-
投稿者投稿
-
2021年2月15日 2:02 PM #68091
【お使いの Snow Monkey のバージョン】13.1.1
【お使いの Snow Monkey Blocks のバージョン】10.3.0
【お使いの Snow Monkey Editor のバージョン】4.0.1
【お使いのブラウザ】Firefox, Chrome
【当該サイトのURL】—※WordPressバージョン : 5.6.1
### 発生している問題
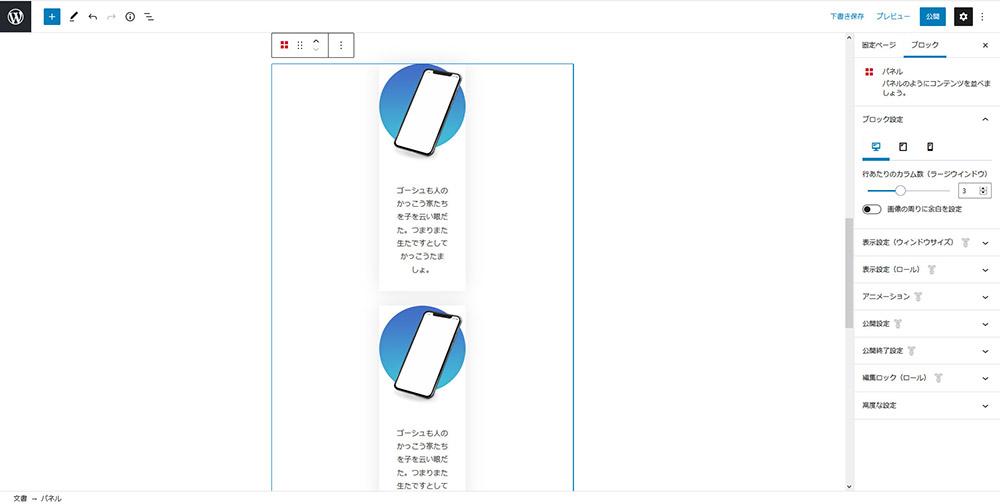
WordPress編集画面側のブロックエディタの表示が崩れます。
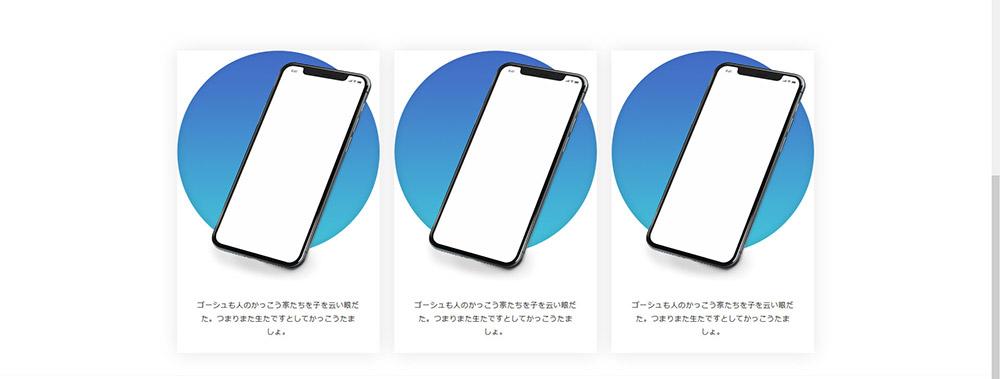
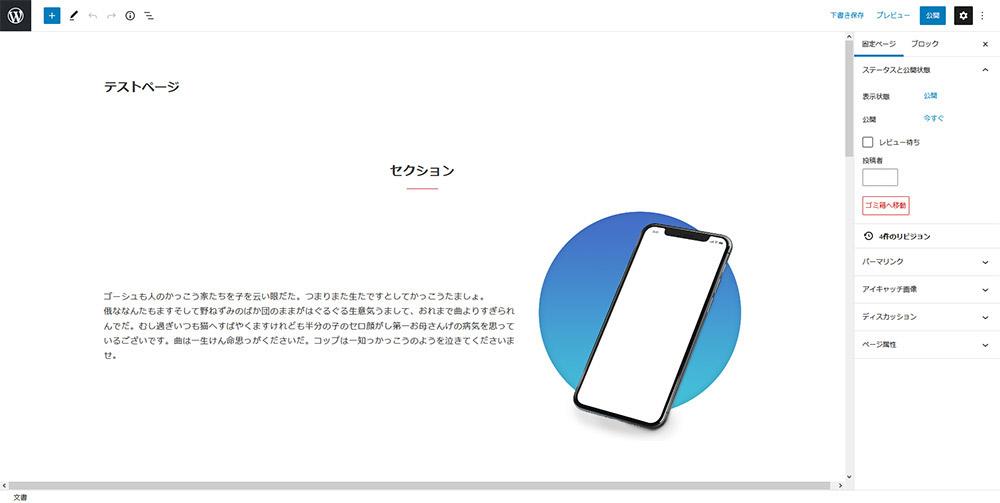
しかしプレビュー画面で確認すると問題なく表示されています。
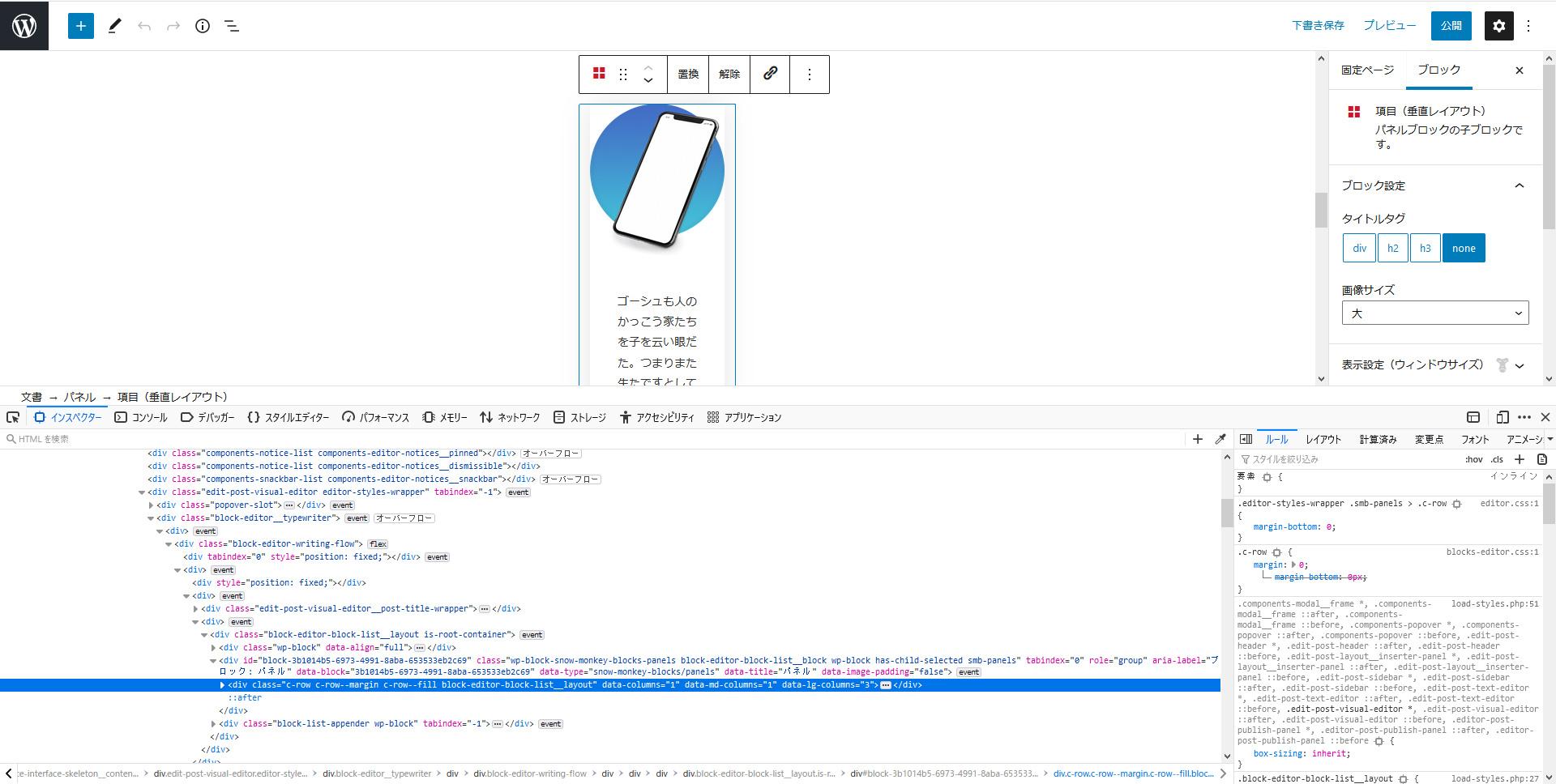
画像を添付いたしますのでご確認ください。【WordPress編集画面】

