フォーラムへの返信
-
投稿者投稿
-
Snow Monkey bbPress Support のバージョンはいくつですか?
♥ 0Who liked: No userあ!これプラグイン自体の不具合ぽいです、すみません!修正入れます。
♥ 0Who liked: No userあ、編集画面と書いてありましたね、失礼しました。
遭遇したことがない症状ではっきりわからないので、動画かスクショで見えない状況の時とちらっと表示された状況の時を貼り付けてもらえますか?
♥ 0Who liked: No userそうですよね、できれば 外観 > タイポグラフィ 関連もデフォルトで出していただければ、非常に助かります。
そのほうが良いよなーと思ったりするのですが、現状一括で全部出すようにする方法が(あるのかどうかすら)わからず、個別にカスタマイズするしかありません。その方法で全部出すようにするには設定を全部網羅して有効に書き換えていかなければならず、メンテナンスが大変なことになるため、とりあえずマージンだけでるようにしたいと思います。
または、任意で一度設定すれば、ずっと隠れている または 出現している の選択せいか。
コアのほうでそうなってほしいんですけどねー(おそらく外部からそういう機能を追加する方法が無いと思います。あるなら誰か教えて!)
♥ 0Who liked: No user僕の環境から見ると下記のような感じでフォームが表示されていますが、

もっと違う表示がされているということですかね…?
♥ 0Who liked: No userテキスト:PCでは日付部分の幅は8em
テキスト2:PCではタイトル幅はauto、メタ部分の幅もautoになっているはずですが、8em にも auto にもならなくて 33% ということですかね?現象が確認できる実際のページを見せていただければどのような CSS が当たっているか確認できるので、可能であれば共有をお願いします。
♥ 0Who liked: No userしかし、少し前の更新後、上記プラグインを入れていても、できなくなりました。
現在は、少し前の状態のWordPress(SnowMonkey)を使って、
これ要は「EditorsKit のグループブロックにリンクを付ける機能は正しく機能している」けど「現行バージョンの Snow Monkey と組み合わせると機能しなくなる」ということでしょうか?
その場合、Snow Monkey の何の CSS が影響しているか調査し、他の機能に影響がないようであれば EditorsKit に合わせる変更を入れることもできるのかなと思います。できない場合は独自に CSS を追加してもらうことでリンクが機能するようにできる可能性もあります。
「少し前の状態のWordPress(SnowMonkey)」の具体的なバージョンが書いていないので教えてください。また、実際の現象が確認できるページの URL があり共有可能であれば共有してください。
♥ 0Who liked: No userバッティング原因は未だに謎で改行できないのですが、
おそらく CSS が干渉しているのではないかと思うので、ブラウザのデベロッパーツールで、その h3 内の改行タグにどのような CSS が当たっているのかを確認すれば原因がわかる可能性があると思います。
解決済みの場合はトピックのクローズをお願いします!
♥ 0Who liked: No userサーバーにメールの機能が無い場合は送信に失敗しますが(例えばローカル環境だと失敗する)、サーバーはお名前ですよね?お名前は詳しくないですが、ぐぐったら WordPress の簡単インストール機能があると書いてあったので、さすがにサーバーにメールの機能が無いというのは無いかなと…。お名前のサポートに「WordPress からのメールが届かない」と尋ねてみるのが良いかもです。
♥ 0Who liked: No userその感じだと、WordPress からのメール送信(
wp_mail())自体が失敗している可能性があると思います。WordPress からのメール送信自体が動いているかどうか確認するのは「パスワードをお忘れですか?」からパスワード再設定メールを送るのが簡単だと思うので、送信されるかどうか試してみてください。
♥ 0Who liked: No user上記、それぞれの文末に
1行目:PC・タブレット・モバイルで改行
2行目:タブレット・モバイルで改行
3行目:モバイルで改行を入れてみました。僕の環境では正しく動いているように見えますがどうでしょうか?
