フォーラムへの返信
-
投稿者投稿
-
以下、確認お願いします!
– 「関連記事の取得クエリを操作する」のコードを削除した場合も、「同じタクソノミー内の記事が1件しかない時に、関連投稿が表示されない」という現象はそのままでしょうか?
–snow-monkey/template-parts/content/entry/footer/footer.php内の、if ( get_option( 'mwt-google-matched-content' ) || $related_posts_query->have_posts() )をif ( get_option( 'mwt-google-matched-content' ) )に書き換えると、変化はありますか?
–snow-monkey/template-parts/content/entry/footer/footer.php内の、if ( get_option( 'mwt-google-matched-content' ) || $related_posts_query->have_posts() )をif ( get_option( 'mwt-google-matched-content' ) || 1 )に書き換えると、変化はありますか?♥ 0Who liked: No userありがとうございます。「ブログ」ページのソースコードを見てみると、どうもこの「ブログ」ページは、本来のぶログのトップページである「投稿ページ」ではなくて、「固定ページ」に「最近の投稿」ブロックを設置する形で実装されているように見えました。
これを固定ページではなくて、本来の「投稿ページ」を使うようにすると、反映された形で表示されるようになると思います。

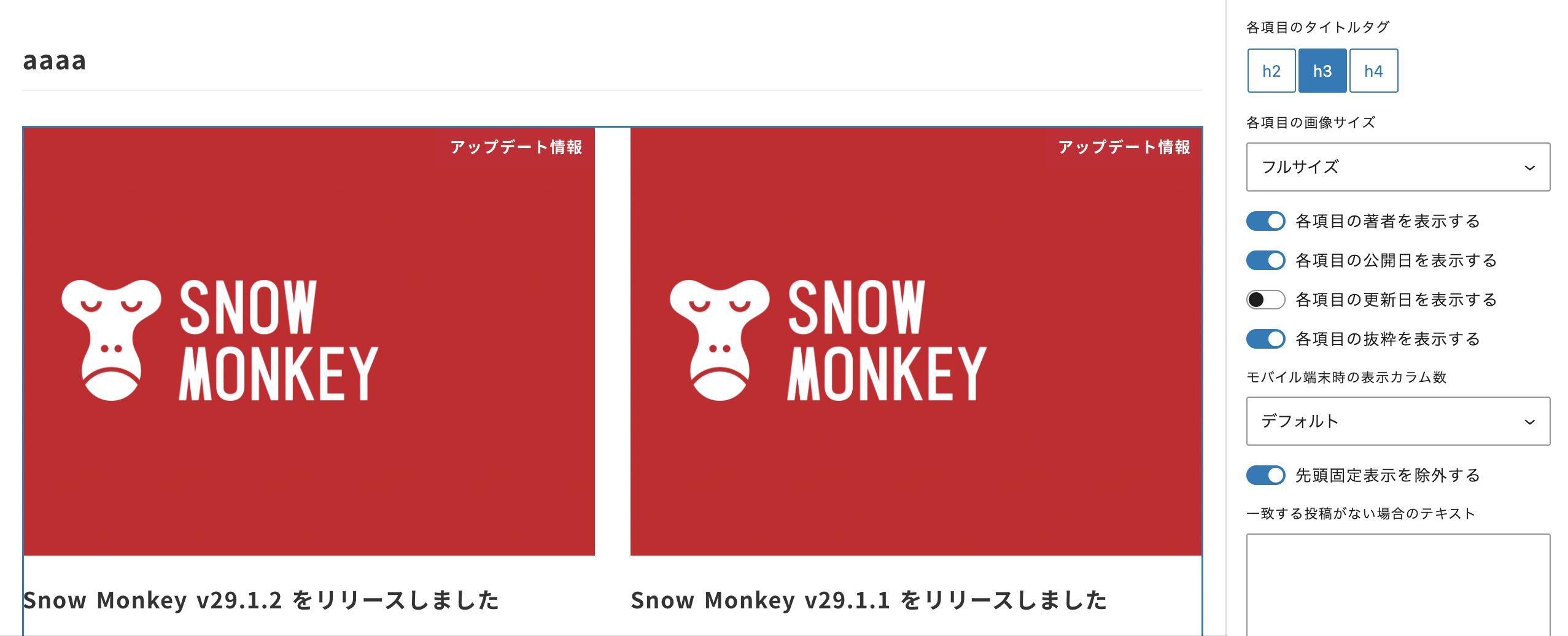
ちなみに、最近の投稿ブロックはデフォルトで先頭固定表示が除外される設定になっています。設定パネルで「先頭固定表示を除外する」のチェックを外すと反映されるようになります。
♥ 0Who liked: No userぐわー気づいていませんでした、ありがとうございます(TT)
知らないうちに.is-style-defaultがついていてそのままになっている方に影響がでちゃうので、v29.1.3 で修正しました!♥ 0Who liked: No user先頭固定表示している記事の URL と、反映されないことが確認できる一覧ページの URL を教えてください!
♥ 0Who liked: No userv29.1.2 にアップデートしてみてください!
♥ 0Who liked: No userあーいや、ブロックスタイルが適用されているときはデフォルトの見出し CSS が効かないようにするほうが安全な気がしてきました。ちょっとその方向でアップデートします。
♥ 0Who liked: No userなるほど、ご報告ありがとうございます! その部分の CSS を消してしまうと、もともとの問題が再発してしまうので、ブロックスタイル側の CSS を強くするのが良いのかなと思います。ちょっとやってみるので少々お待ちください…。
♥ 0Who liked: No userCloudflare Turnstile の存在は知っているのですが、僕もまだ Cloudflare Turnstile のことは何もわからないので、ちょっとなんともわからないという感じです。
例えば Cloudflare Turnstile のこういうコードがフォームのあるページに出力されれば OK、みたいなドキュメントやコードのサンプルがあれば、それを参考に機能追加することはできるのかなと思います。
♥ 0Who liked: No user下記が参考になります。
PC 用ヘッダー位置をカスタマイズするフック:
theme_mod_header-position-lg
スマホ用ヘッダー位置をカスタマイズするフック:theme_mod_header-position// 投稿だけ「ノーマル」で、あとはカスタマイザーの設定に沿わせる add_filter( 'theme_mod_header-position-lg', function( $value ) { if ( is_single() ) { return ''; } return $value; } );♥ 0Who liked: No user -
投稿者投稿