フォーラムへの返信
-
投稿者投稿
-
キタジマさま
ありがとうございます。
何か他の方法を探してみようと思います。♥ 0Who liked: No userキタジマさま
ご連絡ありがとうございます。
自由入力でa要素を難しいですか、、
ご検討ありがとうございます。また、できれば嬉しいのですが現在実現したいデザインが下記のようなデザインとなっております。
基本的には画像の上にタイトルが来るようにcssで対応できればいいのですが、なかなかうまく実現できません。flexを指定してorderなどでの実現も考えたのですが、「項目」「パネル」ともにテキスト部分は設計上タグで括られているので難しいのかなと、、
もし何か良い方法があればご教示頂ければ幸いです。
お手数ではありますがよろしくお願い致します。 ♥ 0Who liked: No user
♥ 0Who liked: No userアクツさま
ご連絡いただきありがとうございます。
何度も何度も申し訳ございません。頂いたコードは記載済みで現在も謎のままですが、こちらサンプルでお客様にお見せするものだったのでひとまずはここで諦めます。
近々、時間のある時に触ってみて解決できましたら私の方で解決した方法を記入し、トピックを閉じようと思います。
恐らくは、本当に初歩的なミスだとは思いますが、、、アクツさま、何度もお付き合い頂きありがとうございました。
♥ 1Who liked: No user追記です。
別環境で同様のコードを挿入すると問題なく表示されたので、根本的に何か間違っているところがあるのかもしれません。
♥ 0Who liked: No userアクツさま
ご連絡ありがとうございます!
my-snow-monkey.phpの追記分をいくつか消していたので記事のコードに問題があると勘違いしていましたが、正確には下記のコードのようです、、
お手数おかけしました、、、add_action('wp_enqueue_scripts', 'msm_enqueue_style_script'); function msm_enqueue_style_script() { wp_enqueue_style( 'msm_style', MY_SNOW_MONKEY_URL . '/src/style.css', [], filemtime(MY_SNOW_MONKEY_PATH . '/src/style.css') ); wp_enqueue_script( 'msm_scripts', MY_SNOW_MONKEY_URL . '/app.js', ['jquery'], filemtime(MY_SNOW_MONKEY_PATH . '/app.js'), true ); }♥ 0Who liked: No userキタジマ様
ご連絡ありがとうございます。
承知いたしました。プラグインで対応しようと思います。
♥ 0Who liked: No userキタジマ様
早速のご対応ありがとうございます。
こちらでも確認いたしましたが、問題なく表示されておりました!
問題解決致しましたので、トピック閉じます!
ありがとうございました!
♥ 0Who liked: No userアクツ様
ありがとうございます。
こちらおそらくですが、原因がわかりました。
現在、下記の記事にあるコードをmy snow monkeyに挿入していたのですが、こちらのコードを削除すると問題が解消されました。♥ 0Who liked: No userキタジマ様
はい!ありがとうございます。
お忙しいところ恐縮ですがよろしくお願いします!
♥ 0Who liked: No userオレインさん
はい!ありがとうございました!
こちら解決致しましたのでトピック閉じます。♥ 0Who liked: No userオレインさん!
ご連絡ありがとうございます。
頂いた内容を参考にさせて頂きMy Snow MonkeyでJavaScriptを使用できる環境を用意し、下記コードを記入してみました。;(function ($) { let pickup = $('.wpaw-pickup-slider__item-more').html() pickup.slice(2, 3, 4) let result = pickup.replace('READ MORE', 'ABC') $('.wpaw-pickup-slider__item-more').html(result) })(jQuery)効率の良いコードでは無いと思いますが、ひとまずうまく表示できました!
