フォーラムへの返信
-
投稿者投稿
-
投稿記事内のリンクについて、同一のカテゴリーの投稿へのリンクを表示したいです。
実現したいことは、こちらのトピックが参考になると思います。
お試しください。試してみましたが、こんな感じになれば良いのでしょうか?
追加したのは以下です。
@media ( min-width: 1024px ) { .smb-btn { border-radius: 0 !important; } .smb-btn.smb-btn:hover { color: #fff!important; border-color: #2a2a2a !important; background-color: #2a2a2a!important; } .smb-btn.smb-btn:hover span.smb-btn__label { color: #fff !important; } }♥ 0Who liked: No userこんばんは。
このトピックをご覧になって試されていると思います。このように記述したのですが上手く作動しませんでした。修正箇所を教えてくれたら幸いです。よろしくお願いします。
動かない状態が掴めません。
ご提示のコードだけではスライドショーは表示されません。
CDNが読み込まれていないのか、ほかに読み込むべきコードが不足しているのか、コードの記述以外でおこなったことなどもできる限り詳細に書かれたほうが良いと思います。【当該サイトのURL】ローカルのため無し
ローカルとのことですが、サイトを共有されたほうが確実です。
まだまだ経験が浅いので、理論がわからずにフォーラムを見ながらコードを書いているので全然違ったら申し訳ありません。
はじめはみんなそうです。どんどん聞きましょう!
ご提示ありがとうございます。
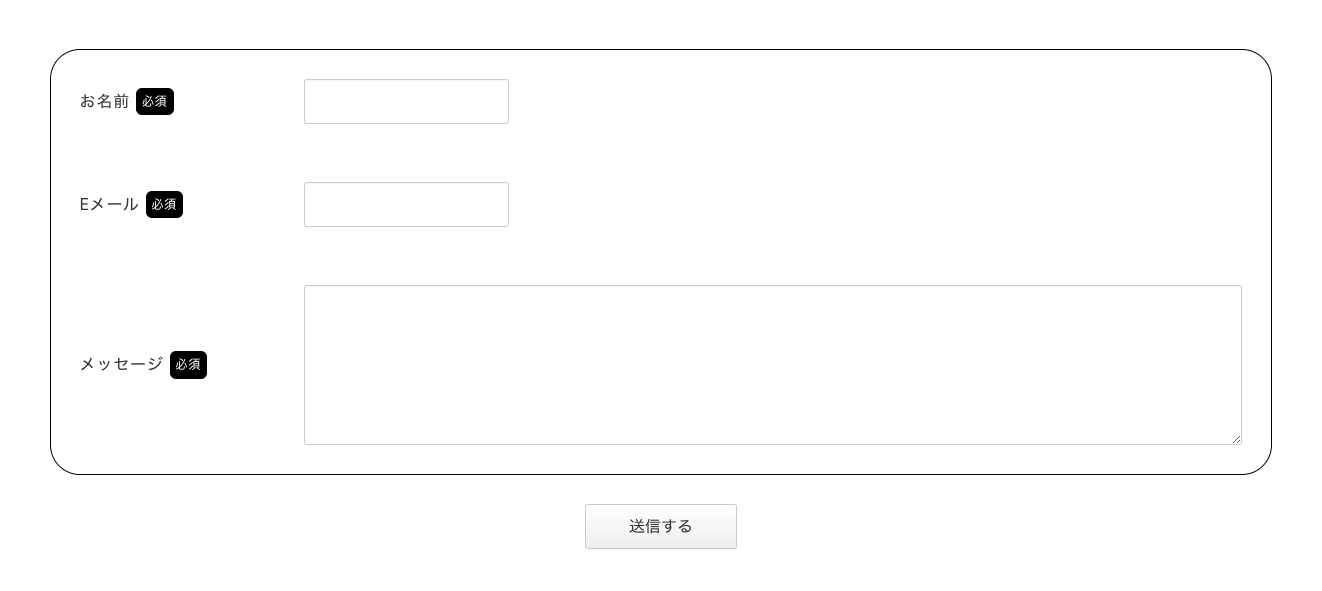
フォームの全体の外枠にborder-radius:30px;を施したいんですね!私ならこんな感じのCSSを当てて調整するかなぁと思います。
/* とりあえずPC画面用として */ @media (min-width: 640px) { .smf-form--business { border: 1px solid #000; border-radius: 30px } .smf-form--business .smf-item, .smf-form--business .smf-item__col--label { border: none; background-color: transparent; } .smf-form--business .smf-item__col--label { display: flex; align-items: center; } .smf-item__description { background-color: #000; color: #fff; padding: 0.25em 0.5em; border-radius: 6px; font-size: .75rem; margin: 0 0.5em; } }参考にしてみてください。
こんにちは。
snwomonkey formでフォームスタイルをbusinessにしています。
その状態で、フォームの角を丸くしたいのですが、CSS等で可能でしょうか?はい。
inputやtextarea、周囲のborderもできますよ。
ぜひ試してみてください。♥ 0Who liked: No userこんにちは。
### 実現したいこと
投稿ページの前後の投稿へのリンクを同一のカテゴリーの前後の投稿へのリンクに変更したい以下のトピックの回答が参考になると思いますが、いかがでしょうか?
