フォーラムへの返信
-
投稿者投稿
-
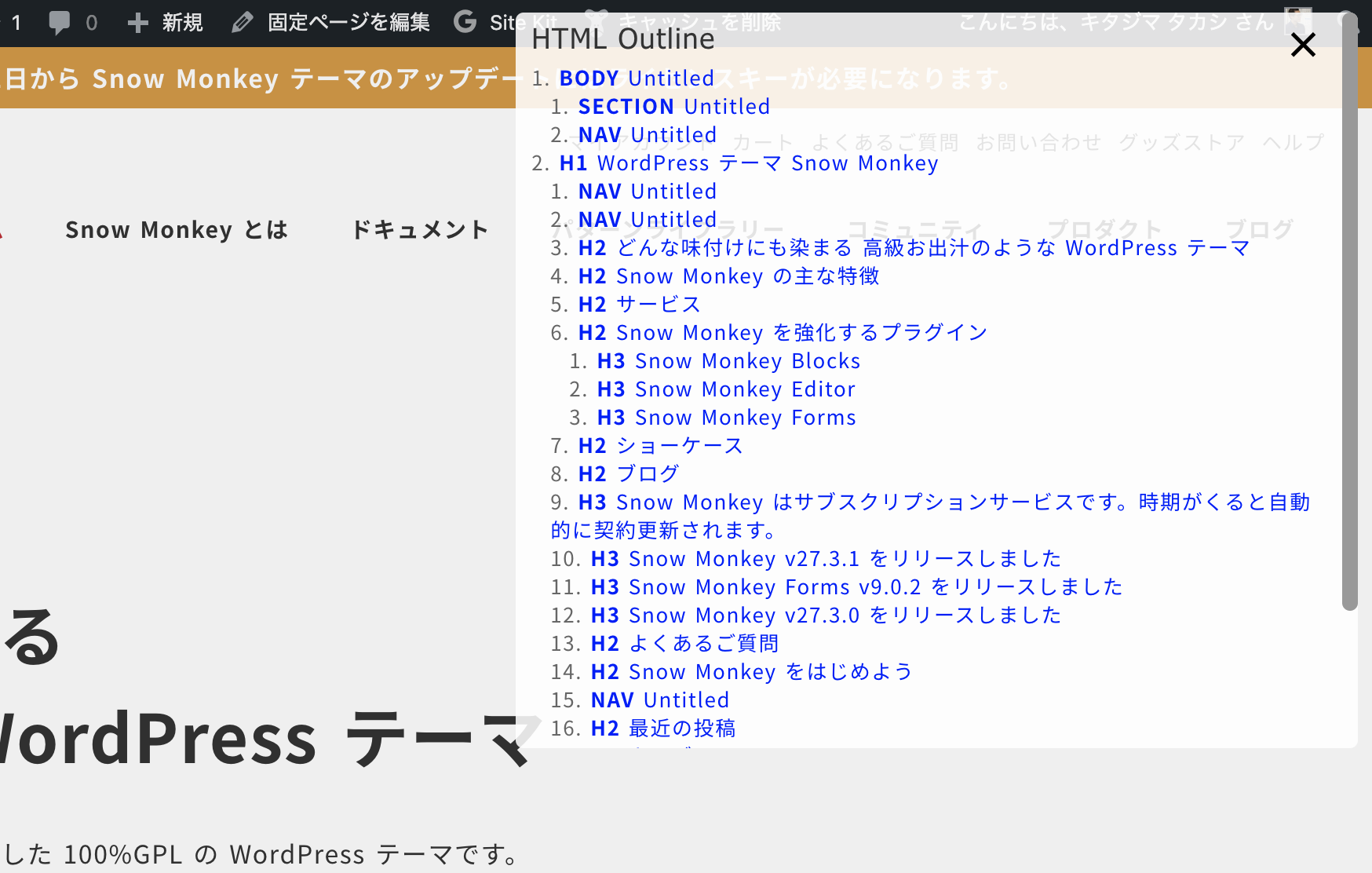
ちなみに、「h1 に画像の alt が表示されました。」とのことですが、トップページFVの画像やロゴにalt設定していなくても、HTML Outline というツールではサイト名が表示されました。
こちら、具体的には h1 の中のロゴ画像の alt を指していました。Snow Monkey はここには自動的にサイト名が入るようになっています。
現時点では、今の状態が良くないというHTML の仕様や Google が推奨するドキュメントがないため、特に改善しようにもできない(改善の必要性も不明)ということですよね。
やるとすれば、ロゴ画像には強制的に alt が入らないようにして、ロゴ画像の直後にテキストでサイト名が出力されるような形かなと思います。ただ、今まで表示されていなかったテキストが出力されるのはまずいので、CSS で非表示にする必要があると思いますが、それは SEO 的に問題ないのか?という問題も出てくるのかなと…。
♥ 0Who liked: No userHTML Outline という Chrome 拡張だと、h1 に画像の alt が表示されました。

実際には h1 の中の画像には alt が設定されているので、h1 の中が空、というわけではないのですが、ツールによって画像を読み取る場合と読み取らない場合があるようです。
本質的な問題はそのツールで読み取られないから、というより、HTML 的に正しいかどうか、だと思いますので、HTML の仕様、あるいは Google が推奨するドキュメントなどがあれば Snow Monkey を改修したほうが良いのかなと思いました。(軽くググった感じでは明確な記述は見つけきれませんでした)
ちなみに、下記のコードを My Snow Monkey プラグイン、あるいは子テーマの
