フォーラムへの返信
-
投稿者投稿
-
入力画面の裏側でユーザー情報を取得していたのに、入力画面を REST API 化したのでユーザー情報が入らないようになっていたみたいです(REST API は普通に通信するだけでは非ログイン状態として扱われる)。
REST API にログイン情報を渡す処理を追加してみようと思いますので、それでもう一度試してみていただけたらと思います。
今からアップデート作業を行います。リリース完了したらまた書き込みます。♥ 0Who liked: No user9.0.0 で大きな変更は入力画面も確認画面や完了画面と同じように REST API で画面表示をおこなうようにしたことです。でも
snow_monkey_forms/custom_mail_tagが動くのはメール送信時だからあんまり関係ないような気がしますね…。snow_monkey_forms/auto_reply_mailer/is_sendedやsnow_monkey_forms/administrator_mailer/skipフィルターフックも使っているようなら教えてください。本日の午後から詳しく調査してみます。
♥ 0Who liked: No userえっと、現状、
「ログインユーザーの名前を取得するカスタムメールタグ」
「ログインユーザーのメールアドレスを取得するカスタムメールタグ」
「{user_email} でフォームを送信した WordPress ユーザーのメールアドレスを返す」
「{username} でフォームを送信した WordPress ユーザーのユーザー名を返す」の4つとも意図したとおりに動いていないということですかね?
♥ 0Who liked: No userすみません、さらにお聞きしたいことがあるのですが、スライドの下にあるスクリーンショットの箇所は写真の起点を設定するものではないのでしょうか?
下記のような CSS で子要素を指定の位置を起点に配置するボタンになります。
[data-content-position=bottom-right] { align-items: flex-end !important; justify-content: flex-end !important; }※あくまでスライドの中のコンテンツの配置を指示するだけなので、画像の
object-positionにも何かしたりとかは無いです。例えば1枚目のスライドには小さい画像、2枚目に大きい画像を配置したとします。この時点でスライダーの高さは2枚目のスライドの高さになり、1枚目のスライド(画像ではない)の高さも2枚目のスライドと同じ高さになります。つまり、1枚目のスライドの高さより、その中の画像の高さは小さいことになります。そして、1枚目のスライドを「右下」に設定したとすると、そのスライドの中で画像が右下によります。
ということで、画像の高さがスライドの高さと同じとかだと、画像を縮めたりはしないので、特に何も位置は変わらないということはおこります。
♥ 0Who liked: No user@mihashinoriyuki さん
こちらの画像となります。
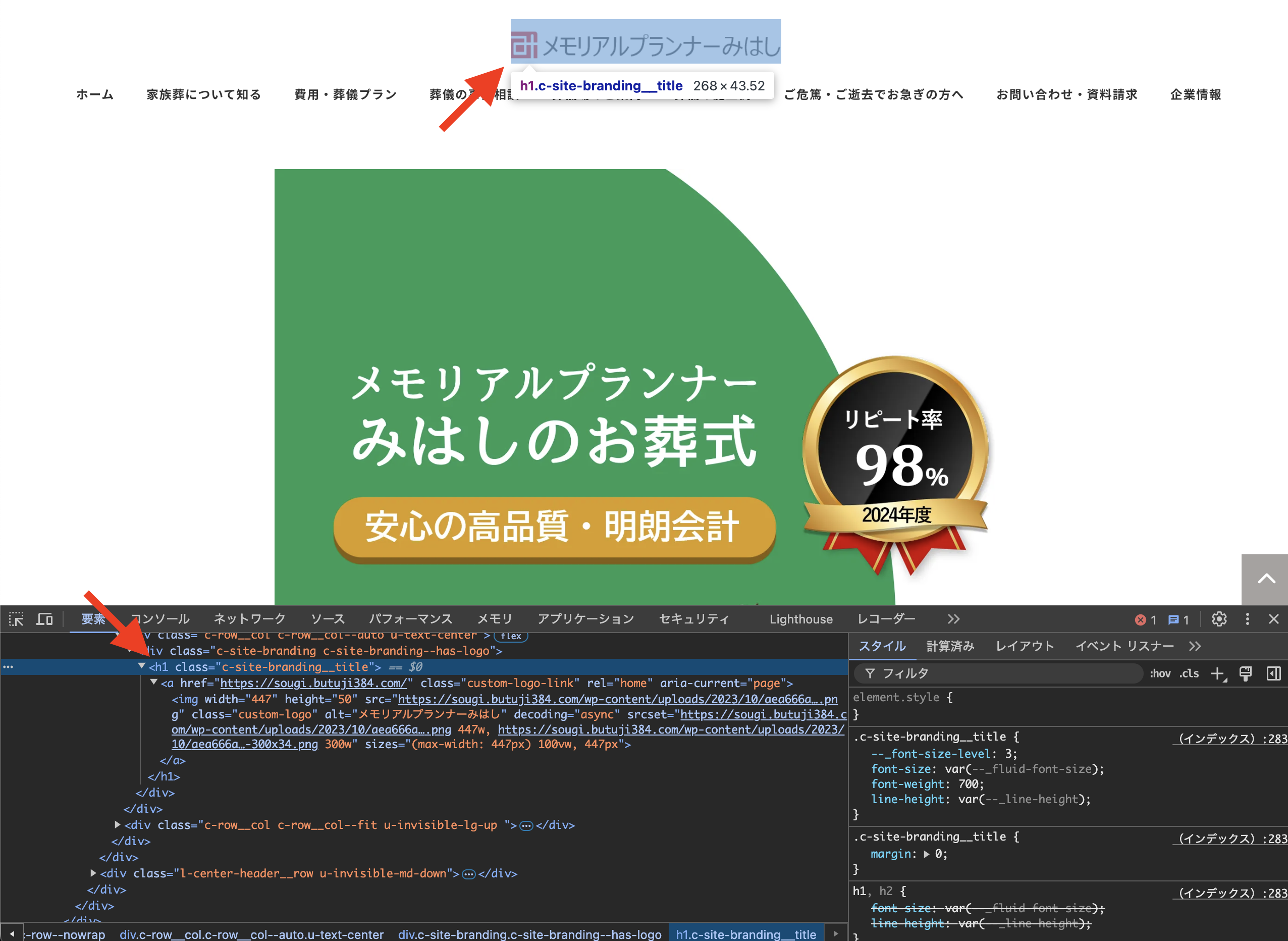
えっと、それは理解しているのですが、そこが「画像」だと、使用されている SEO ツールだと
h1が認識されないからテキストにしたい、ということですよね? ロゴ画像の設定を解除すれば「テキスト」になるから、そうなればh1として認識されるようになるから、ロゴ画像設定解除の方法を書いた、という流れになります。「ロゴ画像」と言われているのが下記の画像の赤丸で囲んだ部分のみのことを指しているのであれば、

その部分だけを画像にして、「メモリアルプランナーみはし」の部分だけテキストにすることはフックを使う必要はありますが、できると思います。その認識であっていますかね?
Snow Monkey Blocks v22.2.5 で修正しました。アップデートして確認をお願いします!
