フォーラムへの返信
-
投稿者投稿
-
ありがとうございます!
とりあえず、
\u0022となるべきところがu0022となってしまっているためブロックの解析に失敗してエディターがクラッシュしているということはわかりました。ひとまず書き換えてもらえば表示されるかと思います。あと、これは直接関係ないかもですが、
.smb-tabs__tab-wrapperと.smb-tab-panelのid属性が独自に書き換えられてたりしますかね?もし書き換えている場合、これもブロックの解析に失敗してクラッシュする可能性があるので、独自に書き換えられているのであればそれはしないほうが良いです。ということでこちらの環境でも Bogo を入れて再現するかどうか確認してみます(Bogo は使ったことがないので少々時間がかかるかもしれません…)。
♥ 0Who liked: No user海外版(Bogo)でコピーで作りたいのですが、Bogoでコピーをするとコピーをしたページを編集しようとして真っ白になって編集できないページがあります。
ページ自体が完全に真っ白で、何も触れるところが無い状態でしょうか?それともブロックの描画領域がクラッシュするだけで画面自体は生きている状態でしょうか?もし後者で、かつエディターのモードをビジュアルからテキストに切り替えられる場合は、テキストに切り替えてコンテンツをコピーし、共有していただきたいです。
♥ 0Who liked: No user詳しくありがとうございます!
my-snow-monkey.phpに以下があるため、表示されているのでしょうか?
その可能性は高いと思います。ただ、Snow Monkey は JavaScript 版の FontAwesome を使っていて、CSS 版と同時読込したときにちゃんと動くかは Snow Monkey 側では担保していないので、その点は注意が必要かなと思います。
今「軽量な FontAwesome を使用する」が有効でないときは FontAwesome 公式の JavaScript を使っているのですが、ちょっとこれはどうも問題が大きそう(複数の方から同じトピックが立ってる)なので、そのまま使わずに Snow Monkey 側で調整したものを使うようにすることで解決できないか調査してみます。
あーカスタム HTML ブロックにテキストでタイトルを入力しているからってことですね。あと、疑似要素としてタイトルを入れているからアクセシビリティや SEO 的な問題もあるかもしれません。
やっぱりカスタム HTML ではなくて、テンプレートレベルでカスタマイズするほうが良い気がします。
ただ、
下層ページのタイトルを任意の位置に移動させたいです。
具体的にどこに表示させたいかで最適な方法が変わってくる気がします。各ページで表示させたい場所が違っていたりする感じでしょうか?
次第でできるかどうかも変わるので、ここを教えてください!
♥ 0Who liked: No user「軽量な FontAwesome を使用する」の有効化で住所の自動入力が直りました!
良かったです!
別のサイトで同様にし、FontAwesomeのアイコンが表示されています。
すみません、ちょっとどういうことかわからなくて、どこに表示されているのでしょうか?
♥ 0Who liked: No usersnow monkey sarch 0.4.0のアプデをして、 My snow monkeyのプラグインエディタに送っていただいたコードを追加しただけだったのですが、これではダメということなのですよね。
あ、プラグインエディターで変更する = サーバー上のファイルを直接書き換える、ということになるので、それならそれで大丈夫です。
注意点として、プラグインエディターで変更すると直接サーバー上のファイルを書き換えることになるので、構文エラーがあったときにそのままサイトがクラッシュしてどうにもならなくなってしまうことがあるんですよね。手元で変更して FTP でアップするフローであれば、もしクラッシュしてしまっても手元のファイルを元に戻してサイトアップロードすれば元通りになるので安全度が高いです。
除外したいものが二つあるのですが、どうしたらいいでしょうか?