functions.phpに追加することで、フロントページでもdivにすることができます。add_filter( 'snow_monkey_get_template_part_args_template-parts/header/site-branding', function( $args ) { $args['vars']['_title_tag'] = 'div'; return $args; }, 100 );改善できて良かったです!
トピックのクローズをお願いします。♥ 0Who liked: No user以下のような形で挿入しております。
なるほどです。ショートコードブロックに
iframeを入力されていますが、ショートコードブロックは「ショートコード」を入力するためのブロックなので、iframeを入力するべきではありません。iframeを記事に挿入したい場合はカスタム HTML ブロックを使うのが適切だと思います。3つのエラー表示がございますのでそれぞれのエラーメッセージと該当コードのスクショをお送りさせていただきます。
ありがとうございます!
1つ目は
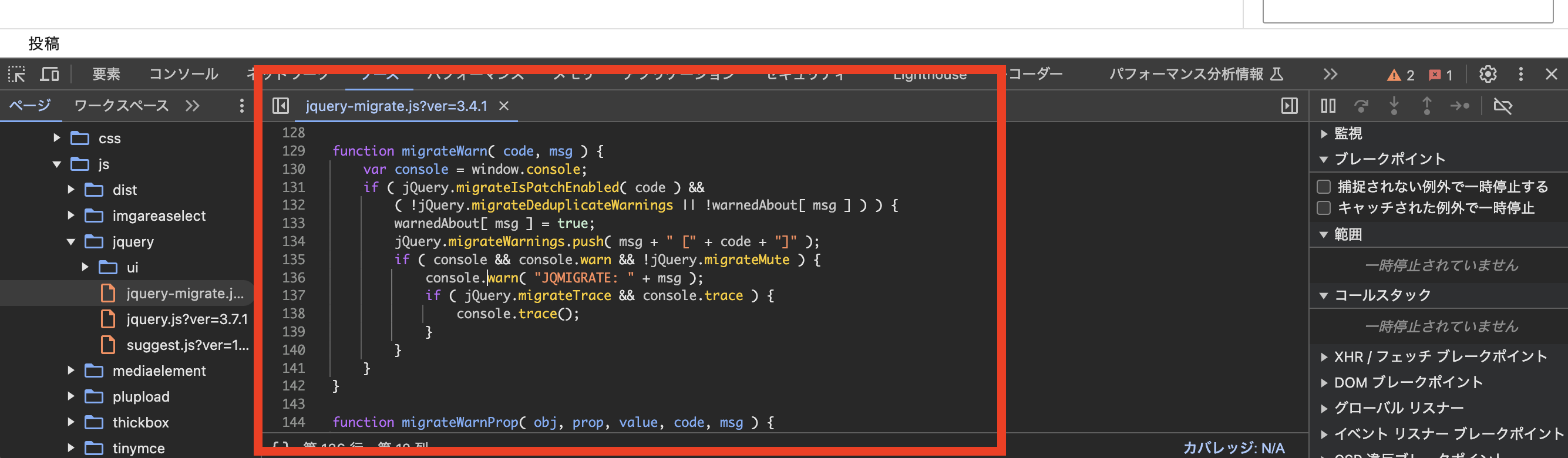
</script>の部分が赤線になっているので、そのコードブロックの中で構文エラーが発生しているのかなと思いました。具体的にどのような構文エラーが発生しているのかはスクショからはわかりませんが、そのコードブロック内のコードを頭から読んでみると何かわかるかもしれません。2つ目・3つ目は
wcというオブジェクトが未定義のためエラーが発生しているように見えます。wcは多分 WooCommerce が持つオブジェクトだと思いますが、1つ目のエラーの影響でwcの読み込みに失敗しているのかもしれません。ということで、まずは
iframeをカスタム HTML ブロックに入れ直してみてください!【お使いの Snow Monkey のバージョン】最新
【お使いの Snow Monkey Blocks のバージョン】最新
【お使いの Snow Monkey Editor のバージョン】最新あとで同じことをやりたい方がこのトピックを参照する場合もあるので、基本的にはバージョン情報の記載をお願いします。
既存のページとこれから作成するページの、動作的に問題ないでしょうか?
