フォーラムへの返信
-
投稿者投稿
-
フックで無理やりクエリーをカスタマイズすればもしかしたらできるかもしれませんが、基本的にはできないです。
♥ 0Who liked: No userSnow Monkey Blocks のボタンブロックでしょうか?最新版ではデフォルト、ゴースト、テキストの3種類です。
スタイルライブラリーに登録されているブロックスタイルを使いたい場合は、使いたいブロックをお気に入り登録する必要があります。
詳しくはマニュアルを確認してください。
マニュアル
スタイルライブラリー
♥ 0Who liked: No user確認したところ、Snow Monkey テーマに不具合が見つかりました。ご迷惑をおかけしてしまい申し訳ありません…。
v29.0.2 で修正を入れましたが、アップデート通知が届かないので手動で更新をして頂く必要があります。
XServer の管理画面から最新版(v29.0.2)の zip ファイルをダウンロードして管理画面からアップロードして更新する方法と、サーバー上のファイルを直接修正してアップデート通知が届くようにする方法があります。
詳しくは記事にまとめましたので、ご確認・ご対応いただければと思います。
お手数おかけする形になり大変申し訳ございませんが、よろしくお願いいたします。♥ 0Who liked: No userSnow Monkey テーマのみ更新通知がこないのであれば、Snow Monkey 独自のアップデートプロセスの問題の可能性が考えられます。
ただ、プラグインについては独自のアップデートプロセスは無いので、プラグインの更新通知もこないのであれば、別の問題の可能性も考えられます。例えば更新通知を消すカスタマイズをしている等。
Snow Monkey Blocks、Snow Monkey Editor については現段階での最新版をお使いのようですが、更新通知が来ないプラグインは何でしょうか?
♥ 0Who liked: No userAdvanced Custom Fields (ACF) プラグインを使って作成されたフィールドでしょうか?
それとも、ACFを使わずにWordPressの標準機能で追加されたカスタムフィールドでしょうか?ACF ではなくて、
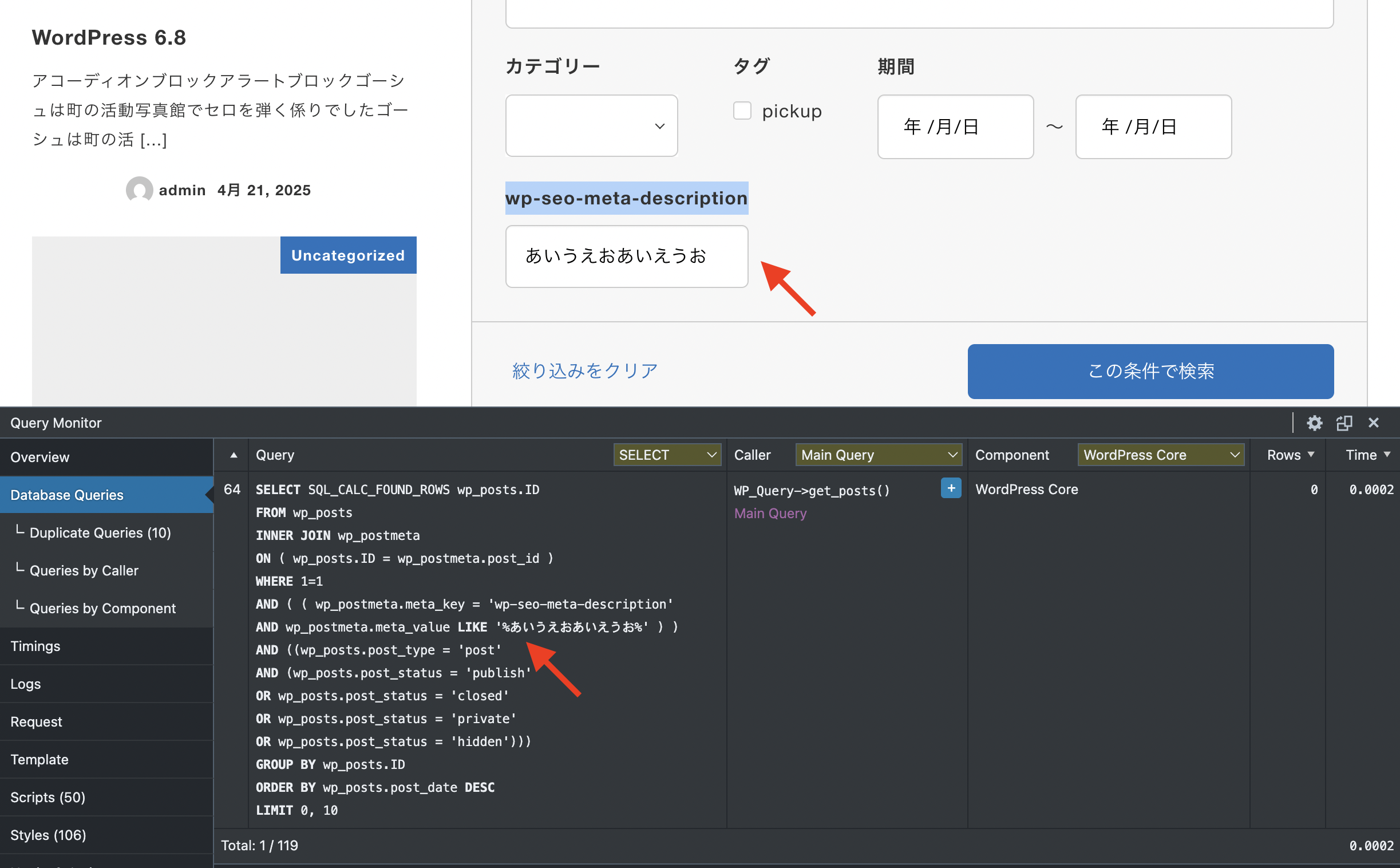
register_meta()で追加したものです。Snow Monkey Search のクエリー操作を見直していて気づいたのですが、検索ボックスから特定のキーに対して複数の値が送信されてきたとき(例:チェックボックスで複数のチェックがされたとき)は、強制的に
INになるようにしてるみたいでした。なんで、チェックボックス検索にされているのならこれが影響しているのかも?これを消したらどうなるか一度試してみてください!
♥ 0Who liked: No user試してみましたが、僕の環境だと正しく
LIKEになっているようでした。