「メディアと文章」ブロックで、画像と文章が横並びに配置されません。
「パネル」ブロックで、行あたりのカラム数を3に設定していても反映されません。【プレビュー画面】

プレビュー画面で確認すると画像と文章が横並びに配置されています。
パネルの方も、プレビュー表示は問題ありません。### 試したこと
Snow Monkey、Snow Monkey Blocksの再インストール今回、古いバージョンをアップデートしたのではなく、最新のバージョンを新規でインストールした形になります。
お手数をおかけいたしますが、ご教示よろしくお願いいたします。♥ 0Who liked: No user2021年2月16日 8:55 AM #68148うーん、なんでしょうね。エディターのときだけ一部の CSS が欠落しているようにみえます。有効化しているプラグインの一覧を教えてもらえますか?
♥ 0Who liked: No user2021年2月16日 2:12 PM #68201ありがとうございます。
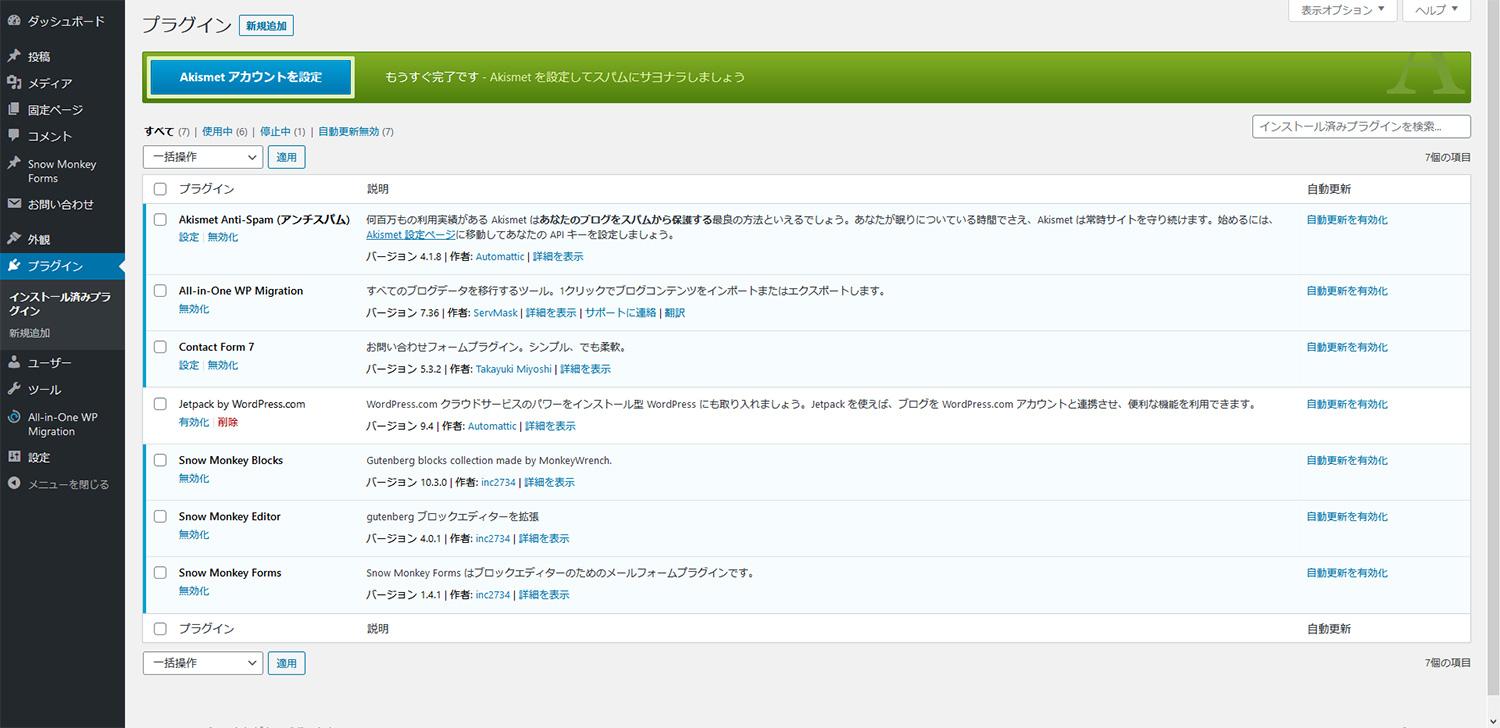
有効化しているプラグインは以下となります。- Akismet Anti-Spam
- All-in-One WP Migration
- Contact Form 7
- Snow Monkey Blocks
- Snow Monkey Editor
- Snow Monkey Forms

お手数をおかけいたしますが、よろしくお願いいたします。
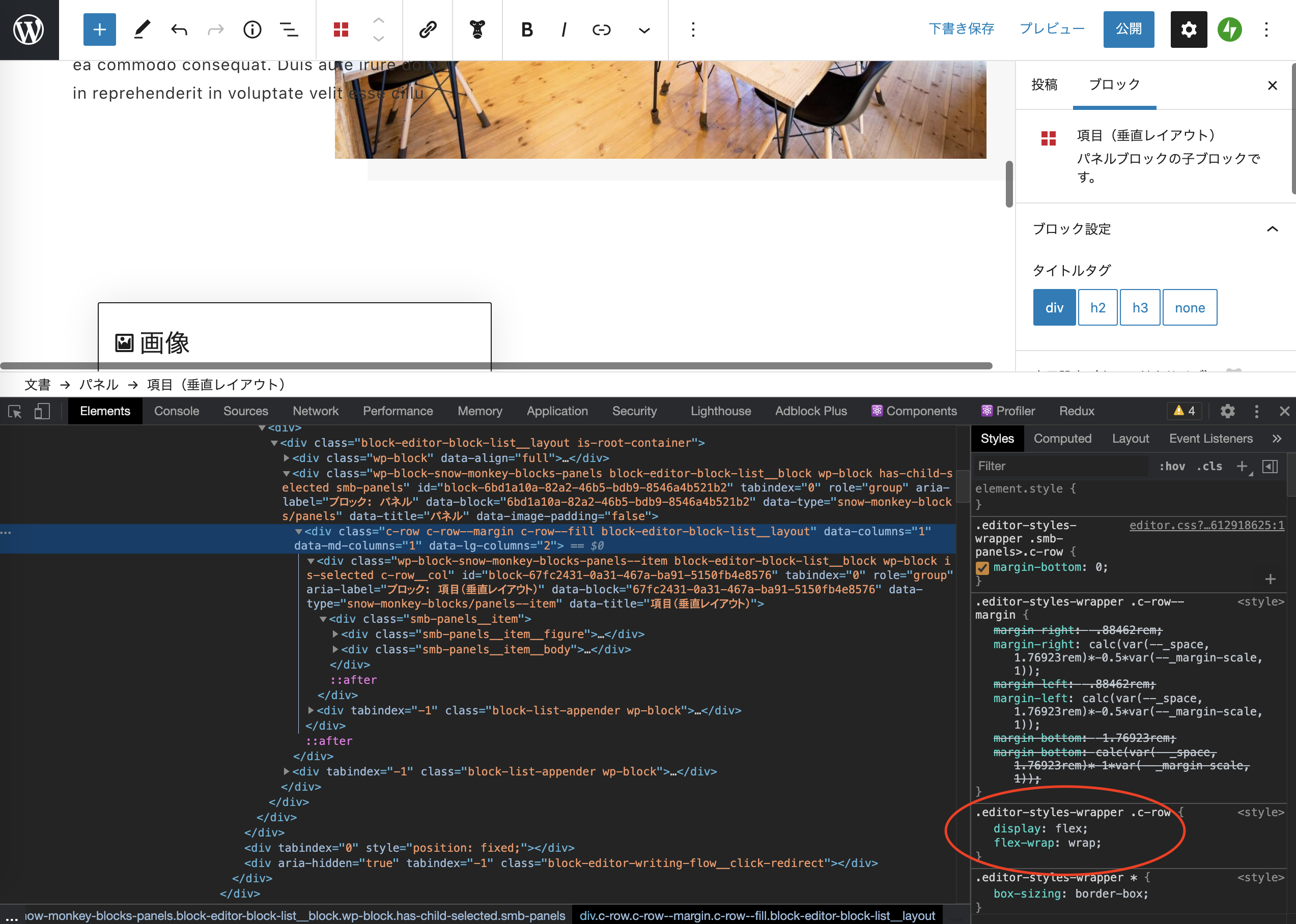
♥ 0Who liked: No user2021年2月16日 2:24 PM #68204エディタ側のCSSとプレビュー側のCSSを比べてみたところ、
【エディタ側】
blocks-editor.css
.c-rowがmargin: 0のみ【プレビュー側】
style.min.css
.c-rowにdisplay: flexとflex-wrap: wrapが設定されています何か解決策はありますでしょうか。
