フォーラムへの返信
-
投稿者投稿
-
解決して良かったです!
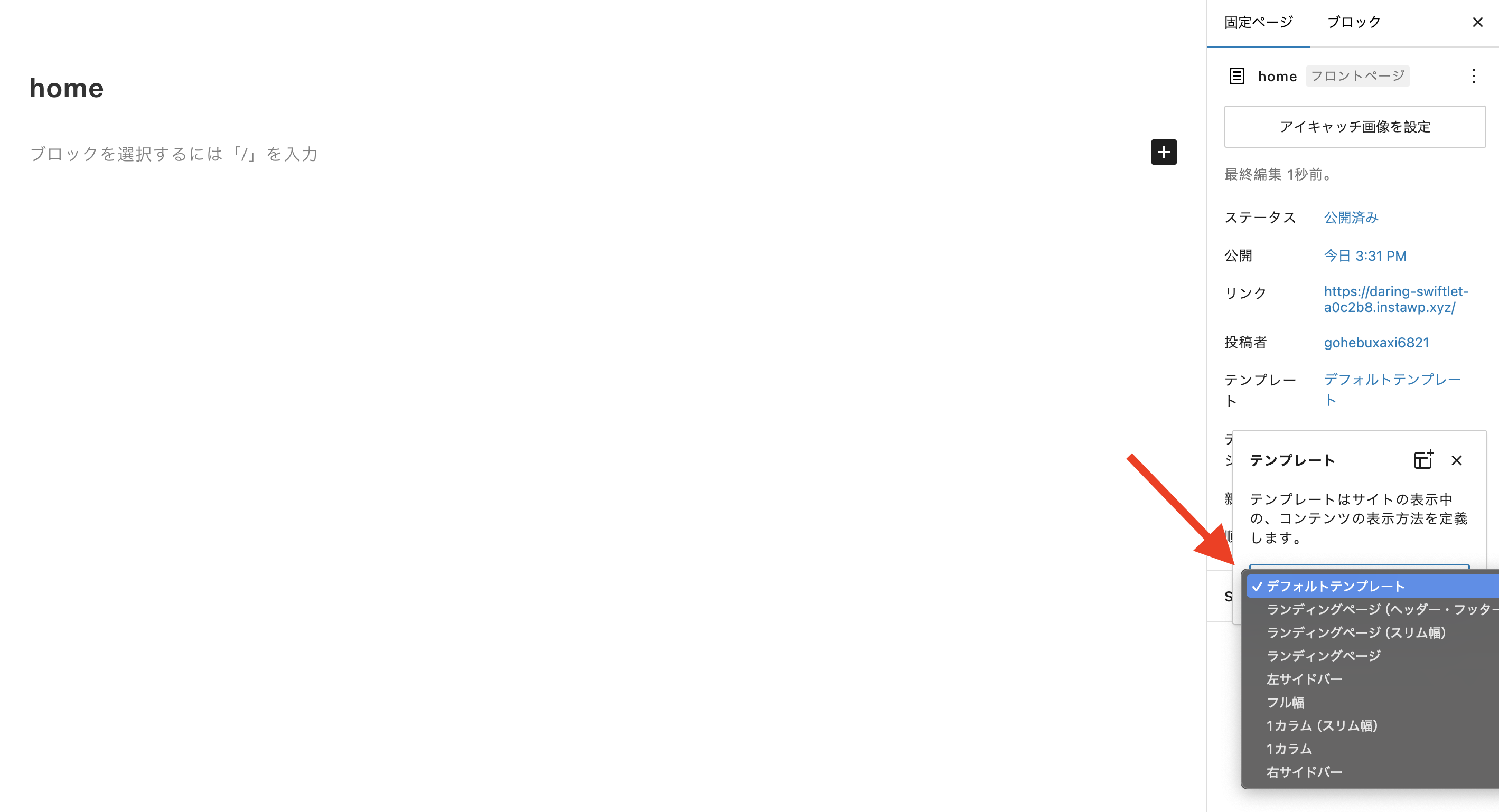
トピックのクローズをお願いします。♥ 0Who liked: No userホームページに割り当てた固定ページのテンプレートが「デフォルトテンプレート」以外になっている場合は、デフォルトテンプレートに変更してみてください。

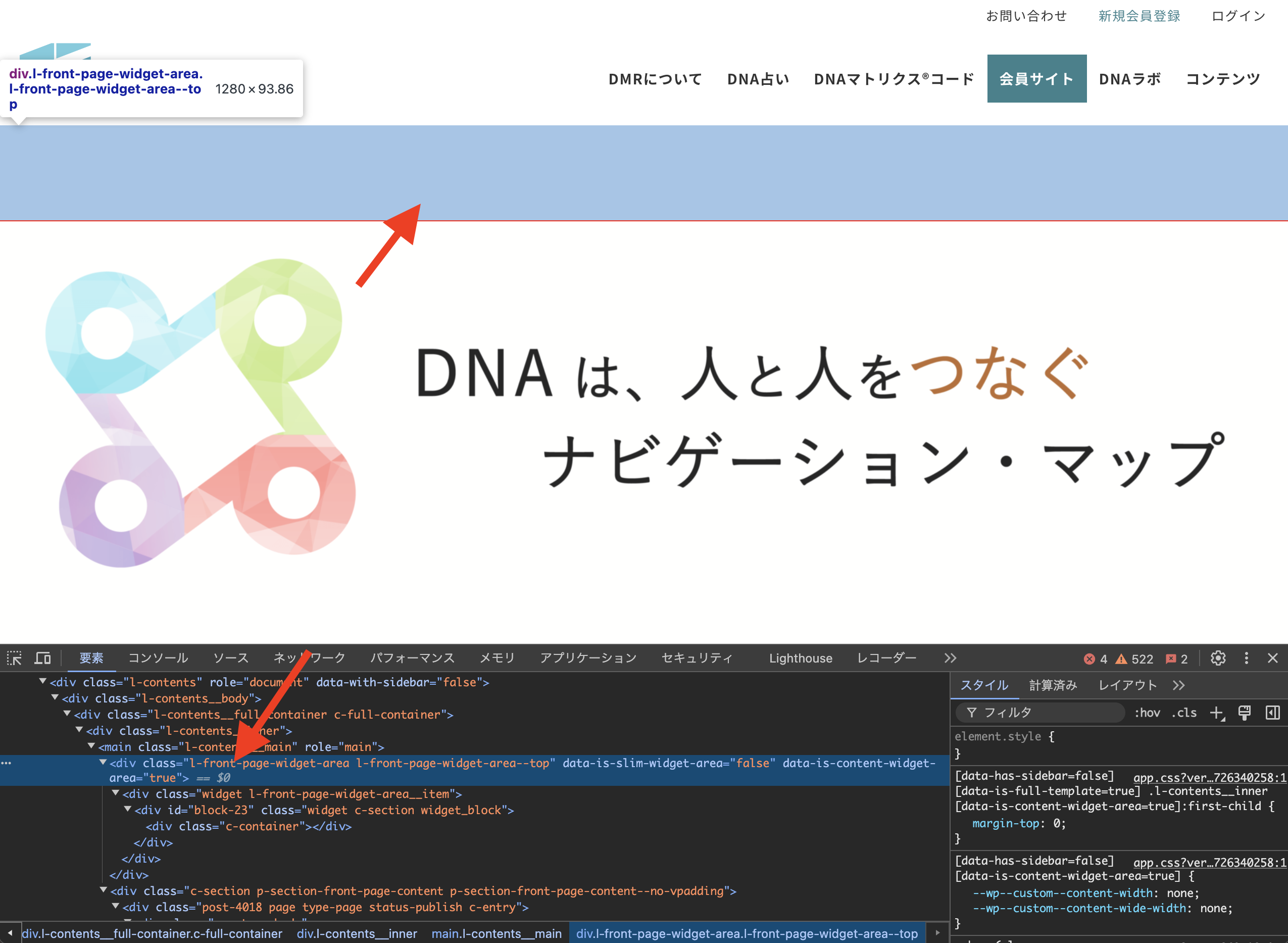
すべてのセクションで1280pxの横幅にしているのですが、
横幅(コンテンツの最大幅)は特に不要なら指定しないほうが良いかもです。もしサイト全体の横幅を1280px以上にしたときに全部変更しないといけなくなる可能性があるので。絶対に1280pxにしないといけないという要件があるようであればそのままで大丈夫だと思います。
♥ 0Who liked: No userできると思います。多分、
[page_scode slug='表示させたいスラッグ名']は
echo apply_filters( 'the_content', '[page_scode slug="表示させたいスラッグ名"]' );あるいは
echo do_shortcode( '[page_scode slug="表示させたいスラッグ名"]' );のようにしないとだめかなと思いますがどうでしょうか?
♥ 0Who liked: No userこの公式サイトのトップページに「今すぐウェブで試す」というボタンがあって、そこからまっさらな Snow Monkey のお試し環境が立ち上げられるようになっています。その環境に、共有いただいた CSS を追加してみたのですが、特にページが真っ白になるような現象は確認できませんでした。
実際の環境を見てみれば原因がわかるかも?と思うのですが、実際に見せてもらうことは可能ですか?
