フォーラムへの返信
-
投稿者投稿
-
確認しました!
– Snow Monkey が持っている要素間余白の CSS がコアの CSS より強い
– フロントには↑が適用されるけどエディターには適用されていない(セレクタの問題ではなく CSS が抜け落ちている)という問題がありそうです。歴史的経緯で mixin と placeholder が入り組んでてぱっとはよくわからないので、時間とって検証してみようと思います。ご報告ありがとうございます!
♥ 0Who liked: No user最新の投稿を選択でホームページ設定はできないでしょうか。(余白等の調節)
設定はないのでコードを書いてカスタマイズする形になるかなと思います。
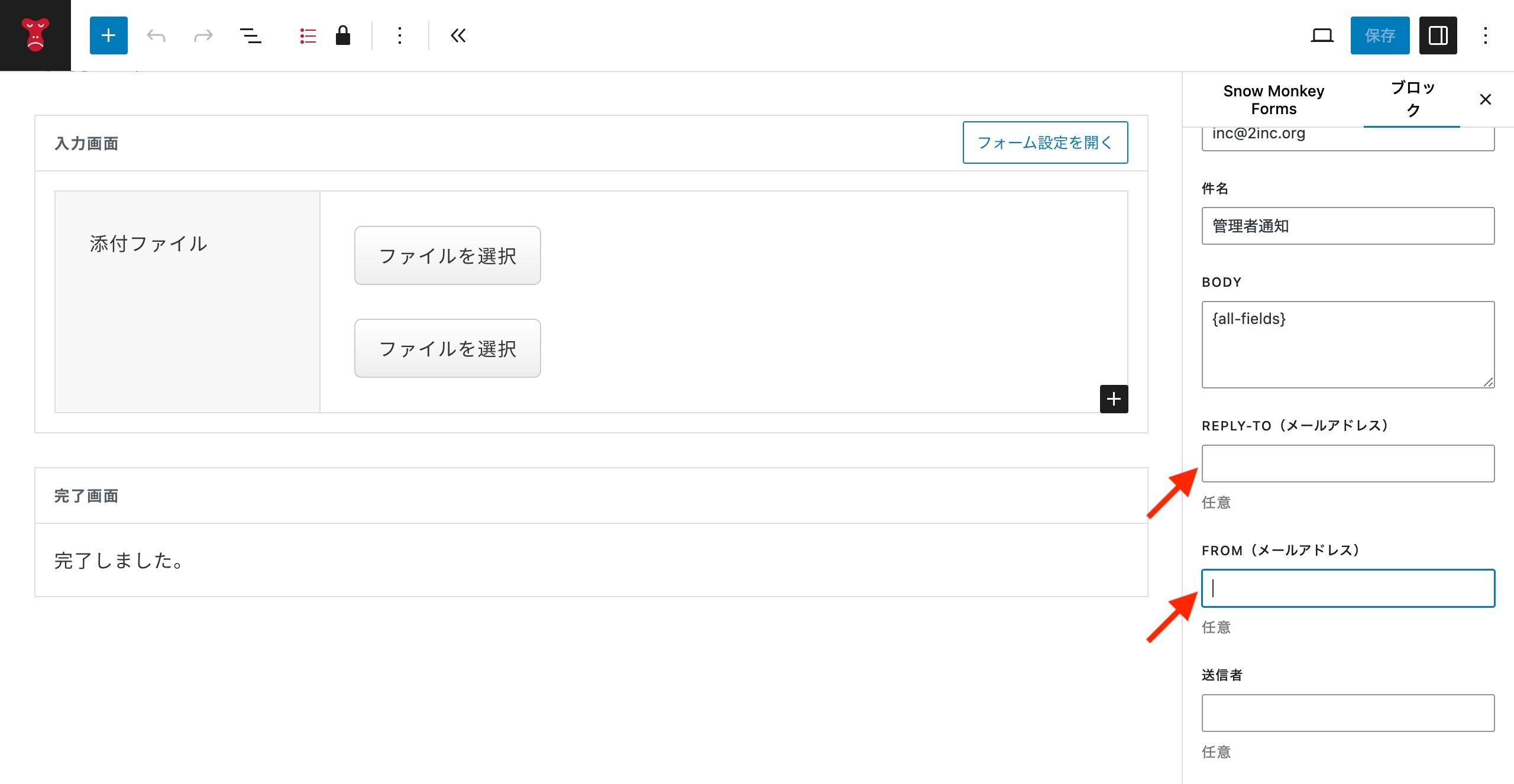
♥ 0Who liked: No userもし Snow Monkey Forms のフォーム編集画面の「From」に入力されているのであれば、「From」ではなくて「Reply-to」に入力するとどうなるか確認してみてください!

①管理者宛のメール通知はGmaiにしたい
→そのためにプラグインの「WP Mail SMTP」を入れました。このサイトの問い合わせフォームから送信されたメールは僕は Gmail で受信しているけど、特にそのようなプラグインは使っていないです。もし入れなくても済むのなら入れないほうが良いと思います。また、もし入れなければいけなかったとして、「送信元メールアドレス」とか「From」とかの設定がそのプラグイン側にあるのであれば、可能ならそれは未設定にしたほうが良いかもしれません(あるいは逆に Snow Monkey Forms 側を未設定にして SMTP プラグイン側は設定するか)。
♥ 0Who liked: No user1)トップページを最新の投稿に設定しているのですが、サイドバーにスペースがあくレイアウトとなってしまう
カスタマイザー → デザイン → アーカイブページ設定の「ページレイアウト」が「右サイドバー」になってたりしますかね?
