5件の投稿を表示中 - 1 - 5件目 (全5件中)
-
投稿者投稿
-
2024年3月3日 4:19 AM #136841
【お使いの Snow Monkey のバージョン】25.3.3
【お使いの Snow Monkey Blocks のバージョン】20.4.3
【お使いの Snow Monkey Editor のバージョン】 9.3.3
【お使いのブラウザ】Google chrome
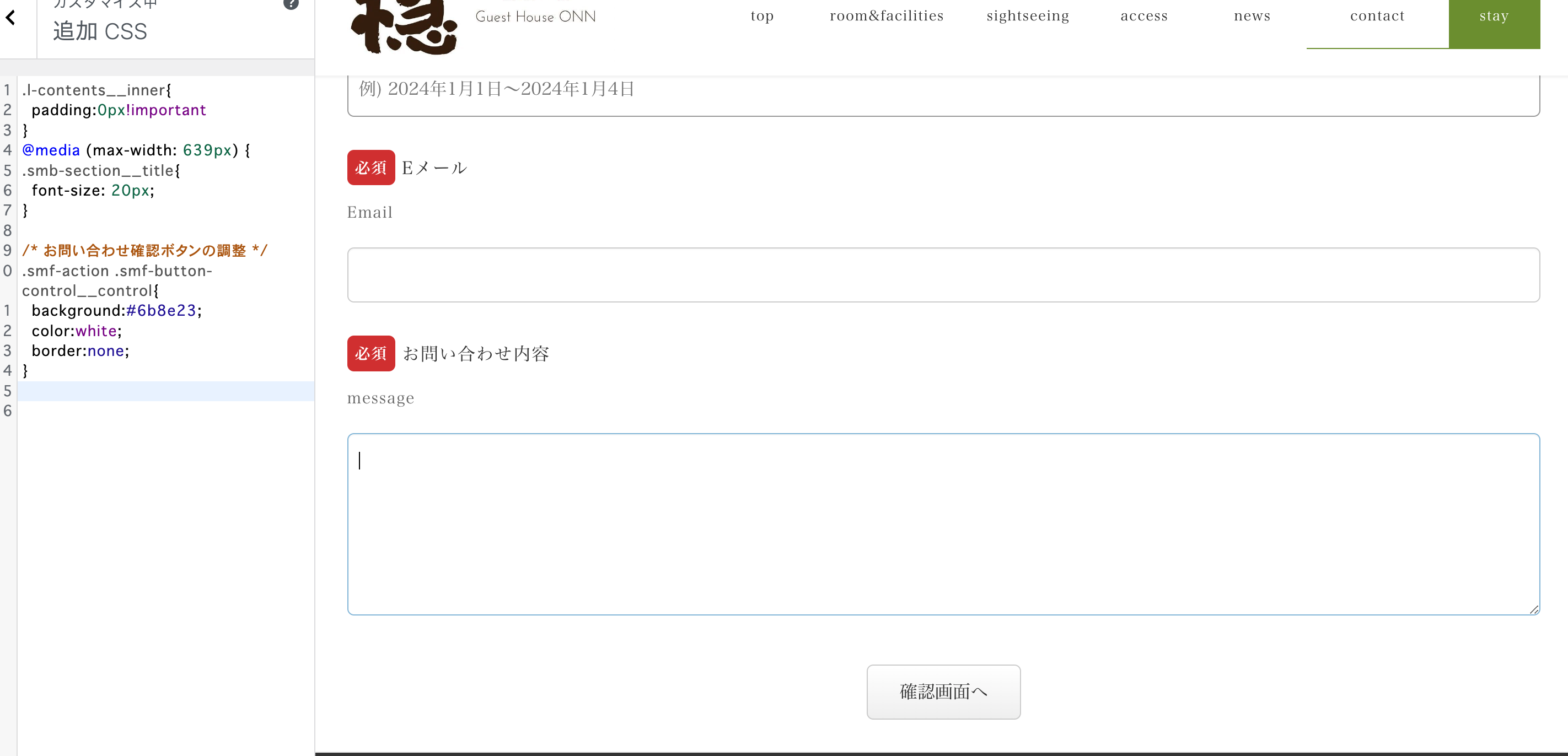
【当該サイトのURL】### お問い合わせページのボタンの色を変えたい
### CSSが反映されない
### 追加CSSを記入してみた
ご回答宜しくお願いします!
 ♥ 0いいねをした人: 居ません2024年3月3日 9:24 AM #136846
♥ 0いいねをした人: 居ません2024年3月3日 9:24 AM #136846こちらでも確認しましたが、クラス名は
.smf-action .smf-button-control__controlで問題なさそうなので、これで適応されないとなると、他に要因があると思います。しかし、このスクリーンショットではそれを推測することが難しいですね…
♥ 0いいねをした人: 居ません2024年3月3日 11:33 AM #1368502024年3月4日 12:12 AM #1368682024年3月4日 6:20 PM #136923 -
投稿者投稿
5件の投稿を表示中 - 1 - 5件目 (全5件中)
- トピック「Snowmonkey formsの確認ボタンのカスタマイズ追加CSSが反映されないです」には新しい返信をつけることはできません。