こんばんは。
今日は寒いですね。### 実現したいこと
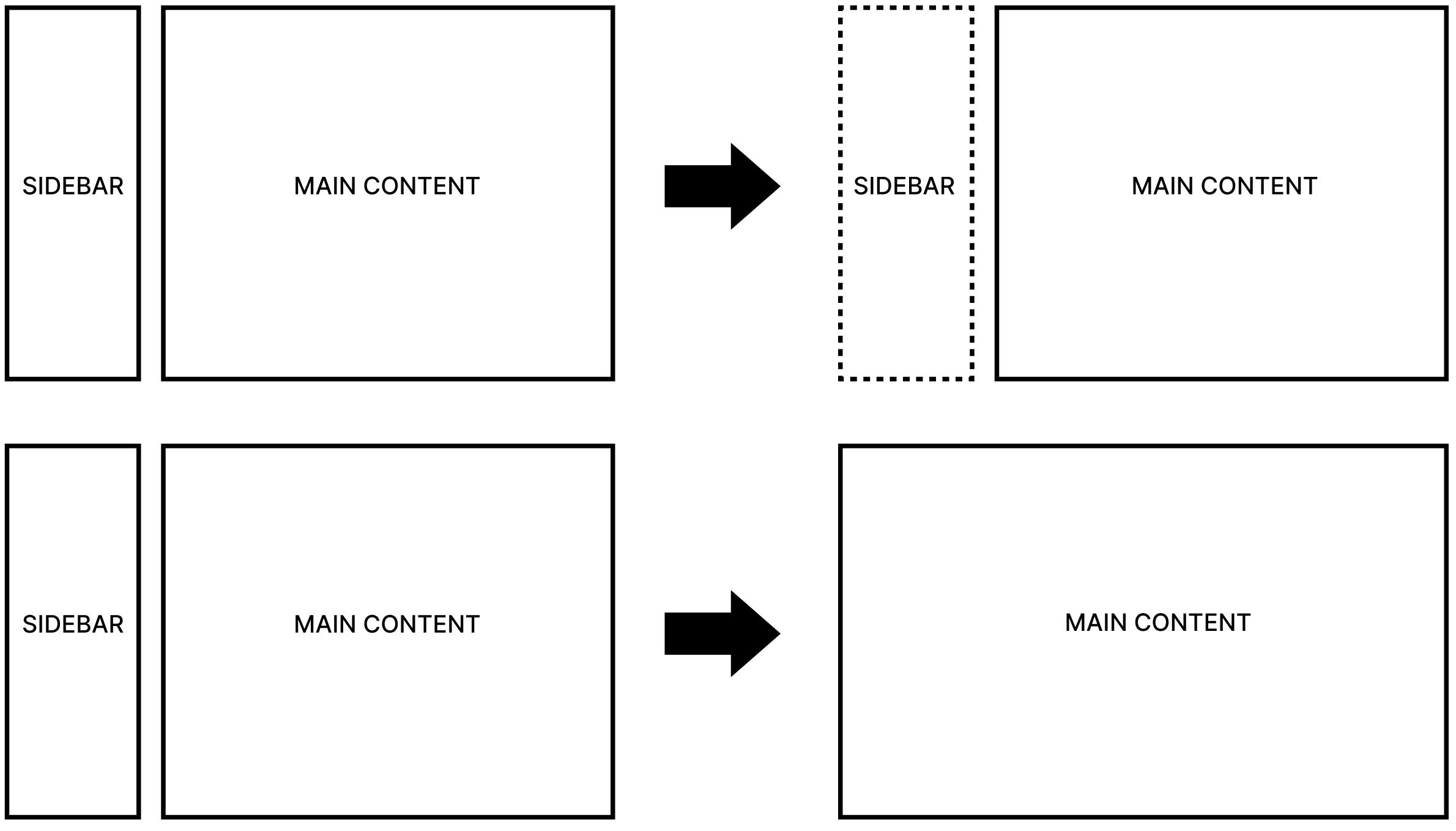
[特定アーカイブページのサイドバーだけ表示させないようにしたい]
こちらは、サイドバーの領域は残して、サイドバーの内容だけを表示させない(図・上)のか、2カラムでなく、1カラムで表示(図・下)するということですか?
