フォーラムへの返信
-
投稿者投稿
-
タグ入力の途中で送信してしまったため、タグの修正を試みます。
♥ 0Who liked: No user徳本 さんこんにちわ
めがねともうします。私も以前に似たようなことがあったので、その時の内容をお伝えします。
私が同様に最近の投稿ブロックで選べなかった時はCustom Post Type UI プラグインを利用していました。このプラグインを利用して投稿タイプを追加した際に、
REST API で表示の部分が偽に設定いたのが原因でした。この部分を真にすると無事に選べるようになりました。このプラグイン以外にも投稿タイプを追加する方法はいくつもあると思うのですが。
該当箇所をソースコードで書く場合は以下の項目です。'show_in_rest' => true,この部分がfalseになっていないかどうか、一度確認くださいませ。
♥ 2Who liked: No userありがとうございます!
バッチリな感じがします。
投稿の時は、今まで通りのauthorリンクでも良さそうなので、以下のように投稿以外では、という設定でも良いかなと思いました。何にしろありがとうございます!// プロフィールボックスの著者アーカイブリンクをその著者のカスタム投稿アーカイブへのリンクにする add_filter( 'snow_monkey_get_template_part_args_template-parts/common/profile-box', function( $args ) { if ( ! is_singular( 'post' ) ) { $args['vars']['_in_same_post_type'] = true; } return $args; } );♥ 1Who liked: No user
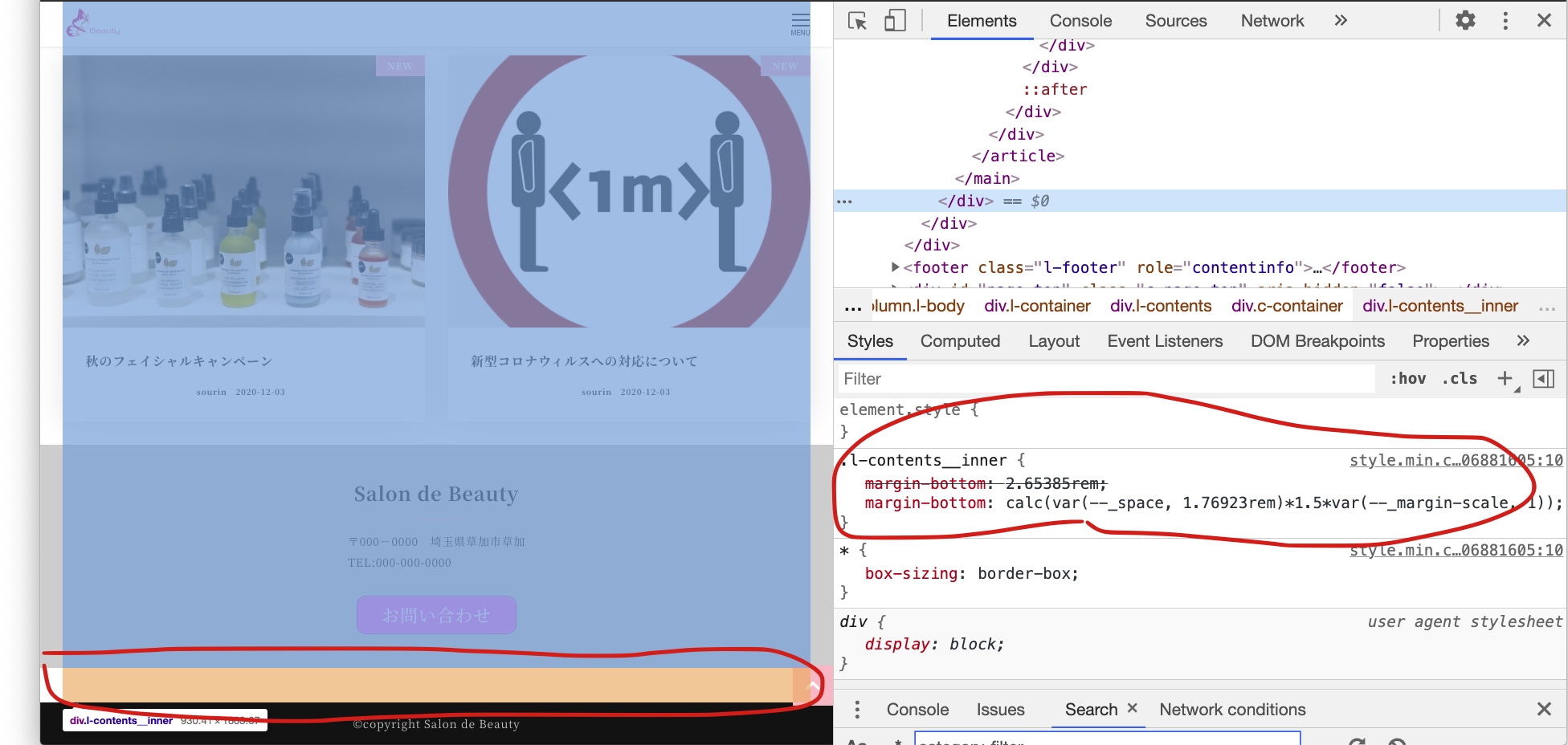
.l-contents__innerの部分が該当しそうです。なので
この部分のmargin-bottomを0などにすると良さそうかなと思いました。♥ 2Who liked: No userSnowMonkey Blocksの中にある、
任意のタクソノミーの投稿はどうでしょうか。
カテゴリーを選んで、投稿を表示できるはずです。
また、続きをはこちらについては、それぞれの下にボタンブロックでカテゴリーページへのリンクを設定すると良さそうな気がします。♥ 1Who liked: No userあー、ごめんなさい 以下ので出来るぽいですね。試してみます!
♥ 0Who liked: No userあ、そもそもですね。cssの問題ではなく、おそらくインラインでのstyle要素の利用がAMPでは不可のはずで、その結果、AMPのプラグインがその利用不可のタグと判断してごっそり削除しているようなのです。
なので、background-imageでなくimgタグでsrcにて参照すると表示されたという感じかと考えています。
以下の「サポートされる CSS」の中で許可されないスタイルとしてインラインのスタイル属性が記載されてます。
♥ 0Who liked: No user -
投稿者投稿