-
投稿者投稿
-
2021年2月11日 11:57 PM #67825
【お使いの Snow Monkey のバージョン】最新
【お使いの Snow Monkey Blocks のバージョン】最新
【お使いの Snow Monkey Editor のバージョン】最新
【お使いのブラウザ】safari
【当該サイトのURL】https://livingskape.jkdecor.com### 実現したいこと
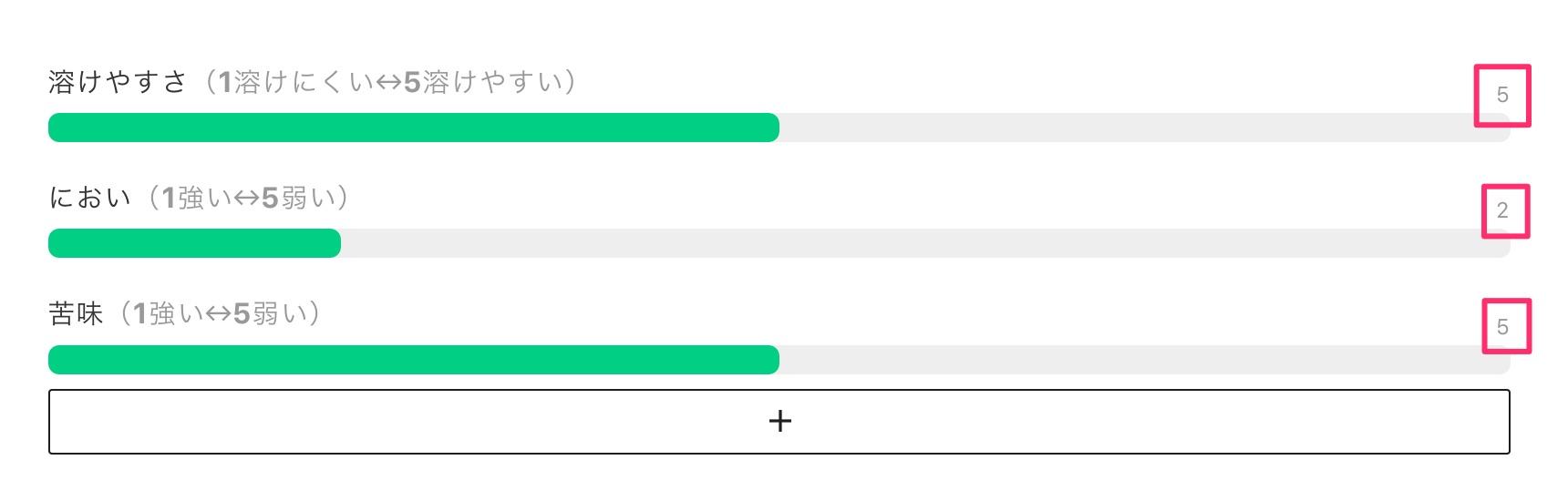
最近質問多めですいません。。。現在制作中のページでレーティングボックスを使っているのですが、10段階ではなく5段階で表示したいです。星アイコンも使っているのですが、星の評価とは使い分けてレーティングを使用したく、5段階に合わせたいです。カスタマイズできるものでしょうか?ご確認のほど、よろしくお願いいたします。
♥ 0Who liked: No user2021年2月12日 12:01 PM #67848現状これはできません、すみません!
♥ 0Who liked: No user2021年2月12日 12:09 PM #67852ではこの部分を非表示にするのは出来ますか??
