フォーラムへの返信
-
投稿者投稿
-
Snow Monkey Blocks v3.5.0 で追加しました〜
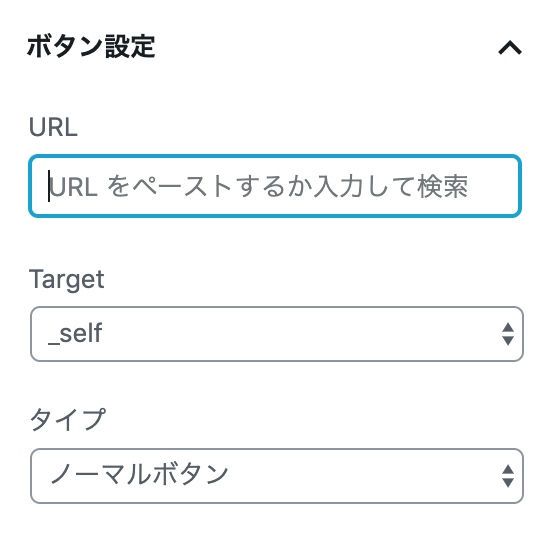
♥ 0Who liked: No userタイプ → 大きさ
と項目名を変えれば、解決だよねーと。(項目変更は、葉月さん案なるほど!ちょっとその方向でやってみます。
♥ 0Who liked: No userとりあえずダッシュボードからはできたということで良かったです!
でもなぜ管理バーにでないのかは謎ですね…。ダッシュボードからはできたということは、カスタマイズの権限自体が消されているわけではないと思いますので、管理バーのカスタマイズをするプラグインを使ったりコードを書いたりしているとか、何らかのプラグインが管理バーをカスタマイズしちゃってる、とかはあるかもしれません。♥ 0Who liked: No userv5 で、one-column-fluid、blank-fluid テンプレートを削除したので、もしかしたらそのどちらかを使われていたのかもしれません…。テンプレートの廃止は滅多にすることではないので、多分もう大丈夫だと思います。現状廃止の予定はありませんが、また廃止や変更がありそうな場合はオンラインコミュニティやブログでお知らせしますね。
♥ 0Who liked: No userうぉ…!ご迷惑おかけしてすみません…。ちょっとパッとは原因がわからないので、いくつか思いつくことを書きます。
– 子テーマで
singular.php、もしくはpage.phpを上書きしている場合は、v5 のテンプレートに合わせて上書きし直してください。
– 子テーマにsingular.php、page.phpをつくっていない場合は、snow-monkey/singular.phpの中にvar_dump( get_theme_mod( 'singular-post-layout' ) );と書いてみて、どのレイアウトファイルが使用されているか確認してみてください。
– カスタマイザー > レイアウト > ページレイアウトで適当なテンプレートを選んで再保存してみてください(ここで選んだものがデフォルトテンプレートになります)♥ 0Who liked: No user@ケミさん
コレ、Snow Monkey Blocksのボタンにスタイル選択を追加する形で良いっすよね?
や、Snow Monkey Blocks のボタンはスタイルじゃなくて、「タイプ」っていう独自のデザイン切り替えをつくっちゃってるんですよね。スタイル選択ができることを知る前につくっちゃったんで…。

@kutsuさん
多分できると思うのでタスクに入れときます!
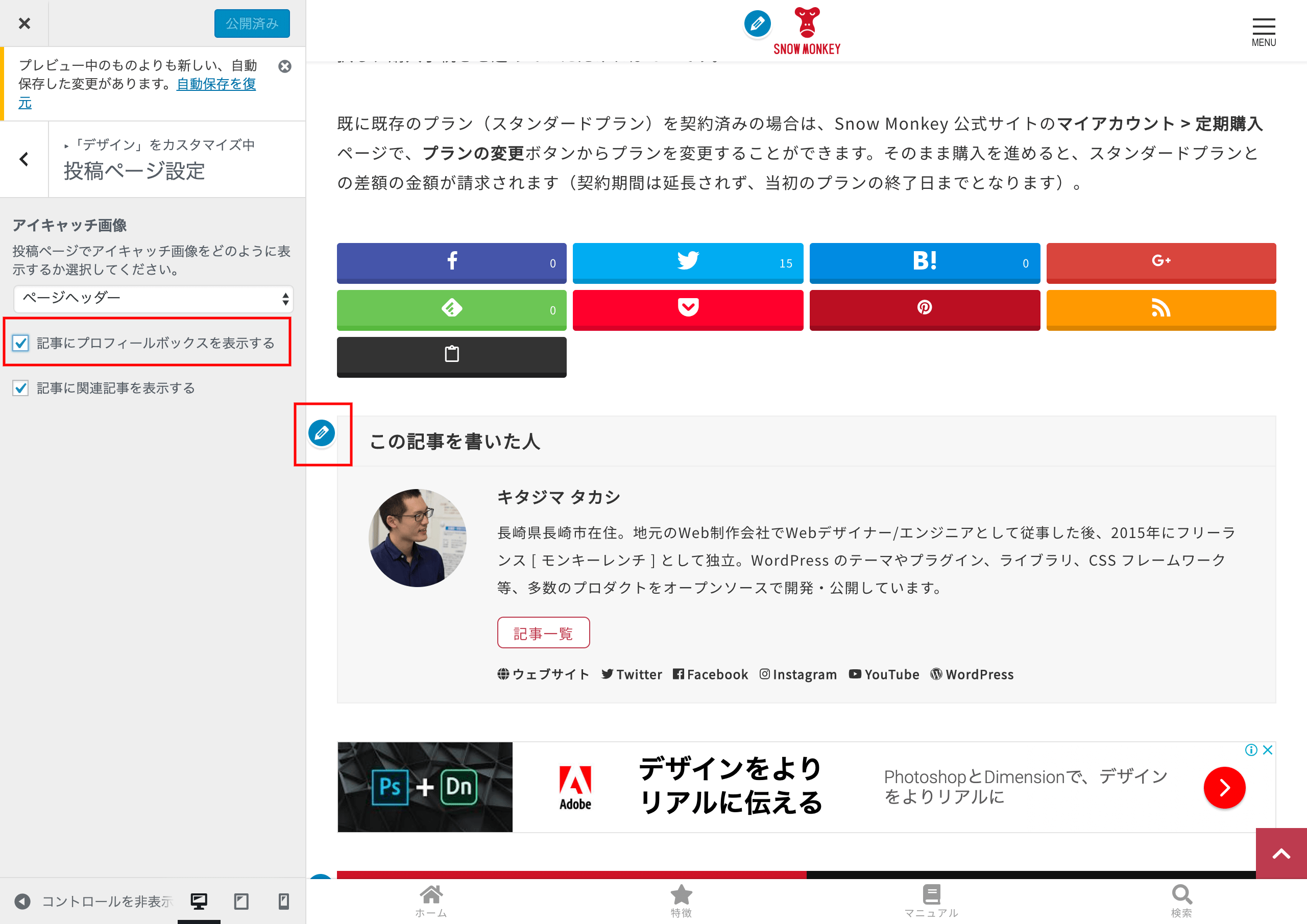
♥ 0Who liked: No user管理バーに「カスタマイズ」という項目がでないとですかね?うーん、ちょっと遭遇したことがないのでわかりませんが、ログインしているアカウントが管理者(or 編集者)じゃないとかでしょうか?
