フォーラムへの返信
-
投稿者投稿
-
こんにちは。
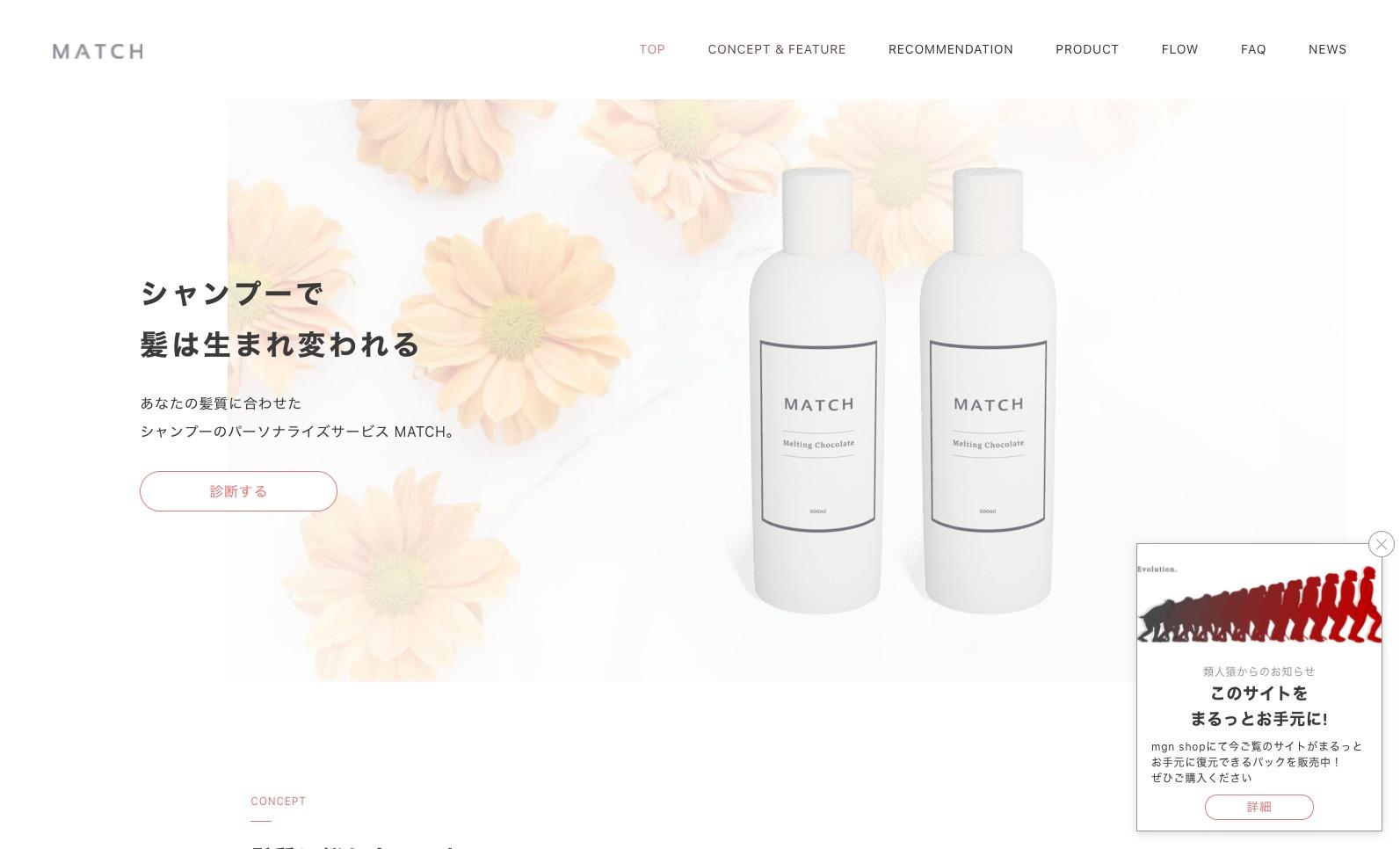
shoneさんの質問されている“追従”ではなく、“固定”になりますが、比較的簡単にCTAを設置できるものがあります。1つめは、先日発売されたSnow Monkey専用ブロックパターンプラグイン「類人猿」(有料)。
こちらにCTAを設置する機能があるようです。
画像は設置イメージ2つめは、公式ディレクトリで公開されているプラグイン「LIQUID CONNECT」。
こちらも同じような機能を持っています。いずれも日本の方がつくっているので、扱いやすいのではないかと思います。
こんにちは。
あらたにご提示いただいた参考サイトの表現の場合、以下のトピックで解決済みです。
お試しくださいませ。
こんにちは。
こちらのトピックが参考になると思います。
でもご提示のレイアウトだと、フックで入れたほうが良い気もします。
フックは、上記でサンプルコードが掲載されていますので、my-snow-monkey.php(プラグイン)に追加してみてください。
こんにちは。
トップページだけ【カスタマイズ】で設定したロゴと異なる画像にする感じでしょうか?
