フォーラムへの返信
-
投稿者投稿
-
gmail以外でやったら管理者宛に届きました!ただgmailで送ったので自動返信メールは届かなかったです。
となるとやはり Gmail というところがポイントみたいですね…。
「届かない」というのは迷惑メールにもならずにもう完全に届かないということでしょうか?もし迷惑メールとしては届いているのであれば、Gmail のフィルタリングの設定を調整すれば大丈夫なのかなと思います(迷惑メール扱いされないようにフィルターを設定する)。
もし完全に届かないということであれば、何ヶ月か前に Gmail のスパム対策が強化されて SPF、DKIM、DMARC が設定されていないメールサーバーからのメール送信が届きにくくなったみたいなので、未設定であれば設定してみると良さそうです。
WP Mail SMTP プラグインについては僕はよくわからないのでコメントを控えますが、それで解決するのであればそれが簡単かもですね。
♥ 0Who liked: No user何らかの原因でメールの送信に失敗したときにそのメッセージが表示されます。多くの場合でサーバーのエラーログにもう少し詳しいメッセージが出力されるようにしているので、ログにどのようなメッセージが出力されているか確認してみてください。
♥ 0Who liked: No userサーバーやメーラーにフィルタリングされてるとかですかね?
例えば適当なフリーメールやスマホのキャリアのメールアドレスに送信先を変えてみるとどうなりますかね?
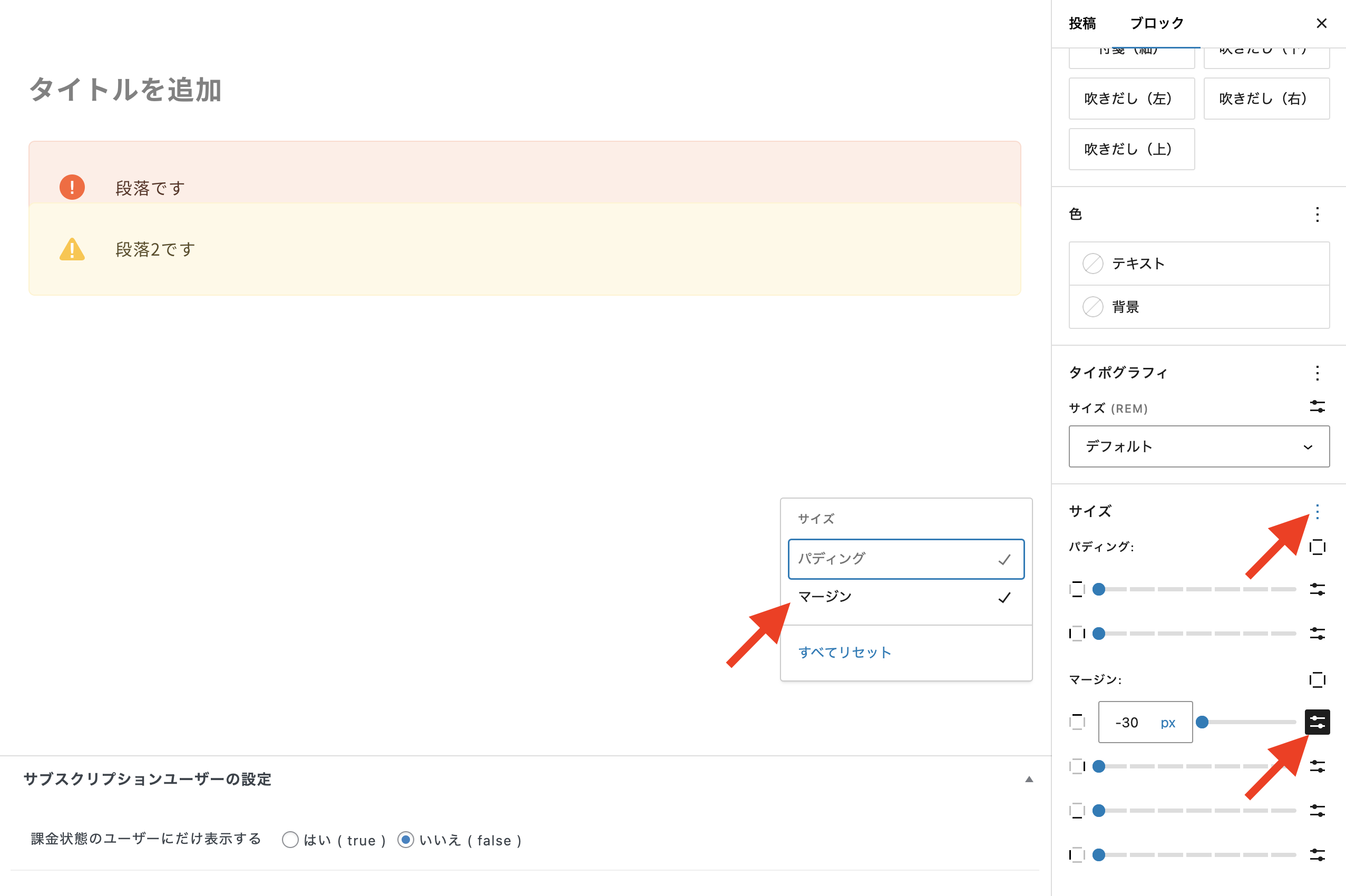
♥ 0Who liked: No user設定項目を表示するのがちょっと手間ですが、WordPress の標準機能で設定できます。