2)ホームページの表示を「最新の投稿」にする前に、「固定ページ」にするとその固定ページのタイトルが「最新の投稿」に戻しても表示される
まず、「ホームページの表示」を「最新の投稿」にする前に「固定ページ」にしたかどうかで表示が変わるということは仕様的には無いと思います。
確認したところ、現状は「ホームページの表示」が「最新の投稿」になっているようなので、おそらくカスタマイザー → ホームページ設定 → ホームページにページヘッダーを表示する が有効になっているのかなと思うのですがどうでしょう?
デフォルトで下記の CSS が適用されます。
@media (hover: hover) and (pointer:fine) { .c-entries__item > a:active .c-entry-summary__body, .c-entries__item > a:focus .c-entry-summary__body, .c-entries__item > a:hover .c-entry-summary__body { opacity: .8 } }なのでこれを打ち消すか、カテゴリーの表示方法を変えるかになるのかなと思います。カテゴリー名については現状の
.c-entry-summary__body .c-entry-summary__termの場所以外に.c-entry-summary__figure .c-entry-summary__termにも非表示状態で存在しています。そっちはopacityが適用されていません。♥ 0Who liked: No userこのフォーラムは bbPress というプラグインを使用しており、サイドバーの当該部分については bbPress のウィジェットである「ログインウィジェット」を使っています。
♥ 0Who liked: No user僕の環境だと気にならないので、もしかしたら CSS 版の FontAwesome も別のプラグイン等からロードしてる可能性ありますかね?(Snow Monkey のは JavaScript 版)
JavaScript 版だと、
i要素がsvg要素に置き換わるという動作なので、i要素もdisplay: noneすると良いかもです。.c-meta .c-meta__item.c-meta__item--categories svg, .c-meta .c-meta__item.c-meta__item--categories i { display: none !important; }ページ拝見しました!
実際に Duplicate Page プラグインで複製してみたところ、完全に同じように複製されるのではなく、コンテンツの一部が書き換わって複製されているようでした。
例えば、
–
\u002d\u002dのようにエスケープされている部分がu002du002dのようにエスケープされずに複製されることで正しく読み取れなくなっている
–classの位置やスペースの有無が書き換わって複製されている(表示に影響は無さそう)などです。
複製系のプラグインには詳しくないのですが、試しに Yoast Duplicate Post プラグインを使って複製してみたところ、完全に同じコンテンツ内容で複製できた(編集画面も正しく開けた)ので、プラグインを変えてみるのも手かもしれません。
♥ 0Who liked: No userただいま返金処理をおこないました。返金はクレジットカード会社経由となりますので反映まで数日かかる場合があります。
まだ口座から引き落としされていなかった場合は入金はありません(引き落とされるときに2つ分ではなく1つ分が引き落とされるようになる)のでご注意ください。サブスクリプションの状況を確認したところ、契約された約10分後くらいに一旦解約申請がされているようだったのですが、これは2つ分の金額になっていたから一旦解約申請をした、ということでしょうか?あるいはそのときは1回分だったけど、解約申請をしたあとに最有効化、あるいは商品ページから再申し込みした、のようなことはありますでしょうか?
一応 Snow Monkey サブスクリプションは同時にカートに2個は入れられないようになっていて、商品ページやカート画面でも個数の設定がでないようにしているので、何らかシステムの不具合の可能性も考えられるのかなと思います。WooCommerce というショッププラグインを使っているので、そちらにも問い合わせ・報告したいなと思っています。
迷惑メールフォルダに入っていました!確認できずすみません。
どうもメーラーから直接のメールだと迷惑メール扱いになることがしばしばあるみたいなので、問い合わせフォームかオンラインコミュニティの DM のほうが確実ではあります。もちろんフォーラムでも大丈夫です。
これから確認して返金処理をおこないたいと思いますが、もし具体的にどのような操作をされたのかを覚えていらしゃるようであれば教えてほしいです。「ログインを求められ、ログインして支払ったら2回分でした。」とのことですが、例えば
– どのような状況でログインを求められたのか
– ログインしたあとにどのような操作をして支払画面に進んだのか
– 支払画面に支払金額が表示されるがその段階ではどのような表示になっていたのか等…覚えられている範囲で結構なので、もし覚えていることがあれば教えてください。
返金処理が実行できたらまた書き込みます。おまたせしてすみません。
お返事おそくなりすみません!こちらの環境で、ホームページに割り当てた固定ページを Duplicate Page を使って複製→編集画面を開いてみましたが、特に問題なく普通に開けました。なのでなにかもっと条件があるのかもしれません。
ログイン情報を送っていただければと思います!
♥ 0Who liked: No userすみません、深夜に Snow Monkey サイトが落ちてて、その影響で Snow Monkey を使っているサイトでパターンライブラリへの通信に失敗することでエラー発生してしまっています。
もう Snow Monkey サイトは復旧しているのでそのままでも次の取得のタイミングでエラーは消えますが、しばらく時間がかかるかもしれないので、ダッシュボード→設定→Snow Monkeyの「パターンライブラリからパターンを再取得する」をクリックすることで強制的にパターン情報を再取得してエラーが消せます。
後ほど公式サイトが落ちて通信が失敗したとき用の処理を追加するアップデートをおこなう予定です。
WordPress の基本機能にページの複製機能は無かったと思うので、プラグインを使わずにというのは気になるところですが、そこもあわせて確認したいなと思います!
下記のオンラインコミュニティで僕宛に DM で情報を送ってください!
♥ 0Who liked: No user -
投稿者投稿