こちらのトピックが参考になると思いますが、いかがでしょうか?こんにちは。
こういうことで合ってますか?
/* デフォルトでは、1024px(64em)からグローバルナビゲーションが表示されるので、 1179px(73.6875em)まで表示させないようにする */ @media (min-width: 64em) and (max-width: 73.6875em) { .u-invisible-md-down { display: none!important; } } /* グローバルナビゲーションを表示させたいブレークポイントが1180px(73.75em)なので、その手前(1179px(73.6875em))まではハンバーガーメニューを表示する */ @media (max-width:73.6875em ) { .u-invisible-lg-up { display: block!important; } }わたしの試した環境です。
【Snow Monkey のバージョン】 15.14.2
【Snow Monkey Blocks のバージョン】 13.1.0
【Snow Monkey Editor のバージョン】 6.2.1もしかしたら、バージョンによってセクション(ブロークングリッド)の細かな設定部分が異なる場合があります。
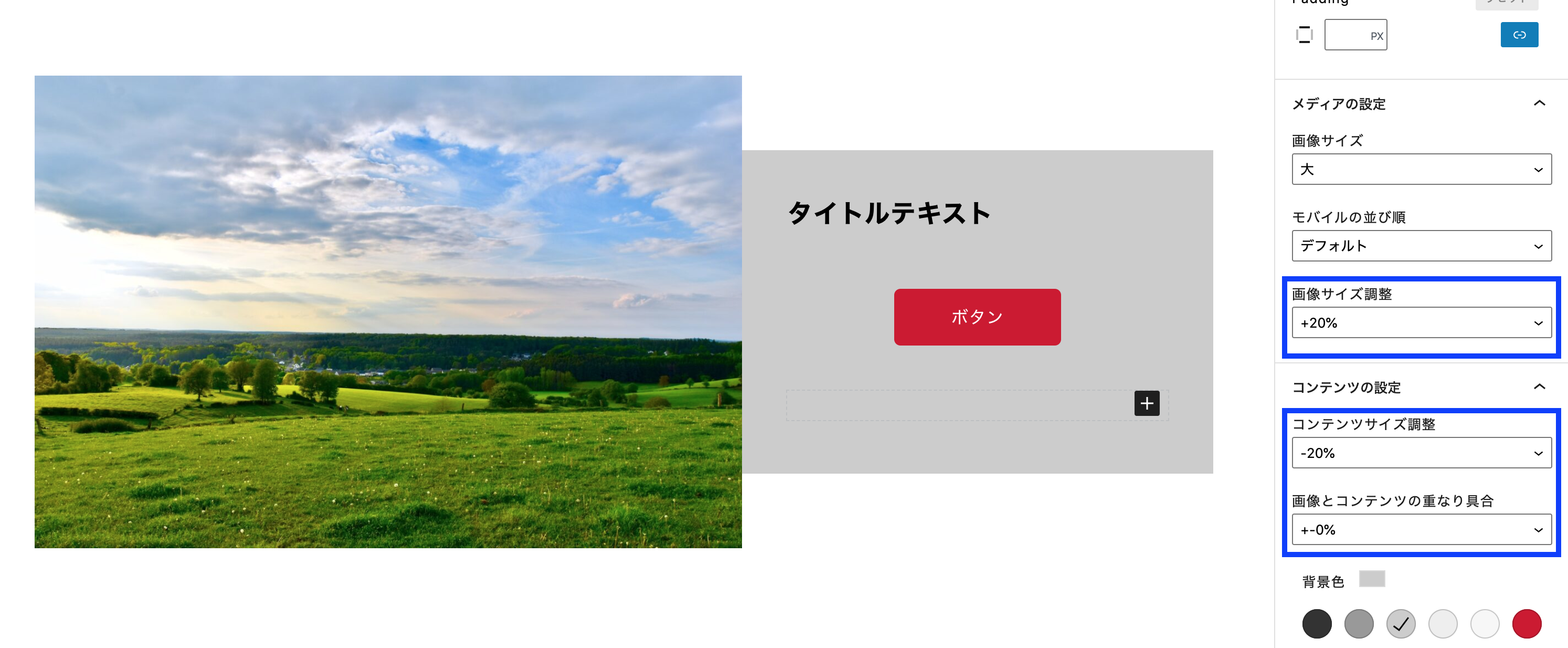
1つめはこのようなイメージでしょうか?

この場合は、セクション(ブロークングリッド)の追加 CSS クラスに適当なクラス名(例:grid-a)をつけ、以下のCSSを適用してみてください。.grid-a .c-row .c-row__col:first-child { background: url(画像のURL) no-repeat 50% 50%; background-size: cover; padding: 1em 0; z-index: 1; }2つめは、セクション(ブロークングリッド)の設定で近いイメージになりませんか?

画像に文字が重なっていないため、前後関係は不要。
画像サイズ調整とコンテンツサイズ調整、重なり具合を調整することで、ご提示のイメージに近い形になると思います。余談ですが、要素の重ね合わせが容易にできるプラグインがあります。
ただ、Snow Monkeyだと使えないのが残念。。。
このプラグインが動けば、レイアウトの自由度が増しそうです。♥ 0Who liked: No userこんにちは。
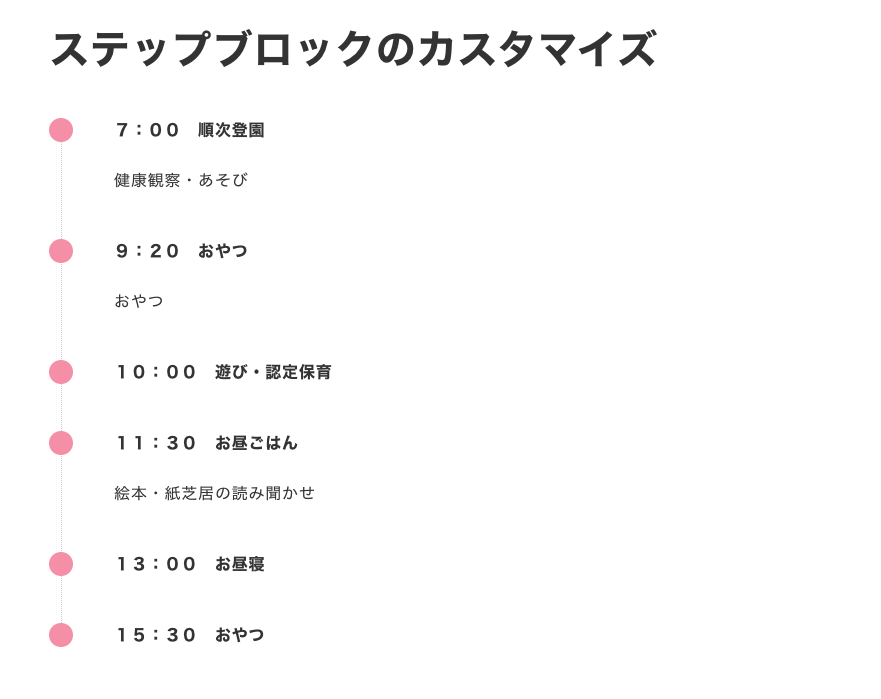
