フォーラムへの返信
-
投稿者投稿
-
以前は実際の画面でも表示されていませんでした。
うーん、なんでしょうね、エディター側に変更は入れましたが、表側には変更いれてなくて。
エディター上で「投稿がありません」となる状態はなおってない状態です。ブロックを作り直しても同じです。
あ!すみません、コードに間違いを見つけました。修正します。
♥ 0Who liked: No userSnow Monkey Blocks v3.5.2 で修正しました。
♥ 0Who liked: No userv5.6.2 で修正しました。編集画面で更新を試してみてください!
♥ 0Who liked: No userv5.6.2 から、メディアで設定された代替テキストがブロックにも反映されるようになりました。ただし、alt は画像の挿入時に決定されるため、後からメディアで代替テキストを変更しても反映されないのでご注意ください。
♥ 0Who liked: No user特に意図して制限をいれているわけではありませんが、文字数がブラウザの横幅を超える場合、意図してはみ出させるか何もせず折り返させるしかないので、今は特に何もせずに、勝手に折り返しされるようになっています。
が、そういうことではなくてまだ余裕がありそうなのになぜか折り返しているということならバグの可能性もありますので、URL を教えていただければと思います。
♥ 0Who liked: No userちなみに、 Snow Monkey のクエリテンプレート(
front-page.phpとかpage.phpとか)は、他のテーマと違い直接 HTML を記述することを想定していません(することもできはします)。HTML を直接記述するのではなく、ここではレイアウト用のファイル(ヘッダー/フッター/サイドバーなど大枠を定義するファイル)とビュー用のファイル(コンテンツ部分を定義するファイル)を指定する形になっています。詳細は下記の記事をご参照ください(システム的に込み入った話になるのでかなり難しいかもしれません…)♥ 0Who liked: No user既存サイトのトップページの内容を移したいということですね。
うーん、そうですね、まず前提条件として、Snow Monkey には Snow Monkey の CSS があたっているので、そのまま HTML を移してもデザインが崩れる可能性が高いです。既存の静的サイトをそのまま WordPress 化したいなら Snow Monkey を使わずにオリジナルテーマをつくるのが良いかもです。
上記は承知済みだとして、WordPress は CMS ですので、コンテンツはテンプレートに直接入力するのではなく、編集画面に入力するのがスタンダードです。なので、トップページの「(ヘッダー、フッター等レイアウト枠を除いた)コンテンツ部分」のみをトップページ用の固定ページに貼り付けるのが良いかもしれません。
どうしてもテンプレートに記述したい場合
どうしてもテンプレートに記述したい場合は、いくつか選択肢があります。いずれの場合も、Snow Monkey のファイルは絶対に変更してはいけません。詳しくはこちらをご参照ください。いずれのパターンの場合も、プログラムを書くことになるので、WordPress に詳しくない場合は決してオススメできません。
ショートコードをつくる場合
my-snow-monkey プラグインの
my-snow-monkey.phpに[front-page-content]のようなショートコードを作成し、そのショートコードをトップページ用の固定ページの編集画面に貼り付けたら、トップページ用の HTML が展開するようにできます。下記のコードをmy-snow-monkey.phpに貼り付けてください。add_shortcode( 'front-page-content', function( $content ) { ob_start(); ?> ここに HTML を記述 <?php return ob_get_clean(); } );そして、トップページ用の固定ページの編集画面に
[front-page-content]と記述して公開してください。トップページのテンプレートを書き換える場合
この場合は子テーマを作成する必要があります。
子テーマ/templates/static/index.phpに HTML を貼り付けてみてください。♥ 0Who liked: No userコードをどこに書くかは、何をやりたいかによります。具体的にどのようなことをしたい感じでしょうか?