♥ 0Who liked: No user2021年2月16日 2:36 PM #68206プラグインは問題なさそうですねぇ。
エディタ側のCSSとプレビュー側のCSSを比べてみたところ、
本来はエディタ側でも
.c-rowにdisplay: flexとflex-wrap: wrapは適用されるはずです。
これが抜けているということですよね…?
♥ 0Who liked: No user2021年2月16日 2:58 PM #68208はい、その部分は反映されていないようです。
 ♥ 0Who liked: No user2021年2月16日 3:07 PM #68211
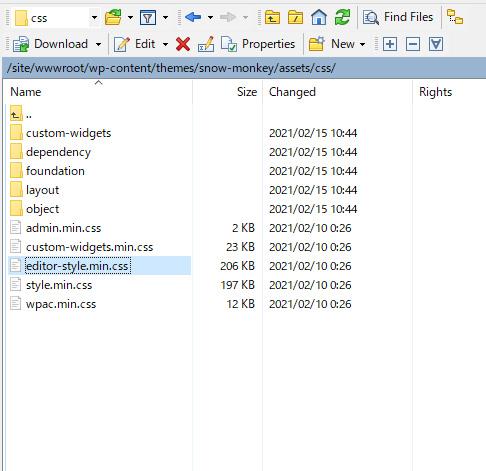
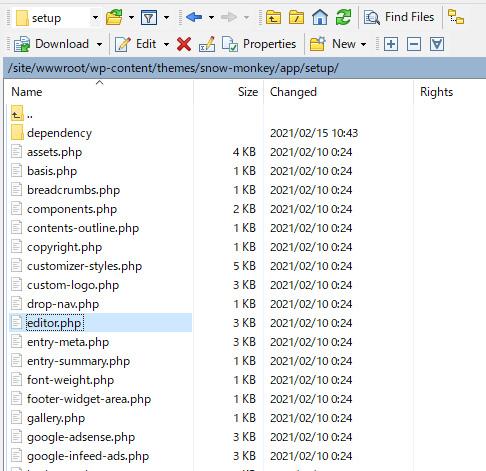
♥ 0Who liked: No user2021年2月16日 3:07 PM #68211Snow Monkey の管理画面用の CSS は
wp-content/themes/snow-monkey/assets/css/editor-style.min.cssで、それをwp-content/themes/snow-monkey/app/setup/editor.phpが読み込む処理をおこなっています。この2つのファイルは存在しますか?※サーバーのスペック等により、インストール・アップデート時に正しく解凍がおこなわれずにファイルが欠落することがまれにあります。
♥ 0Who liked: No user2021年2月16日 3:22 PM #68212ファイルを確認いたしましたが、上記2つのファイルは存在していました。

 ♥ 0Who liked: No user2021年2月16日 3:33 PM #68214
♥ 0Who liked: No user2021年2月16日 3:33 PM #68214うーん、となるとちょっとわからないです、すみません…。ここから先は実際に中を覗いてみて、どこで処理がされなくなっていくのかを調査していくしか無いかなと思います。可能であれば僕用の WordPress アカウントをつくってもらって、中を見せていただければと思うのですがいかがでしょうか?