クエリーをカスタマイズするコードを既に追加されているのであれば、一旦それを全部消してみると変化があるか確認してみてください。
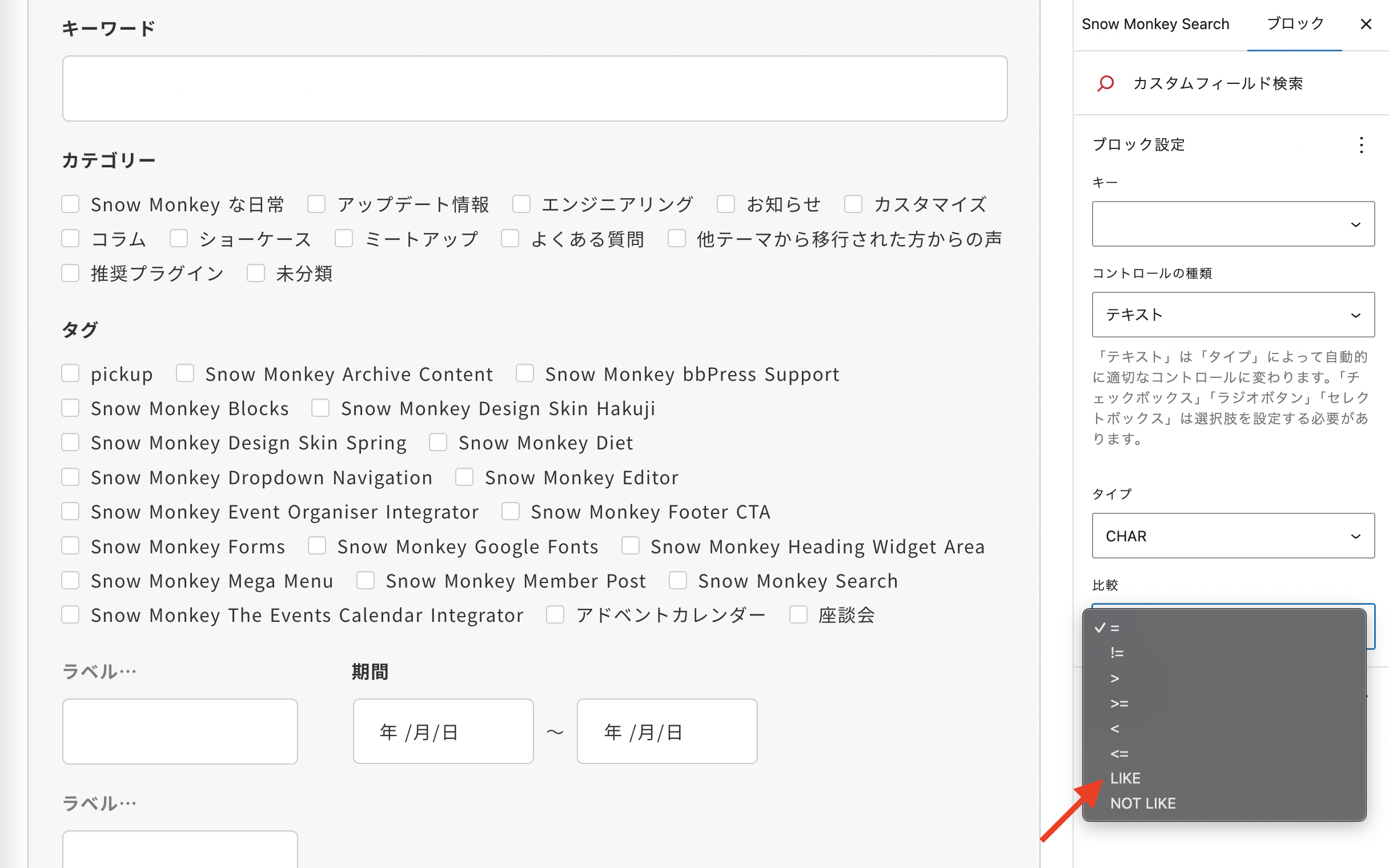
♥ 0Who liked: No userと、ここまで書いて気づきましたが、「3:Snow Monkey Search 「カスタムフィールド検索」ブロック」にかかれているように、「比較」は「LIKE」にされてるんですよね?

それなのに SQL では
INになっちゃうというのであれば、Snow Monkey Search 側に不具合があるのかな…?♥ 0Who liked: No user1:Snow Monkey Search の「カスタムフィールド検索」ブロックは、ACFの複数選択チェックボックス(値がシリアライズされた配列としてDBに保存される)の値を、上記のような LIKE 検索で正しく絞り込むための標準的な設定方法(「タイプ」や「比較」の適切な組み合わせなど)はございますでしょうか。
本来だと同じキーのメタデータが複数登録された状態になるので、シリアライズして保存するというのが ACF の独自仕様なんですよね。なのでこれをどうにかする標準的な方法というのはなくて(強いて言えば標準的な形でメタデータを保存するプラグインに乗り換える)、基本的にはご想像の通りフックでクエリーを書き換えるという形になるのかなと思います。
Snow Monkey Search の場合だと
pre_get_postsよりsnow_monkey_search_pre_get_postsを使うほうが良いです。僕もやったことがないのでわからないのですが、
meta_queryの部分を参照して、書き換えた必要なメタキーが含まれていたら書き換えるというアプローチになるのかなぁと想像します。が、Snow Monkey Search の他に ACF にネイティブに対応している検索系プラグインがあるようなら、それを使うほうがリスクは低いかもですね…。
♥ 0Who liked: No userんむー、なんでしょうね。
管理画面で選択肢に表示するキーのリストは下記の部分で取得しています。
具体的には、
$wp_meta_keysというグローバル変数を参照して返却している感じです。register_meta()で登録したメタキーは$wp_meta_keysに追加されるので参照できるはずですが、ACF が内部的にregister_meta()しているのかどうかは気になりますね。ACF に詳しくないためそのあたりは僕はわからないです…。試しに ACF を使わずに、
accessをregister_meta()で追加したらどうなるか確認してみると良いかもです。♥ 0Who liked: No useriPhone でデフォルトが空欄になるのは仕様みたいです。
初期値を設定すれば、その初期値がデフォルトで表示されるようにはできます。
