5件の投稿を表示中 - 1 - 5件目 (全5件中)
-
投稿者投稿
-
2021年12月16日 3:28 PM #94354
【お使いの Snow Monkey のバージョン】15.15.0
【お使いの Snow Monkey Blocks のバージョン】13.2.1
【お使いの Snow Monkey Editor のバージョン】 6.2.1
【お使いのブラウザ】chrome,IE
【当該サイトのURL】http://blog2.gokurakutei2.com/### 実現したいこと
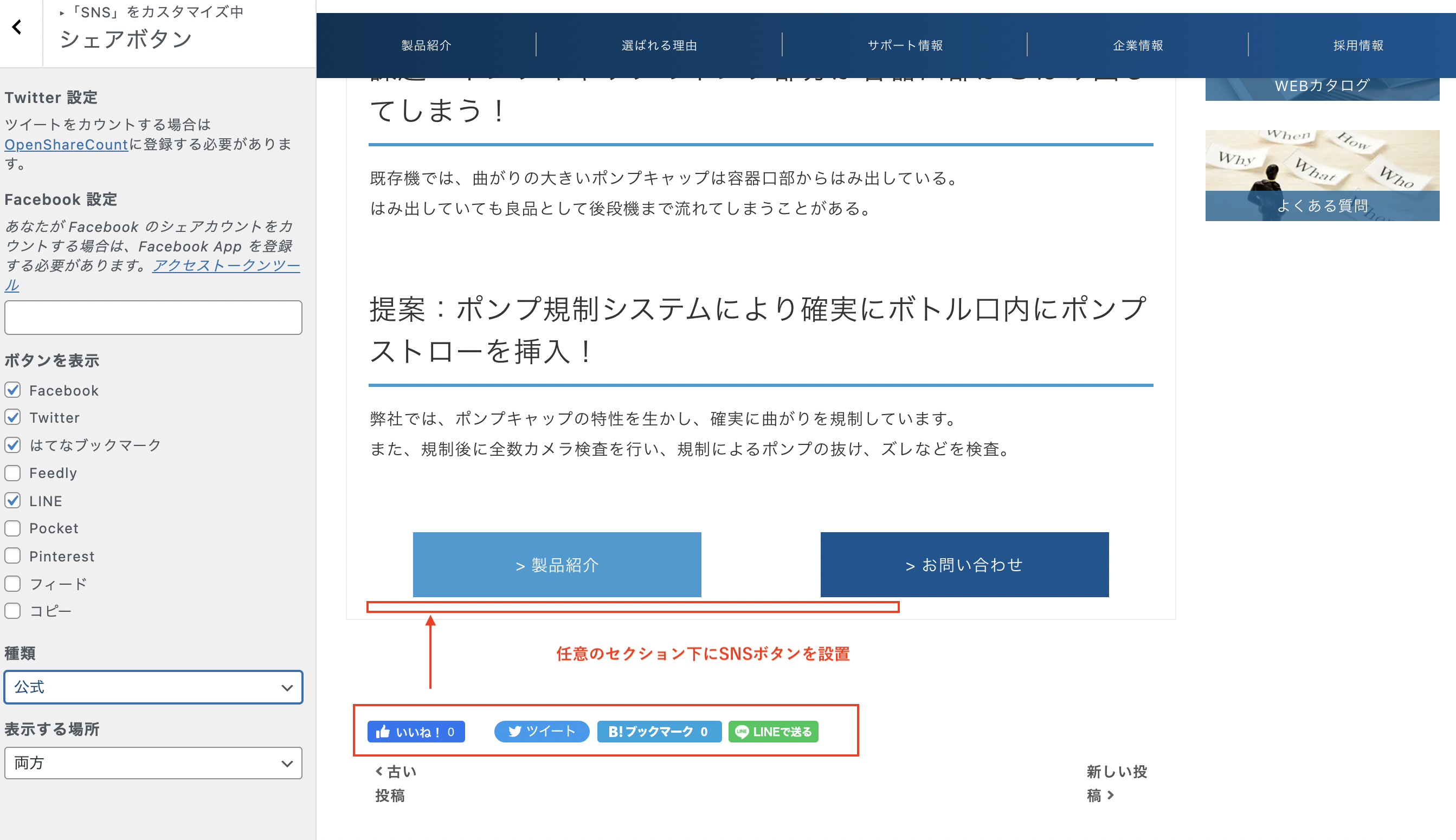
SNSシェアボタンを任意の箇所に設置したいと考えております。phpなどがあまり分からないのですが、カスタマイズで可能でしょうか。
### 発生している問題
SnowMonkeyのSNSボタン設定では、任意の箇所に設置が不可でした。現在ここで息詰まっております。


### 試したこと
フォーラムで検索、Googleで他のSNSシェアボタンプラグインなど検索しましたが解決しませんでした。
お忙しいところ恐れ入りますが、何卒宜しくお願い申し上げます。
♥ 0いいねをした人: 居ません2021年12月16日 4:04 PM #94359PHPがあまり分からないということなので、プラグインの使用をおすすめします。
この中には、ショートコードでシェアボタンを設置できるものがいくつかありますので、お好みのものを使用されてはどうでしょうか?
♥ 0いいねをした人: 居ません2021年12月16日 4:22 PM #94363有難うございます。
マイスノーモンキーや子テーマなどは使用したことがありますが、厳密にPHPがわかっているわけではございません。(>_<)
できれば、SnowMonkeyのシェアボタンが気に入っているのですがやはり難しいでしょうか。
♥ 0いいねをした人: 居ません2021年12月16日 5:12 PM #94365MY Snow Monkey が使えるのであれば、以下のコードを追加することで、
ショートコード[share-buttons]で任意の場所にシェアボタンを表示できます。use Framework\Helper; add_shortcode( 'share-buttons', function() { ob_start(); ?> <div> <?php Helper::get_template_part( 'template-parts/content/share-buttons' ); ?> </div> <?php $html = ob_get_contents(); ob_end_clean(); return $html; } );2021年12月17日 2:53 PM #94444まーちゅうさん非常に助かりました、有難うございます!!m(_ _)m
♥ 0いいねをした人: 居ません -
投稿者投稿
5件の投稿を表示中 - 1 - 5件目 (全5件中)
- トピック「SNSシェアボタンを任意の箇所に設置」には新しい返信をつけることはできません。