ちょっと試したことがないので絶対大丈夫とは言い切れないので、テスト用のローカル環境などを用意し、
– 大きい画像をアップロード
– 画像が表示されるブロックやウィジェットを設置
– xlarge を削除
– 表示が崩れないか確認
– 再度別の大きい画像をアップロード
– 画像が表示されるブロックやウィジェットを設置
– 表示が崩れないか確認という手順で確認してみるのが良いのかなと思います。
こちらgoogleマップ挿入時のiframeタグです。特に特殊なカスタマイズは入れておりません。
ということは、ショートコードではなくて、カスタム HTML ブロックに iframe タグを貼り付けている、ということであっていますかね?
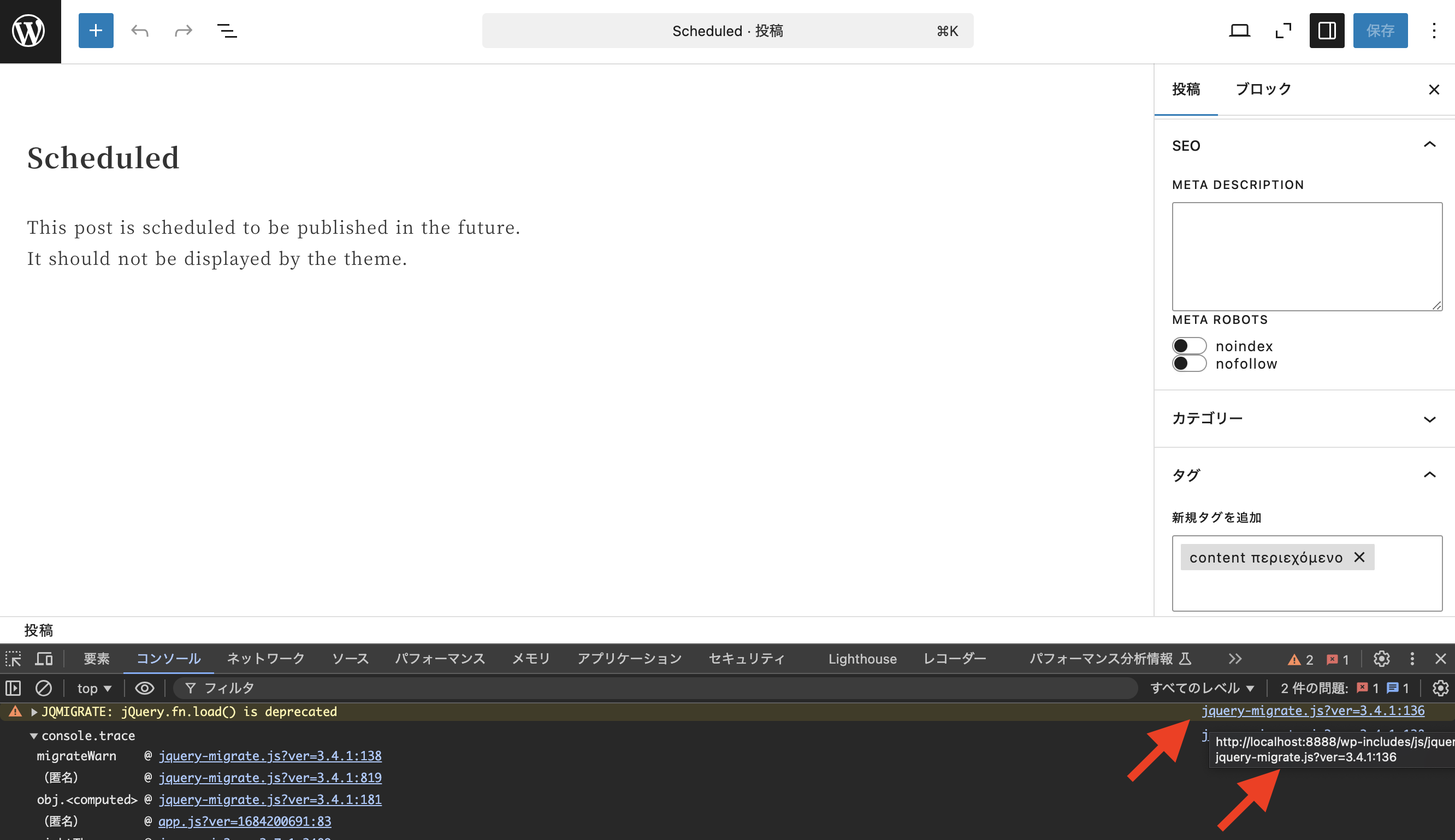
編集画面に写った際のエラーメッセージは以下2つになります。
・Uncaught SyntaxError: Unexpected token ‘<‘ (at ・Uncaught TypeError: Cannot read properties of undefined (reading ‘tracks’)
それぞれのエラーのところに、エラーが発生しているファイル名が表示されていると思います。そのファイル名(ファイルパス)を教えてください。ドメイン部分は伏せ字で構いません。

また、ファイル名のところをクリックするとそのソースコードにジャンプすると思います。そのスクショあるいはコード(ジャンプした位置の前後数行含む)のコピペでも構いませんので共有をお願いします。

