フォーラムへの返信
-
投稿者投稿
-
トピックを非公開にするのは有料サービスなんです…(TT
リンクのリストだけでも難しいでしょうか?
それも難しいようであれば、リンクのリストをオンラインコミュニティ(Discord)の DM で僕に送ってください。ちょっと修正してみました。
ダッシュボード → 設定 → Snow Monkey → パターン / スタイルライブラリーからデータを再取得する
をクリックして最新データを反映してみてください。
スタイル>ダッシュ>ボタンサイズ(ノーマル〜もっと広め)どれを変更しても変わらない
おそらく Snow Monkey Blocks のボタンブロックかな思います。Snow Monkey Blocks のボタンブロックは padding でサイズを広げている都合で、ダッシュのデザインとコンフリクトしてしまうので、サイズが同じになってしまいます…。なのでちょっと修正するのが難しそうでした。
コアのボタンブロックは width で幅を広げるので、コアのボタンブロックを使ってみてください。
スタイル>ダッシュ>ボタンサイズをフルサイズにすると、矢印がずれる
これについては修正できました。
んーなんででしょうね…。
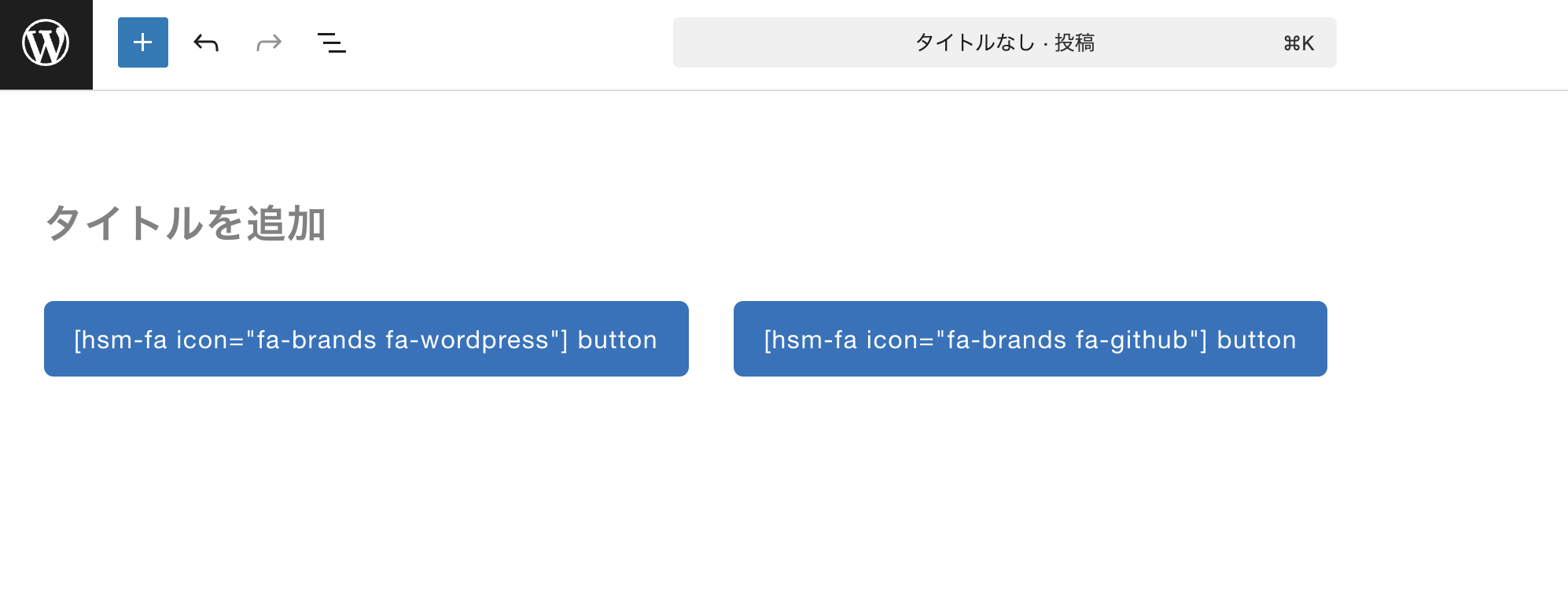
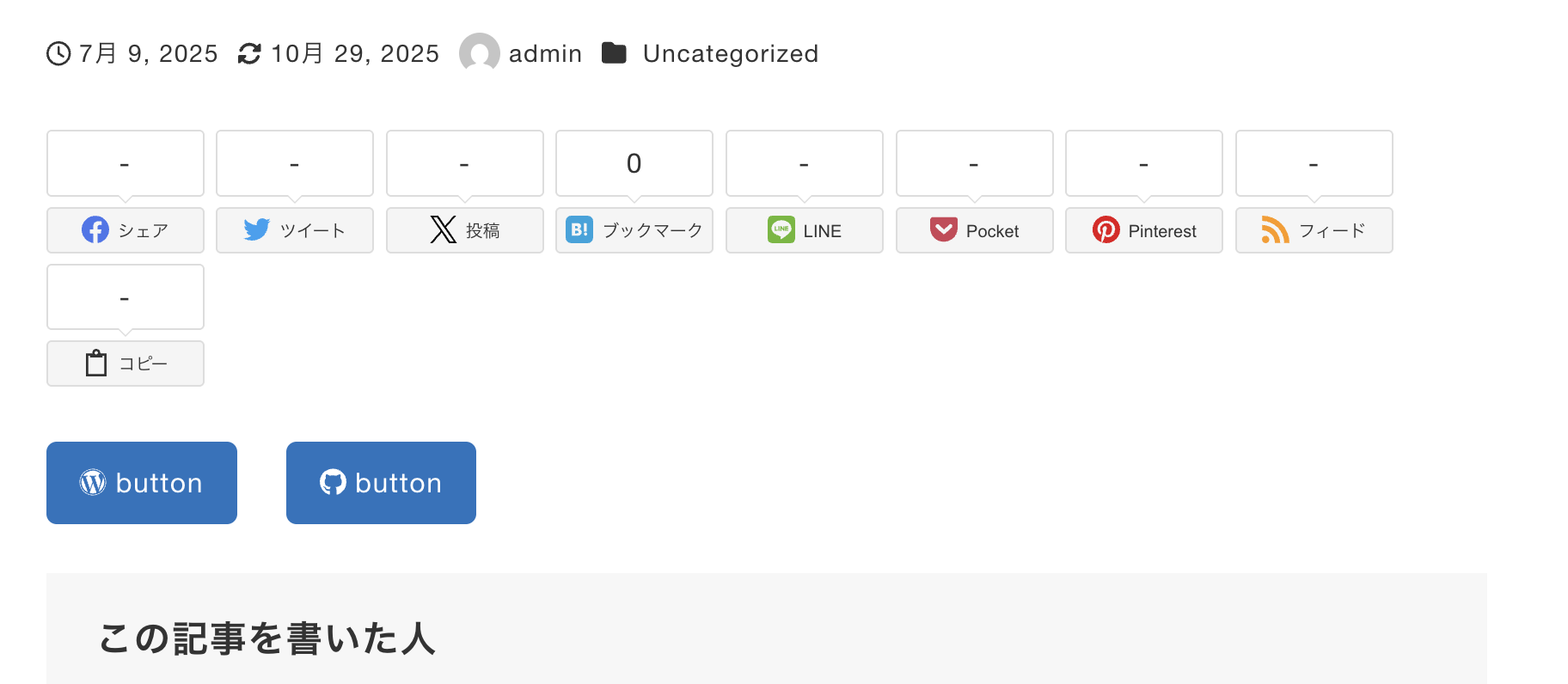
僕の環境では下記のコードで表示されました。
function hsm_add_fontawesome_icon( $atts ) { extract( shortcode_atts( array( 'icon' => 'fab fa-wordpress', ), $atts ) ); $output = '<i class="' . $icon . '"></i>'; return $output; } add_shortcode( 'hsm-fa', 'hsm_add_fontawesome_icon' );
 ♥ 0Who liked: No user
♥ 0Who liked: No userキャッシュの影響はないでしょうか?
