フォーラムへの返信
-
投稿者投稿
-
Snow Monkey Blocks の「セクション(背景画像/動画)」ブロックかコアの「カバー」ブロックを挿入してそれに動画を設定するとどうですかね?
♥ 0Who liked: No userこちらですが、該当のテンプレート(ファイル?でしょうか)箇所をお教えいただき、
ファイル的には下記になります。
– snow-monkey/src/js/drop-nav.js
– snow-monkey/template-parts/nav/drop.php素人考えかもしれませんが、モバイル表示のトップページのみですので、もともと表示されるものはCSSで非表示にし、
ページ内のセクションに固定メニューのHTML要素をコピーしたものを入れ(別のクラスまたはIDを付与し)、JavaScriptで制御する……みたいなやり方で実現実現出来ないか、と考えたのですが、難しいでしょうか。そのほうがリスクは少ない気がします。
あるいは、
snow-monkey/src/js/drop-nav.jsをdequeueして、似た処理を独自に書くかですね。それなら HTML のほうはそのままのテンプレートを使いまわせるかなと思います。ありがとうございます。
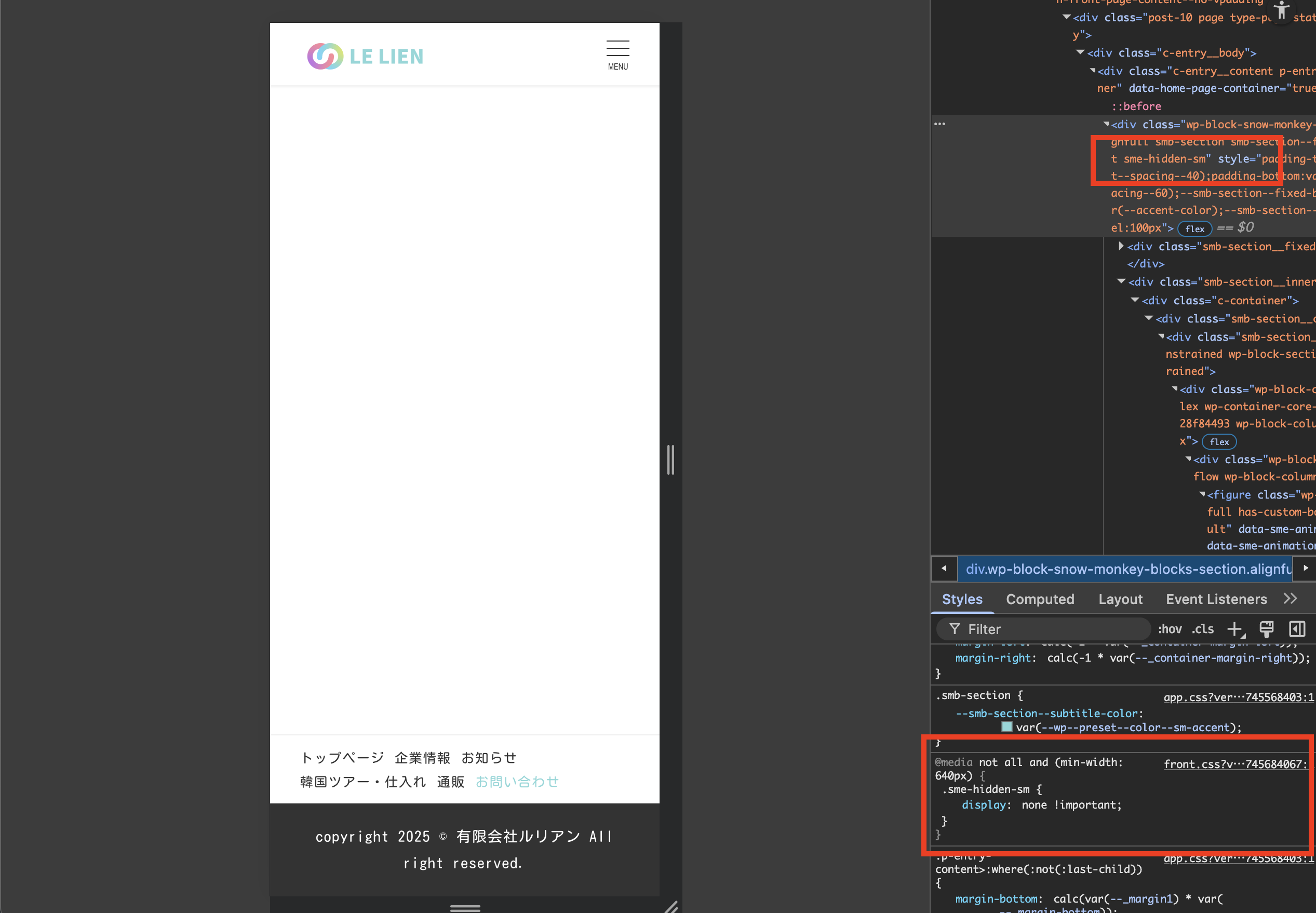
Mac の Chrome と iPhone で確認したところ、どちらでも非表示になっていました。

.sme-hidden-smというクラスが追加され、スマホサイズではdisplay: noneになります。
Chrome のデベロッパーツールでセクションを選択して、クラスとスタイルが適用されているか確認してみてください。♥ 0Who liked: No userこちらの環境でシンプルなセクションブロックに「スマートフォンサイズで非表示」したところ、正しく動作しました。
なので別の CSS が干渉しているのかもしれません。ページの URL を共有してもらうことは可能ですか?♥ 0Who liked: No userフレックスボックスじゃないから
orderが効かないのかもしれません。PHP で、$args['vars']['_terms']に格納した順番のまま画面に出力されるので、そこで調整すると良いかもです。下記のように書き換えてみるとどうでしょうか?