♥ 0Who liked: No userすみません!改めて調査してみると、独自に追加されている下記の CSS と、WordPress コアの CSS が干渉しているために発生していることがわかりました(全幅・幅広を解除すれば解決しそうというのはそのまま)。
### 独自の CSS
@media screen and (min-width: 1024px) { 〜中略〜 .spider__slide figure img { width: 100%; max-width: 100%; min-width: 100%; height: 600px; object-fit: cover; } }## コアの CSS
.wp-block-image.alignfull img, .wp-block-image.alignwide img { height: auto; width: 100%; }全幅・幅広を設定するとコアの CSS で画像の
heightがautoになるため、独自に追加されている.spider__slide figure imgのheight: 600pxが打ち消されて画像の高さが意図したものではなくなってしまい、現象が発生しているようです。– 画像の全幅・幅広を解除する
–height: 600pxをheight: 600px !importantに変更するの、いずれかで解決すると思うので試してみてください!
♥ 0Who liked: No userロゴの画像は使用したいので、削除できません。
ちなみにどこで使用しますか?
♥ 0Who liked: No userフック使わなくて大丈夫ですよ。
「カスタマイザー → サイト基本情報 → ロゴ」でロゴを削除すればテキストリンクになります。
♥ 0Who liked: No userhttps://machiyasaijou-sougi.jp/のほうはロゴ画像が設定されていないのでテキストリンクになっています。「カスタマイザー → サイト基本情報 → ロゴ」でロゴを削除すればテキストリンクになります。
♥ 0Who liked: No user先ほど共有したトピックの内容を引用します。
——-
実際には
h1の中の画像にはaltが設定されているので、h1の中が空、というわけではないのですが、ツールによって画像を読み取る場合と読み取らない場合があるようです。本質的な問題はそのツールで読み取られないから、というより、HTML 的に正しいかどうか、だと思いますので、HTML の仕様、あるいは Google が推奨するドキュメントなどがあれば Snow Monkey を改修したほうが良いのかなと思いました。(軽くググった感じでは明確な記述は見つけきれませんでした)
ちなみに、下記のコードを My Snow Monkey プラグイン、あるいは子テーマの
functions.phpに追加することで、フロントページでもdivにすることができます。add_filter( 'snow_monkey_get_template_part_args_template-parts/header/site-branding', function( $args ) { $args['vars']['_title_tag'] = 'div'; return $args; }, 100 );—-
これを踏まえた上で、
SEOに詳しい方に、h1タグが表示されてないので、こちらを表示させるようにとアドバイスを受けました。
僕は SEO には詳しくないので HTML 的に正しいかどうかで判断するようにしていますが、その方が推奨するやり方があるのであれば、まず上記のフックでデフォルトの
h1をdivにして、その方が推奨する位置にh1が入るようにカスタマイズされると良いのかなと思います。♥ 0Who liked: No userソースコード的には入っていますが、「反映さえない」というのは具体的にどういう意味でしょうか?

ツールで認識されない、という意味の場合は下記のトピックも参照してみてください。
♥ 0Who liked: No userすみません>< 後ほど確認します。
♥ 0Who liked: No user -
投稿者投稿

