フォーラムへの返信
-
投稿者投稿
-
早速のお返事ありがとうございます。
なるほど、キジマ様の言われる
– HTML を直接書き換えるのはブロックを壊してしまうリスクがある
– 下線は一般的には「リンクテキスト」を表すものなので、リンクと勘違いさせてユーザーにストレスを与える可能性がある
のこと、合点が行きました。だから今は無くなってきた強調なのですね。
Snow Monkey Editor プラグインはインストール済みなので、それで対応する事にします。
ありがとうございます!
<div id=”lightpdf-translator-selection-container” class=”lightpdf-translator” data-v-app=””></div>お世話になります。
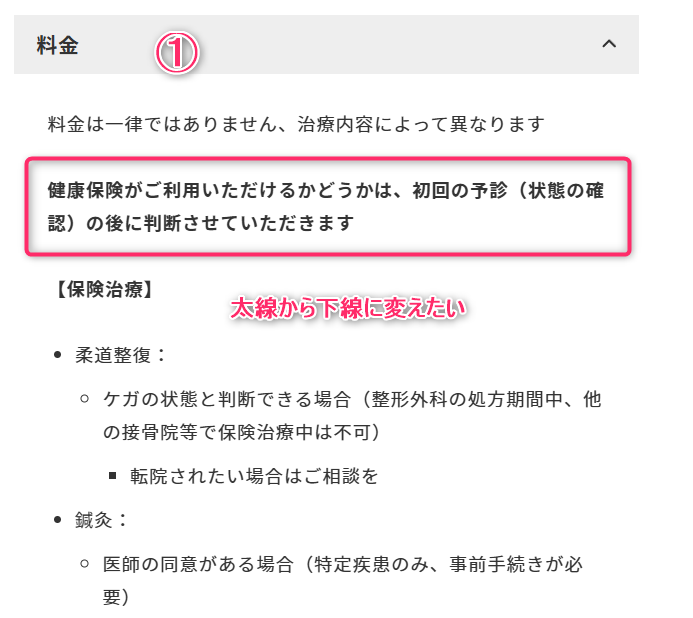
①先ず表紙 https://67care.jp/ の中段、プルダウンメニューの料金の中の文字ですが、太線を下線に変えたいです。

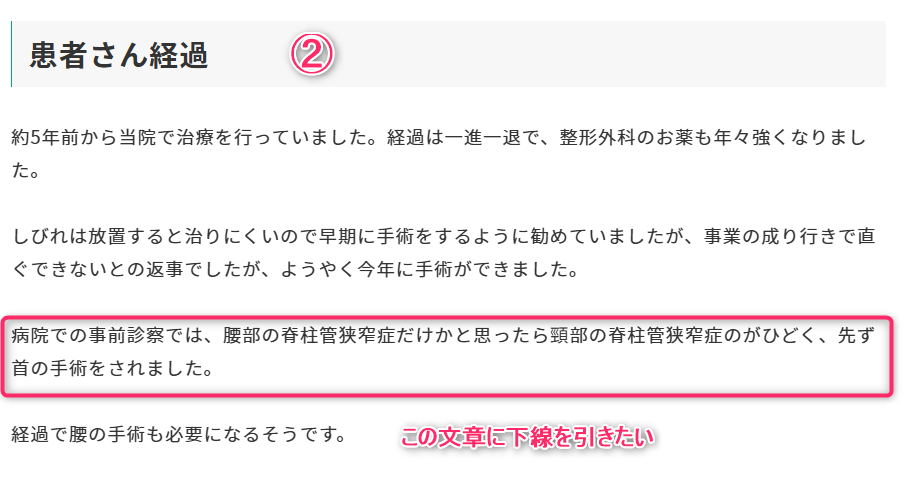
②また、ブログ記事の言葉を強調したい場所で下線を引きたいです。
脊柱管狭窄症の術後もしびれや痛みが残る方へ 〜鍼灸と刺絡による改善例〜 – 小又接骨院・鍼灸院|高山市 飛騨市 下呂市 白川村 https://67care.jp/blog/archives/87005

よろしくお願い申し上げます。
♥ 0Who liked: No userGoogle Chrome機能拡張、「Ghostery」を削除したらリスト表示されました。
解決しました。ありがとうございます!
確認しました。
Chrome ゲストモード、Microsoft Edge で WordPress にログインしてリストが表示されます!
Google Chromeにて機能拡張を全無効にしたらリスト表示されます!
