フォーラムへの返信
-
投稿者投稿
-
試してみました。
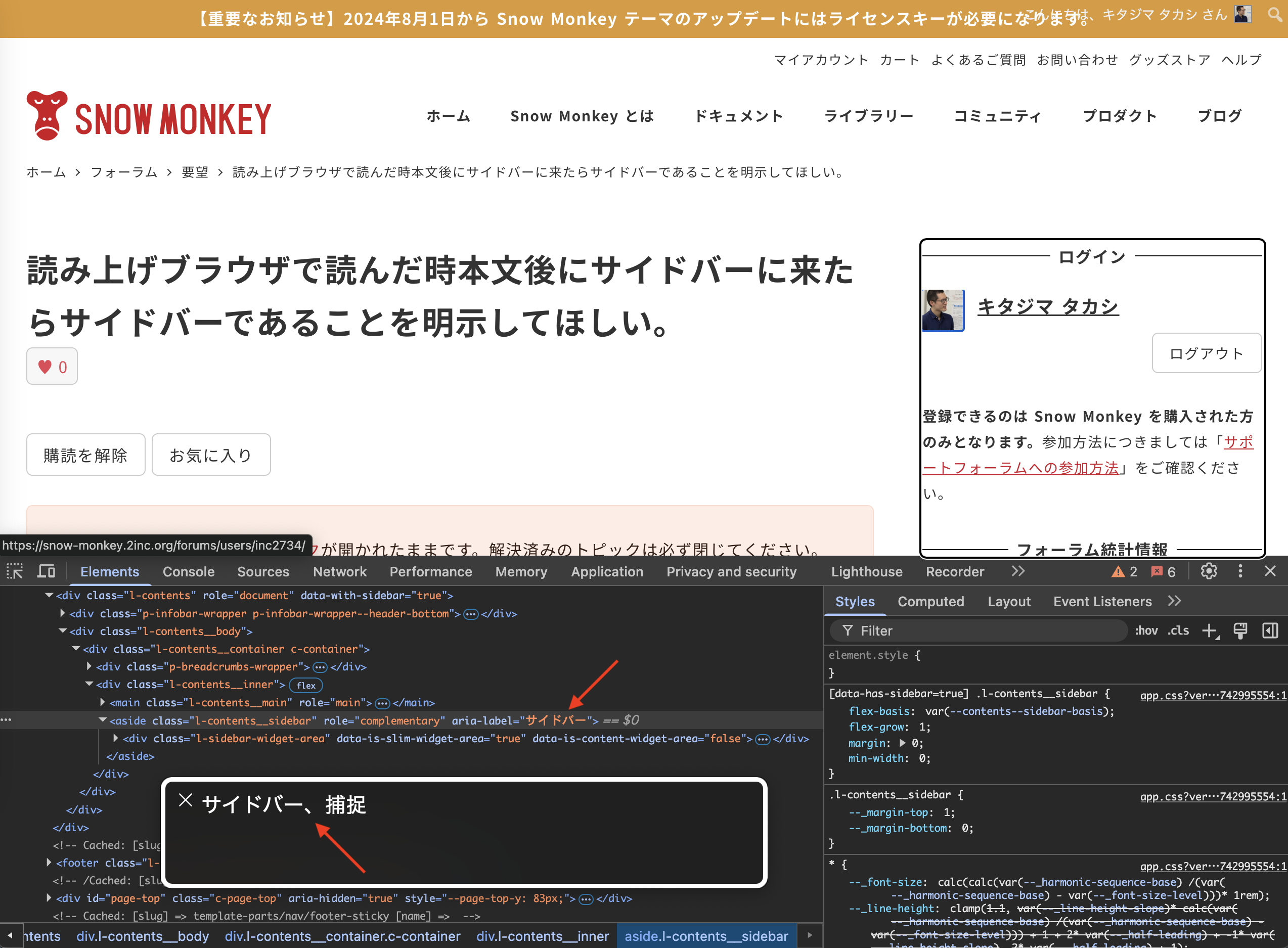
aria-label="サイドバー"と入れて、[Control] + [Option] + [→] と移動していくと、サイドバーのエリアにきたときに「サイドバー、補足」と読まれました。まーちゅうさんがシェアしてくれた記事の中にあるように、既に<aside class="..." role="complementary">という形でマークアップしているので重複して読まれるみたいです。
aria-label="サイドバー"が無くても「補足」と読み上げられるので、特に無くても良いのかな?と思ったのですがどうでしょうか?—
ちなみに、タブ移動だとリンクを対象に移動して、
<aside>は飛ばされるので、aria-label="サイドバー"を入れたとしても読み上げられませんでした。♥ 0Who liked: No user入力しなかったら表示されなくならないですかね?
