フォーラムへの返信
-
投稿者投稿
-
ありがとうございます。
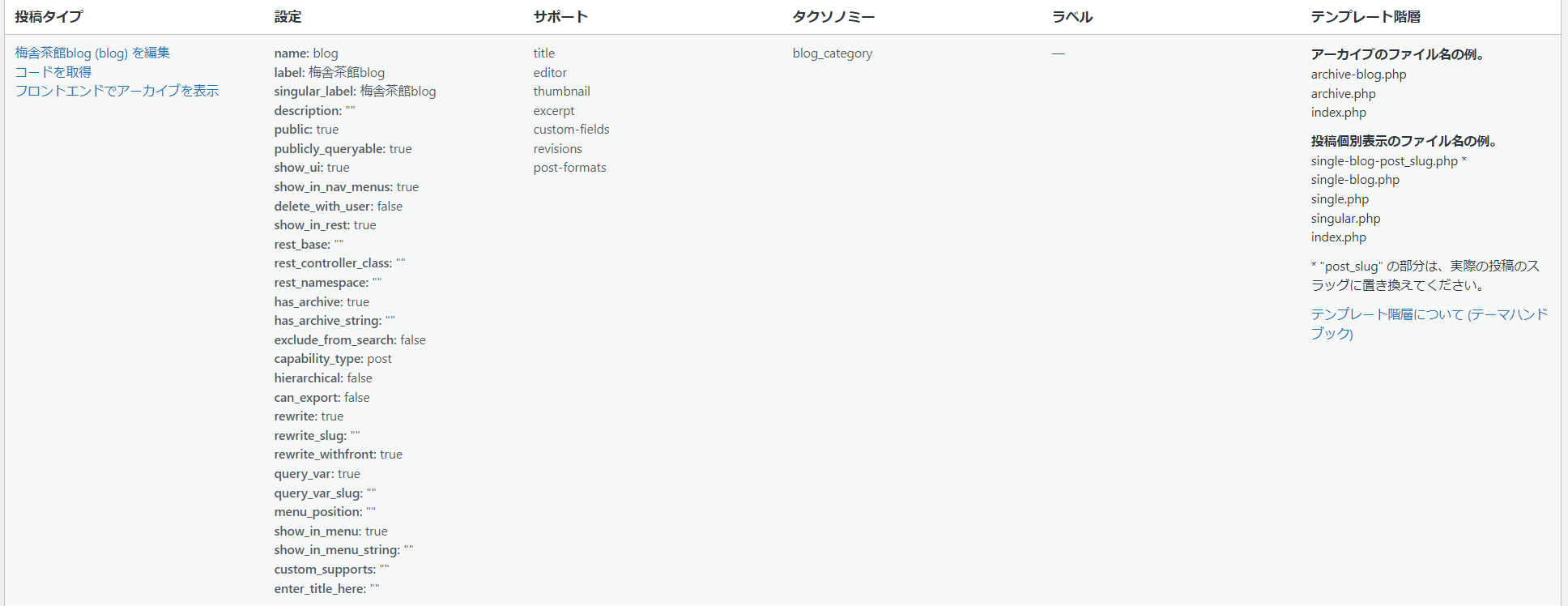
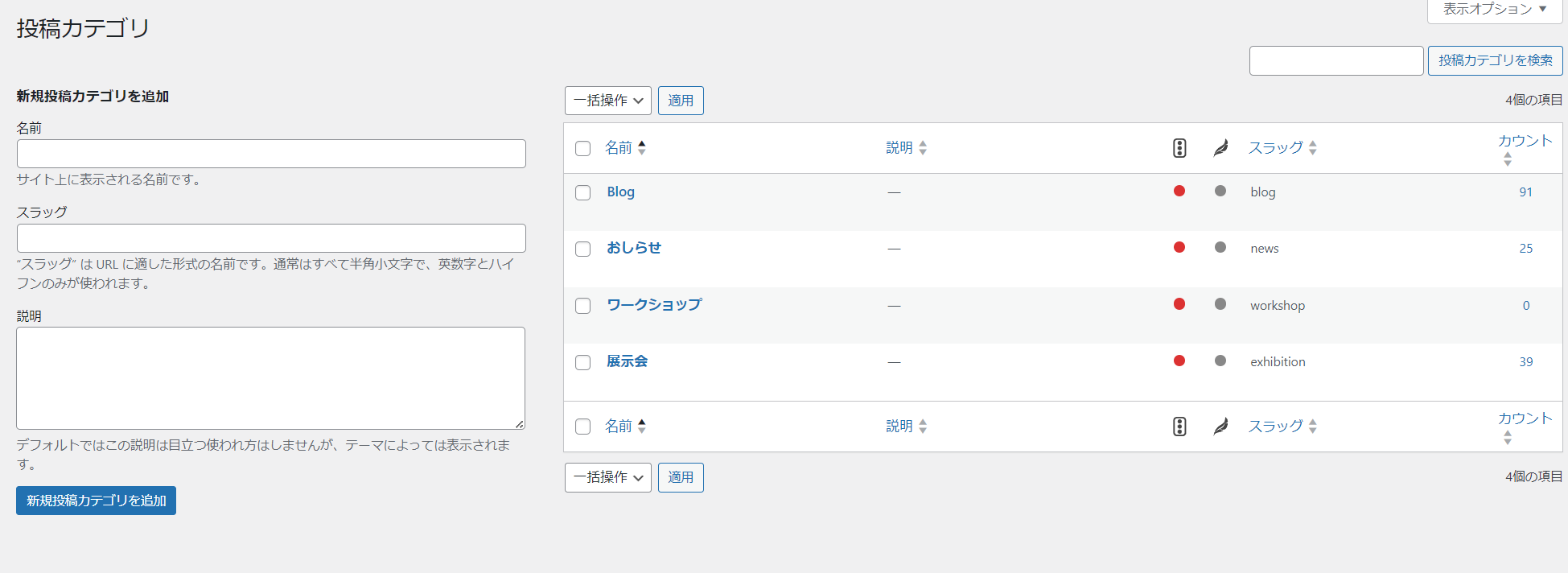
– カスタム投稿タイプ blog
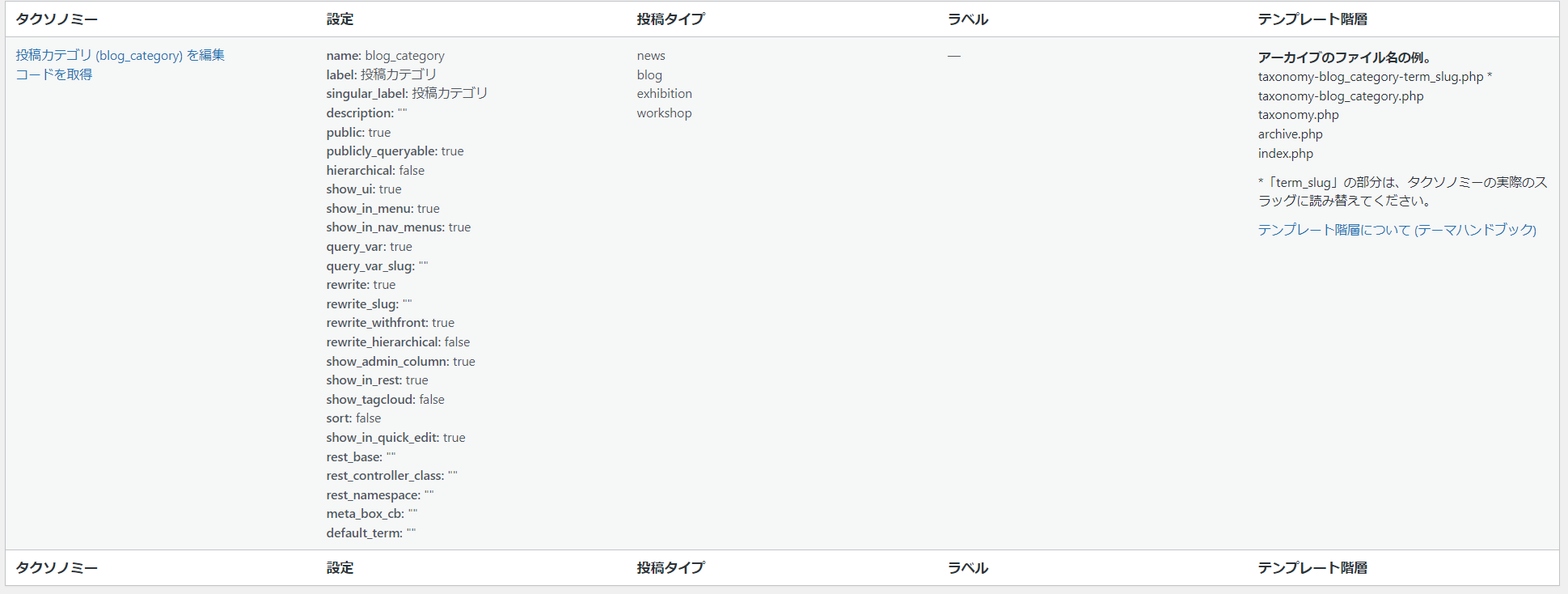
– カスタムタクソノミー blog_category
– ターム newsという感じだと思います。
CPT UI プラグインはこちらです。

通常の投稿のカテゴリー一覧では、見出しは出たので、どこか設定が悪いということですよね……。
CPT UIのコードを取得の部分では下記のようになっていました。 function cptui_register_my_cpts_blog() { /** * Post Type: 梅舎茶館blog. */ $labels = [ "name" => esc_html__( "梅舎茶館blog", "snow-monkey" ), "singular_name" => esc_html__( "梅舎茶館blog", "snow-monkey" ), ]; $args = [ "label" => esc_html__( "梅舎茶館blog", "snow-monkey" ), "labels" => $labels, "description" => "", "public" => true, "publicly_queryable" => true, "show_ui" => true, "show_in_rest" => true, "rest_base" => "", "rest_controller_class" => "WP_REST_Posts_Controller", "rest_namespace" => "wp/v2", "has_archive" => true, "show_in_menu" => true, "show_in_nav_menus" => true, "delete_with_user" => false, "exclude_from_search" => false, "capability_type" => "post", "map_meta_cap" => true, "hierarchical" => false, "can_export" => false, "rewrite" => [ "slug" => "blog", "with_front" => true ], "query_var" => true, "supports" => [ "title", "editor", "thumbnail", "excerpt", "custom-fields", "revisions", "post-formats" ], "taxonomies" => [ "blog_category" ], "show_in_graphql" => false, ]; register_post_type( "blog", $args ); } add_action( 'init', 'cptui_register_my_cpts_blog' );</blockquote> 投稿カテゴリのタクソノミー
function cptui_register_my_taxes_blog_category() { /** * Taxonomy: 投稿カテゴリ. */ $labels = [ "name" => esc_html__( "投稿カテゴリ", "snow-monkey" ), "singular_name" => esc_html__( "投稿カテゴリ", "snow-monkey" ), ]; $args = [ "label" => esc_html__( "投稿カテゴリ", "snow-monkey" ), "labels" => $labels, "public" => true, "publicly_queryable" => true, "hierarchical" => false, "show_ui" => true, "show_in_menu" => true, "show_in_nav_menus" => true, "query_var" => true, "rewrite" => [ 'slug' => 'blog_category', 'with_front' => true, ], "show_admin_column" => true, "show_in_rest" => true, "show_tagcloud" => false, "rest_base" => "blog_category", "rest_controller_class" => "WP_REST_Terms_Controller", "rest_namespace" => "wp/v2", "show_in_quick_edit" => true, "sort" => false, "show_in_graphql" => false, ]; register_taxonomy( "blog_category", [ "news", "blog", "exhibition", "workshop" ], $args ); } add_action( 'init', 'cptui_register_my_taxes_blog_category' );</blockquote> その画面でコードをイジるのはコードが消えちゃってもとに戻せないことがあるのであまりやらないほうが良いと思います。
はい、気をつけます!
♥ 0Who liked: No userキタジマさんありがとうございます。
下記は、梅舎茶館blogというカスタム投稿にのお知らせカテゴリーの一覧ページですが、表示されていませんね……。他のカテゴリーも同様です。
カスタムタクソノミーは投稿カテゴリーを利用しています。

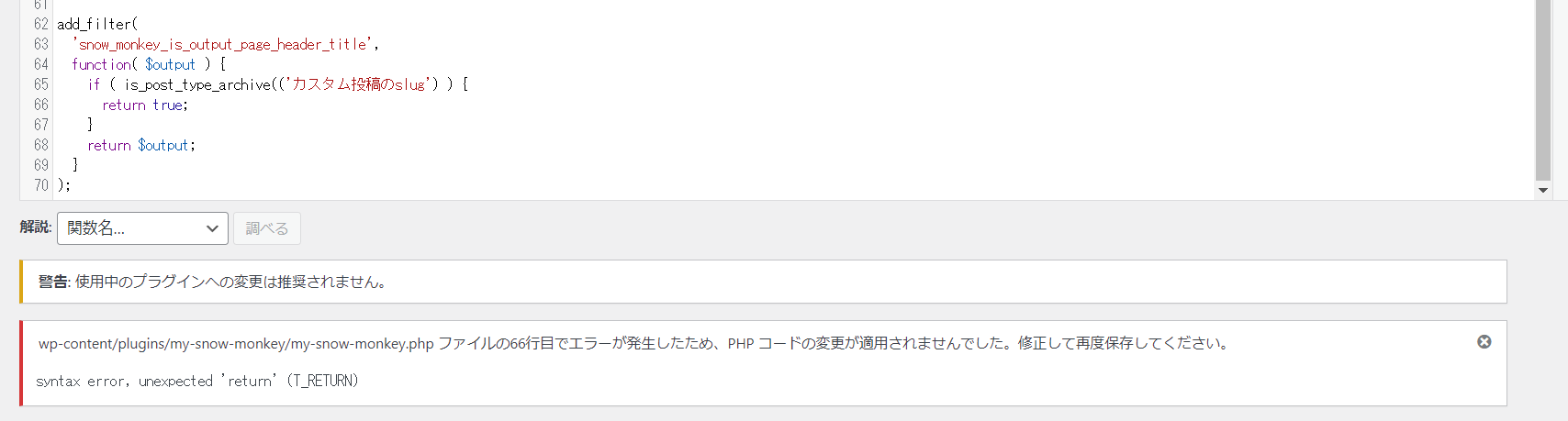
これはちなみにどのようなエラーメッセージがでましたか?