1カラムにするなら、以下をmy-snow-monkey.phpに追記すると実現できそうです。add_filter( 'snow_monkey_layout', function( $layout ) { if ( is_singular() && in_category('graduates') ) { return 'one-column'; } return $layout; } );お試しくださいませ。
こんにちは。
高さを強制的にいっぱいにしてみるのはどうでしょうか?.wp-block-snow-monkey-blocks-section-with-bgimage { height: 100vh; }♥ 0Who liked: No userこんにちは。
カスタマイズ→ページ速度最適化→「軽量な FontAwesome を使用する」にチェックで軽くなると思います。それだとNGということですよね?
Snow Monkeyで読み込んでいるJavaScriptならwp_dequeue_scriptで無効(読み込ませないよう)にできると思います。add_action( 'wp_enqueue_scripts', function() { wp_dequeue_script('fontawesome5'); wp_dequeue_script('snow-monkey-fontawesome'); },100 );Icomoonを利用してFontAwesomeの必要なアイコンだけを読み込むようにしたいです。
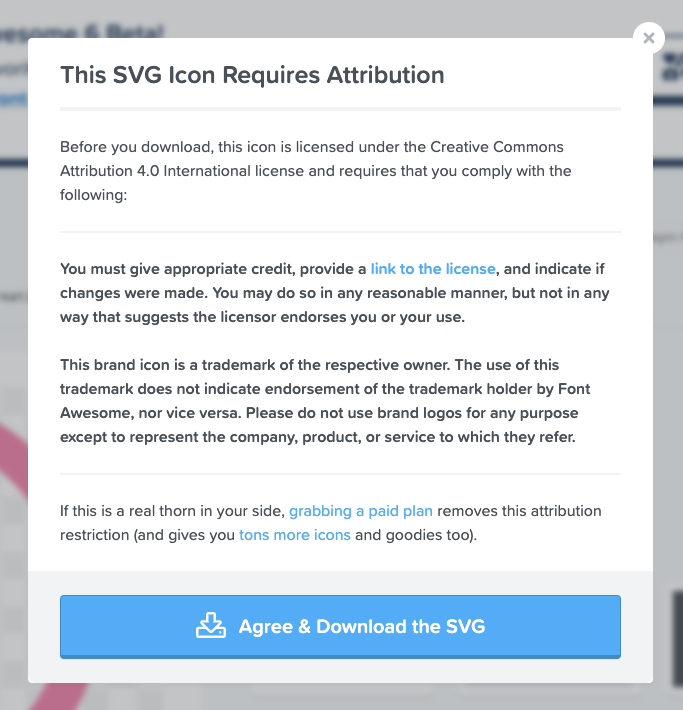
FontAwesomeのアイコン(SVG)をダウンロードして使う場合はライセンスにご注意ください。

Icomoonで代用する場合は、ライセンスフリーのアイコンか独自のアイコンを使用されるのが望ましいと思います。
