フォーラムへの返信
-
投稿者投稿
-
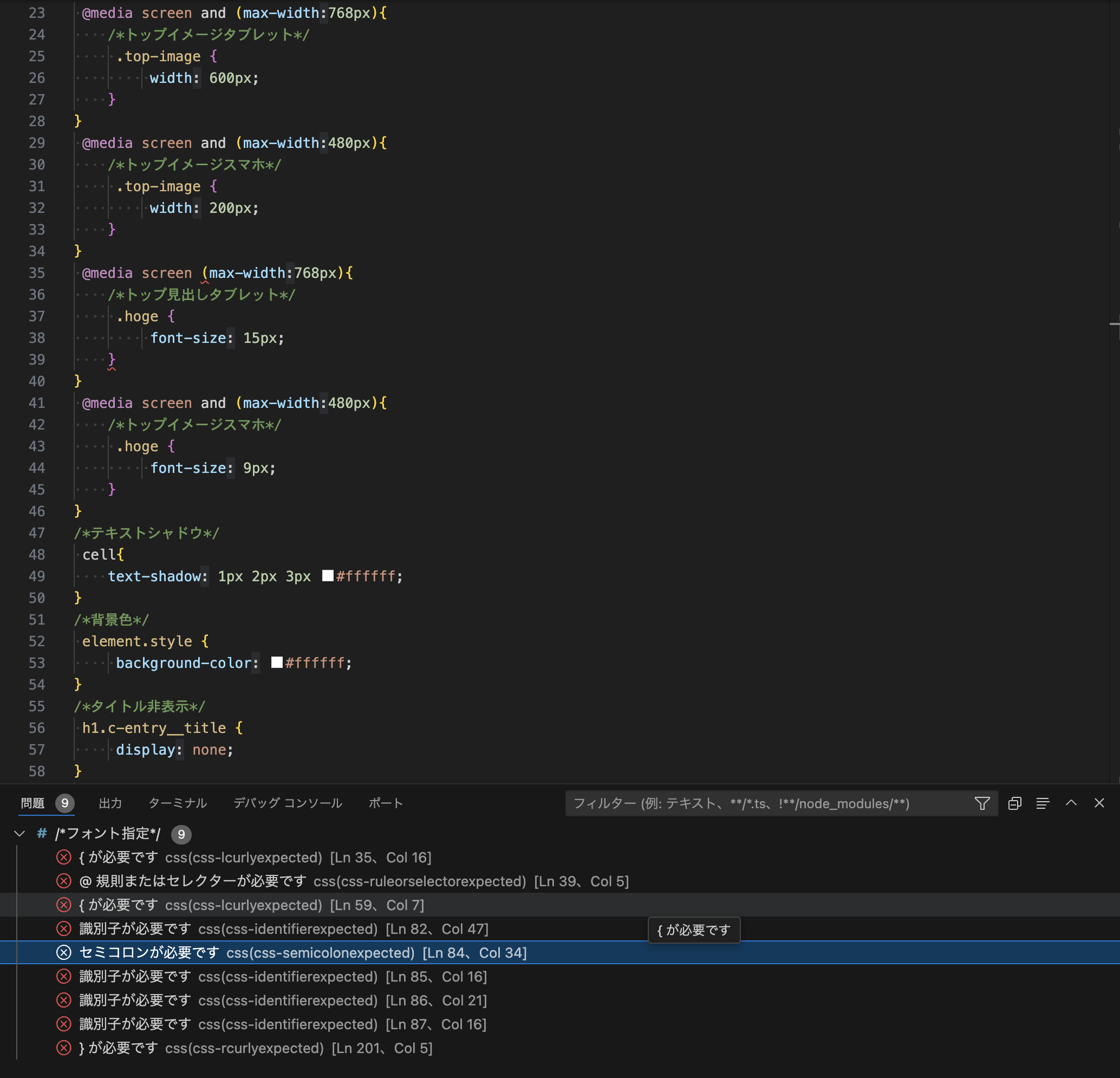
インデントがなかったのでとりあえずインデントを入れていってみたところ、閉じミスが何箇所かありました。
また、シンタックスチェックしてみると、セミコロンの不足やメディアクエリの
andの不足なども何箇所かあるようでした。
top-mv〜ではじまるところも、「top-mvという「タグ」に対して」というセレクタになっているので、多分.top-mv〜か#top-mv〜になるのかなと思いました。あと、
/*スマホ*/ @media screen and (max-width: 640px) { ... }とメディアクエリで囲われている中にも新たなメディアクエリが入れ子になっていて、これもちょっと効いているのか怪しいので確認されたほうが良いのかなと思いました。
その辺り全て修正して CSS を追加したら多分反映されるようになると思います!
