フォーラムへの返信
-
投稿者投稿
-
横からすみません。
わたしも同じ質問をしようと思ってました。My Snow Monkey プラグインでテンプレートを上書き
上記でやりたいのですが、どのようにすればいいのか教えていただければ幸いです。
snow-monkey/template-parts/content/prev-next-nav.phpテンプレートをコピーして、My Snow Monkeyにペースするのでしょうか?♥ 0いいねをした人: 居ませんhoverのところが不要になりました。
そのためこちらのトピックは閉じます。@まーちゅうさん
お助け頂きありがとうございます。
無事やりたいことができました。♥ 0いいねをした人: 居ませんこんにちは。
本件、アドオン「Snow Monkey Archive Content」で対応できるものでしょうか?
固定ページに記事一覧をのせたいのですが、「任意のタクソノミー」を使うと表示件数に限りが有るため、どうにかならないかと検索していたところこちらのアドオンが気になりました。
詳しく話すと「ワイン」固定ページに「ワインコラム」カテゴリーにした記事一覧を全て載せたいと考えています。
少し試すには金額が大きいため、こちらで聞いてみようと思いコメントしました。
♥ 0いいねをした人: 居ませんこんにちは。
先日同じようなことがありました。
(My Snow Monkeyだと反映されず、追加CSSには反映されました)私ははキャッシュ消去することで解決しました。
参考にしたサイトです。
一度試されてみてはいかがでしょうか?
※お手数ですが、不適切なコメントでしたら削除くださいませ(._.
キタジマ タカシさん
ご返信ありがとうございます。
68行目の
<?phpを削除してみてください。無事こちらの対応で表示されました‼‼‼
ありがとうございます!お手元の PC で編集作業をおこない、それを FTP ツールなどでサーバーにアップロードするのが安全です。
ご指摘いただきありがとうございます><
知らずとそのままやっていました・・・助かりました。早く返信&アドバイス頂いたにも関わらず、こちらの返信が遅くなり申し訳ありません。
早速実行したのですが、私が未熟なため(やり方を)調べるのに時間がかかってしまいました。
苦戦したことはFTPでアップロードすることです。
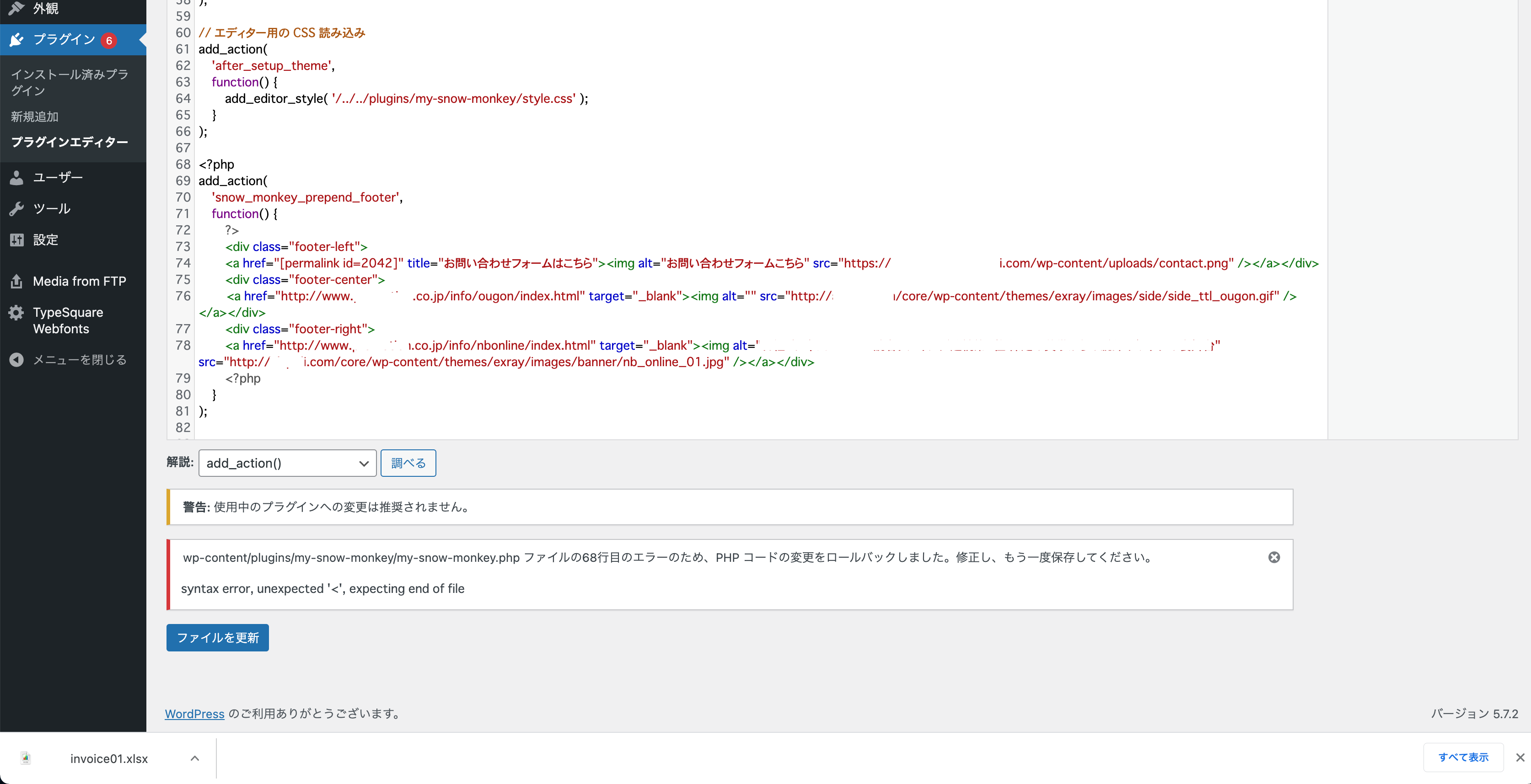
(なぜかアップロードしてもされずに反映が見れませんでした。時間を置いて再度挑戦したところ、今度はサイトへ接続できなくなり、VPNを調べたりと苦戦してしまいました。)♥ 0いいねをした人: 居ませんフックを試したのですが、添付画像の通り
wp-content/plugins/my-snow-monkey/my-snow-monkey.phpファイルの68行目のエラーのため、PHP コードの変更をロールバックしました。修正し、もう一度保存してください。syntax error, unexpected '<', expecting end of fileと表示され保存できませんでした。
間違っているでしょうか?
(表示できないため、一部白で塗りつぶしております)