こちらになります。※カスタム投稿のslagを直しても同じエラーです。
 ♥ 0Who liked: No user
♥ 0Who liked: No user北島さん、ありがとうございます!
cssFileをアップしたらすぐ反映されるようになりました!
解決いたしましたので、スレッドを閉めます。♥ 1Who liked: No user北島さま
レスありがとうざいます。CSSの読み込みはこちらのサイトを参考に下記を書いています。
// 実際のページ用の CSS 読み込み add_action( 'wp_enqueue_scripts', function() { wp_enqueue_style( 'my-snow-monkey', untrailingslashit( plugin_dir_url( __FILE__ ) ) . '/style.css', [ Framework\Helper::get_main_style_handle() ], filemtime( plugin_dir_path( __FILE__ ) ) ); } ); // エディター用の CSS 読み込み add_action( 'after_setup_theme', function() { add_editor_style( '/../../plugins/my-snow-monkey/style.css' ); } );ファイルのアップロードの方もPCからやってみます!
アドバイスありがとうございます♥ 0Who liked: No userキタジマさま
ありがとうございます!
vkかコア+表示非表示かで対応していきます。♥ 1Who liked: No userキタジマさま
ありがとうございます!
動画を拝見していましたが、二年前とは場所が入っている変わっていたのですね。
無事変更できましたのでtopicを閉じます♥ 1Who liked: No userKmical Lightsさま
ありがとうございます。
コアで用意されているスペンサーブロックで3つスペンサーを作って、それぞれ端末ごとに表示非表示を設定するということですね。
試してみます!♥ 0Who liked: No userキタジマさま
ありがとうございます。Snow Monkey Blocks の方を使っておりました。
今回は中揃え、下揃えにすることはないので、CSSで対応したいと思います。
ありがとうございました!♥ 1Who liked: No user@キタジマ タカシ さま
@Kmical Lights さまありがとうございます!
今週はまとまった時間がとれないので、週末チャレンジしています!こちらで、一旦スレッドを閉じますね。
♥ 1Who liked: No userこちら、カスタムCSSに下記の記述を追加することで対応できましたので閉じさせていただきます。
.smb-items__item { height: 100%; padding-bottom: 60px; } .smb-items__item__action { position: absolute; bottom: 0; left: 0; right: 0; margin: auto; }♥ 1Who liked: No userキタジマさま、返信ありがとうございます。
この部分、他の案件でもしょっちゅう目にするものだったのでてっきりWPがデフォルトで用意しているものだと思いこんでいました!
確認したところ、VK Blocksから出力されているものでした。もともとLightningが入っていたためだと思います。
CSSで作ったいくつかの見出し装飾を投稿画面で選ぶようにできるようにするのは、My snow monkeyをつかって対応できますか?