こんな感じの仕上がりイメージでも良ければ参考にしてみてください。

/* ステップの線をずらす */ .smb-step__body:before { left: 0.75rem; } /* ステップの数字は使用(表示)しない */ .smb-step__item__number:before { display: none; } /* 位置の調整 */ .smb-step__item { margin-left: 2.7rem; margin-left: calc(var(--_space, 1.8rem)*1.5*var(--_margin-scale, 1)); } /* 位置の調整 */ .smb-step__item__title > .smb-step__item__number { margin-left: -2.7rem; margin-left: calc(var(--_space, 1.8rem)*-1.5*var(--_margin-scale, 1)); } /* ●の大きさを縮小 */ .smb-step__item__number { width: 1.5rem; height: 1.5rem; }数値を変更すれば、お好みの大きさ、位置になると思います。
お試しくださいませ。参考記事のCSSと少し異なりますが、実装してみたらできました。
my-snow-monkey.phpへの記述は、参考記事のままです。
CSSは、PC用だけですが、以下にしています。/* Blog card */ .wp-block-embed-wp-oembed-blog-card { padding-top: 2em; } .wp-oembed-blog-card__figure { float: left; margin-right: 1em; margin-left: 0; } .wp-oembed-blog-card-label-text { font-size: 0.875rem; line-height: 1.2; font-weight: bold; background: #333; color: #fff; display: flex; align-items: center; height: 30px; position: absolute; top: -30px; left: 0; padding: .5em .75em; } /* Blog card end */これで同じような見た目にならない場合、ご自身で追加したCSSとコンフリクトしているかもしれません。
まずはお試しくださいませ。文字だけだと誤解が生じるので、完成イメージをご提示いただけますか?