そうすれば2.4.6.8.10で5段階に見えるようにして
数値を手打ちでタイトルのところに表示すれば5段階に見えると思います。
どうでしょうか?? ♥ 0Who liked: No user2021年2月12日 12:20 PM #67856
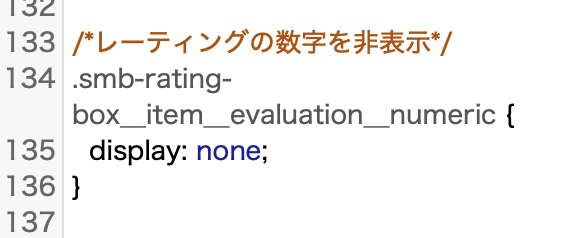
♥ 0Who liked: No user2021年2月12日 12:20 PM #67856見えなくするのは CSS でできます!
.smb-rating-box__item__evaluation__numeric { display: none; }♥ 0Who liked: No user2021年2月12日 12:32 PM #67857

入れてみたのですが表示が消えません!
何か入れ方間違えていますでしょうか?♥ 0Who liked: No user2021年2月12日 12:40 PM #67860当該ページの URL を教えてください!
♥ 0Who liked: No user2021年2月12日 12:44 PM #67862まだ執筆途中なのでパスワード付きで公開しました。
パスワードは1234です。
宜しくお願いします!
♥ 0Who liked: No user2021年2月12日 12:49 PM #67863追加 CSS 内の CSS の中で閉じミスがある気がします。

メディアクエリあたりが怪しい気がしますがちょっとよくわからなかったので、上からきれいにインデントしていって、どこにミスがあるのか確認されたほうが良いかなと思います。
♥ 0Who liked: No user2021年2月12日 1:06 PM #67866うぅーちょっと分かりません。
いただいたコードをコピペするだけだとダメなんですね。
ここ私もいつもいただいたコードやサイトに載っているものを
コピペして何が何やらよくわからずにやっているのがマズイですよね苦笑♥ 0Who liked: No user2021年2月12日 2:34 PM #67870とりあえず僕の方で整形だけしてみました。スマホ用の CSS が書かれていますが、どこまでがスマホ用でどこからが違うのかが僕の方では判断がつかないので、最終的にはご自身で整形されるのが良いと思います。
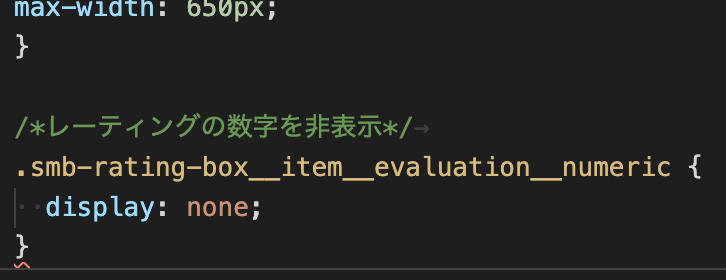
.c-hamburger-btn__label { clip: rect(1px, 1px, 1px, 1px); position: absolute !important; height: 1px; width: 1px; overflow: hidden; } .p-entry-content>h3, .wp-block-group__inner-container>h3 { border-left: solid 4px #333; padding-left: 10px; } .p-entry-content>h2, .wp-block-group__inner-container>h2 { background-color: #000; color: #fff; } .wpco { font-size: 80%; } .wpco .contents-outline a::before { margin-top: 0; font-size: 10px; } .c-entry-summary__title { line-height: 1.6; } .smb-section__title, .snow-monkey-posts__title { font-family: 'Poppins'; } @media (max-width: 639px) { .l-center-header__row.u-hidden { display: none; } .c-entries--simple .c-entry-summary__term { display: none; } .wpaw-slider .slick-dots>li:only-child { display: none; } .wp-oembed-blog-card__title { font-size: 14px; line-height: 1.5; } /*Rinker変更*/ div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a:before, div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a:before, div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a:before { content: ""; /*ボタンのアイコンを消す*/ } div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink { background: #51a7e8; /*Yahoo!