フォーラムへの返信
-
投稿者投稿
-
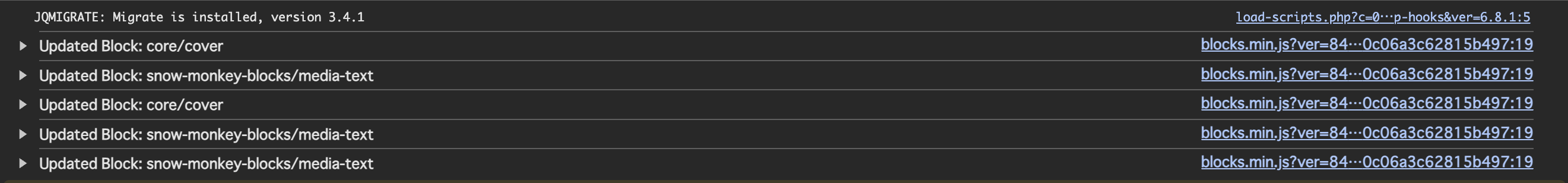
ネットワークタブを確認していると、
/wp-admin/post.php?post=15&action=editでnet::ERR_HTTP2_PROTOCOL_ERROR 200 (OK)というエラーが確認できました。また、リロードしてエラーが出なかった場合も、ページの HTML のロードが途中で止まっていて、読み込み中のままになるようです(ブラウザのネットワークタブからページの HTML のプレビューをみると、途中までしか読み込まれていませんでした)。
サーバーのサポートの方にこのエラーメッセージと現象についても問い合わせていただけませんか?
♥ 0Who liked: No userまた、いただいた検証内容について、再現できる場合とできない場合があることが確認できました。
すみません、どの項目がどうだったか具体的に教えてください!
あと、Snow Monkey プラグイン以外のプラグインをすべて停止&テーマを TwentyTwenty◯◯に変更したときにどうなるかも教えてください。
アクセスログについて、 JS ファイルの読み込みは正常に行われているかと思います。
編集画面を操作しながらある程度リアルタイムで確認しないとちょっと確認が難しいですね…。
あと、可能であればエラーログも見せてください!ーーー
こちらの環境では再現できないため、こちらの環境でこれ以上の検証をすることは難しいです。
現象が発生する GoDaddy のサーバーで直接コードを触ったり設定を変更して検証させてもらうことはできますか?
本番サイトだと表示が崩れたりサイトが止まったりするとまずいと思うので、壊しても良い(現象が再現する)テスト環境を用意いただき、そこで直接コードを編集しながら検証させていただけると…。ご検討よろしくお願い致します。♥ 0Who liked: No userエクスポートデータありがとうございます。
Local で PHP 8.2.23 の環境をつくりインポートいたところ、固定ページは問題なく開けました。
強いて言えばブロックの構造を最新にする変換処理がいくつか走っていましたが、この数でフリーズするということも無いとは思うので関係なさそうかなと思います。

やはりそのサーバーでないと問題が再現できないので、色々試すしか無いと思います。
・特定のブロックを使用、保存してから編集をしようとするとページ全体がずっとロードされてしまい画面が白くなる
・現在はフロントページだけ問題が発生して下層ページでは事象は確認できない
・設定からSnow Monkey Blockのセクションの4項目をオフにすると事象は確認できない
・同様にテーマ・Snow Monkey Blockをオフにすると事象は確認できないとのことですが、例えば
– 新規ページにセクションブロックを1つだけ入れて、何も設定変更せず、セクションブロックの中にも何もブロックを入れずに保存し、ページをリロードすると再現するか。
– セクションブロック以外の Snow Monkey Blocks のブロックをすべて無効化し、↑の操作をすると再現するか。
– Snow Monkey テーマ以外のテーマに変更し、セクションブロックだけのページをつくると再現するか。など…。
これで再現するなら確実にセクションブロックが一因であると言えるかなと。ただ他の環境では再現できないので、その場合はやはり WAF に引っかかってしまっていると考えるのが一般的かなと思います。
もしこれらでは再現しないとなればこれもやはりサーバーのメモリ上限が影響していると考えるのが一般的かなと思います。
♥ 0Who liked: No userホスティングには問題がなく、解決につながるようなご返答は得られませんでした。
つまり、WAF に引っかかった形跡や、メモリー不足が発生した形跡はなかったということですかね?
あと、真っ白なままになるのはエディターの描画が完了していない(多分)からなので、エディターの js ファイルのリクエストとレスポンスが完了していないのではないかと疑っています。正しくリクエストされていればアクセスログに記録されると思うのですが、そのあたりはどうでしょうか?
ーーー
先日、
こちら容量を上げてみましたが、エラーが解消しませんでした。
とのことでしたが、上げたのは
max_input_varsだけでしょうか?
max_input_varsはinputの数とか送信するパラメーターの数を云々するものなので、今回の事象とは関係がない気がします(カスタムフィールドをめっちゃ使っているとかなら関係あり)。メモリーが大きい環境だと動作したと書かれていたので、
memory_limitを上げることが可能であれば試したほうが良いと思います。ーーー
All in One WP Migration プラグインでエクスポートしたデータを共有して頂くことは可能でしょうか?