条件を
&&で繋いでみてください!// pickup と info の「どちらでも」ないものを表示 // つまり、pickup と info は除外する if ( 'pickup' !== $term->name && 'info' !== $term->name ) { $new_terms[] = $term; }繋げると「AND 条件」、半角スペースを入れると「その中の子要素」になるので、
.category-info.category-info2.category-info3 .c-meta__item–modifiedだと、
.category-infoであり.category-info2であり.category-info3である要素の中の.c-meta__item–modifiedという指定になります。.category-infoまたは.category-info2または.category-info3である要素の中の.c-meta__item–modifiedであれば.category-info .c-meta__item–modified, .category-info2 .c-meta__item–modified, .category-info3 .c-meta__item–modified { display: none; }になります。
セレクタの参考:
♥ 0Who liked: No user僕が書いたサンプルコードでは、ターム(要は「お知らせ」「ニュース」とかの各カテゴリー情報のこと)が
pickupのものを除外して表示するものになっているので、if ( 'pickup' !== $term->name ) {という形で条件分岐させています。まずはここを sakura さんが除外したいタームにあわせて変更する必要があります。よくわからない場合は書いてみますので除外したいタームのスラッグ(ラベルではなくて実際に URL に表示される部分)を教えてください。書き換えができたら My Snow Monkey プラグインを FTP ツールでサーバーにアップロードしてください。
※FTP ツールは色々なものがあるのでお好きなものを使うのが良いかと思いますが、とりあえずググってでてきた記事を共有しておきます。FTP でアップロードできたら、管理画面から My Snow Monkey プラグインが有効化できるので、ダッシュボード→プラグインと進み、My Snow Monkey プラグインを有効化してください。どこか間違っていなければこれで反映されます。
下層ページのタイトルを任意の位置に移動させたいです。
具体的にどこに表示させたいかで最適な方法が変わってくる気がします。各ページで表示させたい場所が違っていたりする感じでしょうか?
作成した固定ページ内に以下のコードを「カスタムHTML」でそれぞれのページに入力しています。
入力されているコードは「CSS」なので、ページの編集画面にいれるのではなくて、カスタマイザー → 追加 CSS に入力すると全ページに反映されるようになります。
♥ 0Who liked: No user下記のトピックを確認してください!