add_filter( 'snow_monkey_get_template_part_args', function( $args ) { // 記事一覧カテゴリー以外のテンプレートの場合は無視 if ( 'template-parts/loop/entry-summary/term/term' !== $args['slug'] ) { return $args; } // 投稿以外の場合は無視 if ( 'post' !== $args['name'] ) { return $args; } // 全ての設定されたカテゴリーを返す $raw_terms = get_the_terms( get_the_ID(), 'category' ); // 並び順指定用の配列を用意 $sorted_terms = array( 'category-17', // 1番目に表示したいタームのスラッグ 'category-slug-2', // 2番目に表示したいタームのスラッグ 'category-slug-4', // 3番目に表示したいタームのスラッグ ); // 並び順を反映させた配列を生成 foreach ( $raw_terms as $raw_term ) { $sorted_terms[ $raw_term->slug ] = $raw_term; } $args['vars']['_terms'] = $sorted_terms; return $args; } );♥ 0Who liked: No user詳しくありがとうございます!
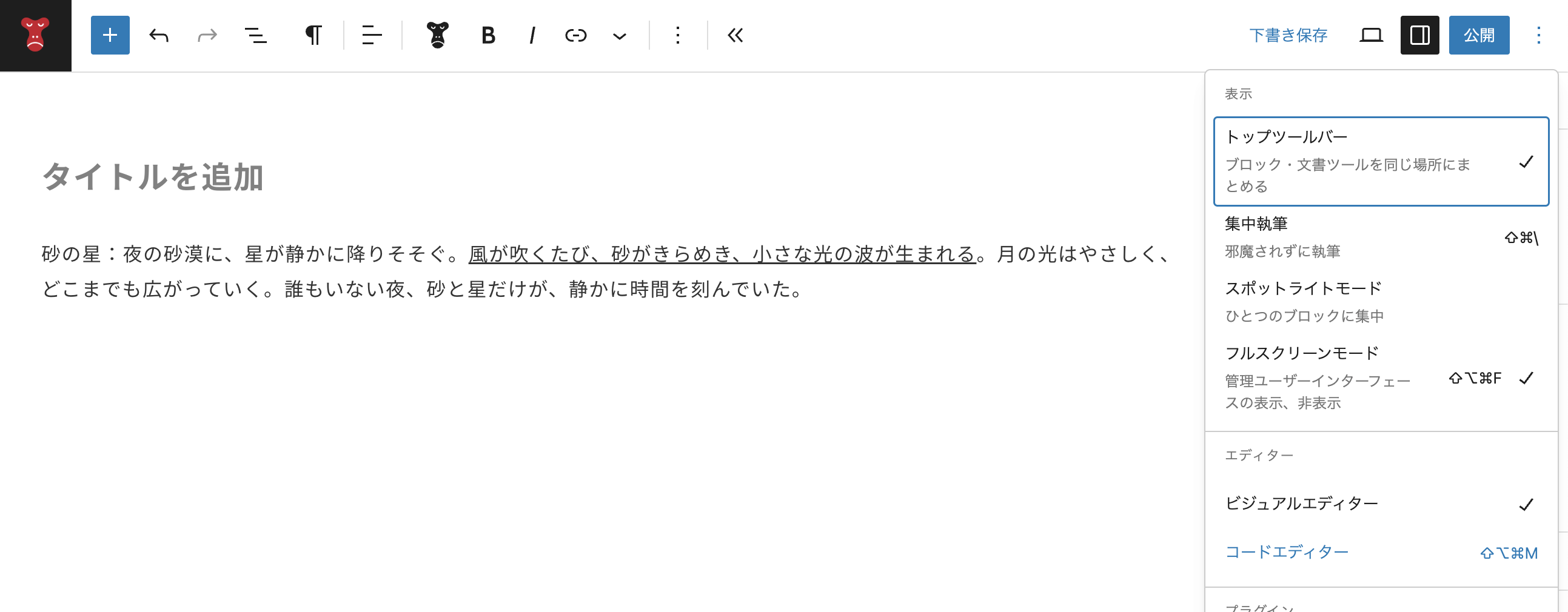
どちらも「段落」ブロックのようなので、HTML を直接書き換えることで下線を引くことは可能です。
– 編集画面右上の3点ボタンをクリック
– でてきたポップオーバーメニューから「コードエディター」をクリック
– 下線を引きたい部分を
<span style="text-decoration: underline">と</span>で囲む<!-- wp:paragraph --> <p>砂の星:夜の砂漠に、星が静かに降りそそぐ。<span style="text-decoration: underline">風が吹くたび、砂がきらめき、小さな光の波が生まれる</span>。月の光はやさしく、どこまでも広がっていく。誰もいない夜、砂と星だけが、静かに時間を刻んでいた。</p> <!-- /wp:paragraph -->これでできると思いますが、個人的には
– HTML を直接書き換えるのはブロックを壊してしまうリスクがある
– 下線は一般的には「リンクテキスト」を表すものなので、リンクと勘違いさせてユーザーにストレスを与える可能性があるという理由から、下線ではない方法で強調するほうが良いのではないかなと思いました。
例えば、Snow Monkey Editor プラグインをインストールすれば、任意のテキストに「蛍光ペン」を引けるので、そういうのを使うという手もあるかなと思います。
参考:
♥ 0Who liked: No user使っているブロックによって設定パネルで設定可能か、あるいは CSS を書く必要があるのか、など違ってくるので、具体的にどの部分に下線を引きたいのかを教えてください。
対象部分があるページの URL と、具体的な場所(可能であればスクショして指示を書き込んでいただけると尚わかりやすいです)を教えてください!