♥ 0Who liked: No userなんかこんな感じで上手くいきませんでした涙
なんででしょうか??「あわせて読みたい」は表示されているようですね!
CSSは追加されましたか?♥ 0Who liked: No userこんにちは。
こんな感じを想像しましたが、合ってますか?

完成イメージをご提示いただけると、より具体的なヒントが得られると思います。
まず一点目として、ブロークングリッドで現在はメディア+テキストという構成になっていると思いますが、テキストの背景部分に画像を設定できるようにすることは可能でしょうか?
管理画面からは画像を指定できませんので、CSSで実装するか、別のブロックで代替するという方法になると思います。
また、上記が可能だった場合、テキストの載っているのほうを下(背面)に、メディアのみのほうを上(前面)に設定し重ねたいのですが、可能でしょうか?
上記の画像はCSSのみで再現しています。
こんにちは。
wp_oembed_blog_card_blog_card_templateというフックがあるようですね。
未検証ですが、こちらの記事が参考になりそうです。♥ 0Who liked: No userこんばんは。
### 実現したいこと
トップページに固定ページ、もしくはCustom Post Type UIで作成したカスタム投稿ページの一部を表示させたい。
別ページで更新した内容(大会の結果、スケジュールなど)の日付、結果などの文字をトップページに反映し、表示できるようにしたいです。固定ページを更新するなら、トップページを直接更新するのがベターだと思います。
また、カスタム投稿の一部or別ページで更新した内容(大会の結果、スケジュールなど)の日付、結果などの文字は、カスタムフィールドで作成する想定でしょうか?### 発生している問題
投稿ページはブロックで呼び出せますが、それ以外のページを呼び出す方法がわからない。既存のブロックでは、投稿や別ページの(自分が表示したい任意の)一部を呼び出す方法はないと思います。
できれば、何をどう表現したいか具体的な図などで示されたほうが回答が得られやすいと思います。最も簡単な実現方法をご教授お願いします。
カスタムフィールドを用いるなら、このフォーラム内にも解決方法は書かれています。
また、インターネットで検索すれば、参考になるWordPressの情報はたくさんあると思います。
「いやいや、誰にでも解決できる方法を教えてよ。」という場合は、熟知した人や会社に依頼する。が、最も簡単な実現方法だと思います。(^^ -
投稿者投稿