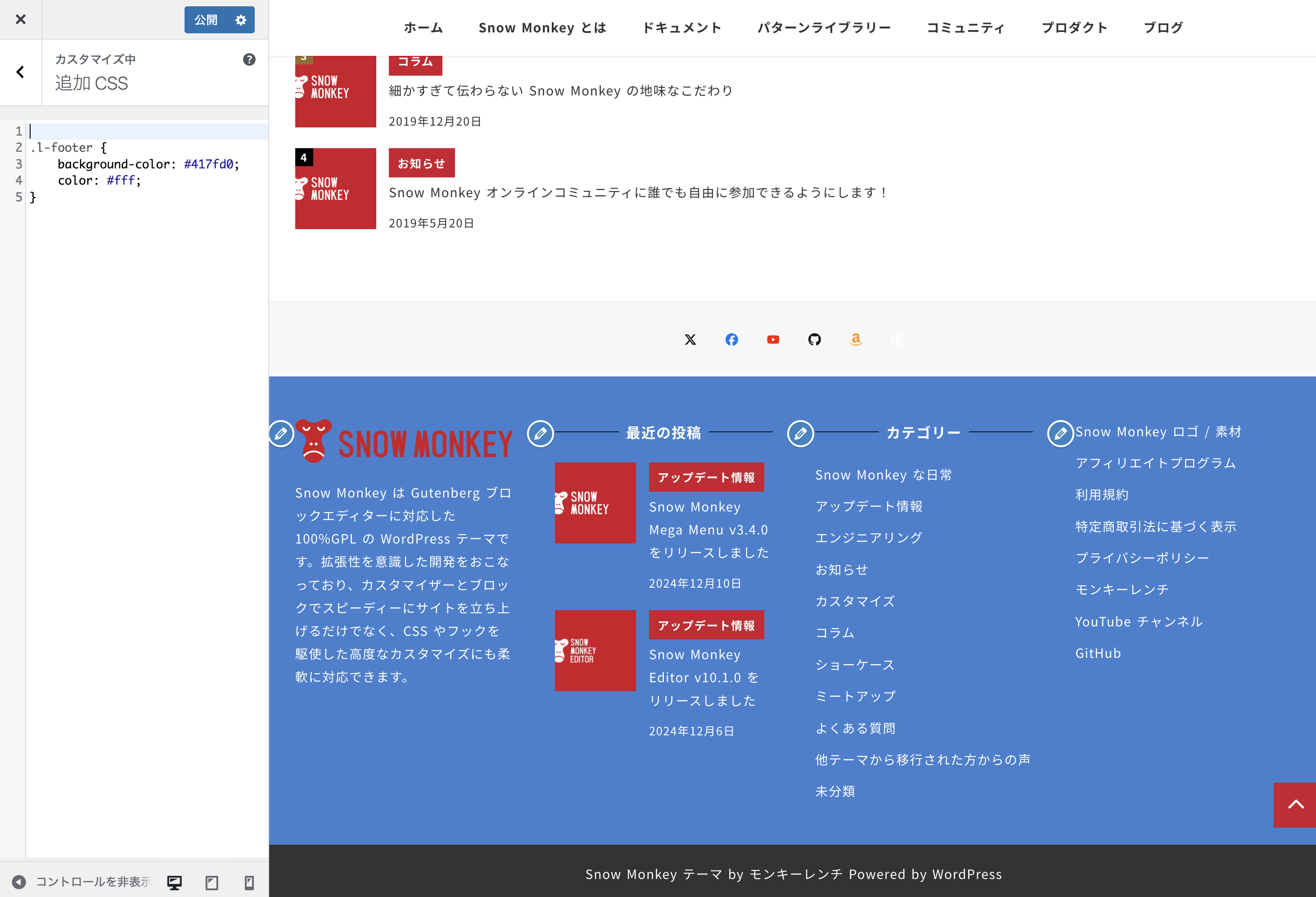
こちらの環境では反映されているっぽく見えますね…。

.l-footer { background-color: #417fd0; color: #fff; }としてみました。それでもダメなら
!importantを付けて詳細度を強めてみるとどうでしょうか?♥ 0Who liked: No user2024年12月13日 9:36 PM 返信先: Snow Monkey Archive Content 1.2.5を有効にすると管理画面のプラグインページ(/wp-admin/plugins.php)を開こうとするとエラーが出て開けない #143223Snow Monkey Archive Content で使っているアップデート用ライブラリ、というか Composer によるライブラリの仕様になるのかもですが、snow-monkey-design-skin-cupre の中にも同じライブラリが含まれていて、読み込み順などの都合でそちらのライブラリが参照されるものの、バージョンが古いためにエラーが発生した、という状況のように見えます。
snow-monkey-design-skin-cupre を一旦停止させてからアップデートできるか試してみてください。
その後、snow-monkey-design-skin-cupre のアップデート機能も継続的に使用しているのであれば、アップデート用のライブラリ(inc2734/wp-github-plugin-updater)を最新版にアップデートするか、アップデート機能は特に使っていないのであればライブラリを読み込まないように変更してみてください。
こんな感じのコードが snow-monkey-design-skin-cupre の中にあるのではないかと…
add_action( 'init', function () { new Updater( plugin_basename( __FILE__ ), 'inc2734', 'snow-monkey-design-skin-hakuji', array( 'homepage' => 'https://snow-monkey.2inc.org', ) ); } );♥ 0Who liked: No user普通のリンク挙動とはちょっと変わってしまうのですが、スムーススクロール化すればヘッダーの高さを考慮して、重ならない位置でとまるようになります。
例
※右カラムの目次をクリックしてみてください。参考:
アイキャッチ画像のデータを取得する関数は他にもいくつかありますが、基本的にはどれもサイズ指定は必要みたいですね(デフォルトは
thumbnail)。クローズお願いします!
♥ 0Who liked: No userRSS の取得には、コアの関数である
fetch_feed()を使用しています。fetch_feed()は RSS の各投稿の情報を取得してきて、Snow Monkey はその各投稿の情報のdescriptionを参照します。そして、descriptionがimg要素から始まっている場合はそれをサムネイルとして使用します。なので単にアイキャッチ画像を設定しているだけでは表示されないと思うので、何か記事の先頭や抜粋にアイキャッチ画像が追加されるようなカスタマイズをされているのではなかと思うのですが、いかがでしょうか?—