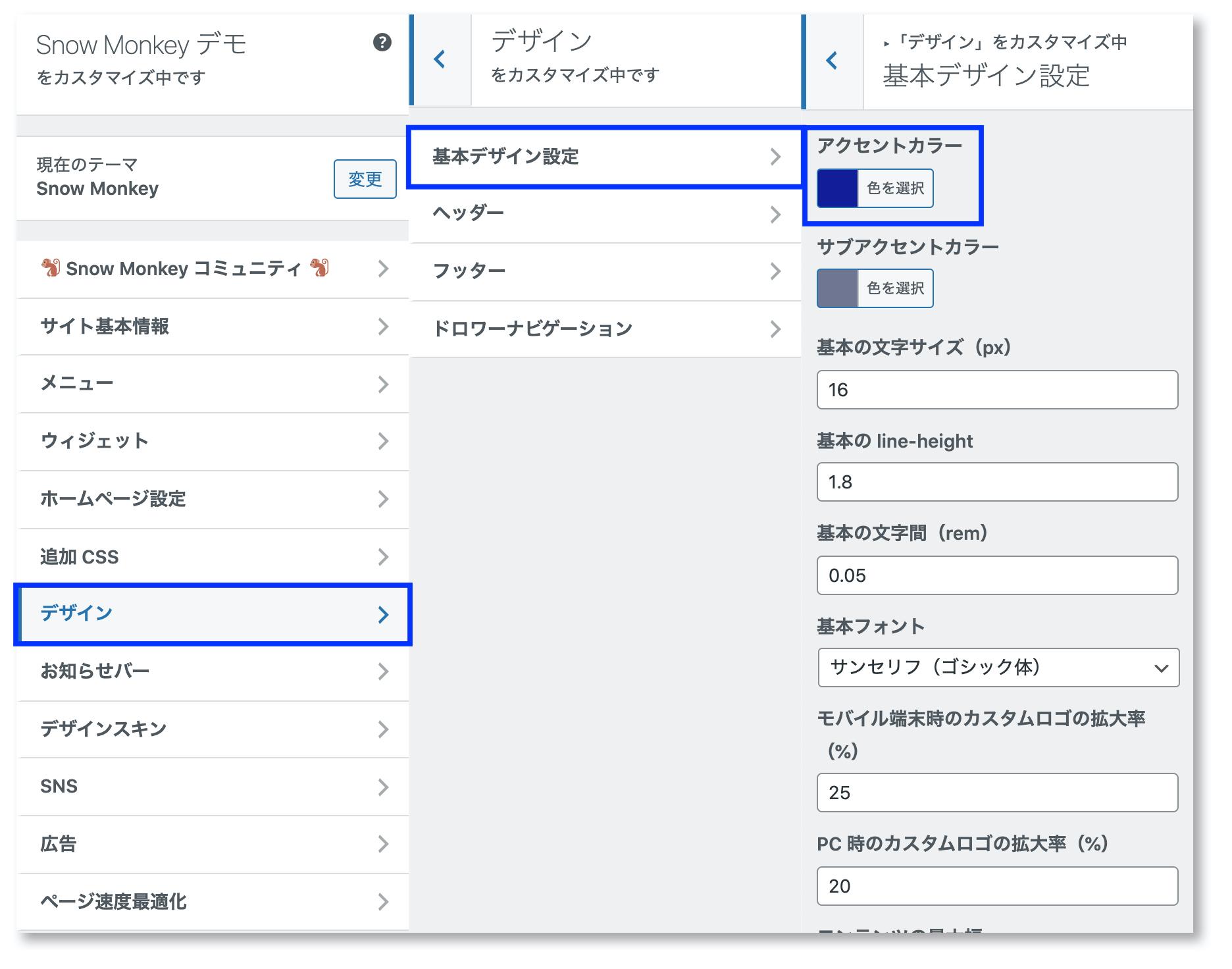
こんばんは。
この領域はステータスバー、そこにあるアイコンはステータスアイコンというらしいですね。
ステータスバー、Snow Monkeyの場合はアクセントカラーで設定したカラーが反映されていると思います。

アクセントカラーは設定しつつも、該当箇所の色を任意でしたい場合は、Snow Monkey Dietをインストール、有効化して、設定画面で「モバイル端末のブラウザーの色を無効にする」にチェックを入れて保存します。

そのうえで、My Snow Monkey(my-snow-monkey.phpなど)もしくは子テーマのfunctions.phpに以下を記述すれば、お好みのカラーに変更できると思います。
add_action( 'wp_head', function() { ?> <meta name="theme-color" content="#cccccc"> <?php } );お試しくださいませ。
まず、ファイルサイズの大きなmp4の動画を直接再生させていることが原因ではないでしょうか。
▼展示場PC版高画質.mp4
1920×1080
1分51秒
39.9 MB一方、レスサスの動画は以下のような状況です。
▼kv-220112.mp4
1360×760
15秒
3 MB通常のコーポレートサイトでストリーミングサーバーは使わないと思いますので、どうしても高画質で環境に左右されにくくするのであれば、いったんYouTubeなどにアップし、そちらをエンベッドさせたほうがいいと思います。
mp4なら、LEXUSのようにテレビCMくらいの長さにしてサイズや画質を調整するなどして、極力軽くすることをおすすめします。(10MB以下が望ましい?)