別件ですが、スマホで見るとページの左右余白がなくなってコンテンツがブラウザ幅ぴったりに表示されてしまっています。独自に追加されている下記の CSS が原因のようなので、必要な部分だけに適用されるようにセレクタを調整するか、別の方法で必要な部分だけ余白がなくなるような設定にしたほうが良いかも?と思いました(意図したレイアウトであればおせっかいすみません!)。
.c-container { --_container-margin: 0px; }サードパーティーのプラグインが追加しているものをカスタマイズする方法はわからないので、「軽量な FontAwesome を使用する」を有効化してみる方法が簡単かもしれません。
Snow Monkey Search v0.4.0 でフックを追加しました!
My Snow Monkey プラグインか子テーマの
functions.phpにコードを追加してみてください。以下サンプルコードです。/** * タクソノミー検索で表示されるタームをフィルタリングする。 * * @param array $terms Terms. * @param array $args Args. * @var string $taxonomy Taxonomy name. * @var string $post_id Search form ID. * @var string $post_type Related post type. * @return array */ add_filter( 'sms_taxonomy_search_terms', function( $terms, $args ) { // 検索フォームが複数ある場合、タクソノミー検索が複数ある場合は // 必要に応じて $args の情報を使い条件分岐してください。 $new_terms = array(); foreach ( $terms as $term ) { // タームのスラッグが pickup の場合は表示しない if ( 'pickup' !== $term->name ) { $new_terms[] = $term; } } return $new_terms; }, 10, 2 );自動翻訳できなくする方法はわからないのですが、共有いただいたコードでいうと、
htmlを書き換えるのはちょっとハードルが高いので、とりあえず<meta name="google" content="notranslate" />だけ追加してみてどうなるか確認してみるのが良いかなと思います。My Snow Monkey プラグインか、子テーマをお使いの場合は子テーマの
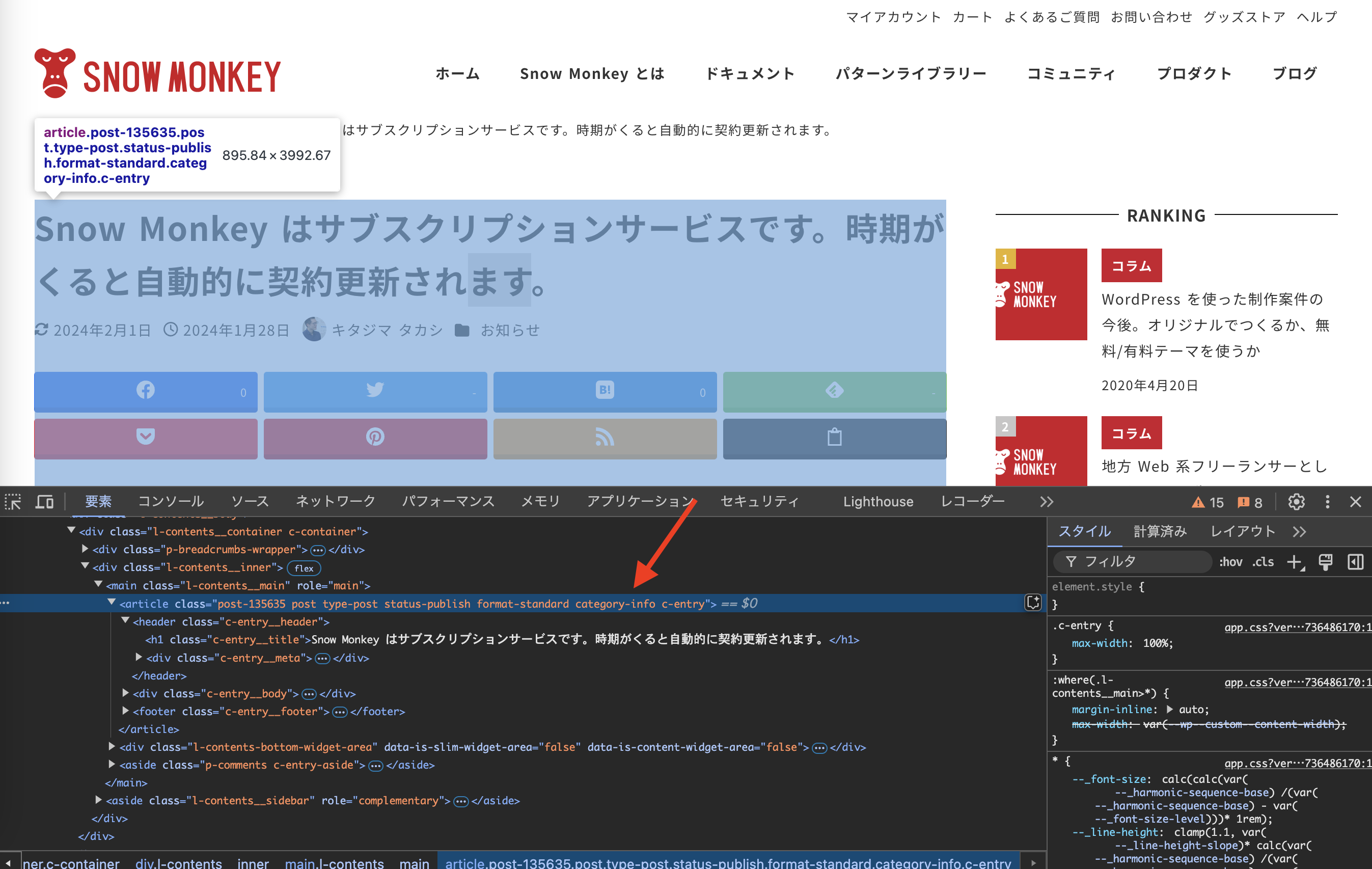
functions.phpに下記のコードをコピペしてみてください。add_action( 'wp_head', function() { ?> <meta name="google" content="notranslate"> <?php } );♥ 0Who liked: No user.c-entryに、カテゴリーを示すクラスも付与されていないですかね?
付与されているようであれば、それをセレクタに使って対応できると思います。
.category-info .c-meta__item–published, .category-info .c-meta__item–modified { display: none; }♥ 0Who liked: No user -
投稿者投稿