♥ 0Who liked: No userGoogle Chromeゲストモード、Microsoft Edgeで正常に表示されました。
ありがとうございます! 助かりました。
表示されないのはGoogle Chromeの機能拡張かWordPressのプラグインの関係でしょうか?
よろしくお願いします!
♥ 0Who liked: No user早速のお返事ありがとうございます。分かりました。
只今、SnowMonkeyライセンスキーへ登録しました。
ライセンスキーのと登録は二段有りますが、SnowMonkeyライセンスキーかXSERVER登録キーのどちらかのみで良いのでしょうか。
よろしくお願いします!
♥ 0Who liked: No userアナリティクス4のエラーは解消しましたが、現象は同じです。
♥ 0Who liked: No userアナリティクス4の設定は調べてやってみますのでお待ち下さい。
訂正です。更新できましたとなりましたが、再び見たらバージョンが古いと出ました。
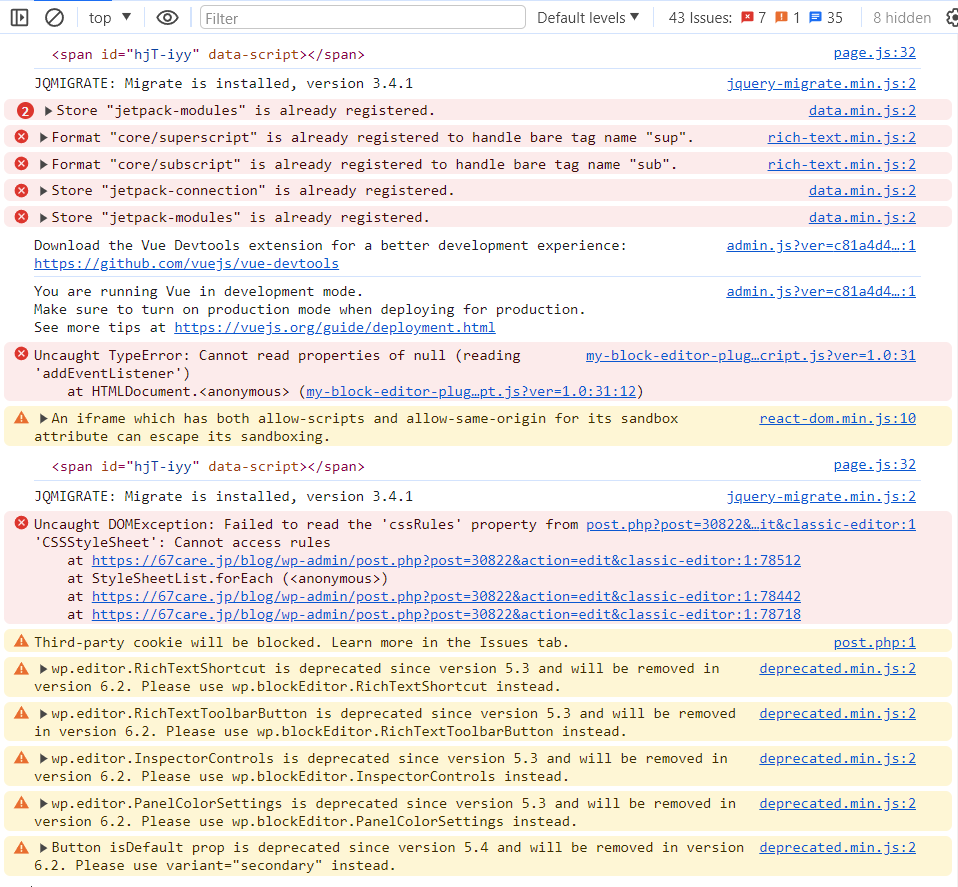
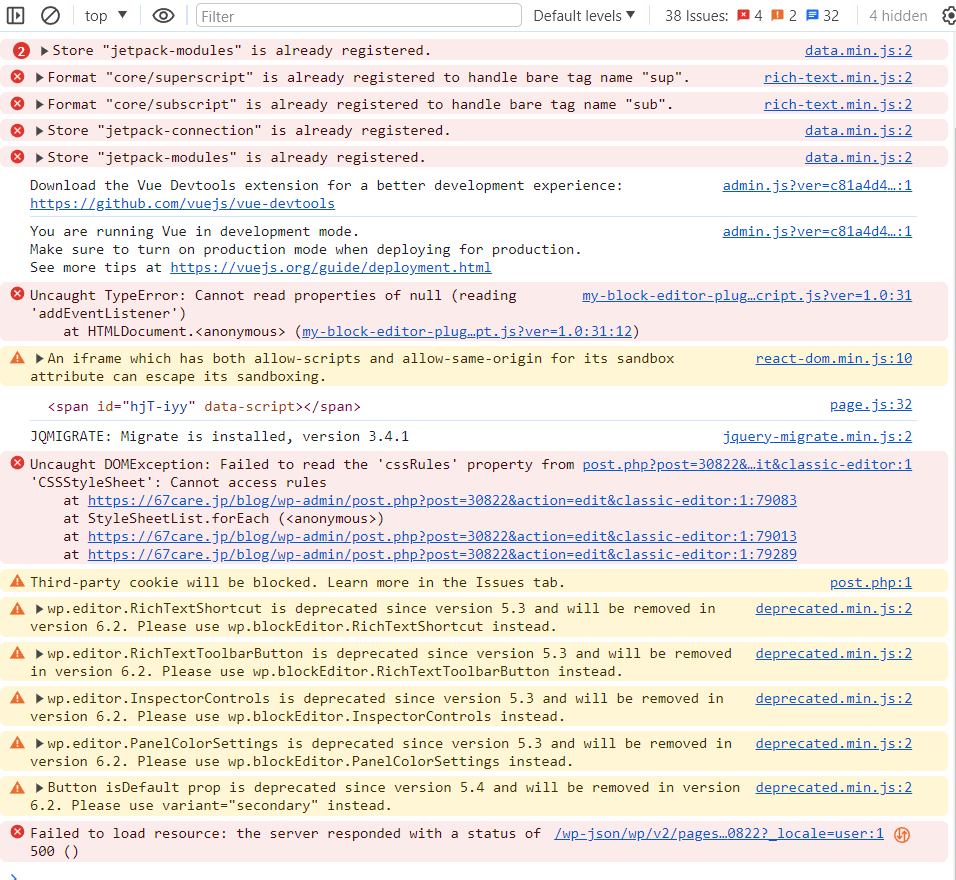
https://67care.jp/blog/wp-content/plugins/ChatGPT_to_Title-main/js/my-block-editor-plugin-script.js?ver=1.0page.js:32 <span id="hjT-iyy" data-script></span> jquery-migrate.min.js:2 JQMIGRATE: Migrate is installed, version 3.4.1 data.min.js:2 Store "jetpack-modules" is already registered. i @ data.min.js:2 data.min.js:2 Store "jetpack-modules" is already registered. i @ data.min.js:2 rich-text.min.js:2 Format "core/superscript" is already registered to handle bare tag name "sup". W @ rich-text.min.js:2 rich-text.min.js:2 Format "core/subscript" is already registered to handle bare tag name "sub". W @ rich-text.min.js:2 data.min.js:2 Store "jetpack-connection" is already registered. i @ data.min.js:2 data.min.js:2 Store "jetpack-modules" is already registered. i @ data.min.js:2 admin.js?ver=c81a4d4bfe064553142e:1 