ブロックの設定パネルの「マージン」を表示させて、そこの右側にあるバーが2本あるみたいなアイコンをクリックすると手入力できるようになるので、そこでマイナス値を入力すれば良いです。
パディングは CSS 自体にマイナス値が無いので、設定できるのはマージンだけになります。
♥ 0Who liked: No user今最初の URL のサイトで送信してみました。僕には自動返信メールが届きましたが、管理者宛メールはどうですか?
♥ 0Who liked: No user実際にメールを送信してみても大丈夫ですかね?
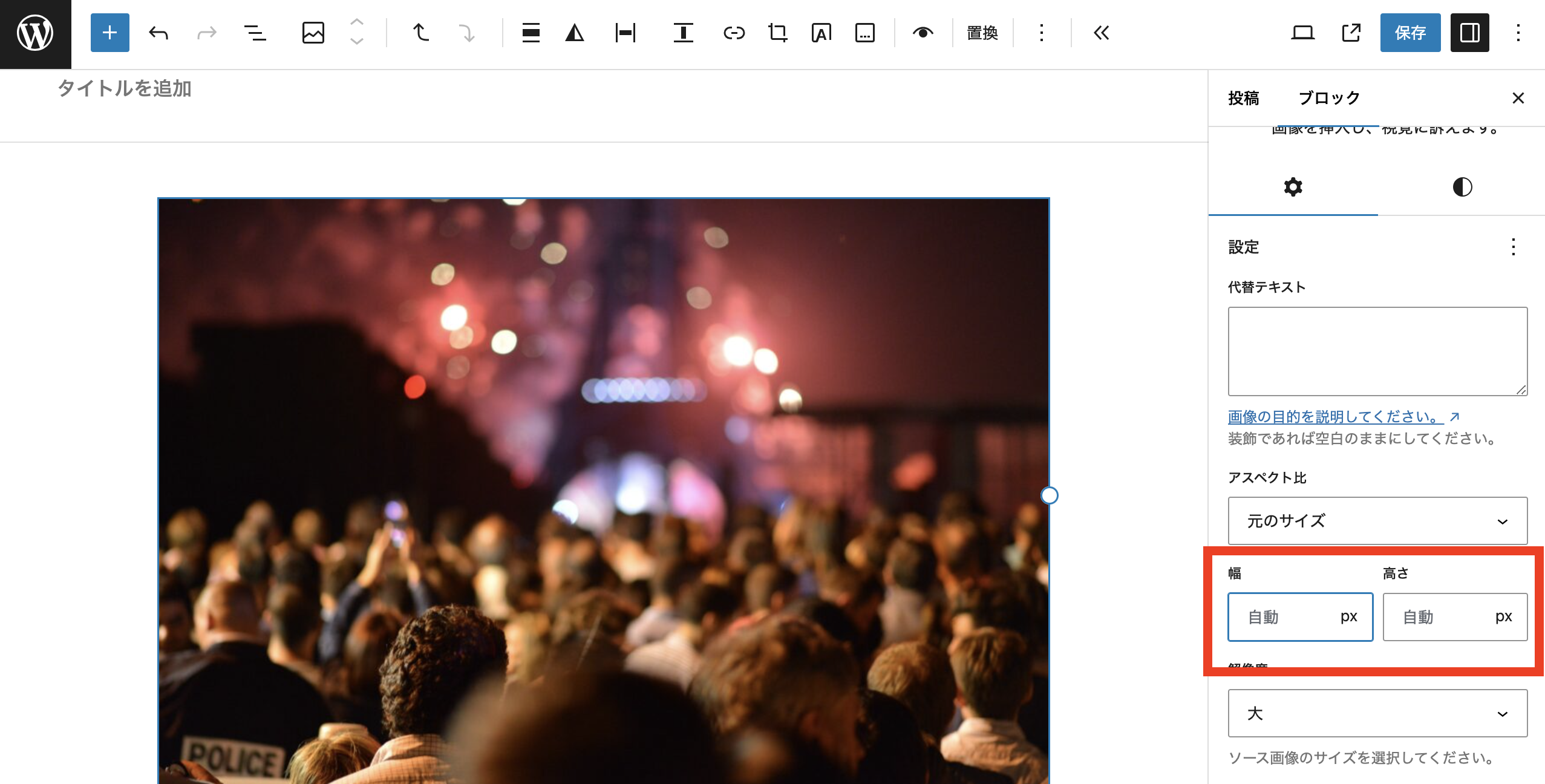
♥ 0Who liked: No userもしかしたら僕は質問の意味を正しく理解していないかもしれませんが、画像ブロックの設定パネルで「幅」を入力するのはどうですか?
 ♥ 0Who liked: No user
♥ 0Who liked: No userv27.2.8 で修正してみましたがいかがでしょうか? アップデートして確認してみてください!
♥ 0Who liked: No userSnow Monkey Forms は入力↔確認↔完了の画面遷移に WordPress の REST API を使用しています。
REST API はパーマリンク設定が「基本」だとうまく動かないのです。
※Snow Monkey Forms に限らず、ブロックエディターも確か完璧には動作しなかったような気がします。
なのでパーマリンクを基本以外のなにかにすれば動くようになるはずです。
試して見ください!これまでは入力画面は普通に出力、それ以外への画面の遷移は REST API でした(メソッドは post)。先日のアップデートで入力画面の表示も REST API 経由に変更しました(メソッドは get)。