過去に同様のエラー等の報告はございませんでしたでしょうか?
完全に覚えているわけではありませんが、記憶には無いかなと思います…。
もしよろしければ、一度ご確認いただきたく、URL等お送りさせていただきましてもよろしいでしょうか?
基本的に、サポートはこの公開のフォーラムでおこなっています。公開されないプラベートトピックでのやりとりはプロプラン・あるいはプライベートサポートチケットを利用した場合のみとなります。実際の画面を確認しないとどうにもならない不具合(の可能性がある)場合は、スタンダードプランの場合でも DM で URL を共有頂く場合はあります。ひとまず公開で調査できる部分まではご協力をお願いいたします。
♥ 0Who liked: No userこのページにはGoogleマップのショートコードを4つ挿入していますが
そのショートコードは自作でしょうか? それとも何らかのプラグインを使用したものでしょうか?
その後に編集画面に戻ると白い画面が表示され、編集できない状態になります。
白い画面というのは、完全に真っ白の画面でしょうか? それともエディターだけとか、具体的にどういう状態でしょうか?
そのエラーが発生した時点でサーバーのエラーログに何かエラーがでていないか確認してみてください。
また、ブラウザのコンソールにも何かエラーがでないか確認してみてください。♥ 0Who liked: No userv27.3.1 で修正しました!