♥ 0Who liked: No user↑のコードは全部消して、下記のコードを貼り付けるとどうでしょうか?
add_filter( 'snow_monkey_get_template_part_args_template-parts/content/related-posts', function( $args ) { $args['vars']['_posts_query']->set( 'suppress_filters', false ); $args['vars']['_posts_query']->set( 'lang', get_locale() ); $args['vars']['_posts_query']->query( $args['vars']['_posts_query']->query_vars ); return $args; } );フィルターフック名に間違いがあるのに気づきました!
snow_monkey_post_related_query_args↓
snow_monkey_related_posts_argsただ、Snow Monkey の関連記事はこのフィルターフックを通ったあとに強制的に
suppress_filtersをtrueにしてしまうので、効かないかもしれません…。とりあえずフィルターフック名を正しいものに変えて試してみてください。♥ 0Who liked: No userSnow Monkey は
mainなどのランドマークとして使用されるタグを使用しているので、VoiceOver だとローターと呼ばれる機能を使うことで、任意のランドマークの位置に移動できるようです。[Control] + [Option] + [U] で VoiceOver ローターを起動して、[→] でリンク / 見出し / ランドマークを切り替えてメインコンテンツに移動できました。
リンクを追加すること自体は後方互換性的にも影響なさそうなので、
_sと同じ感じで追加しようかなと考え中です。上記のページによると、
'suppress_filters' => falseの追加も必要とありました。追加してみるとどうなりますか?♥ 0Who liked: No userサイドバー部分に隠し見出し的なものか
aria-label="サイドバー"を追加すれば、「サイドバー」と読んでくれると思います。ここ、普通に「サイドバー」で一般の方にも意味が伝わりますかね?♥ 0Who liked: No userplugins/snow-monkey-forms/dist/blocks/snow-monkey-form/render.phpのformにtabindex="0"を追加することで実現できます。<form class="snow-monkey-form" id="snow-monkey-form-<?php echo esc_attr( $form_id ); ?>" method="post" action="" enctype="multipart/form-data" data-screen="loading">を
<form class="snow-monkey-form" id="snow-monkey-form-<?php echo esc_attr( $form_id ); ?>" method="post" action="" enctype="multipart/form-data" data-screen="loading" tabindex="0">追加して確認をお願いします!
ちょっと思ったのは、一般的なやり方化はわからないのですが、例えば
<div class="screen-reader-text" tabindex="0">ここからフォームが始まります</div> <form class="snow-monkey-form" id="snow-monkey-form-<?php echo esc_attr( $form_id ); ?>" method="post" action="" enctype="multipart/form-data" data-screen="loading">とすると、タブを押したときに「ここからフォームが始まります」にフォーカスして読まれるけど画面には表示できなくすることができるので、そのほうがわかりやすいかも?と思ったりしました。もう一回タブを押すと戻るボタンにフォーカスしちゃうので、確認画面の内容を読ませたいなら [Control] + [Option] + [→] を押してもらわないとですが…。
♥ 0Who liked: No userプログレストラッカーは読み上げられたのですが、どの項目が太字なのかわからないので、プログレストラッカーとしての役割は果たせていないようでした。
これたしかにそうですね。ちょっとまだどうやれば良いかはわかっていないのですが、
aria-labelとかで「プログレストラッカー」と入れて、選択中の項目のところ(例えば今確認画面を表示しているなら「確認」のところ)にも「現在このページが表示されています」みたいなテキストを設定しておくと良いのかな?と思いました。これは試してみます。♥ 0Who liked: No user「確認画面へ」ボタンを押すと、「現在グループ内の Web コンテンツ上にいます」となって、ページの1つ外側(ブラウザ?)にいる状態になりました。そして、「[Control] + [Shift] + [Option] + [↓] で Web コンテンツ内に入れます」という案内がありました。
ここで指示に従って入ると普通に操作できるようになって、[Control] + [Option] + [→] と [Control] + [Option] + [→] で確認画面部分も読み上げられました(移動はかなりめんどい…)
指示に従わずに [Tab] をクリックすると、一気に送信ボタンのところに飛んでしましました。
確認画面や完了画面に遷移したあとは [Tab] を押すのが一般的であれば、[Tab] を押したときにフォーム全体にフォーカスが移るようにしたほうが良いのかな?と思ったのですがどうでしょうか?
軽く試した感じでは、[Tab] でフォーム全体にフォーカスが移るようにはなりそうだったのですが、フォーム(確認画面)内のテキストも連続で読み上げはじめてよくわからない感じになってしまいそうでした…が、そこから [Control] + [Option] + [→] をクリックすると、フォームの中のテキストにフォーカスがちゃんと移動しました。
♥ 0Who liked: No userVoiceOver の普通の操作方法がわからなくて申し訳ないのですが、どちらのページも、[option] + [control] + [→] を連打して「本文」に移動したあと、[option] + [control] + [A] を押すと本文が自動で読み上げられました。
これが普通の操作方法なのかわからないので、どういう操作をしたときに読み上げられなかったかがわかれば教えてほしいです!