管理バーにでないなら、ダッシュボードに入って、「外観 > カスタマイズ」はどうでしょうか?もしここから入れたら、適当な投稿に移動してプロフィールボックスのところの鉛筆をクリックすると設定パネルが開きます。
 ♥ 0Who liked: No user
♥ 0Who liked: No user返信おそくなってすみません。解決したとのことですが、Snow Monkey 公式サイトで試しに
.c-entry-summary__meta { position: absolute; }してホバーしたりフォーカス動かしてみたりしたのですが、特にチラついたりはないようでした。他のスタイルも影響してたのかも?ですかね。
♥ 0Who liked: No userSnow Monkey のフォントは、「カスタマイザー > デザイン > 基本デザイン設定 > 基本フォント」からできるようにしていますが、游ゴシックは選択肢にいれていません。もともとは游ゴシックを使っていたのですが、ブラウザ間/OS間で表示に差異があり、一部の環境で読みづらくなってしまう問題があったためです。
游ゴシックを使いたい場合は、カスタマイザー > 追加 CSS に、CSS を追加すれば反映されます(が、前述したように一部の環境で読みづらくなる問題があるので、ターゲットにする環境にあわせて
font-familyを適宜修正する必要があるかと思います)。.l-body { font-family: 'Yu Gothic', 'YuGothic', sans-serif; }♥ 0Who liked: No userパンくずがおかしくなりました
「4月」じゃなく、「平成31年4月」と表示されるから、ということですかね?そういうことであれば、ページタイトルと同じものがパンくずにもでるように仕様変更したので、不具合ではありません!ページタイトルとパンくずで表記が違うのは変かな?と思ったのでそのようにしました。
♥ 0Who liked: No userあ!条件はわかりました。
だと「平成31年3月8日」と正しく表示されますが、
のように0が無い場合は「平成31年、令和元年0月8日」となってしまいます。
ちょっとコード上の問題までは追えていないのと、実際0無しのURLにアクセスされることを想定する必要があるのかはわかりません…。ひとまず Snow Monkey 側の問題は解決したということでクローズします。もし GitHub とかあるなら教えてください!
♥ 0Who liked: No userあ、僕の開発環境ですね。うーん不思議ですね…。ちょっと僕のほうでももう少し詳しくみてみます!
♥ 0Who liked: No userファイアーウォールで外部サーバーへの接続が防がれているとかですかね?
♥ 0Who liked: No userがー!!!すみません!今差し替えました
♥ 0Who liked: No userあ、そうです、基本のフォントサイズを検索ボックスに直接適用するように修正をいれたんです。なので15pxとか選んでいると拡大されます。それはもうその人のデザイン上の趣味なので…ということで16px以上に矯正するようにはしてません。
テーマのデフォルトって、16でしたっけ?
です!
♥ 0Who liked: No user -
投稿者投稿

