フォーラムへの返信
-
投稿者投稿
-
ページ速度最適化のページを同様にして変更してみたのですが、やはりエラーメッセージが出てしまいました。
>とのことですが、固定メニューの頻繁な変更がなければ、FontAwesomeを使用せず、擬似要素でSVGアイコンを入れることも可能だと思います。
この方法であれば表示スピードにも影響しにくいので、この方法でいきたいと思います。
ご教示くださってありがとうございました。
トピックを閉じさせていただきます。
♥ 0Who liked: No user@GONSY さん
ありがとうございます<(_ _)>
ヘッダーコンテンツに入力したコード↓
——————————————————
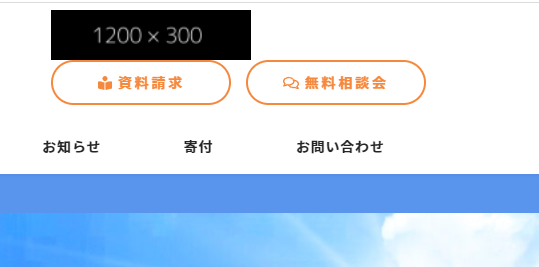
<img src="..." alt="サンプル" width="200" /> <!-- wp:snow-monkey-blocks/buttons --> <div class="wp-block-snow-monkey-blocks-buttons smb-buttons"><!-- wp:snow-monkey-blocks/btn --> <div class="wp-block-snow-monkey-blocks-btn smb-btn-wrapper"><a href="https://togatherland.com/pamphlet/"><span class="smb-btn__label left"><i class="fas fa-book-reader"></i> 資料請求</span></a></div> <!-- /wp:snow-monkey-blocks/btn --> <!-- wp:snow-monkey-blocks/btn --> <div class="wp-block-snow-monkey-blocks-btn smb-btn-wrapper"><a href="https://togatherland.com/free-consultation/"><span class="smb-btn__label"><i class="far fa-comments"></i> 無料相談会</span></a></div> <!-- /wp:snow-monkey-blocks/btn --></div> <!-- /wp:snow-monkey-blocks/buttons -->——————————————————
CSS(ボタンのデザインを変更するために使用)↓
——————————————————
.smb-btn.header{ width: 180px; height: auto; border-radius: 27px; border: 2px solid #f6883c; background-color:#ffffff; color:#f6883c; font-weight:bold; font-size:14px; letter-spacing: .2em; }——————————————————
この時に、この画像の表示になりました。
 ♥ 0Who liked: No user
♥ 0Who liked: No userGONSY様
Snowmonkeyの機能に関係のない質問だったにも関わらず答えてくださって感謝いたします。(以後このようなことがないようにします)
リンクの記事もすべて読み理解が深まりました。こちらも時間をかけて探してくださったのだと思うのですが、申し訳なさとありがたい思いでいっぱいです。
教えてくださった方法で解決し、無事に思っていたとおりの表示ができました。
♥ 0Who liked: No userこちらまだ終わっていないので回答を待っておりました。
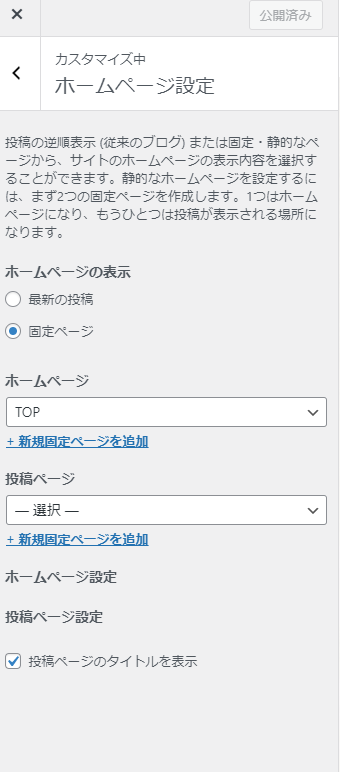
まず、カスタマイザー → ホームページ設定 → ホームページのコンテンツエリアに上下余白を追加するのチェックを外してコンテンツエリアの上下余白を消してください。>
こちらなのですが、ホームページ設定をクリックしても設定項目が出てこず四苦八苦しております。
何か原因があると思いあれこれやってはみたのですがわかりませんでした。↑
こちらの質問がまだ残っております。
♥ 0Who liked: No userGONSYさん
ハンバーガーメニューの位置は全幅にしたところ端に表示され、解決しました。
教えてくださってありがとうございます。♥ 0Who liked: No user早速のお返事をありがとうございます。
まず、カスタマイザー → ホームページ設定 → ホームページのコンテンツエリアに上下余白を追加するのチェックを外してコンテンツエリアの上下余白を消してください。>
こちらなのですが、ホームページ設定をクリックしても設定項目が出てこず四苦八苦しております。
何か原因があると思いあれこれやってはみたのですがわかりませんでした。
画像を添付しておきます。
ハンバーガーメニューは表示されたのですが関連で教えていただきたいことが出てきました。
〇実現したいこと
TOPページのみPCのワイド画面でもハンバーガーメニューを右端の位置に表示されるようにしたい。
〇現状
画面幅1300pxぐらいまでは右端に位置しているが、それ以上の画面幅では端に移動せず止まってしまう。
TOPページのデザイン上、それ以上の画面幅でも右端に表示されるようにしたい。
よろしくお願いいたします。
それ以外は、教えていただいた内容で解決しました。
♥ 0Who liked: No userお返事ありがとうございました!
1について
CSS は使わずに例えばセクションブロックを全幅にして背景色の設定でグレーにする、というのが一番簡単な方法かと思います。
↓
これで解決しました。ありがとうございます。2について
>カラムブロックに .alignwide が設定されているからではないでしょうか?
ありがとうございます。
検証ツールで.alignwide がついているのはわかったのですが、書き換えようと思いhtmlのコードを確認したところ.alignwideがなく、CSSでもやり方がわからずで止まっております。
どういった方法で変更していったらいいでしょうか?スキルが追い付かず申し訳ない気持ちでいっぱいなのですが、よろしくお願いいたします。♥ 0Who liked: No user -
投稿者投稿