キャッシュ系のプラグインでページキャッシュしている、Snow Monkey のカスタマイザー→ページ速度最適化でヘッダーをキャッシュしている等…。♥ 0Who liked: No userWordPress は各投稿タイプごと、各記事ごとに
classがついているので、CSS でカスタマイズできる範囲なら CSS で済ませちゃうのが簡単です。例えば、すべての固定ページには
.page、各固定ページには.page-id-83(83のところは各ページの ID)、すべての投稿には.single-post、各投稿には.postid-369(369のところは各ページの ID)のような感じです。なので、ページ ID が 100 の固定ページのページヘッダータイトルだけ大きくしたいなら、
.page-id-83 .c-page-header__title { font-size: xxx; }のようにすれば良いです。
♥ 0Who liked: No user<?php if ( is_front_page() ) : ?> <h1 class="c-site-branding__title"> <a href="<?php echo esc_url( home_url() ); ?>" class="custom-logo-link logoTop" rel="home" aria-current="page"><img src="<?php echo( MY_SNOW_MONKEY_URL ) ?>/img/white-logo.png" alt="LOGO" width="320" height="160" class="custom-logo"></a> <?php \Framework\Helper::the_site_branding(); ?> </h1> <?php else : ?> <div class="c-site-branding__title"> <?php \Framework\Helper::the_site_branding(); ?> </div> <?php endif; ?>先のトピックの上記の部分、
if ( is_front_page() )が「トップページのとき」、else :が「それ以外のとき」なので、条件をとっぱらって、全部が上記のif ( is_front_page() )のときの処理をとおるようにすれば良いのかなと思います。↓条件分岐を消した状態
<h1 class="c-site-branding__title"> <a href="<?php echo esc_url( home_url() ); ?>" class="custom-logo-link logoTop" rel="home" aria-current="page"><img src="<?php echo( MY_SNOW_MONKEY_URL ) ?>/img/white-logo.png" alt="LOGO" width="320" height="160" class="custom-logo"></a> <?php \Framework\Helper::the_site_branding(); ?> </h1>♥ 0Who liked: No user## 既存のテンプレートを希望のレイアウトになるようにカスタマイズする
snow-monkey/template-parts/content/entry/entry.phpの出力をカスタマイズする例です。記事の本文部分のみカスタマイズしたい場合は、snow-monkey/template-parts/content/entry/content/content.phpを対象に変更してください。add_filter( 'snow_monkey_template_part_render_template-parts/content/entry/entry', function ( $html, $name ) { // 投稿タイプが「投稿」のときのみ。 if ( 'post' === $name ) { ob_start(); ?> <article <?php post_class(); ?>> <div class="xxx"> <div class="xxx"> <?php the_post_thumbnail(); ?> </div> <div class="xxx"> <div class="xxx"> <?php the_date(); ?> | <?php the_category(); ?> </div> <div class="xxx"> <?php the_content(); ?> </div> </div> </div> </article> <?php return ob_get_clean(); } return $html; }, 10, 2 );スクショから想像すると、「左側にアイキャッチ画像、右側に投稿日とカテゴリー名、本文が表示されるようにしたいけど、そのレイアウトを毎回エディターで作成するのは大変なので、テンプレートを作りたい」といういうことかなと思うのですが、認識あっていますかね?
その場合、考えられる方法としては、
– 前述のようにオリジナルのテンプレートを追加する(この場合、投稿のたびにテンプレートの選択が必要)
– 既存のテンプレートを希望のレイアウトになるようにカスタマイズするがあるかなと思います。
———-
## 前述のようにオリジナルのテンプレートを追加する(この場合、投稿のたびにテンプレートの選択が必要)
### ファイル構成
- my-snow-monkey - override - page-templates - my-one-column.php - templates - view - my-content.php### my-snow-monkey/override/page-templates/my-one-column.php
<?php /** * Template Name: My One Column * Template Post Type: post */ use Framework\Controller\Controller; Controller::layout( 'one-column' ); // 既存のレイアウトテンプレートを使用 Controller::render( 'my-content', get_post_type() ); // オリジナルのビューテンプレートを使用### my-snow-monkey/override/templates/view/my-content.php
<article <?php post_class(); ?>> <div class="xxx"> <div class="xxx"> <?php the_post_thumbnail(); ?> </div> <div class="xxx"> <div class="xxx"> <?php the_date(); ?> | <?php the_category(); ?> </div> <div class="xxx"> <?php the_content(); ?> </div> </div> </div> </article>PHP テンプレートなので、自分で HTML と CSS を組んでレイアウトする必要があります。ざっくりですが、こんな感じになると思います。
———-
## 既存のテンプレートを希望のレイアウトになるようにカスタマイズする
これはちょっとまた後で書きます。
一度確認したほうが良いかなと思うのですが、そもそもオリジナルのテンプレートをつくりたいのはなぜでしょうか?
