7件の投稿を表示中 - 1 - 7件目 (全7件中)
-
投稿者投稿
-
2022年1月25日 4:47 PM #96719
【お使いの Snow Monkey のバージョン】15.18.1
【お使いの Snow Monkey Blocks のバージョン】13.7.3
【お使いの Snow Monkey Editor のバージョン】6.2.1
【お使いのブラウザ】chrome
【当該サイトのURL】制作中### 実現したいこと
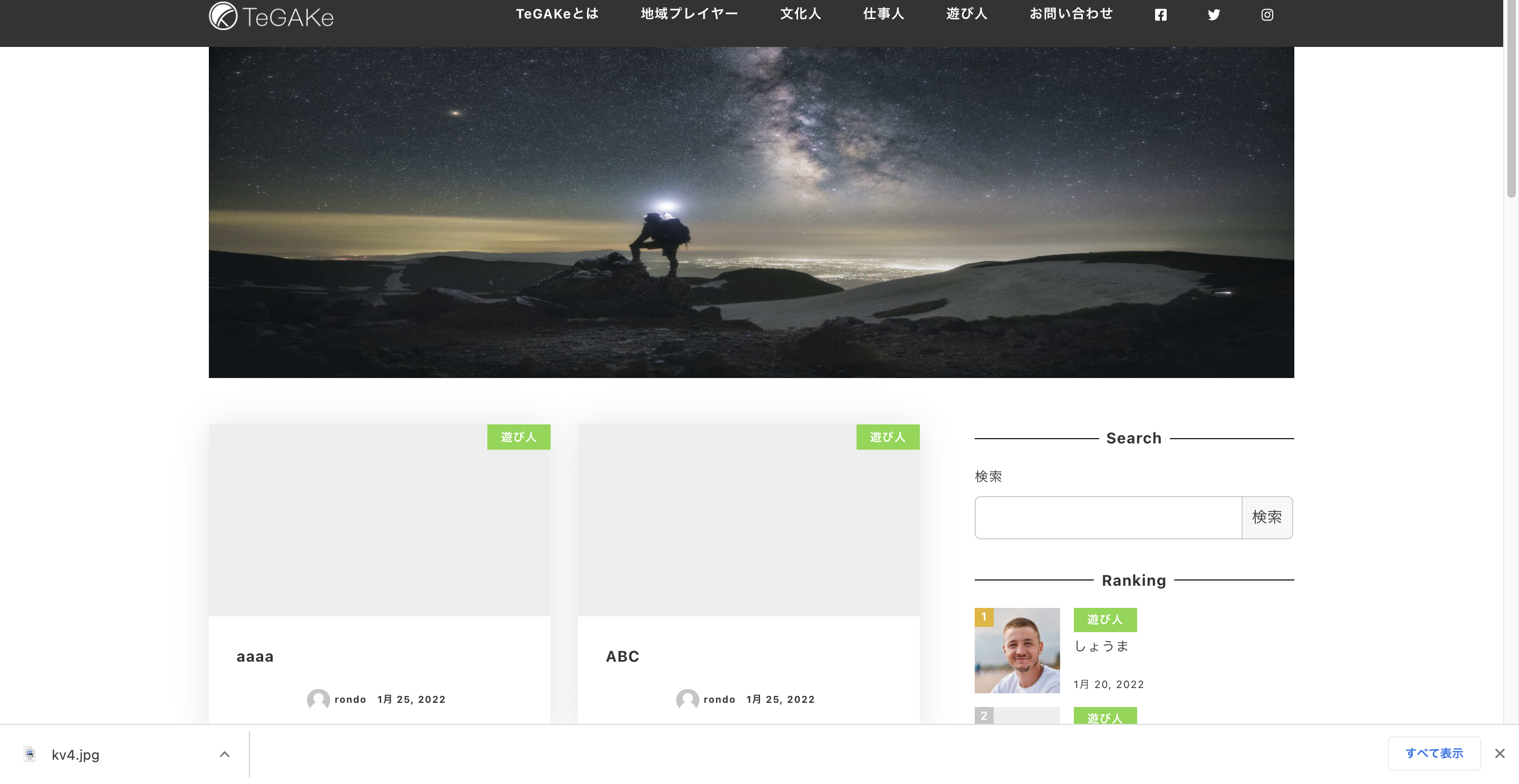
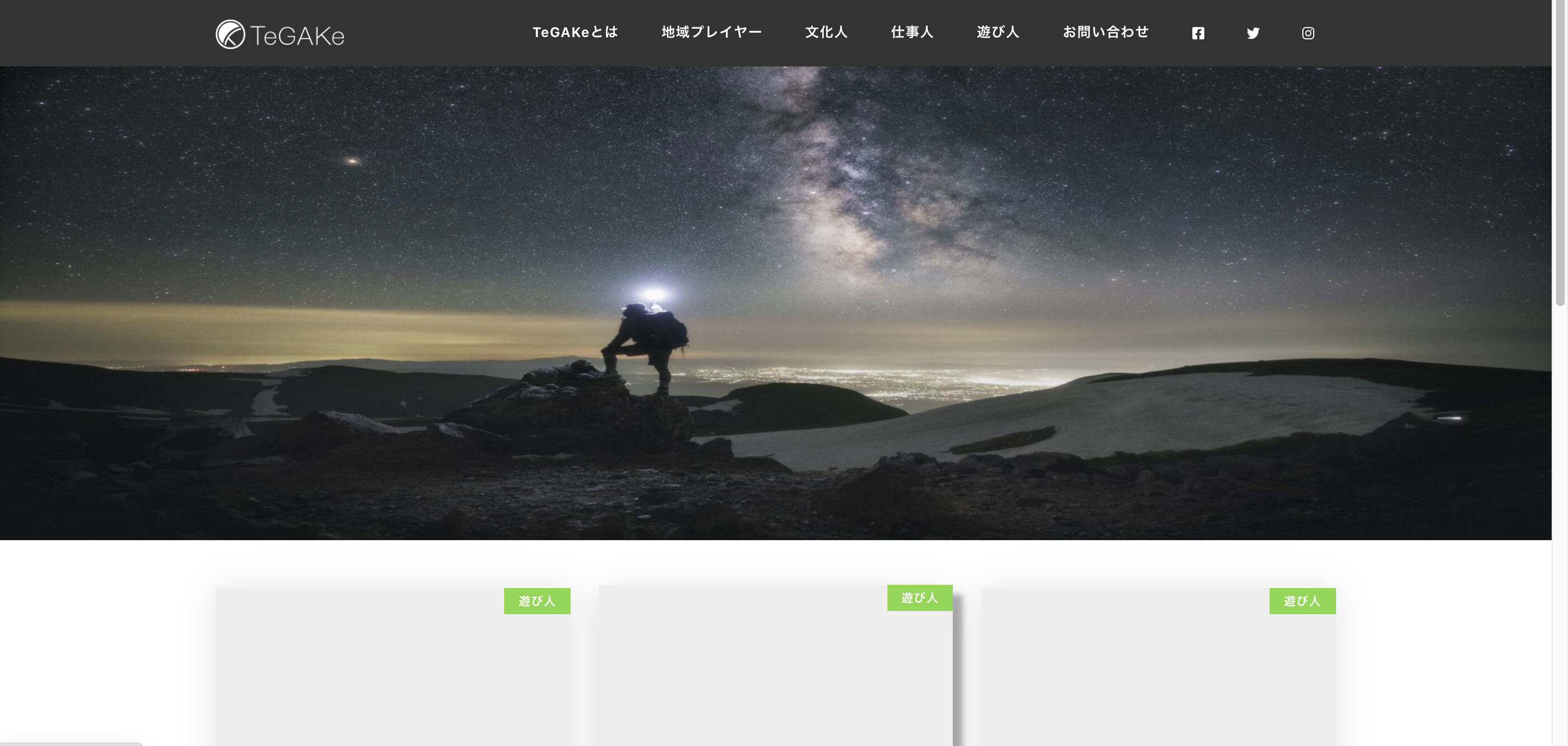
1カラム(FV)をコンテンツ幅を超えて全幅にしたい
カスタムリンクのページでは1カラム(FV)を非表示にしたい
### 発生している問題
上記記事を見て画像での実装したのですが、指定しているコンテンツ幅を飛び出して全幅にしたいのですがなりませんでした。サイドバーを選択しないと全幅になりました。
### 試してみたこと
下記のコードで試してみてもなりませんでした。
#front-page-top-content .alignfull.wp-image-98 { margin: 0 calc(50% - 50vw); width: 100vw; }ご教授の程よろしくお願いいたします。
♥ 0Who liked: No user2022年1月25日 5:19 PM #96726サイドバーを選択しないと全幅になりました。