RSS の取得側(サイトA)からは、RSS に無い情報は取得できないので、RSS を出力する側(サイトB)に手を入れて、description にデフォルトアイキャッチ画像を出力してみるとどうかなと。
// 生成した RSS はキャッシュされるので、テストしやすいようにキャッシュ時間を1秒に変更 add_filter( 'wp_feed_cache_transient_lifetime', function() { return 1; } ); // アイキャッチ画像が未設定の場合、デフォルトアイキャッチ画像を RSS の description の先頭に追加する add_filter( 'the_excerpt_rss', function( $excerpt ) { // アイキャッチが設定済みの場合は無視する if ( has_post_thumbnail() ) { return $excerpt; } // デフォルトアイキャッチ画像を取得 $default_thumbnail_id = get_theme_mod( 'default-thumbnail' ); $thumbnail = $default_thumbnail_id ? wp_get_attachment_image( $default_thumbnail_id, 'medium' ) : ''; // デフォルトアイキャッチ画像を RSS の各投稿の description の先頭に追加する return $thumbnail . $excerpt; }, 10, 2 );ただ、こういうカスタマイズをすることを特に想定してはいないので、もしかしたらどこかに不具合や意図しない表示の影響がでてしまうかもしれません。そのときはまたどうするか検討が必要かなと思います。
♥ 0Who liked: No user@UFさん
v3.4.0 でフックをつかしました!@TarCoon☆CarToonさん
v3.4.0 で修正しました!スクリプトの読み込みタイミングに原因があったんですね。
Snow Monkey は JavaScript 版の FontAwesome を使用しているのですが、どうも FontAwesome も YubinBango もグローバル空間に変数を定義しているみたいで、それがバッティングしてコケてしまうみたいでした。
なので
type="module"として閉じ込めるか(すみません、この辺よくわかってないです)、deferで順番をずらしたらいけるかなと思いまして。deferすることで逆に FontAwesome の表示に影響がでる可能性もあるかもなので、そのときはtype="module"にするか、YubinBango を独自にビルドして使うと良いかもしれません。<script src="https://yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8"></script>を
<script src="https://yubinbango.github.io/yubinbango/yubinbango.js" charset="UTF-8" type="module"></script>にすると変化はありますか?
♥ 0Who liked: No userありがとうございます。確認します!
