-
投稿者投稿
-
2021年2月9日 11:13 AM #67443
【Snow Monkey のバージョン】13.3.0
【Snow Monkey Blocks のバージョン】10.2.1
【お使いの Snow Monkey Editor のバージョン】4.0.1
【お使いのブラウザ】Google Chrome
【当該サイトのURL】ローカル環境(docker)### 実現したいこと
お世話になります。SNOW MONKEYでWooCommerceを利用しています。
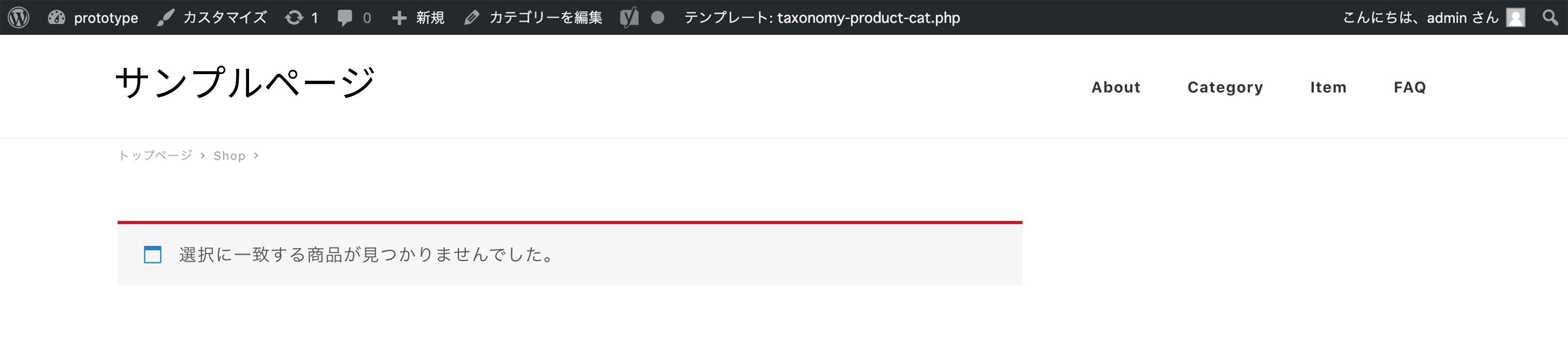
WooCommereceでカテゴリーページを生成するとこができるのですが、ページヘッダー画像をどの様に表現することが出来るのかわからずご相談させていただきました。現在

希望としては

テンプレートは taxonomy-product-cat.phpを主に利用しているようなのですが、Snow Monkey側で画像挿入、表現することが出来るのかお伺いしたくご連絡しました。現在子テーマを使わず、my-snow-monkeyを利用しているのですが、もしmy-snow-monkeyを使うことができないと仮定した場合、どのようにいじったときにテーマやプラグインの更新の影響を受けないかご教示お願いできればと思います。
追記:WooCommerceのテンプレートをカスタムする記事もあるにはあるのですが、テーマ更新に引っかかるのではないかと思っております。もしそうであればどの様に回避すればいいのか合わせてご教示お願いできれば幸いです。
Woocommerceのアーカイブページ設定について と類似しているようにも思えたのですが、アーカイブ≒カテゴリーなのか判断つかずこちらに投稿させていただきました。
よろしくお願いします
♥ 0いいねをした人: 居ません2021年2月9日 11:50 AM #67450Woocommerceのアーカイブページ設定について と類似しているようにも思えたのですが、アーカイブ≒カテゴリーなのか判断つかずこちらに投稿させていただきました。
同じものを指しています!アーカイブページ = 一覧で表示される全てのページの意味です。ショップのトップページやカテゴリーのページもですね。
このスクショのページを開いた状態で、管理バーにある「カスタマイズ」をクリックし、カスタマイザーの「デザイン」というパネルをクリックすると Woocommerce 用の設定パネルが表示されませんでしょうか?
♥ 2いいねをした人: 居ません2021年2月9日 2:00 PM #67473キタジマさん、ご返信ありがとうございます。
このスクショのページを開いた状態で、管理バーにある「カスタマイズ」をクリックし、カスタマイザーの「デザイン」というパネルをクリックすると Woocommerce 用の設定パネルが表示されませんでしょうか?