ボタンをブルーに*/ } div.yyi-rinker-contents ul.yyi-rinker-links li a { padding-left: 0px; /*PC表示のボタンテキストを真ん中寄せ*/ } @media screen and (max-width:500px) { /*スマホ表示用*/ /*-----全体-----*/ div.yyi-rinker-contents div.yyi-rinker-box { display: block; /*縦表示になるように*/ } /*-----商品名やボタンなど-----*/ div.yyi-rinker-info { /*全体*/ padding: 0; /*余白削除*/ margin: auto; /*中央揃え*/ width: 87%; /*横幅*/ text-align: center; /*商品名やボタンを中央表示*/ } div.yyi-rinker-contents div.yyi-rinker-detail .price-box .price { /*価格*/ display: block; /*価格を縦並びにする*/ } div.yyi-rinker-contents ul.yyi-rinker-links li { /*ボタン*/ width: 100%; /*横幅いっぱい*/ margin: .5em 0; /*上下の余白 左右の余白削除*/ line-height: 44px; height: 44px; font-size: 0.95em; padding: 0 14px 0 10px; } body div.yyi-rinker-contents ul.yyi-rinker-links li a { /*ボタンの文字*/ padding: 0; /*文字の余計な余白を削除*/ height: 44px; line-height: 44px; font-size: 0.95em; } /* rinker 商品詳細幅を広げる */ div.yyi-rinker-contents div.yyi-rinker-box div.yyi-rinker-info { width: calc(100% - 20px); display: block; } /* rinker サムネイル幅を230pxに */ div.yyi-rinker-contents div.yyi-rinker-image { width: 230px; min-width: 140px; padding: 0; margin-left: auto; margin-right: auto } div.yyi-rinker-contents img.yyi-rinker-main-img { width: auto; } } /*Rinker自由ボタンのマウスオーバー時*/ div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 a:hover { box-shadow: 0 12px 15px -5px rgba(0, 0, 0, .25); } .c-entry__title { font-size: 23px; line-height: 1.5; } .p-related-posts .c-entry-summary__title { font-size: 13px; line-height: 1.5; } /*WEにアドセンスが収まらない問題解決*/ .l-heading-widget-area { overflow: visible; } /*アドセンス上限650pxに指定*/ ins.adsbygoogle { max-width: 650px; } /*レーティングの数字を非表示*/ .smb-rating-box__item__evaluation__numeric { display: none; }@media (max-width: 639px) {と@media screen and (max-width:500px) {が入れ子になっていて、かつ最後に閉じ}が無いのがわかると思います。まず入れ子になっているのを直し、次に適切なところで閉じれば反映されると思います。♥ 0Who liked: No user2021年2月12日 2:56 PM #67872ああ!ここまでご対応いただいて本当にありがとうございます!