ありがとうございます!♥ 0Who liked: No userキタジマ様
ご丁寧にありがとうございます。
スライダープラグインで実装できるか調べることにします。
♥ 0Who liked: No userOlein_jp様
ありがとうございます。
Snow Monkey Blocksでの表現は少し難しい内容でしたか、、
色々と教えて頂きありがとうございました。
♥ 0Who liked: No userOlein_jp様
ご連絡ありがとうございます。
こちらピックアップスライダーの実現は難しそうとのことですが、スライダーでの実現も同様に難しそうでしょうか?(タグでスライダー表示の機能は無視で構いません)
もし良い方法があればご教授いただければ嬉しいです。
♥ 0Who liked: No userキタジマ様
ご連絡ありがとうございます。
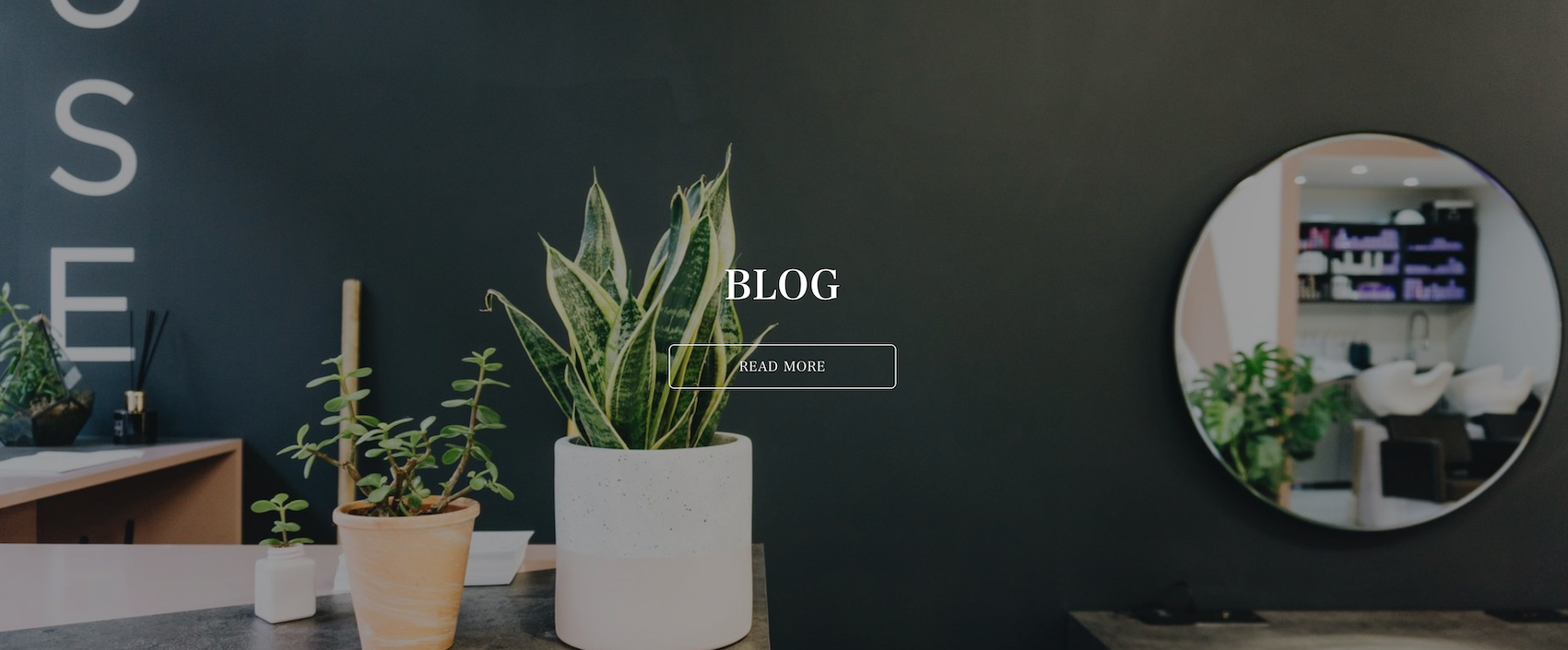
ピックアップスライダーで拡大するアニメーションの実現と、ボタンのテキスト部分(READ MOREの部分)に固定ページのタイトルを出力したいです。
それに加えてボタン上部のタイトル部分(BLOG部分)に任意のテキストを出力できればと思っております。もしサポート外の対応であれば申し訳ございません。
よろしくお願いします。
 ♥ 0Who liked: No user
♥ 0Who liked: No user -
投稿者投稿

