フォーラムへの返信
-
投稿者投稿
-
一応確認したいのですが、YouTube の埋め込みは
iframeタグでsrcがhttps://www.youtube.com/embedから始まるもの、Instagram の埋め込みは<blockquoteタグでdata-instgrm-permalinkがhttps://www.instagram.com/pから始まり最後は</script>で終わるもの、であっていますか?♥ 0Who liked: No userでないですか…となるとやっぱり画面がリロードしてるんですかねー。ちょっとこれ以上は実際に見てみないとわからないです…。URL を教えてもらうことって可能でしょうか?
♥ 0Who liked: No userんーなるほど。URL が変わってないのに 404 になっちゃうというのは謎ですね…。
もしかしたらちゃんと js で送信はできているけど、そのレスポンスがおかしいのかもしれません。
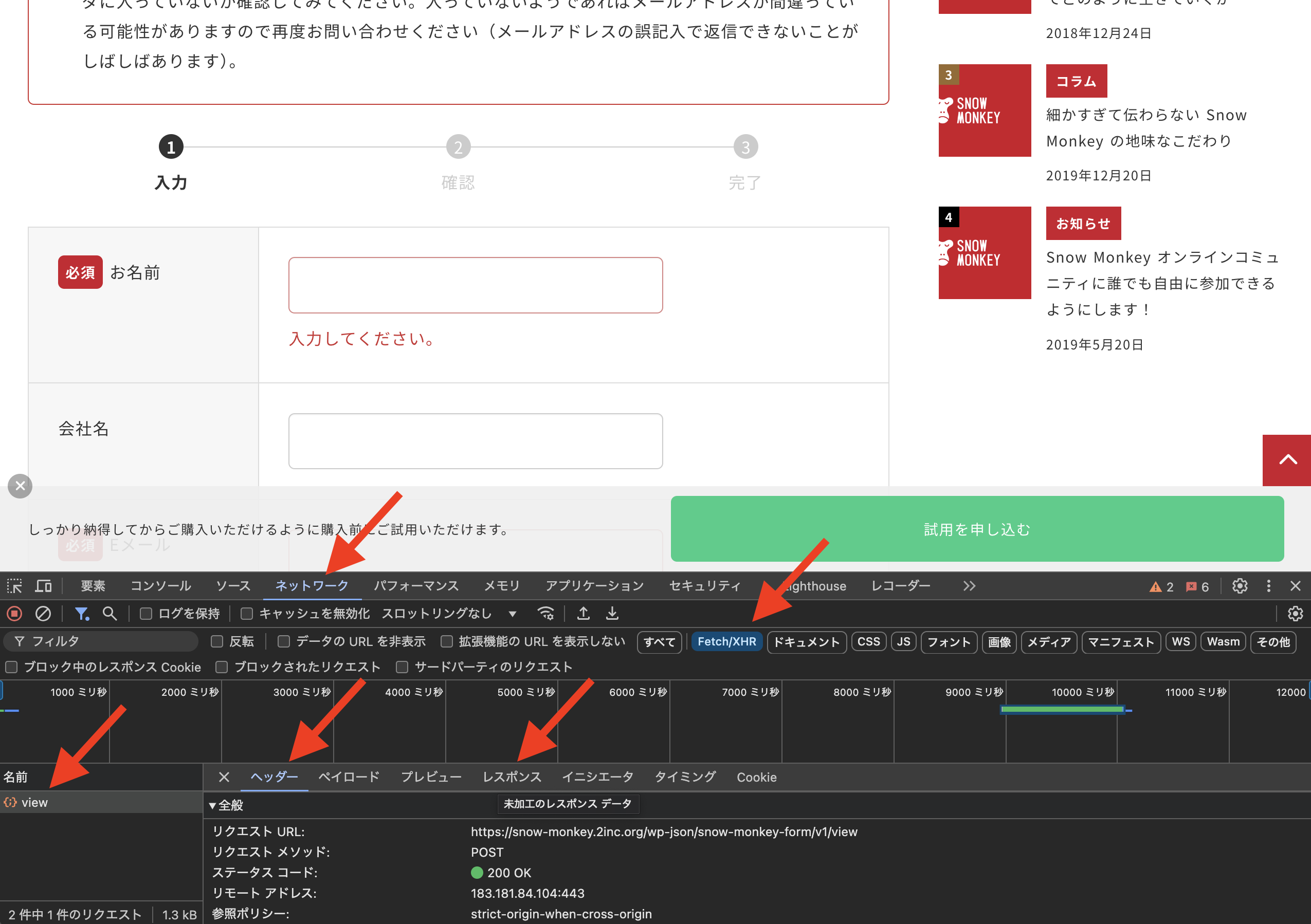
デベロッパーツールを開いた状態で送信すると、ネットワークタブに「view」という名前のリクエストが表示されると思います。

もし view がちゃんと表示されるのであればその「レスポンス」の中身を、もし view が表示されないのであれば、代わりに何が表示されたのか(ヘッダータブにあるリクエスト URL)を教えてください。
♥ 0Who liked: No user「Page not found」とあるので、送信ボタンをクリックしたときにページ遷移してしまっているようにみえます。
ドメイン部分は伏せ字で構わないので、どの URL からどの URL に遷移しているのかを教えてもらえますか?あと、Snow Monkey Forms は、ボタンクリック時はデフォルト HTML の送信処理は無効化していて、js で送信処理するようになっています。なので JavaScript を無効化したブラウザであったり、minify 系のプラグインを入れていて JavaScript が正しく動かなくなっている場合はそのような挙動になってしまう可能性があるかもしれません。
♥ 0Who liked: No user私自身、検索機能の実装経験は限られていますが、アーカイブページが検索結果として表示されたと思います。
情報ありがとうございます!
やるときはその方向でやってみます。♥ 0Who liked: No user確認しました。どうもライセンスキーを入力された際に、先頭に「半角空白」が入ってしまっていたようです。改めてライセンスキーを入力し直して再設定したところ、ただしく認証されました。
認証されていることを確認できたらトピックのクローズをお願いします!
♥ 0Who liked: No userコンテンツスライダーブロックのスライド・フェードの動作は、独自に作成した js ライブラリでおこなっているのですが、そのライブラリ自体に無限ループのオプションや拡張性がないため、カスタマイズレベルでの対応は難しいですね…。
多くのスライダーライブラリは
translateXなどを使って擬似的にスクロールをおこなっていますが、Snow Monkey Blocks のスライダーは本当のスクロールを使っているので、その辺もあって無限ループを実装できるかどうかが微妙で。♥ 0Who liked: No userあ、ちなみにですが、他の絞り込み検索プラグインを使ったことがないのでもしご存じでしたら教えてください!
他の絞り込み検索プラグインで固定ページに検索フォームを設置したときって、検索ボタンを押して表示されるページはその固定ページなのでしょうか?それとも別 URL の検索結果ページや絞り込まれたアーカイブページ?
山田さん的にはどうだったら良いとかでも良いので教えてください!
♥ 0Who liked: No user -
投稿者投稿