お見せしたいクライアントのお気持ちも十分わかりますが、トップページの1分51秒の動画を最初から最後まで見てくれるユーザーは多くないのでは?と思います。
それよりも、動画が何も表示されず、真っ黒もしくは真っ白なファーストビューを見せるほうが損失が大きいのではないでしょうか。改善として、トップページの動画は短く、それ以上は別ページで観ていただくようにするなど、どこか妥協点を探られたほうがいいと感じました。(似たような経験があります)
横から失礼しました(^^
こんにちは。
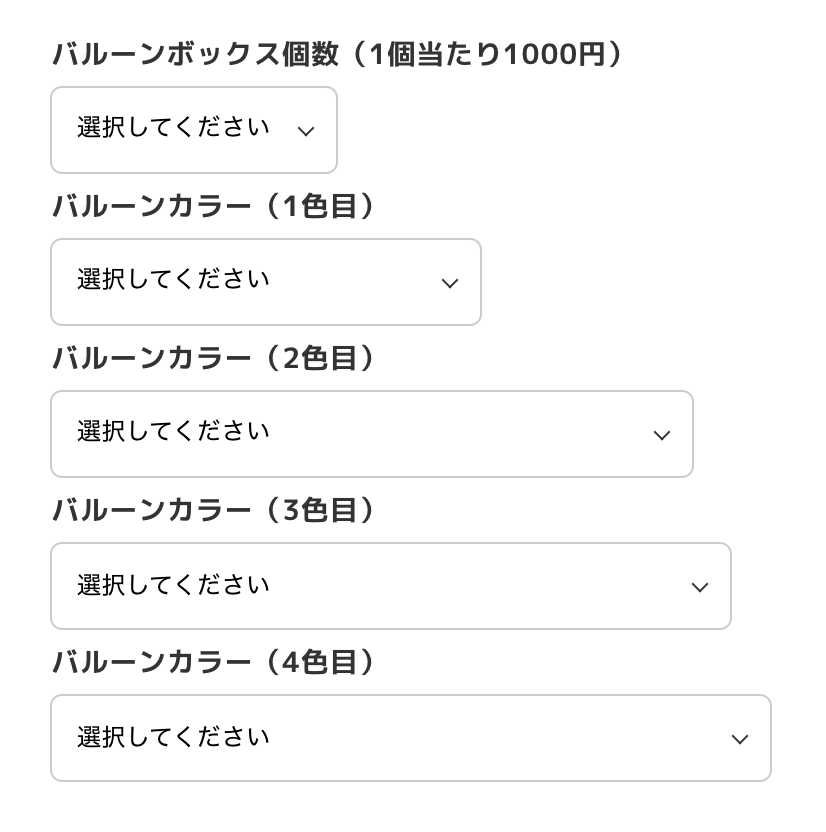
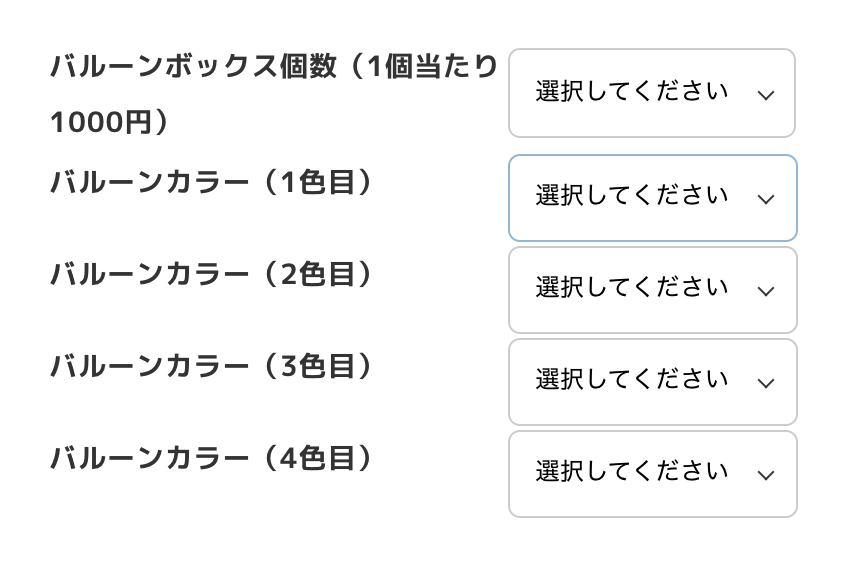
これはCSSのみで実現できると思います。
table.variations th.label, table.variations td.value { width: 100%; display: block; text-align: left; }この場合は以下のようになります。

.product form.cart .variations select { max-width: 145px; /* selectの幅を任意の数値で指定 */ } table.variations th.label { text-align: left; }この場合は以下のようになります。

見やすいのは前者でしょうか。
「CSS table レスポンシブ」などでGoogle検索すると、参考になる記事がたくさん出てくると思います。
お試しくださいませ。 -
投稿者投稿