♥ 0Who liked: No userキタジマさま
ご返信ありがとうございます。>実際のページを見せていただければ、
私のサーバーに入っていないため、申し訳ございません。カスタムCSSに下記のように追記するとボーダーなどは消せることが確認できています。
.p-entry-content>h2{
border-left:none;
background-color:transparent;}ただこれですと他の場所で標準やその他のスタイルを適応しようすると背景色やボーダーが表示されなくなってしまいますし、運用する人がCSSを扱えないと変更がでません。
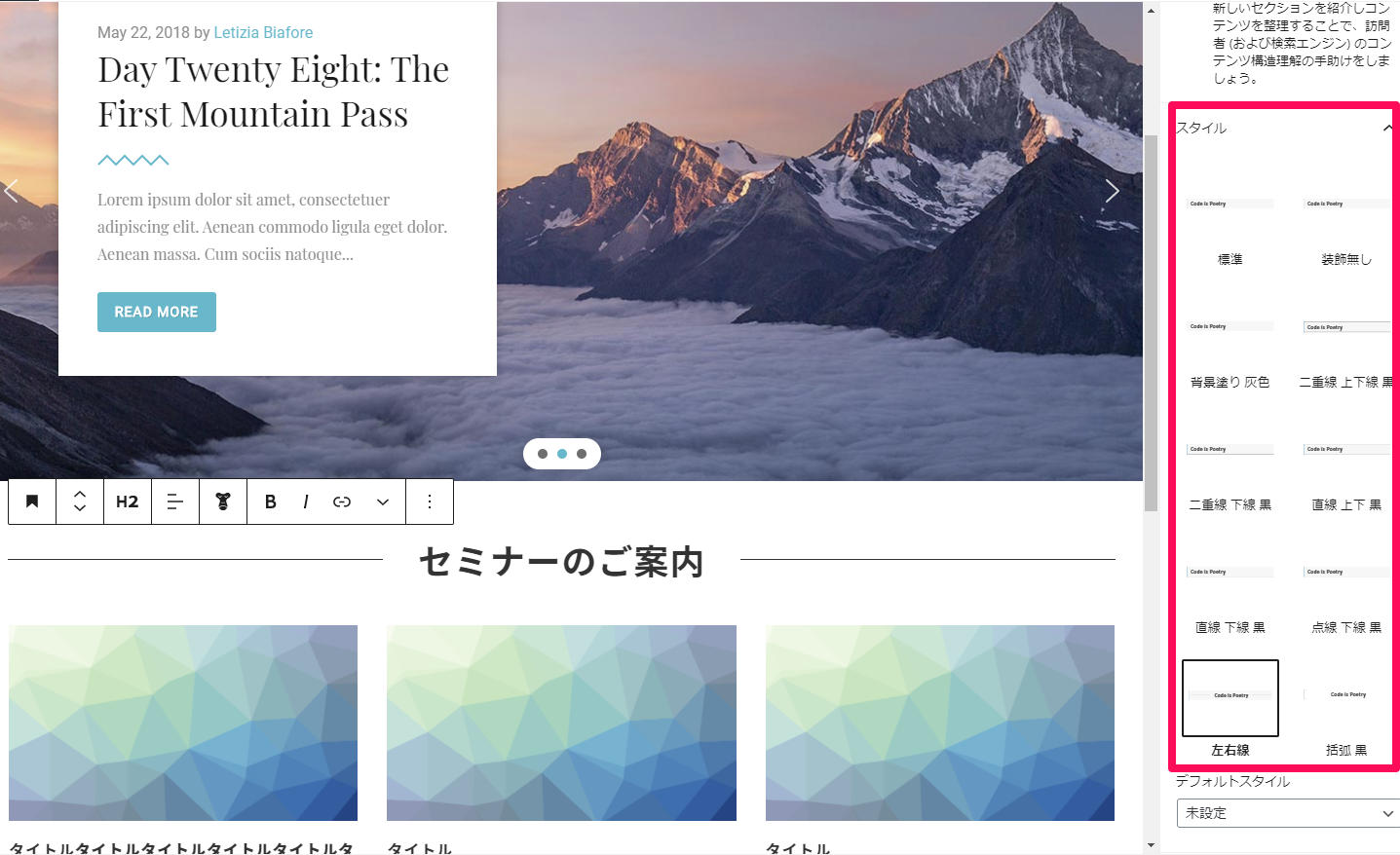
下記画像のセミナーの部分は、標準の背景もボーダも表示されていませんが、プレビューで確認すると、標準のボーダーや背景色が出てしまう状況です。
例えば、装飾なしを選んでも標準と同じ装飾が施されます。下記画像の投稿画面右に出るブロックのカスタマイズを使用したスタイルの変更で、CSSを使わないと標準のスタイルが残ってしまうのは、あまりにも使い勝手が悪く、バグではないかと思ったのですが…。
 ♥ 0Who liked: No user
♥ 0Who liked: No userお手数おかけいたしますが、よろしくお願い致します。
♥ 0Who liked: No userキタジマさま
ありがとうございます!CSSで対応します。♥ 0Who liked: No user -
投稿者投稿