また、バージョンの記載が全てありませんでしたので記載をお願いします。もしかしたら不具合のあるバージョンを使っているという可能性があるかもしれないので記載をお願いします。
また、直接ページをみたほうが原因がわかる可能性が高いと思いますので、可能であれば現象を確認できる URL の共有をお願いします。
♥ 0Who liked: No user大きなのがいるんだから小さいのもいるんでしょうか女の子がそっとカムパネルラにたずねました。
あら、蠍の火だなカムパネルラがまた何気なくしかるように叫びました。
大きなのがいるんだから小さいのもいるんでしょうか女の子がそっとカムパネルラにたずねました。
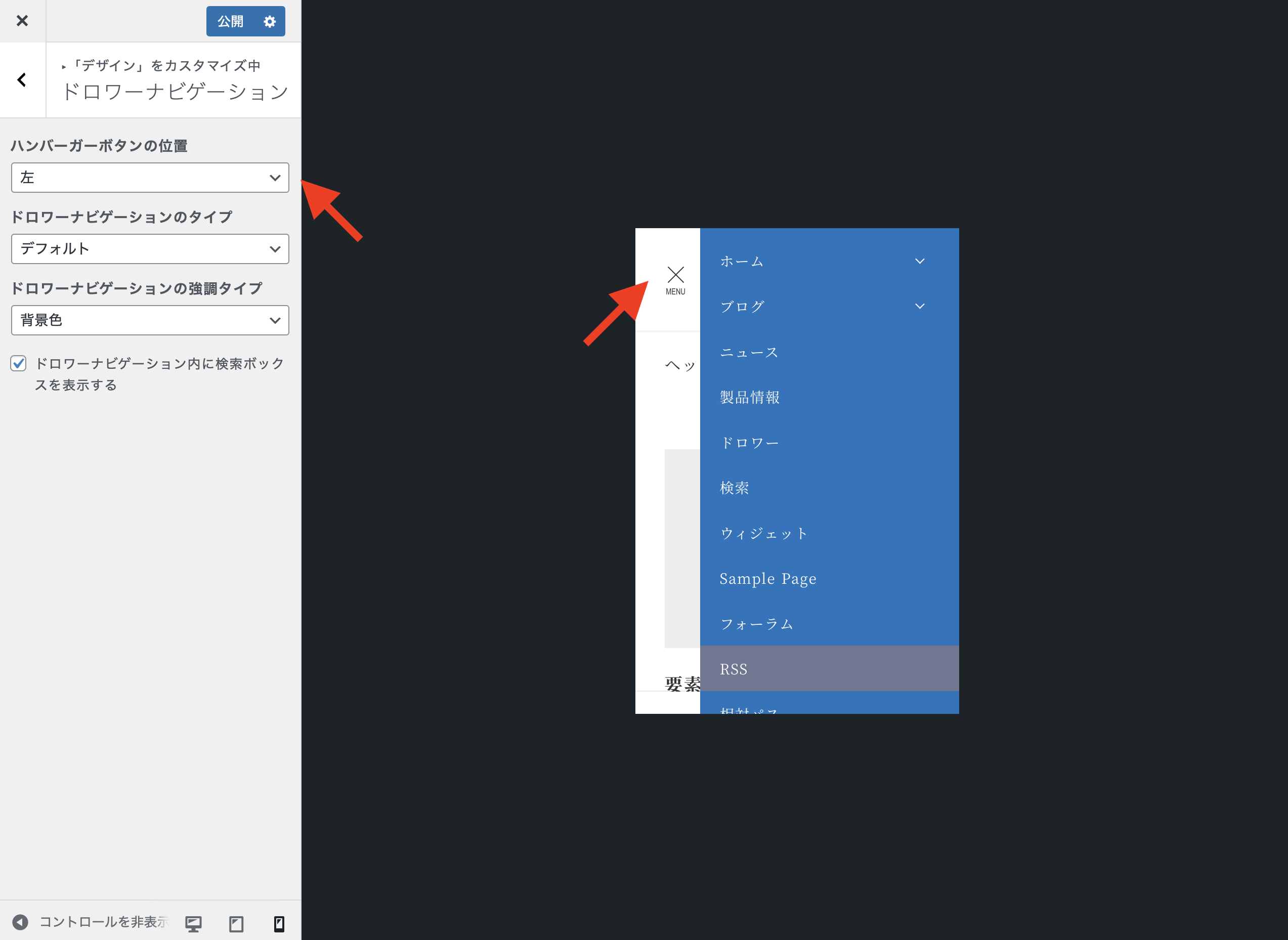
あら、蠍の火だなカムパネルラがまた何気なくしかるように叫びました。♥ 0Who liked: No user「ハンバーガーボタンの位置」を「左」にしてドロワーメニューを開くと下記のスクショのような感じで閉じるボタンも押せる位置に表示されるのではないかと思うのですが、そういうことでは無いということですかね…?

ちょっと状況がよくわからなかったので、現状のスクショ(出せない場合は手書きでも大丈夫です)と、理想形がわかるようなスクショ(or 手書き)を見せていただくことはできますか?
♥ 0Who liked: No user -
投稿者投稿

