので、それらが一段落したらゆっくり確認します!
♥ 0Who liked: No user2019年8月31日 2:23 PM #26524いつでもお手すきのときにで構いません〜
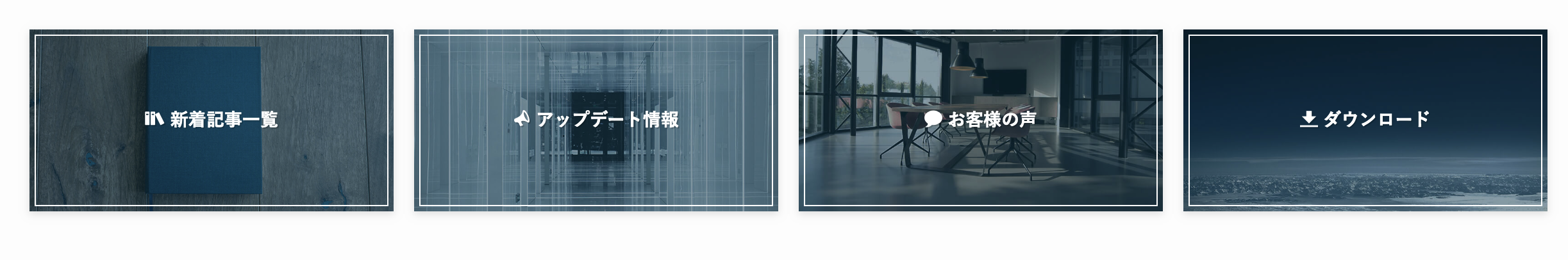
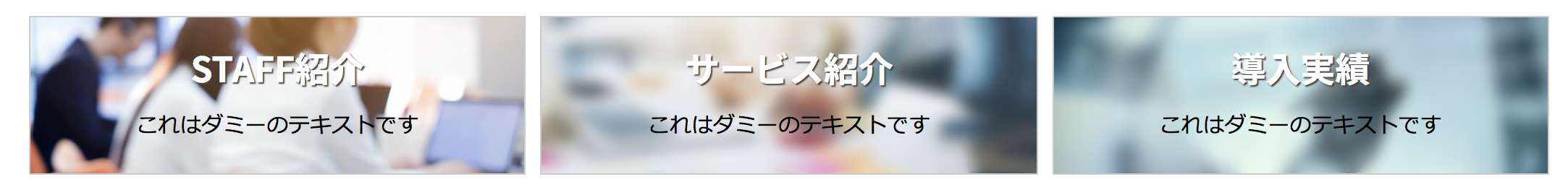
文字だけで書いちゃったので分かりにくいですが、要するに下のキャプチャみたいなレイアウトが、項目ブロックやパネルブロックみたいな感じで、実装できたら良いなぁと思ってます〜。

 ♥ 0Who liked: No user2019年9月2日 10:37 AM #26667
♥ 0Who liked: No user2019年9月2日 10:37 AM #26667画角がバラバラの画像をアップロードされたとき、画像の大きさに比べてテキスト量が多すぎるとき、などの想定外の内容を設定されたときにどう対応するのが良いのかでちょっと迷っていまして。
ノマドGOの場合だと
画像の画角は変えずに(縮小して)表示&テキスト量が大き場合は画像からはみだすWING SAMPLE の場合だと
テキスト量にあわせてバナーサイズが伸縮し、画像はそれを埋める形で表示される(つまり一部トリミングされる)というようになっています。個人的には画像をトリミングしたほうがデザインが破綻しないようにコントロールしやすいのでトリミングしたいところですが、バナーの性質上、トリミングしないで表示したいという需要も高いと思うんですよね。とすると、
・画像の画角を優先
・テキスト表示を優先
・16:9 で表示
・4:3 で表示みたいな設定をもたせたほうが良いのかなぁとか考えていると結構難しくなってきて…。が、その設定をもたせるのがベストな気がしているので、もうちょっと考えてからつくり始めようと思います。
♥ 0Who liked: No user2019年9月2日 6:50 PM #26709ご検討いただけるようで嬉しいです。ありがとうございます!
画角がバラバラの画像をアップロードされたとき、画像の大きさに比べてテキスト量が多すぎるとき、などの想定外の内容を設定されたときにどう対応するのが良いのかでちょっと迷っていまして。
確かにそうですね。僕は短めのテキストとサイズを揃えた画像を想定してましたが、色々な使い方が想定されますよね・・・
バナーの性質上、トリミングしないで表示したいという需要も高いと思うんですよね。
IllustratorやPhotoshopで文字も含めてデザインしたバナーを使う場合は、テキストを上に乗せないと思うので、トリミングしないで表示したい需要はありますよね・・・。僕も使うと思います。
その設定をもたせるのがベストな気がしているので、もうちょっと考えてからつくり始めようと思います。
全部が簡単に設定できるとユーザーは便利ですが、複雑になりすぎるなら、
・画像の画角を保つ
のチェックだけあって、チェックが入っている場合はノマドGOのように画角を保ちつつ縮小して表示。チェックなしの場合はトリミングされるという感じでも良いかもですね。
トリミングされる場合の比率は1つをデフォルトにして、画像をデフォルト以外の比率にしたい場合は追加CSSで対応とかでしょうか。(コードがブログカスタマイズ記事にあれば嬉しいです。)
SnowMonkeyの思想に合わせて、お任せいたします〜
♥ 0Who liked: No user2019年9月3日 4:16 PM #26830Snow Monkey Blocks v4.9.1 で、項目ブロックの子ブロックとして、バナーブロックを追加しました。試してみてください!
♥ 0Who liked: No user2019年9月3日 7:40 PM #26838使ってみましたが、良い感じです!
個人的には使いどころ満載です。
ありがとうございました〜!トピック閉じておきますねー
♥ 0Who liked: No user -
投稿者投稿
- トピック「Snow Monkey Blocks に「バナー項目」ブロックが欲しい」には新しい返信をつけることはできません。