すみません、↑はどういう意味でしょうか? サイドバーありのレイアウトで、あえてその部分だけコンテンツをサイドバーに突き出す形で全幅にしたいということですか?
スクショなどに書き込みをして貼り付けてもらえると、理解できる方が増えて回答がつきやすいかと思います!
♥ 0Who liked: No user2022年1月25日 6:06 PM #967322022年1月26日 11:23 AM #968712022年1月26日 1:24 PM #96889回答ありがとうございます。
なんとかCSSで調整することができました。
MVをトップページのみに表示して他のカスタムリンクのページでは非表示のにしたいです。
ご教授の程よろしくお願いいたします。
♥ 0Who liked: No user2022年1月26日 3:13 PM #96927トップページかどうかは
is_front_page()という WordPress 標準の関数で判定できます。if ( ! is_front_page() ) { return; }のようにして、トップページのときだけ処理せずに抜けるようにすると良いと思います。
♥ 0Who liked: No user2022年1月27日 9:33 AM #97039 -
投稿者投稿
7件の投稿を表示中 - 1 - 7件目 (全7件中)
- トピック「TOPページに2カラムの上に1カラムを表示しているのですが1カラムを全幅にしたいのと、1カラムの画像を他のカスタムリンクのページでは非表示にしたい。」には新しい返信をつけることはできません。