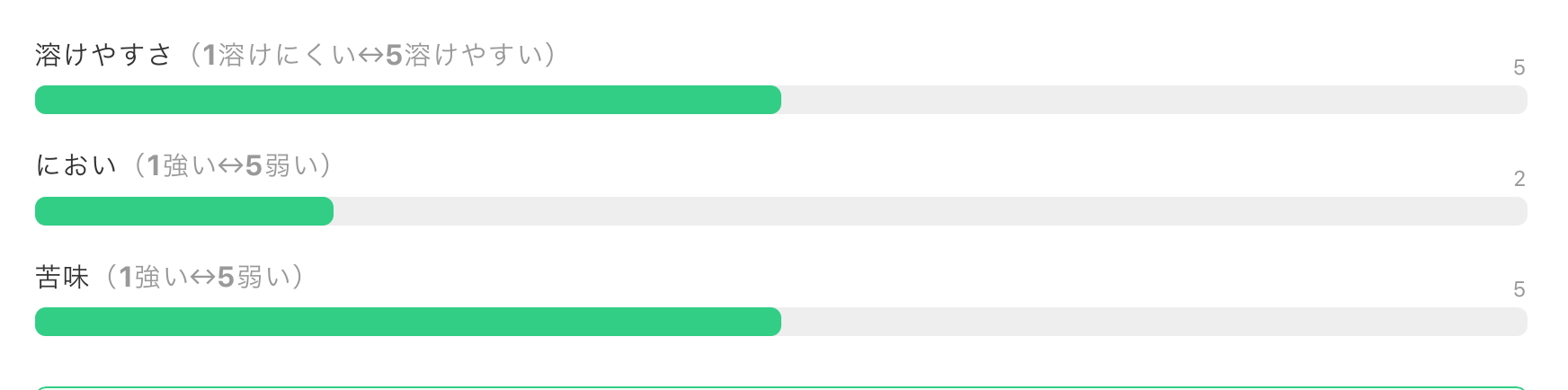
反映してみたのですが、

なんかやっぱりダメみたいです。。。すいません涙。。。
♥ 0Who liked: No user2021年2月12日 3:05 PM #67874@media (max-width: 639px) { と @media screen and (max-width:500px) { が入れ子になっていて、かつ最後に閉じ } が無いのがわかると思います。まず入れ子になっているのを直し、次に適切なところで閉じれば反映されると思います。
訳分からないまま、問題や修正したい部分があるたびに
教えていただいた内容やサイトの内容をコピペしているだけなので
閉じやら入れ子や@mediaがどういう意味なのかも分かっておらず。。。どこまでがスマホ用か私も分かっていないんです。。。
リンカーの部分はスマホだけに適用する内容だったのは覚えているのですが。。♥ 0Who liked: No user2021年2月12日 3:16 PM #67876ということはうまくコピペできていなかった(閉じが欠けていた)ところがあるのかもしれませんね。CSS の基礎は他のサイトで軽く見られたほうが良いかもしれませんが、基本的には
セレクタ名 {ではじまって}で閉じるまでが1セットです。例外は
@media〜で、これは中にセレクタ名 {ではじまって}までのセットを入れ子にすることができます。例えば以下のような感じです。max-width: 639pxだとブラウザのサイズが 〜639px までの間に、その中身の CSS が適用されるということになります。下記の例だと 〜639px までの間に.l-headerと.l-footerに対する CSS が適用されるということです。@media (max-width: 639px) { .l-header { .... } .l-footer { .... } }今の JKDECOR さんのサイトだと、
@media (max-width: 639px) {以降の CSS は全部@media (max-width: 639px) {の中に入っている状態なので、多くの CSS がスマホにしか適用されない状態になっています。よくわからないのであれば一旦全部消して、上から順に貼り付けていって必要ないのは消すなど整理するとわかりやすくなるかもしれませんね。♥ 0Who liked: No user2021年2月12日 3:26 PM #67884色々詳しくありがとうございます。
勉強しないで場当たり的に修正していた結果ですね。。。@media….というコードは以下の時にキタジマさまにいただいたものでした!
キタジマ タカシの投稿:
PC 用のグローバルナビゲーションが多かったり長かったりする場合、Safari だと横スクロールが発生してしまうみたいです。
現在作業をすすめている v11 では改善されるだろうと予想しているのですが、リリースまでまだ時間がかかるので、ひとまず CSS のパッチをあててみてもらえればと思います。
@media (max-width: 639px) { .l-center-header__row.u-hidden { display: none; } }♥ 0Who liked: No user2021年2月12日 3:31 PM #67885となると
@media (max-width: 639px) { .l-center-header__row.u-hidden { display: none; } .c-entries--simple .c-entry-summary__term {となっているところを
@media (max-width: 639px) { .l-center-header__row.u-hidden { display: none; } } .c-entries--simple .c-entry-summary__term {ですかね。
@media screen and (max-width:500px) {以下も同様に怪しいので調整が必要だと思います。♥ 0Who liked: No user -
投稿者投稿
- トピック「SnowMonkeyBlocksのレーティングボックスを10段階ではなく5段階にしたい」には新しい返信をつけることはできません。