それが可能であれば、一応こちらの環境ではどうなるか試してみたいです。もしこちらの環境でも再現するようなら詳しく調査ができるので。
♥ 0Who liked: No userURL ありがとうございます。現状のサイトを確認すると、ページヘッダー(
.c-page-header)が入っていて、それが余白のように見えてしまっているようです。消すときれいに表示されるようになります。デフォルトだとトップページには入らないはずですが、何かカスタマイズが設定をされてたりしますかね?ヘッダーをオーバーレイにすると、スクロール時添付1のように色付きのバーが発生するので、
こちらもイメージ通りではないのです。。。現状は「オーバーレイ」ですよね?
「オーバーレイ(上部固定/スクロール時背景白)」にするとスクロール時にヘッダーの色が白になります。
「オーバーレイ(上部固定)」だとスクロール時も白くなりません。♥ 0Who liked: No userんーヘッダーは普通に全ページ共通のヘッダーですかね?
Snow Monkey はコンテンツにヘッダーを重ねたい場合はカスタマイザーで「ヘッダー位置」をオーバーレイに設定します。
なので「ナビゲーションの次の要素として入れ込むことになるから」は直接的な原因ではないはずです。
「ホームページのコンテンツエリアに上下余白を追加する設定」にチェックが入っていると余白が追加されてしまいますが、その設定はどうなっていますか?
チェックが外れているのに余白が入っている場合は独自のカスタマイズや他の CSS が影響している可能性も考えられるので、実際にページをみて確認必要があるかなと思います。
システム的にはそのような機能が用意できていないので、こちらからお送りします。
お問い合わせフォームかオンラインコミュニティの DM で、Snow Monkey Archive Content を購入したときの注文番号を送ってください!
♥ 0Who liked: No userこのサイトはエックスサーバーですが、ブログを書いたりフォーラムの返信をしようとすると、ちょいちょい WAF に引っかかってしまうことがあります。サポートに相談したこともありますが、こちら側で調整することはできなさそうでした(そもそも外からは WAF が何を条件にしているのかがわからない)。
どこの WAF かは忘れましたが、ブログにシェルコマンドや PHP のサンプルを書いたりするだけでもブロックされた、という書き込みもみたことがあるので、なんらかのテキストでブロックされている可能性もあるのかなと思います。
いずれにしろ、具体的にどこが問題でどう変更すれば良いのかがわからないと、ちょっと難しいです…。
すみません、改良してみましたがどうでしょうか?
add_filter( 'snow_monkey_get_template_part_args', function( $args ) { // 記事一覧カテゴリー以外のテンプレートの場合は無視 if ( 'template-parts/loop/entry-summary/term/term' !== $args['slug'] ) { return $args; } // 投稿以外の場合は無視 if ( 'post' !== $args['name'] ) { return $args; } if ( 'category' !== $args['vars']['_terms'][0]->taxonomy ?? null ) { return $args; } // 全ての設定されたカテゴリーを返す $raw_terms = get_the_terms( get_the_ID(), 'category' ); // 並び順指定用の配列を用意 $sorted_terms = array( "category-17" => null, 'category-slug-2' => null, 'category-slug-4' => null, ); // 並び順を反映させた配列を生成 foreach ( $raw_terms as $raw_term ) { $sorted_terms[ $raw_term->slug ] = $raw_term; } $args['vars']['_terms'] = array_filter( $sorted_terms, function( $value ) { return is_object( $value ); } ); return $args; } );が、これ
$sorted_termsに全部のタームのスラッグを記述しないといけないのがメンテナブルではないなぁという気がします。なのでタームの並び順を指定できるプラグインを試してみるのも手かなぁと思いました。
※しばらく開発されていないみたいなので積極的に採用して良いのかは微妙かもですが…
♥ 0Who liked: No usersnow_monkey_search_pre_get_postsというフックがありますが、それを使ってみるとどうですかね?♥ 0Who liked: No user情報ありがとうございます。「項目(ブロックリンク)」だと Snow Monkey Blocks ですね。v16.0.3 だと3年近く前のバージョンになるので、その当時にはバグがあったのかもしれませんし(詳しく覚えておらずすみません…)、例えばもっと古いバージョンから最新のバージョンに一気にアップデートした場合にも発生してしまうことがあるかもしれません。
※「このブロックには、想定されていないか無効なコンテンツが含まれています。」は保存されている HTML が、ブロックが本来出力する HTML と異なる場合に、解析に失敗することで発生するエラーです。
v16.0.3 から一気に最新バージョンにアップデートするのもこわいので、入れ直してエラーが解消し、もう再現しないのであれば、基本的には大丈夫だろうと思います。
テストと検証の時間が確保できるのであれば、最新版にアップデートすることを推奨します(機能追加だけではなく、セキュリティの対応や不具合の修正もアップデートで対応しているため)。
♥ 0Who liked: No userこれはコアのボタンブロックでしょうか?
あと、
textContentというのは、「ボタン」と表示されている部分の文字列のことを指していますか?
それとも JS で Node の textContent を操作していたりすることを指していますか?また、可能であればそのページの URL(管理画面ではなく実際のページ)を教えていただくことは可能ですか?
♥ 0Who liked: No userその問題がどのように発生したかによります。
普通に操作した瞬間や、編集画面を開いた瞬間にそうなったのであれば WordPress や Snow Monkey、あるいは何らかのプラグインやカスタマイズの不具合の可能性があります。
コードエディターで編集して発生したのであれば WordPress(ブロック)の仕様の可能性が高いです。
「このブロックには、想定されていないか無効なコンテンツが含まれています。」が発生したシチュエーションを具体的に教えてください!
♥ 0Who liked: No user -
投稿者投稿