前までは使えていたとのことなので、もしかしたら post 送信の時はパーマリンクが基本でも大丈夫なのかもしれませんが、基本的には基本以外にしていた方が良い気がします。
♥ 0Who liked: No userv27.2.7 で修正してみました。アップデートして確認をお願いします!
♥ 0Who liked: No user最近の投稿ブロック、任意のタクソノミーの投稿ブロックでカスタム投稿タイプを指定したときに、カテゴリーラベルやメタ情報が表示されないのは仕様です。
ブロックの設定パネルに表示するかどうかの設定があるので、そこをそれぞれ有効化してみてください。
 ♥ 0Who liked: No user
♥ 0Who liked: No userWordPress の基本の仕組みとして、ショーコードは記事中で実行可能になっています。Snow Monkey もそれは同じです。
トップで設置しているショートコードを、トップ外のページ(例えば、お知らせページ)に設置したのですが、表示されません。
上記に書かれている「お知らせページ」というのは、カテゴリーアーカイブやカスタム投稿アーカイブのことでしょうか?それともカスタム投稿の個別投稿(記事)ページのことでしょうか?
もし個別投稿ページに配置したのに表示されないのであれば、具体的にどのような処理が実行されるショートコードなのかが知りたいです。
テーマを変更してみると、表示されます。
これは具体的になんのテーマでしょうか? TwentyTwenty-Four などの公式テーマ以外の場合は、公式テーマでも表示がされるのかが知りたいです。
♥ 0Who liked: No user -
投稿者投稿