♥ 0Who liked: No user例えば YubinBango の場合だと、
https://yubinbango.github.io/yubinbango/yubinbango.jsを読み込んだ段階でエラーが発生するということでしょうか?どちらのライブラリも使い方がよくわかっていないので、もしこちらの環境で簡単に試せる方法があるなら教えていただきたいです。
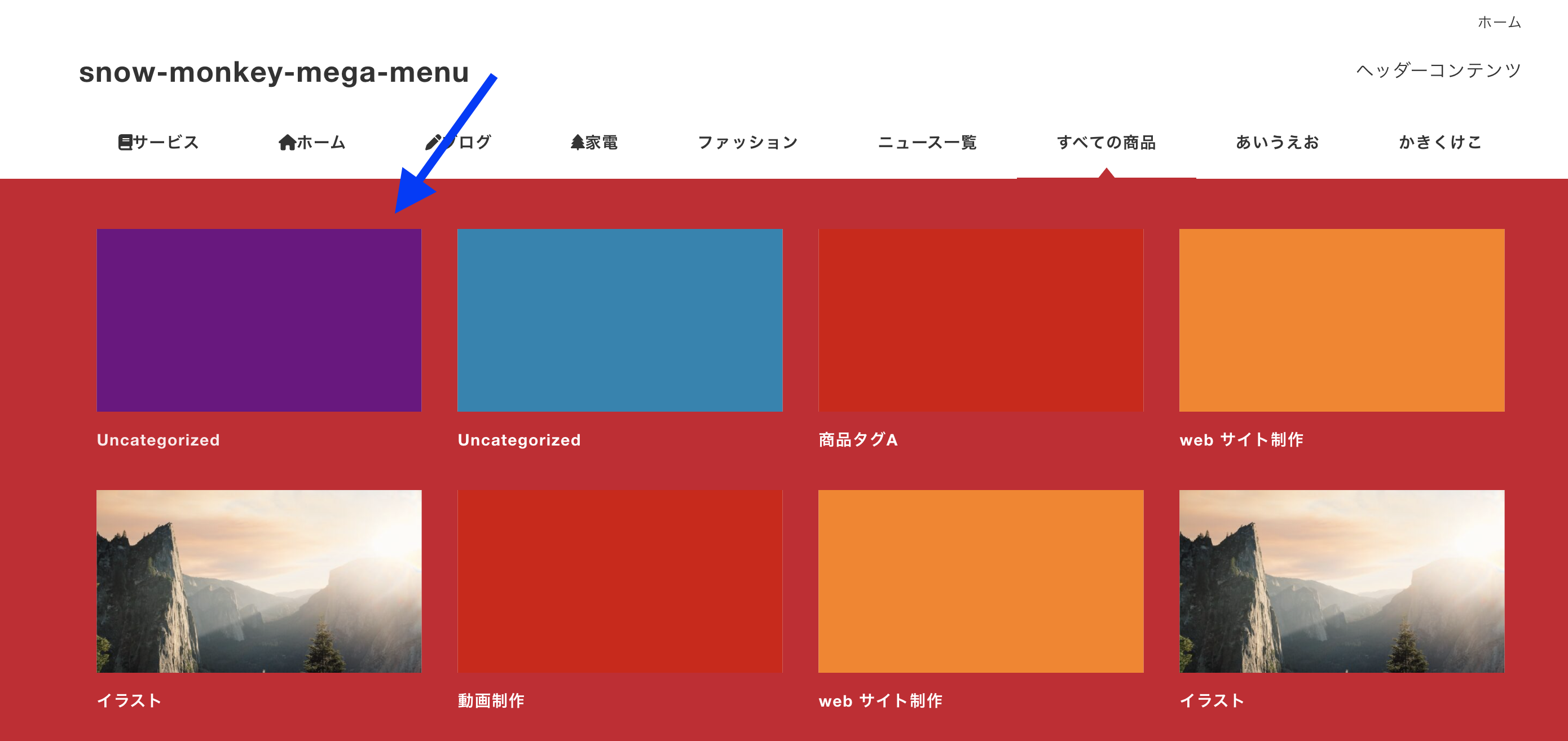
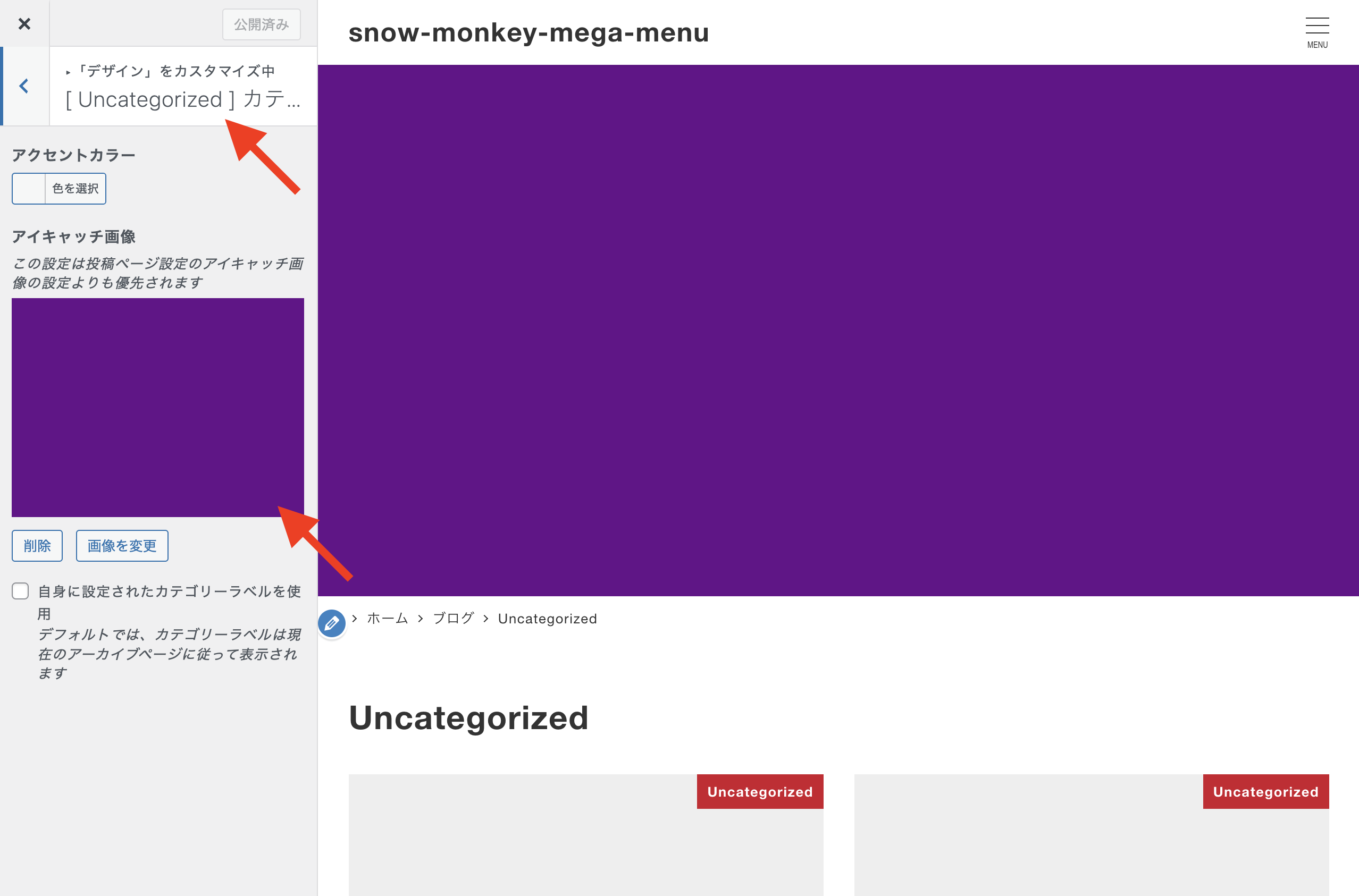
♥ 0Who liked: No user「メガメニュー1」を設定し、そのサブメニューに「Uncategorized」カテゴリーページへのリンクを追加しました。
そして、カスタマイザー → デザイン → [ Uncategorized ] カテゴリーページ設定 → アイキャッチ画像、に紫の画像を設定しました。
すると、こちらの環境では想定通りに画像が反映されました。


Snow Monkey: v27.4.1
Snow Monkey Mega Menu: v3.3.7例えばメニューを追加するときに「カテゴリー」のパネルからカテゴリーリンクを追加せずに、カスタムリンクでカテゴリーページの URL を入力して追加したということはないでしょうか?その場合はあくまでカスタムリンク(単なる URL だけのデータ)が登録されることになり、カテゴリーページとの紐づけがされないために画像が表示されません。
-
投稿者投稿