すぐに反映できました。Snow Monkeyのカスタマイズのすごさを実感しました。(もちろんもっと深く深くすごいと思うのですが…)
ありがとうございます。関連した質問をさせていただくことをお許しください。
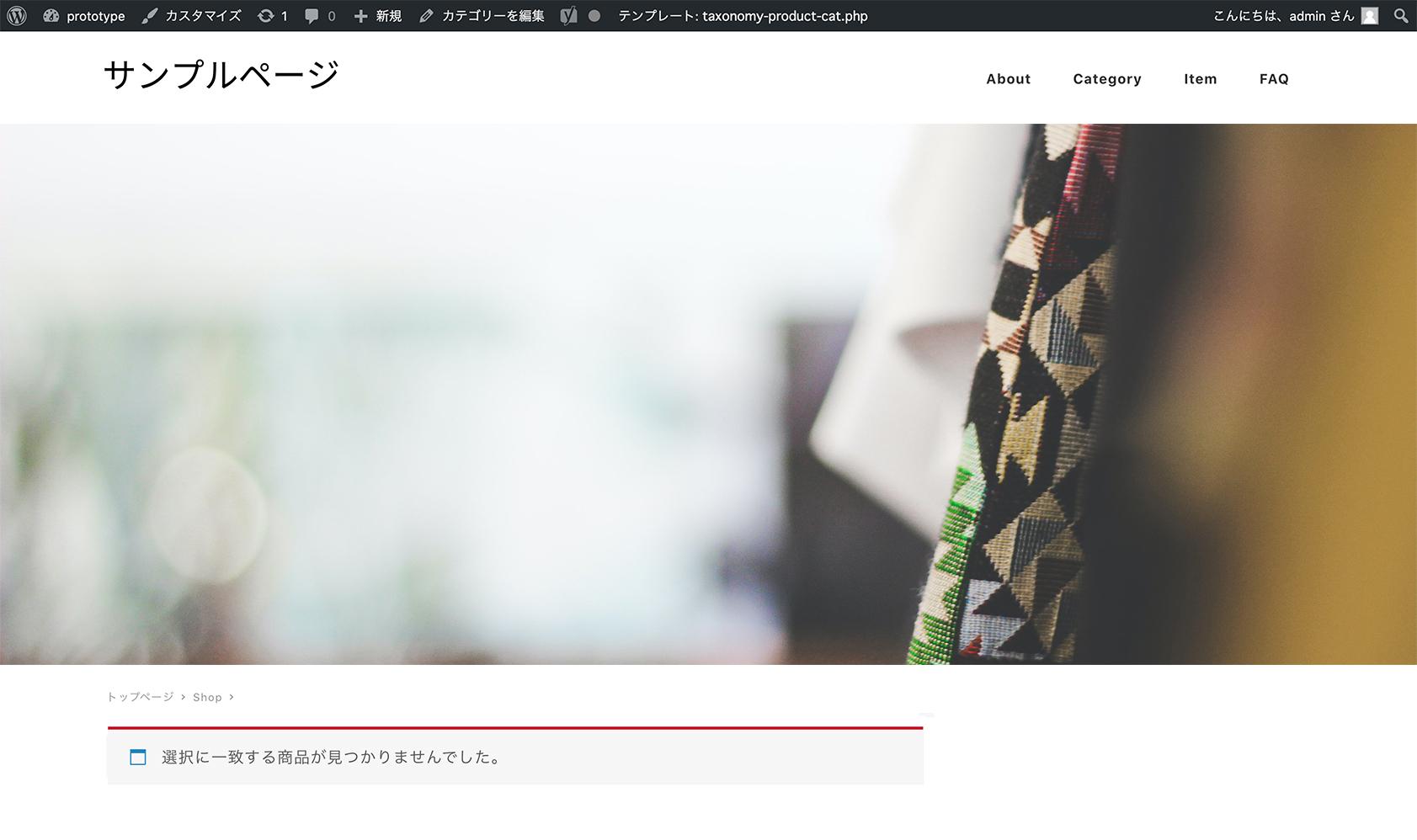
1. モバイルのとき、前述のような横長画像を使ったとき、ヘッダー画像下に余白が開くため、
- 追加CSS
- こちらの記事でご紹介いただいた形でCSSを追加
の方法でブレイクポイント毎に
.c-page-header[data-has-image=true] { min-height: 300px; }をいじる形でよろしいでしょうか
2. WooCommerce 商品一覧ページのヘッダー画像をカテゴリー名ごとに出し分けをするということはかなり困難となりますでしょうか。bodyに”term-hoge(カテゴリー名)”というCSSが当てられております。
よろしければご教示くださいませ
♥ 0いいねをした人: 居ません2021年2月9日 2:27 PM #674801 についてはそれで大丈夫だと思います。
2 については確かに現状簡単に設定する方法が無いですね…。一応フィルターフックはあるので、やるとすればそれを使う形ですかねー。
add_filter( 'snow_monkey_pre_page_header_image_url', function( $image_url ) { // WooCommerce のカテゴリーが snowboards のとき if ( is_product_category( 'snowboards' ) ) { // 下記の画像を使用する return 'https://example.com/snowboards.jpg'; } return $image_url; } );♥ 4いいねをした人: 居ません2021年2月9日 4:18 PM #67495キタジマさま、フィルターフックの内容をmy-snow-monkey.phpに乗せてみてやってみました。
ありがとうございます。おかげさまで実装することができました。
またこちらのフィルターフックについて質問させていただくこともあるかと思います。その際にはまた改めてよろしくお願いします。
この度はありがとうございました。
これにてトピックを閉じたいと思います。
♥ 1いいねをした人: 居ません -
投稿者投稿
- トピック「WooCommerceのカテゴリーページにページヘッダー画像入れたい。」には新しい返信をつけることはできません。