例えば、初期値として2020-01-01と入力すれば、空欄ではなく2020-01-01が表示されます。決め打ちではなくて動的に、例えばフォームを表示した時点の日付を表示したい場合はコードを書く必要があります。
add_filter( 'snow_monkey_forms/control/attributes', function( $attributes ) { if ( isset( $attributes['name'] ) && '任意の name 属性値' === $attributes['name'] ) { $attributes['value'] = wp_date( 'Y-m-d' ); } return $attributes; } );♥ 0Who liked: No user2つ目のURLがリンク切れで閲覧できません 汗
すみません、貼り直しました。
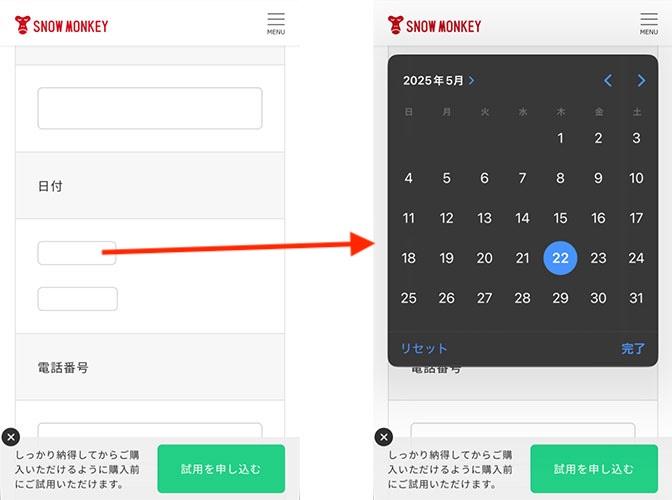
いえ、それもそうなのですが、シンプルにSM formの日付ブロックを設置すると、スマホブラウザで閲覧できないのです。
日付ブロックを入れたフォームをつくり、iPhone (iOS 18.4)の Safari と Chrome で閲覧してみました。テキストフィールドが表示され(初期値未入力のため空欄で表示されています)、クリックするとカレンダー UI がポップアップ表示されました。

別トピックでも書きましたが、これは HTML 標準の日付フィールドであり、もしこれが表示されないのであれば、Snow Monkey Forms の不具合ではなく、HTML やブラウザの仕様、あるいは他の独自に追加している JS や CSS の干渉の可能性が高いと思います。
別トピックで書いたことの繰り返しになりますが、MW WP Form のときは入力しやすいようにと、jQuery のライブラリなんかを使って独自の実装をしていたのですが、ライブラリはメンテナンスされなくなることもあるし、不具合があったときに自分では対応できなかったりして、メンテナンスがかなりストレスになっていたので、Snow Monkey Forms では絶対に標準のものを使うと決めて実装しています。なので Snow Monkey Forms の日付ブロックが HTML 標準ではないリッチなものにすることはありません。
ググったら独自にリッチな入力 UI になるようにカスタマイズしている事例がいくつか確認できました。必要に応じて、それを参考に実装してみてください。
なお、これも繰り返しになりますが、jQuery を使っていて、かつ古い記事だと
on()を使っていない場合があり、その場合は現行の Snow Monkey Forms では反映されない可能性が高いです。その点は考慮して独自に調整する必要があると思います。♥ 0Who liked: No userWP Datepicker を使ったことがないのでわかりませんが、iPhone は Mac に繋げば Safari のインスペクターで状況が見れるので、それでエラーがでていないか、Datepicker の script が読み込まれているか等を確認してみると良いかもしれません。