<?php add_action( 'snow_monkey_prepend_footer', function() { ?> <div class="footer-left"> <a href="[permalink id=2042]" title="お問い合わせフォームはこちら"><img alt="お問い合わせフォームこちら" src="https://renewal-test.〇〇.com/wp-content/uploads/contact.png" /></a> </div> <div class="footer-center"> <a href="http://www.〇〇.co.jp/info/ougon/index.html" target="_blank" rel="noopener"><img alt="" src="http://〇〇.com/core/wp-content/themes/exray/images/side/side_ttl_ougon.gif" /></a> </div> <div class="footer-right"> <a href="http://www.〇〇.co.jp/info/nbonline/index.html" target="_blank" rel="noopener"><img alt="〇〇" src="http://〇〇.com/core/wp-content/themes/exray/images/banner/nb_online_01.jpg" /></a> </div> <?php } );♥ 0いいねをした人: 居ませんまーちゅうさん
こんにちは。ご返信ありがとうございます!
.smb-accordion__item__titleに頑張ってCSSをあてれば、見た目をボタン表示にできます。
ご返信を元にCSSを調べてあてたところ、一部装飾できました。
以下CSSです。
.smb-accordion__item__title { background-color: #fff; color: #054412; border: solid 1px #054412; text-align: center; } .smb-accordion__item__title:hover { color: red; }hoverのところがうまく反映されていませんでした。
調べて何度か試した(!importantいれたりした)のですが、うまく反映されず・・・
私の記述がおかしいでしょうか?♥ 0いいねをした人: 居ませんお使いのブラウザがChromeなら「デベロッパーツール」で該当部分のStyleを見てください。
非表示(display:none)になっているだけだと思います。
ここを表示するようにCSSに書き加えてみてください。調べましたがCSSでどのように書けばよいかわからないです。
試しに以下のCSSを書いてみましたが反映されません。
.c-entry-summary__content { display: left !important; }非表示を表示させる方法をご教授頂けますでしょうか。
♥ 0いいねをした人: 居ませんご返信ありがとうございます。
まだ勉強不足でフックやら学べていません。以下の動画をみて勉強してからやってみます。
勉強用動画サイト
♥ 0いいねをした人: 居ません -
投稿者投稿