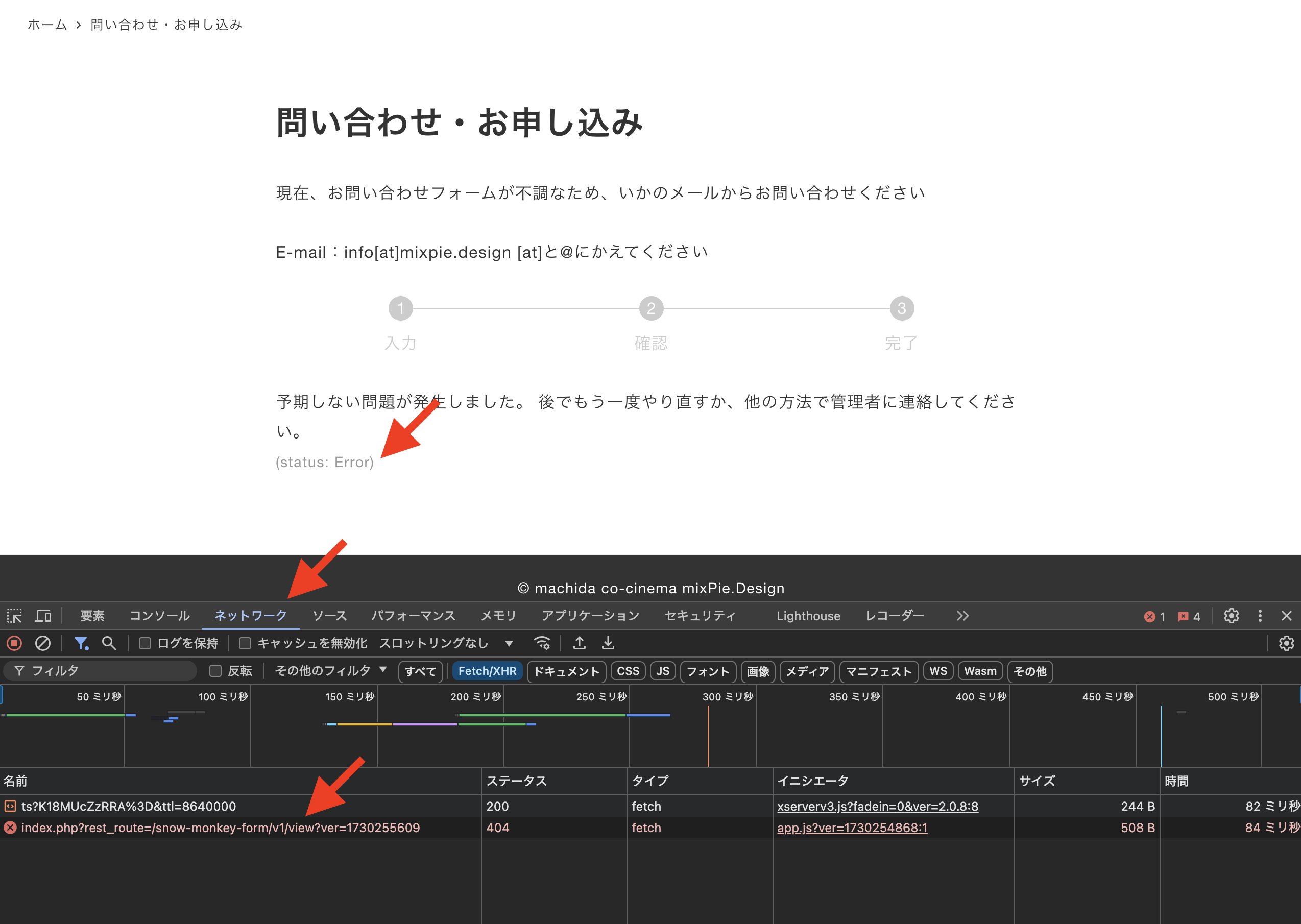
♥ 0Who liked: No userstatus: Error がでている場合はネットワークタブで原因が確認できます。

今回の場合はサイトのパーマリンクが設定されていないため REST API 通信に失敗してエラー(404)になっています。下記のトピックを参照してください。
♥ 0Who liked: No userSnow Monkey Forms v9.0.2 で修正してみました。アップデートして確認してみてください!
♥ 0Who liked: No user現行バージョンは v0.18.1 なので古いバージョンになりますね。
なぜアップデート通知が出ないかはわかりませんが、アドオンに関しては一度購入したらマイアカウントページから再ダウンロードできるので、それで最新版にすることはできます。
マイアカウントページからダウンロードして、ダッシュボードからアップデートしてみてください。
メンバーの統計のところに以下のエラーがでてました
BuddyPress は使ったことがないのでエラーについてはわかりませんが、もし BuddyPress を停止したらアップデート通知が出るということであれば、このエラーが干渉していたということになるのかなと思います。
♥ 0Who liked: No userSnow Monkey v27.3.0 で機能を追加しました。
アップデートして確認してみてください!♥ 0Who liked: No user -
投稿者投稿