あと、PC では表示されているということなので関係ないかもですが、Snow Monkey Forms は非同期でフォームを読み込むので、jQuery で DOM をカスタマイズする場合は
on()で処理されるものでないとちゃんと動かないです(多分)。自分で jQuery で書く場合はその点注意が必要です。♥ 0Who liked: No userjQuery のライブラリの利用は推奨されないこと、承知いたしました。
「Snow Monkey(と関連プラグイン)における jQuery ライブラリの利用を推奨していない」ということではなくて、あくまで、僕が長期でメンテナンスをする必要があるプロダクトでは、僕は極力使いたくない、という意味です。念の為。
♥ 0Who liked: No userSnow Monkey Forms の日付ブロックは、HTML 標準の
<input type="date" />を使っています。MW WP Form のときは入力しやすいようにと、jQuery のライブラリなんかを使って独自の実装をしていたのですが、ライブラリはメンテナンスされなくなることもあるし、不具合があったときに自分では対応できなかったりして、メンテナンスがかなりストレスになっていたので、Snow Monkey Forms では絶対に標準のものを使うと決めて実装しました。
そういう理由で、日付ブロックを標準以外のものに変えることは考えていません。日付ブロックを使わないのであれば、普通のテキストフィールドを入れて class を付与し、独自にカレンダー的なものを実装するとか、そういう感じで実装する形になるのかなと思います。
♥ 0Who liked: No usersnow_monkey_template_part_render_footerフィルターフックでフッターの HTML をカスタマイズできます。同期パターンの場合は
apply_filters( 'the_content', '<!-- wp:block {"ref":19703} /-->' )という形でテンプレートから呼び出せます。これを組み合わせて、下記のようなコードでフッターの上部に同期パターンを呼び出せるかなと。My Snow Monkey プラグインにコードを追加して試してみてください!
※
refのところの番号はご自身の環境にあわせて変えてください。僕は記事の編集画面で表示したいパターンを配置して、コードエディターに切り替えて確認しました。add_filter( 'snow_monkey_template_part_render_footer', function( $html ) { return apply_filters( 'the_content', '<!-- wp:block {"ref":19703} /-->' ) . $html; } ); -
投稿者投稿