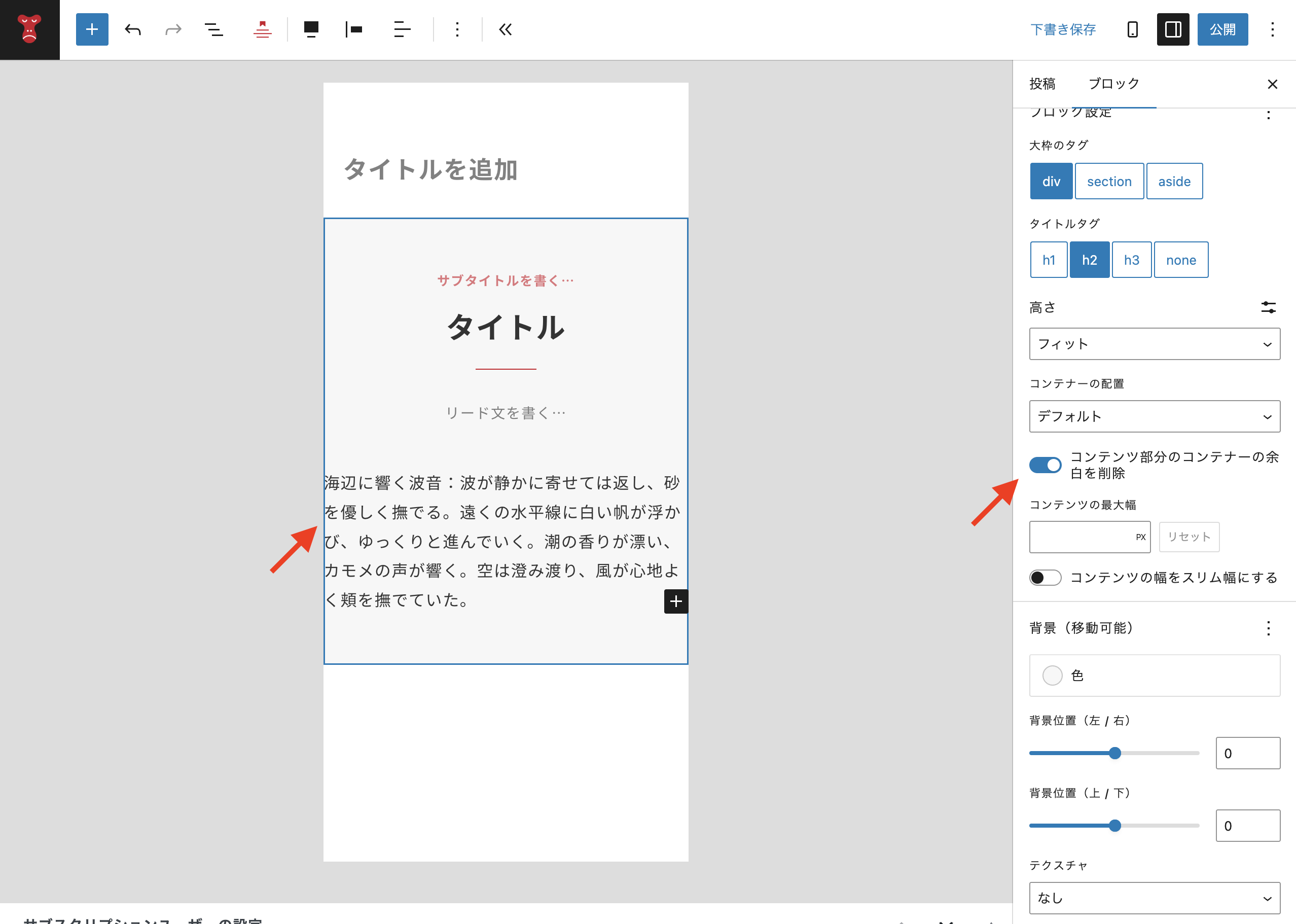
♥ 0Who liked: No user「スマホ版サイト」というのは、スマホでのみ閲覧できるサイトということでしょうか? もしそうで、スマホ以外(PC 等)を考慮しないので良いのであれば、「コンテンツ部分のコンテナーの余白を削除」を有効にすれば左右余白は無くなるはずです。

PC では余白が必要だけどモバイルでは無くしたい、ということであれば CSS を書く必要があります。
状況がよくわからないので、可能であればスクショで説明いただけると、もっと具体的にアドバイスできる可能性が高まると思うのでよろしくお願いします。
♥ 0Who liked: No userCSS で消すのが一番簡単です。カスタム投稿タイプのスラッグが
newsだとすると、newsの詳細ページには.single-newsというクラスがつくので、下記の CSS で消せます。.single-news .wp-profile-box { display: none; }HTML の出力自体をなくしたいなら、フックを使う必要があります。
add_filter( 'snow_monkey_get_template_part_args_template-parts/content/entry/entry', function( $args ) { // 投稿タイプが news 以外のときは無視 if ( 'news' !== get_post_type() ) { return $args; } // news のときはプロフィールボックスを表示させない $args['vars']['_display_profile_box'] = false; return $args; } ); -
投稿者投稿