♥ 0Who liked: No user情報ありがとうございます。
全てのプラグインを試したことがあるわけではないのですが、「JP Markdown」はなんとなく怪しい感じがします。必須のプラグインというわけではないのでしたら、これは一度止めてテストしてみたほうが良いかもです。Word Pressをバージョンアップしたら編集画面が使いにくくなったのでさきほどClassic Editorを入れてなじみのある画面に戻したのですが、
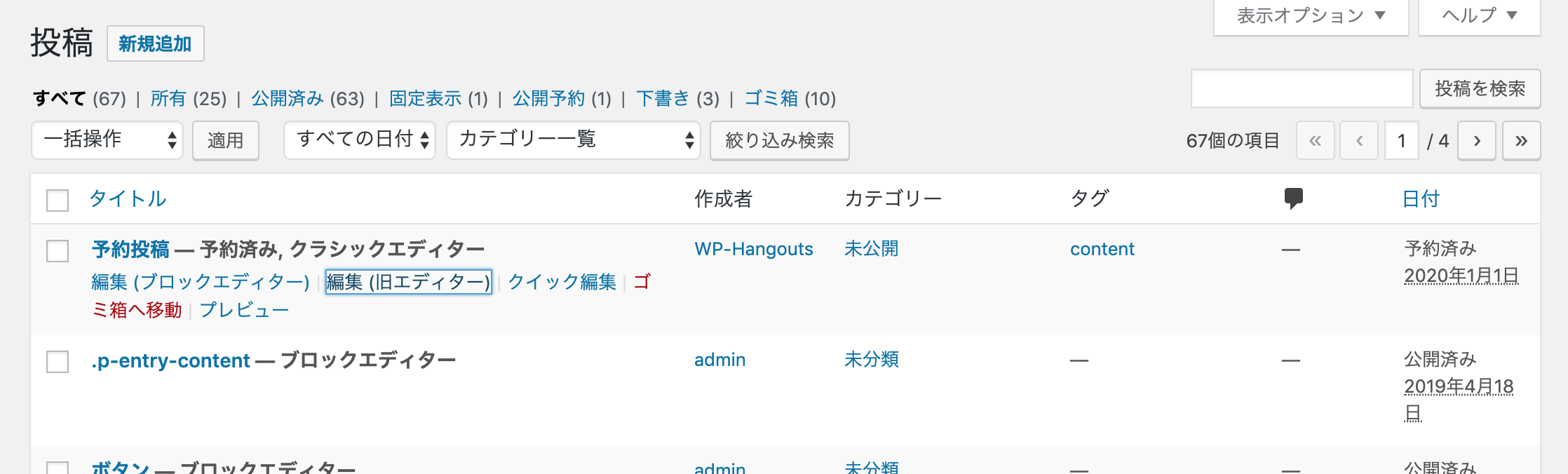
クラシックエディタープラグインは、エディターを「クラシックエディターに戻すプラグイン」ではなく、「クラシックエディターも使えるようにするプラグイン」です。なので、編集するときに下記のように「編集(旧エディター)」といういリンクを押してクラシックエディターで編集する画面を開かないといけません。

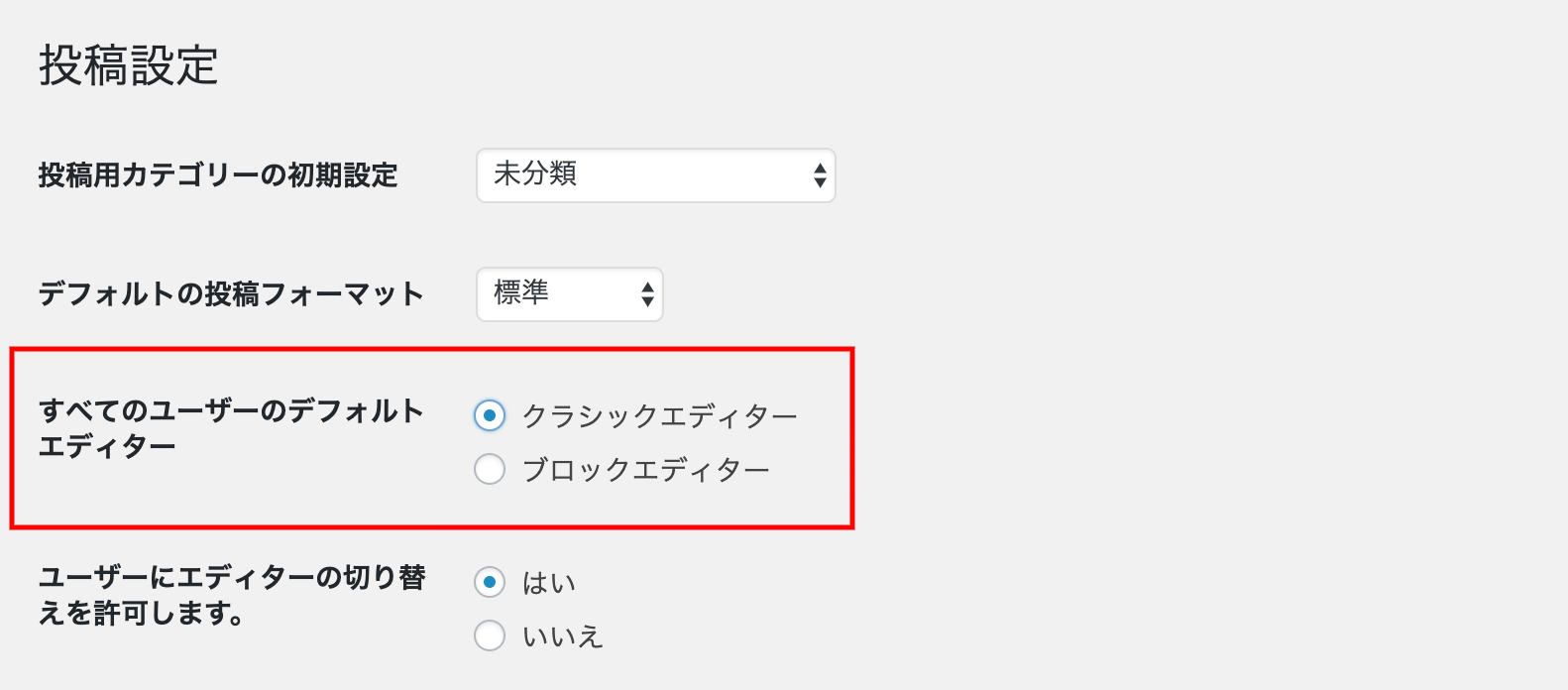
あと、これだけだと新規投稿のときはブロックエディターが開いてしまうため、ダッシュボード > 設定 > 投稿設定のところでクラシックエディターがデフォルトで使われるようにしないといけません。
 ♥ 0Who liked: No user
♥ 0Who liked: No user単純な考えだと、
content-page.phpとfront-page.phpが正しい位置に配置されていない、が考えられますかねー。テンプレートは、子テーマ/templates/view/content-page.phpに配置されていますでしょうか?もし配置位置が正しければ、あとはどこまで実行されているか1つずつ検証するしかないと思います。
<?php var_dump( get_option( 'mwt-share-buttons-display-position' ) ); if ( in_array( get_option( 'mwt-share-buttons-display-position' ), [ 'bottom', 'both' ] ) ) { Helper::get_template_part( 'template-parts/content/share-buttons' ); } ?>とすると、固定ページ上に何らか
