フォーラムへの返信
-
投稿者投稿
-
とりあえず
php: - 7.1の部分を消してみてはどうでしょうか。Snow Monkey との違いがそこくらいしかない気がするので…。
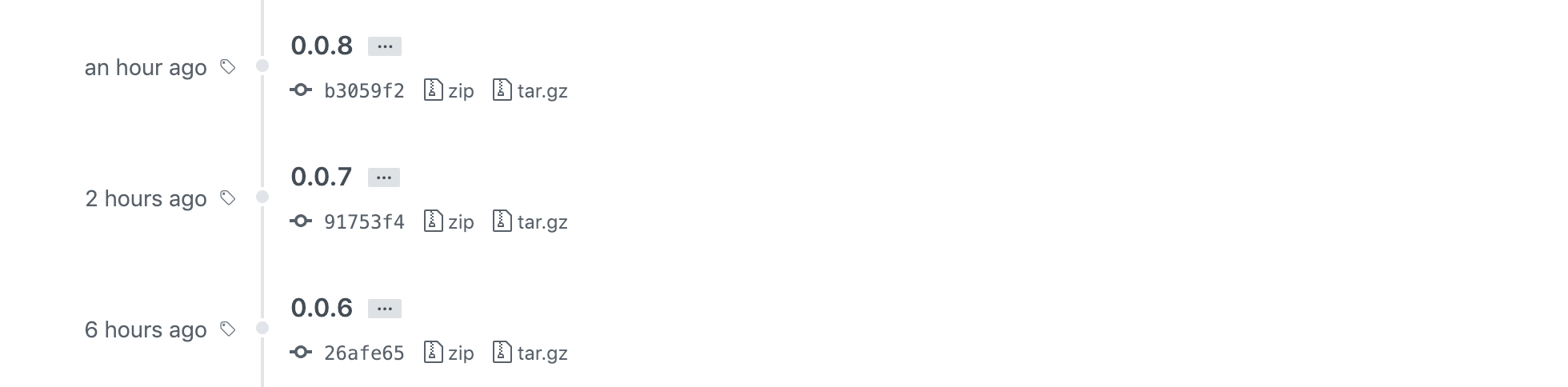
♥ 0Who liked: No userGitHub へのリリースが実行されてないですね。本来デプロイが実行されるべき Travis CI のタグコミットのログで
Skipping a deployment with the releases provider because this is not on the required runtime
とでてしまっています。
Snow Monkey のリリースページと oleinpress-weblog のリリースページを見比べると、違いがわかりやすいと思います(oleinpress-weblog の場合はリリースがおこなわれてないので、タグ付け状態になってる)。


ぱっとみ .travis.yml は正しそうに見えますが、ちょっと根本の原因はまだわかりません…。
♥ 0Who liked: No userあれ、
$ phpunitってどこで実行させてるんですかね?.travis.ymlの中にはそれっぽいものがないような…。♥ 0Who liked: No user$ phpunitだと引数が不足してると言われてるみたいですね。僕の場合は、直接 phpunit コマンドを叩くんじゃなくて、シェルスクリプトにごにょごにょかいて、それを叩くようにしています。Snow Monkey のリポジトリを思いっきり晒すのはちょっとアレなので、MW WP Form のを貼っておきますw(中身はほぼ同じです)
そして、ここから
これが
実行される、という感じですね。
♥ 0Who liked: No userですよねー^^; v5のリリースなどが落ち着いたら準備するようにしようと思います。
トピッククローズします。♥ 0Who liked: No user良かったです!ではクローズしますね。
♥ 0Who liked: No userあ、「/%year%/%monthnum%/%day%/%postname%/」だと「日付と投稿名」になりますね。いずれにしろ、パーマリンクはその記述どおりに動作しますから、どこにチェックが入っていても記述さえ正しければ特に問題はないはずです。
♥ 0Who liked: No userとりあえず UTF-8 に揃えたのでクローズします。
♥ 0Who liked: No userこちらその後どうでしょうか。あれなら設定していく手順を動画でとりましょうか。
♥ 0Who liked: No userこちら表示されるようになりましたか?
♥ 0Who liked: No userちょっとブロックを壊さずに機能追加できるかわからないので、ひとまず試してみますね。
ちなみに、見た目は変わってしまいますが、パネルブロックは全体リンクの形になっています。
♥ 0Who liked: No user「/%postname%/」 = 「投稿名」 だからそうなるのだと思います。
例えば、「/%year%/%monthnum%/%day%/%postname%/」のように「/%postname%/」 の前に他のタグを付け足すと、「投稿名」の形式ではなくオリジナルなものになるので、「カスタム構造」にチェックが入ったままになるかと。
♥ 0Who liked: No userなるほど、BuddyPress ですか、多分 BuddyPress がクエリを改変していて、固定ページかどうかの判別や、子ページがいるかどうかの判別が正しくできないようになっているのかもしれませんね。
カスタマイザーでできないなら、コードで強制的にこのページの子ページを消す方法があります。子テーマの functions.php に下記のコードを貼り付けてみてください。
add_action( 'after_setup_theme', function() { add_filter( 'pre_option_mwt-display-child-pages', function( $value ) { return null; } ); } );♥ 0Who liked: No userぐわー(TT
ご報告ありがとうございます。これまで同様の報告はきてないので、Amazon WorkMail だと化けちゃうんですかねー。僕は Gmail ですが、管理者宛メールは化けていませんでした。WP Multibyte Patch を未設定で入れているためか、
Content-Type: text/html; charset=ISO-2022-JP meta http-equiv="Content-Type" content="text/html; charset=UTF-8"になっていたので、メーラーがどっちを使うかで化けるのかもしれません。とりあえず設定して全部 UTF-8 になるようにしてみようと思います。
PDF とパスワード、DM かなにかで送ります!
♥ 0Who liked: No user -
投稿者投稿