既存のカスタムページテンプレートで適当なものがあるのであれば、つくるのではなく、それを使うのが一番簡単です。スクショの感じであれば「ランディングページ(ヘッダー・フッターあり)」が使えそうな気がします。
(ただ、その場合、このコンテンツのレイアウト(左側にアイキャッチ、右側に日付・カテゴリー名)というのを投稿のたびに組まないといけないです…)もし既存のカスタムページテンプレートに適当なものがない(例えば、全くページ自体のレイアウトが違うページをつくりたい等)のであれば、My Snow Monkey や子テーマを使ってオリジナルのテンプレートをつくる必要があります。
♥ 0Who liked: No userマイアカウントページからダウンロードできる、My Snow Monkey というプラグインがあります。何も機能がない空のプラグインなので、My Snow Monkey に直接コードを書いて Snow Monkey をカスタマイズするという使い方をします。
この My Snow Monkey をお使いのサイトにインストールし、
wp-content/plugins/my-snow-monkey/の中に、overrideというフォルダを手動で作成する、という意味になります。♥ 0Who liked: No user「テンプレート編集」というのは、ページの編集画面 → 設定パネル → テンプレートのところから作成したテンプレート、という認識であっていますか?
その場合、作成されたテンプレートは「ブロックテンプレート」になるのですが、Snow Monkey のヘッダーやフッターはブロックテンプレートに対応した形式ではない(= PHP テンプレート)なので、ブロックテンプレートに表示させることができません。
Snow Monkey の場合、子テーマの
/page-templatesの中に PHP テンプレートを作成するか、My Snow Monkey プラグインにコードを追加して PHP テンプレートを追加することができます。前後ナビについては下記のコードで非表示にできそうでした。
ただ、SQL を直接書き換えるので、個人的にはあんまり積極的には使いたくないかなぁという印象です。function my_exclude_meta_from_adjacent_where( $where ) { global $wpdb; // メンバーのときは絞り込まない if ( ! \Snow_Monkey\Plugin\MemberPost\App\Helper::is_restricted_member() ) { return $where; } $meta_key = \Snow_Monkey\Plugin\MemberPost\App\Config::get( 'restriction-key' ); // p は WP コアの get_adjacent_post() 内で使われる posts テーブルのエイリアス $where .= $wpdb->prepare( " AND NOT EXISTS ( SELECT 1 FROM {$wpdb->postmeta} m WHERE m.post_id = p.ID AND m.meta_key = %s )", $meta_key ); return $where; } add_filter( 'get_previous_post_where', 'my_exclude_meta_from_adjacent_where' ); add_filter( 'get_next_post_where', 'my_exclude_meta_from_adjacent_where' );関連記事は WordPress ループを使っているので、先日のコードの適用条件を緩くすれば良さそうです。ただ、管理画面以外のときは全部のクエリーに適用されるので、動作が重くなる可能性があること、意図しない部分にも適用されてしまう可能性があること、に注意する必要がありそうです。
add_action( 'pre_get_posts', function( $query ) { // メンバーのときは絞り込まない if ( ! \Snow_Monkey\Plugin\MemberPost\App\Helper::is_restricted_member() ) { return; } // 管理画面のときは絞り込まない if ( is_admin() ) { return; } $meta_query = (array) $query->get( 'meta_query' ); $meta_query[] = [ 'key' => \Snow_Monkey\Plugin\MemberPost\App\Config::get( 'restriction-key' ), 'compare' => 'NOT EXISTS', ]; $query->set( 'meta_query', $meta_query ); } );なるほどです。一応、ページ自体を「Snow Monkey Member Post」でメンバー限定にしたとして、それを「非メンバー(つまりサイトにログインしていない人)+ 一覧画面」のときは表示しないようにするのは下記のコードでできそうです。
add_action( 'pre_get_posts', function( $query ) { // メンバーのときは絞り込まない if ( ! \Snow_Monkey\Plugin\MemberPost\App\Helper::is_restricted_member() ) { return; } // 管理画面のとき、あるいはメインクエリーじゃないときは絞り込まない if ( is_admin() || ! $query->is_main_query() ) { return; } // ホーム、アーカイブページ、検索結果ページ、以外のときは処理しない if ( ! is_home() && ! is_archive() && ! is_search() && ! ( defined( 'REST_REQUEST' ) && REST_REQUEST ) ) { return; } $meta_query = (array) $query->get( 'meta_query' ); $meta_query[] = [ 'key' => \Snow_Monkey\Plugin\MemberPost\App\Config::get( 'restriction-key' ), 'compare' => 'NOT EXISTS', ]; $query->set( 'meta_query', $meta_query ); } );この「極秘」の記事は、どういう方法で会員限定にされていますか?
この「極秘」と同じ方法で会員限定にしている記事を全て非表示にしたいということであれば、単純にカテゴリーで絞るより良い方法があるかもなと思いまして…。あと、現状、僕のパソコンで https://tarcoon.me/jp/media/blog/ を開いても表示されていないです。
♥ 0Who liked: No user -
投稿者投稿