Download the Vue Devtools extension for a better development experience: ttps://github.com/vuejs/vue-devtools admin.js?ver=c81a4d4bfe064553142e:1 You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html react-dom.min.js:10 An iframe which has both allow-scripts and allow-same-origin for its sandbox attribute can escape its sandboxing. Qr @ react-dom.min.js:10 jquery-migrate.min.js:2 JQMIGRATE: Migrate is installed, version 3.4.1 jquery-migrate.min.js:2 JQMIGRATE: Migrate is installed, version 3.4.1 page.js:32 <span id="hjT-iyy" data-script></span> post.php?post=30822&action=edit&classic-editor:1 Uncaught DOMException: Failed to read the 'cssRules' property from 'CSSStyleSheet': Cannot access rules at https://67care.jp/blog/wp-admin/post.php?post=30822&action=edit&classic-editor:1:78512 at StyleSheetList.forEach (<anonymous>) at https://67care.jp/blog/wp-admin/post.php?post=30822&action=edit&classic-editor:1:78442 at https://67care.jp/blog/wp-admin/post.php?post=30822&action=edit&classic-editor:1:78718 post.php:1 Third-party cookie will be blocked. Learn more in the Issues tab.♥ 0Who liked: No userエラーは8個になっています。
 ♥ 0Who liked: No user
♥ 0Who liked: No userおはようございます。
「Site Kit by Google」を停止したら正常になりました。アナリティクス4のエラーが出ていました。
以上、報告です。
♥ 0Who liked: No user ♥ 0Who liked: No user
♥ 0Who liked: No user -
投稿者投稿