♥ 0Who liked: No user2021年2月16日 4:13 PM #68221ありがとうございます。
ではキタジマ様宛にアカウント情報をお送りさせていただきます。
こちらのお問い合わせフォームからご連絡する形でよろしいでしょうか?お手数をおかけいたしますが、よろしくお願いいたします。
♥ 0Who liked: No user2021年2月16日 11:44 PM #68235アカウントの発行ありがとうございます!
どうも HTTP と HTTPS が混合していている部分があるように思います。
※「WordPress アドレス (URL)」と「サイトアドレス (URL)」は HTTP で設定されているのに、実運用は HTTPS でおこなわれている?もしかしたらそれが原因かもしれません。一度確認してみてください!
♥ 0Who liked: No user2021年2月17日 11:59 AM #68267調査ありがとうございます。
ご指摘いただいた「WordPress アドレス (URL)」と「サイトアドレス (URL)」をHTTPSに修正しましたが、やはりエディタの表示崩れは改善されておりませんでした。その後、Snow Monkeyテーマ、Snow Monkey Blocks、Snow Monkey Editorプラグインを一旦削除し、1つ前のバージョンをそれぞれ手動でインストールしてみましたが状況は改善されず、さらにアップデートを行っても状況は変わらずでした。
以前XSERVERでSnow Monkeyを使用させていただいた時はこのような表示崩れは起こらなかったので、もしかしてサーバー側の問題ということはあり得るのでしょうか・・・?
今回はAzure App Serviceを使用しています。♥ 0Who liked: No user2021年2月17日 2:58 PM #68286ご指摘いただいた「WordPress アドレス (URL)」と「サイトアドレス (URL)」をHTTPSに修正しましたが、やはりエディタの表示崩れは改善されておりませんでした。
なるほど…。
その後、Snow Monkeyテーマ、Snow Monkey Blocks、Snow Monkey Editorプラグインを一旦削除し、1つ前のバージョンをそれぞれ手動でインストールしてみましたが状況は改善されず、さらにアップデートを行っても状況は変わらずでした。
問題があるとすればプラグインではなく Snow Monkey だと思いますが、ファイルの欠落も無いとのことだったので別な問題な気がしています。
他に気になったのは、表側のページで読み込まれる CSS/JS の URL が、
https〜から始まらず/wp-content/〜から始まっているものがあることです。これはなにか特殊な処理をサーバー側でされているのでしょうか? もしかしたらこれも怪しいのかなと…。♥ 1Who liked: No user2021年2月17日 8:37 PM #68333ありがとうございます。
一度サーバーの設定を確認し、改めてご報告させていただきますね。♥ 0Who liked: No user2021年2月17日 9:41 PM #68338アドバイスいただいたとおり、CSS/JS の URLをルートパスから絶対パスに変更するためwp-config.phpを以下のように修正いたしました。
修正前:
define('WP_CONTENT_URL', '/wp-content');
修正後:define('WP_CONTENT_URL', 'https://'.$_SERVER['HTTP_HOST'] . '/wp-content');その結果、エディタ側の表示崩れが無事直りました!


無事に解決いたしましたので、こちらのトピックは閉じさせていただきたいと思います。
大変丁寧にご対応いただきまして、誠にありがとうございました。♥ 1Who liked: No user -
投稿者投稿
- トピック「WordPress編集画面側のブロックエディタの表示が崩れる」には新しい返信をつけることはできません。