無理であれば、ちゃんと HTML が出力されているか(HTML が途中で切れていたり、何も出力されていなければ PHP のエラーの可能性が大です)、HTML が出力されているなら CSS がどういうふうに当たっているかをデベロッパーツール等で確認するなど、地道に検証するしかないと思います。
♥ 0Who liked: No userまずは真っ白になったのが何由来なのかを確認したほうが良いのかなと思います。
テスト中は、WordPress のデバッグモードを有効化すると便利です。
これでエラーメッセージが表示されるようなら PHP の構文エラーの可能性が高いと思います。エラーの発生箇所も表示されると思うので、そこを中心に確認してみてください。
デバッグモードを有効化しても特にエラーがでないのであれば、HTML の閉じミス(カスタマイズやウィジェットで HTML を追加している場合)や、CSS のセレクタのミス等で誤った要素を
display: noneしている等の可能性が考えられるかなと思います。♥ 0Who liked: No user今回のケースは、弊社がA社様と保守契約をした後は弊社のライセンスキーを付与・制作することは可能ということですね。
はい、ご認識のとおりです。
A社様にSnow Monkeyを契約いただく場合についてです。
この場合、ライセンスキーを取得いただいた後の
制作時(公開前まで)に弊社ライセンスのSnow Monkeyを使用し制作することは問題ありませんでしょうか?保守契約後であれば大丈夫です。Snow Monkey テーマは GPL なので、御社の契約でテーマファイルをダウンロードしてA社様のサーバーにインストールすることは問題ありませんが、ライセンスキーの使用はあくまで請負契約・保守契約等の契約がある場合としています。
他社がSnow Monkeyを使用して制作されたWebサイトに対して、
保守契約もしくはサイトリニューアルの受託契約があった場合、
弊社のライセンスキーを付与することは可能でしょうか?はい、大丈夫です。
♥ 0Who liked: No userスマートな方法はちょっと思いつかないのですが、簡単にやる方法であれば下記が一番簡単かなと思います。
### フックでドロワーの中に HTML を追加する
add_action( 'snow_monkey_prepend_drawer_nav', function() { ?> <p>自由な HTML</p> <?php } );※特定の記事のパターン・ブロックを表示するようにもできはしますが、複雑化するので、とりあえずエディター上でコンテンツをつくって、それをコピーして、上記のフック内に貼り付けるのが一番簡単だと思います。
### CSS でメニューを非表示にする
.c-drawer__menu { display: none; }– 公開日、更新日のアイコンが欲しくなる
前述したように、デフォルトで表示されるようにすると、いきなりデザインが変わってしまうことに対するクレームが発生してしまう可能性があります。なのでアイコンを表示する設定を追加しようかなと考えてはいますが、わざわざそのために設定項目が増えるのも微妙な気がしていて。とりあえずは CSS で追加してもらうのが簡単かもです。
– 公開日のみの場合は公開日でソート
– 更新日のみの場合は更新日でソート
– 両方の場合は公開日?んーこれは WordPress 的にできるのだろうか…ちょっと僕はわからないです。
– いっそプルダウンでソート順を選べるようにする
ブロックが「最近の投稿」なので、ソート順をつけて古い投稿が表示できるのは微妙な気がしますね…。
♥ 0Who liked: No userこれ確認してみてください!
♥ 0Who liked: No userSnow Monkey Forms v8.0.0 で追加してみました。アップデートして確認してみてください!
♥ 0Who liked: No userトピックのクローズをお願いします!
♥ 0Who liked: No user不思議な現象ですが
まず公開日をONにする
そのあと更新日をONにする
そして公開日をOFFにすると更新日だけになります
最初から更新日だけONにしても
なにも表示されない不思議さがありますんーなんでしょうね…こちらの環境では再現できませんでした。最近の投稿ブロックは新規挿入時はデフォルトで公開日がONなので、必ず「更新日をONにする」「そして公開日をOFFにする」になるから大丈夫なのかな?と思ったのですがどうでしょうね?
贅沢をいえば、公開日:YYYY年MM月DD日 更新日:YYYY年MM月DD日となれば理想ですが、
日付の前に「公開日:」「更新日:」がついてほしい、ということですよね。これは僕も思っていて、記事ページにはそれぞれアイコンがつくようになっているのでそれに合わせようかなとも思ったのですが、アイコンがついていないのを好んでいる既存ユーザーの方がいたとしたら、いきなりでるようになるとクレームになっちゃうので、ちょっとどうしようかな〜ということで、とりあえずそのまま何もでないようにしているという現状です…。
♥ 0Who liked: No user細かく書くと、
- A社サイトの制作時にはB社のライセンスをA社サイトに使用可能 - A社サイトにおいて、A社とC社が保守契約を締結した後はC社のライセンスもA社サイトに使用可能 - ただし、 - A社は、B社およびC社のライセンスを他のサイトに使用することはできない - B社は、C社のライセンスを他のサイトの制作時に使用することはできない - C社は、B社のライセンスを他のサイトの制作時に使用することはできないとなります。
♥ 0Who liked: No user -
投稿者投稿