var_dumpされた値が表示されるはずですが、表示されないのであればテンプレートの配置が間違っているか、このコードのさらに上に別の条件分岐があって、とかは考えられるかなと。♥ 0Who liked: No user僕なら、ホームとカスタム投稿アーカイブの情報は既に配列に入った状態で渡ってくるはずなので、
array_spliceで固定ページの情報を間に突っ込む形にするかなと思います。でも、ちゃんと想定どおりに動いているのであれば、全然現状の形で良いのではないでしょうか!
♥ 0Who liked: No userサイト拝見しました。特にエラーはでてないみたいですね…。設置された
my-snow-monkey/ga-tracking.jsをブラウザで開くと文字化けしているのがちょっと気になりました。もし文字コードが UTF8 でないのなら、UTF8にしたほうが良いかもです。♥ 0Who liked: No userイベントトラッキングはやったことがないので、参照された記事に従うと下記になりますね。
jQuery(function() { jQuery("a").click(function(e) { var ahref = jQuery(this).attr('href'); if (ahref.indexOf("websae.net") != -1 || ahref.indexOf("http") == -1 ) { ga('send', 'event', '内部リンク', 'クリック', ahref); } else { ga('send', 'event', '外部リンク', 'クリック', ahref); } }); });これを
my-snow-monkey/ga-tracking.jsに貼り付けてみてください。トラッキングできないようだったら、ちょっともう少し詳しく見てみないとわからないので、実際のページの URL を教えてもらえればと思います。♥ 0Who liked: No user書こうと思ったら既に回答が…!ケミさんありがとうございます。
大塚さん、僕もケミさんの手法が正攻法と思います。試してみてください!
♥ 0Who liked: No userパンくずを書き換えるフックを使うと、パンくずの各項目が配列で渡ってくるので、それを書き換えれば良いです。下記が参考になるかと!
♥ 0Who liked: No user -
投稿者投稿