♥ 0Who liked: No userそのカスタム投稿タイプの
show_in_restはtrueになっていますかね?show_in_restがtrueでない場合、ブロックエディターからは情報が取得できなくなるので表示されなくなります。show_in_rest
がtrue` の場合は、–
publicがtrueになっているか(一般に投稿タイプを公開する)
–hierarchicalがfalseになっているか(階層化されている投稿タイプは対象外なので非階層化が必要)も確認してみてください!
♥ 0Who liked: No user– まっさらの WordPress 環境を用意
– TwentyTwenty-One(Snow Monkey と同じ「クラシックテーマ」)をインストール
– レガシーウィジェットを挿入し、「追加 CSS クラス」に適当な文字列を入力
– 保存してページを開くとすると、追加 CSS クラスは反映されませんでした。レガシーウィジェットではなく、普通のブロックだと反映されました。
なのでこれは WordPress コア自体が対応していないのかもしれません…。♥ 0Who liked: No user検証ありがとうございます。僕も WooCommerce の内部には詳しくないので原因が何かは想像がつかないのですが、必要なデータがなぜか抜けてしまっているエラーに見えるので、WooCommerce の不具合なのか、WooCommerce を拡張するプラグインを使っていたり、WooCommerce をカスタマイズするコードを追加されているのであればそれが影響しているのか、という感じなのかなと想像します。プラグインを全停止してもエラーがでるようなら WooCommerce 自体が怪しいと思うので、WooCommerce のフォーラムに報告して確認してもらったほうが良いかもですね。
♥ 0Who liked: No userCSS や JS のロードはちゃんと終わるっぽいのですが、ページの読み込みだけがずっと続いている(というか始まらないし終わらない)感じに見えました。
ということは読み込んだ後のレンダリング後の問題ではないし、処理が重くて終わらないならタイムアウトするであろう(PHP タイムリミット 30 とあったので)ということで、可能性としては考えられるのかなと。
ただ、僕もこの状況は初めて見たので、自信は全く無いです…。
一応サーバー会社に問い合わせてみるのも良いかもしれません。
♥ 0Who liked: No userこのサイトに登録してある商品を厳選商品ブロックに追加してテストしてみましたが、問題は再現できませんでした。
テーマを Snow Monkey 以外に切り替えてもエラーは発生しますか?
切り替えてもエラーが発生するようであれば、テーマの問題ではない可能性が高いです。※本番環境でいきなり切り替えると問題が発生したときのリカバリーが大変なので、All in One WP Migration プラグイン等を使ってテスト環境をつくり、そこで切り替えて確認してみるのが良いと思います。
♥ 0Who liked: No userお使いのサーバー、あるいはプラグインで、WAF が有効化されていたりしますか?
♥ 0Who liked: No userわーすみません、気づいていませんでした。
明日確認いたします!♥ 0Who liked: No user -
投稿者投稿