フォーラムへの返信
-
投稿者投稿
-
カスタマイザーに
.smb-section__title {
font-family: ‘Libre Baskerville’, ;
}
を追加してみたのですが、
「サイトが壊れます」的な表示がでてしまいできませんでした。。
♥ 0Who liked: No userあ、違うトピックスの方に目次の内容を書き込んでしまいました!申し訳ありません。
こちらもテキストエディットで数値を編集してコピペしたらうまくいきました。
迅速にご対応いただき感動です。ありがとうございました!
♥ 0Who liked: No userありがとうございます!
どうやらこのカスタマイザーの中で文字を打つとエラーになってしまうみたいで、テキストエディットで編集したものをコピペしたらうまくいきました!
こんなど素人にご丁寧に教えていただきありがとうございます。
普段WEBデザインをする際はコーダーさんに指示してコーディングしていただいているので私はHTMLあまりよくわかっていなくて、色々とお手数をおかけしました。
目次がとてもいい感じになりましたありがとうございました!
♥ 0Who liked: No userありがとうございます!
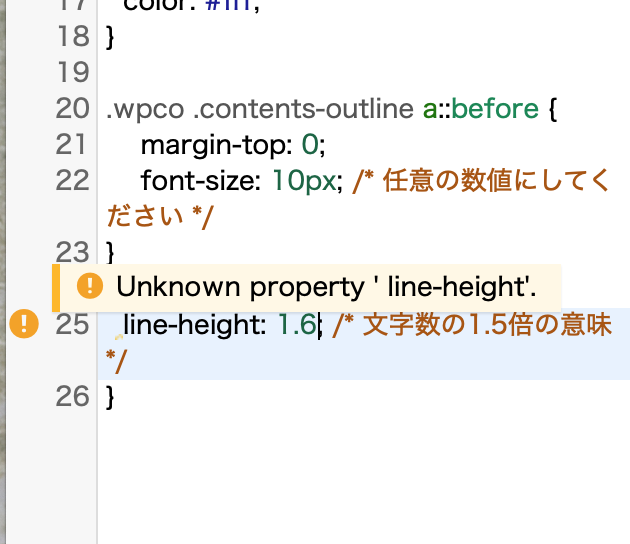
なんか数値を打ち変えると

なんか黄色いアラートが出るのですがこれはこのまま実行して大丈夫なのでしょうか?
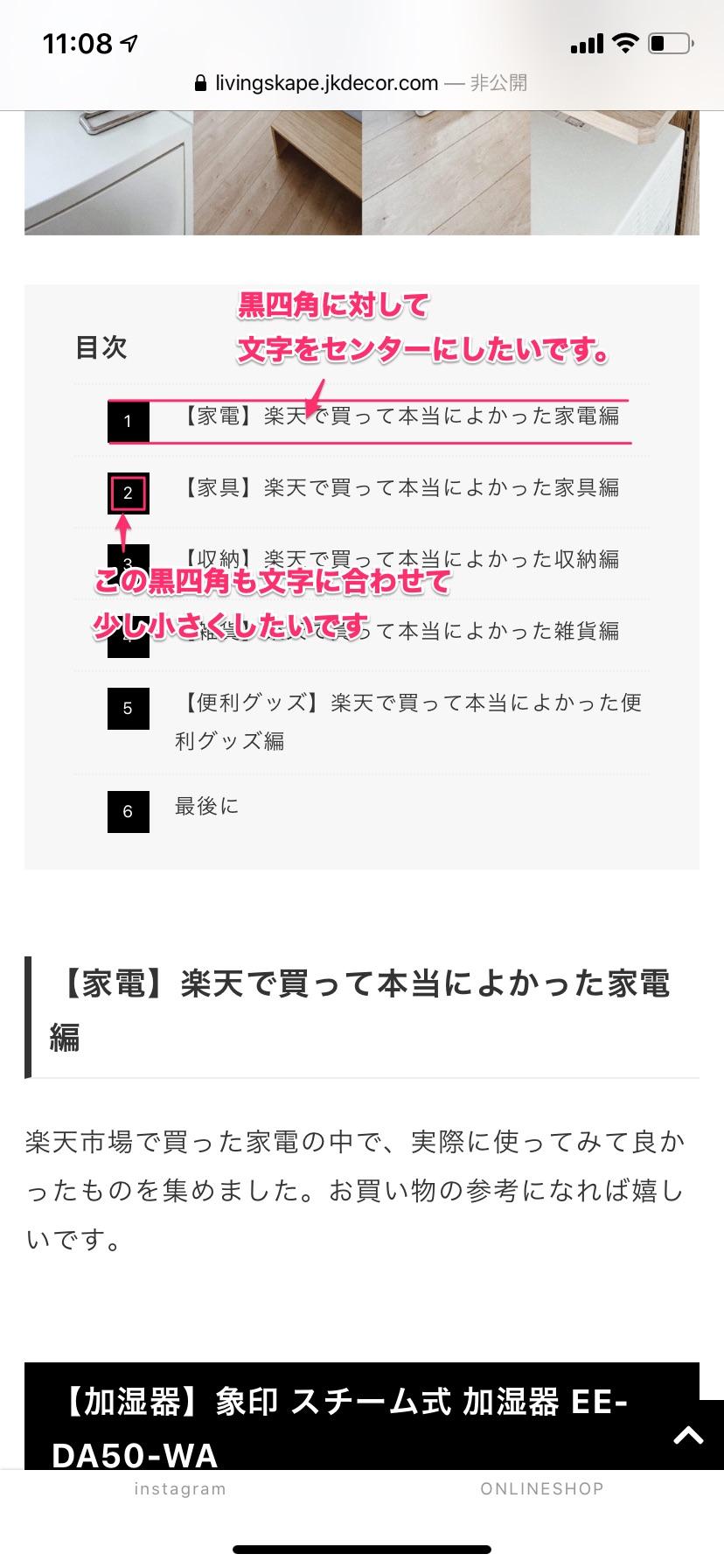
♥ 0Who liked: No userこれで入れたのいですが目次のサイズが本文の文字サイズと変わらなくて。。
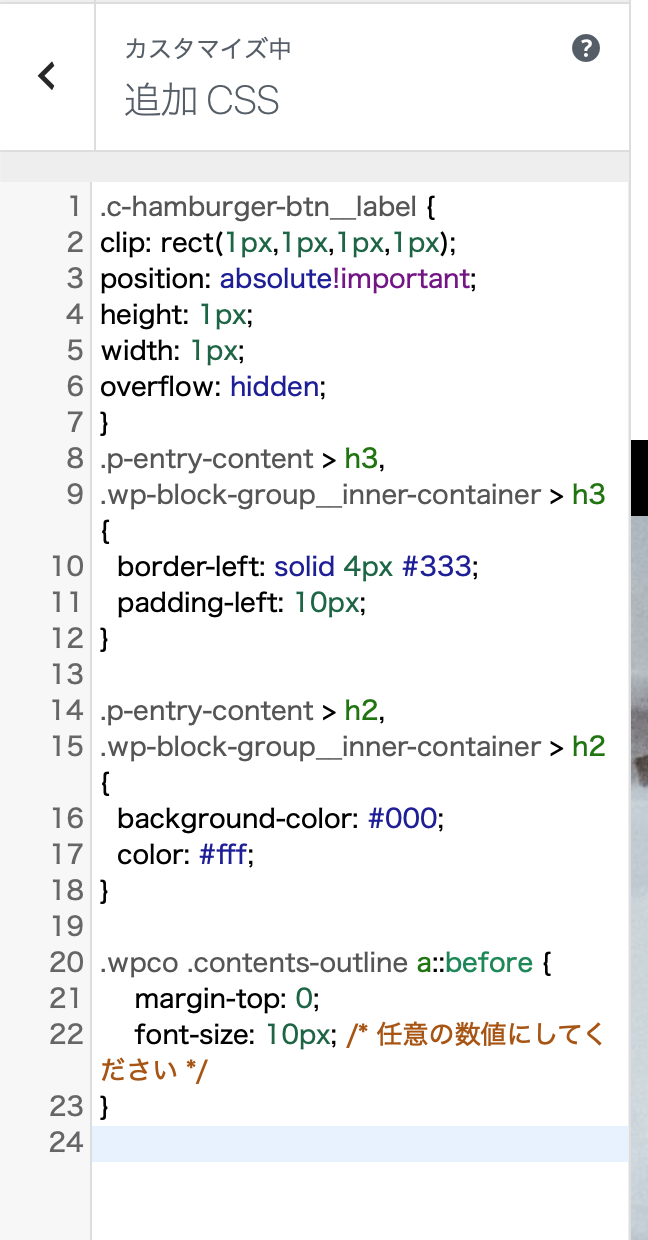
♥ 0Who liked: No userこ、こういうことですよね、、汗合ってますか??
 ♥ 0Who liked: No user
♥ 0Who liked: No user私、HTMLまったくわからなくて、
任意の数値ってどんな感じで入れればいいのでしょうか?汗
これを追加したら元に戻ってしまったみたいで。。すみません。。
♥ 0Who liked: No user小さくなりました!ありがとうございます。
何度もワガママを申し訳ありません。
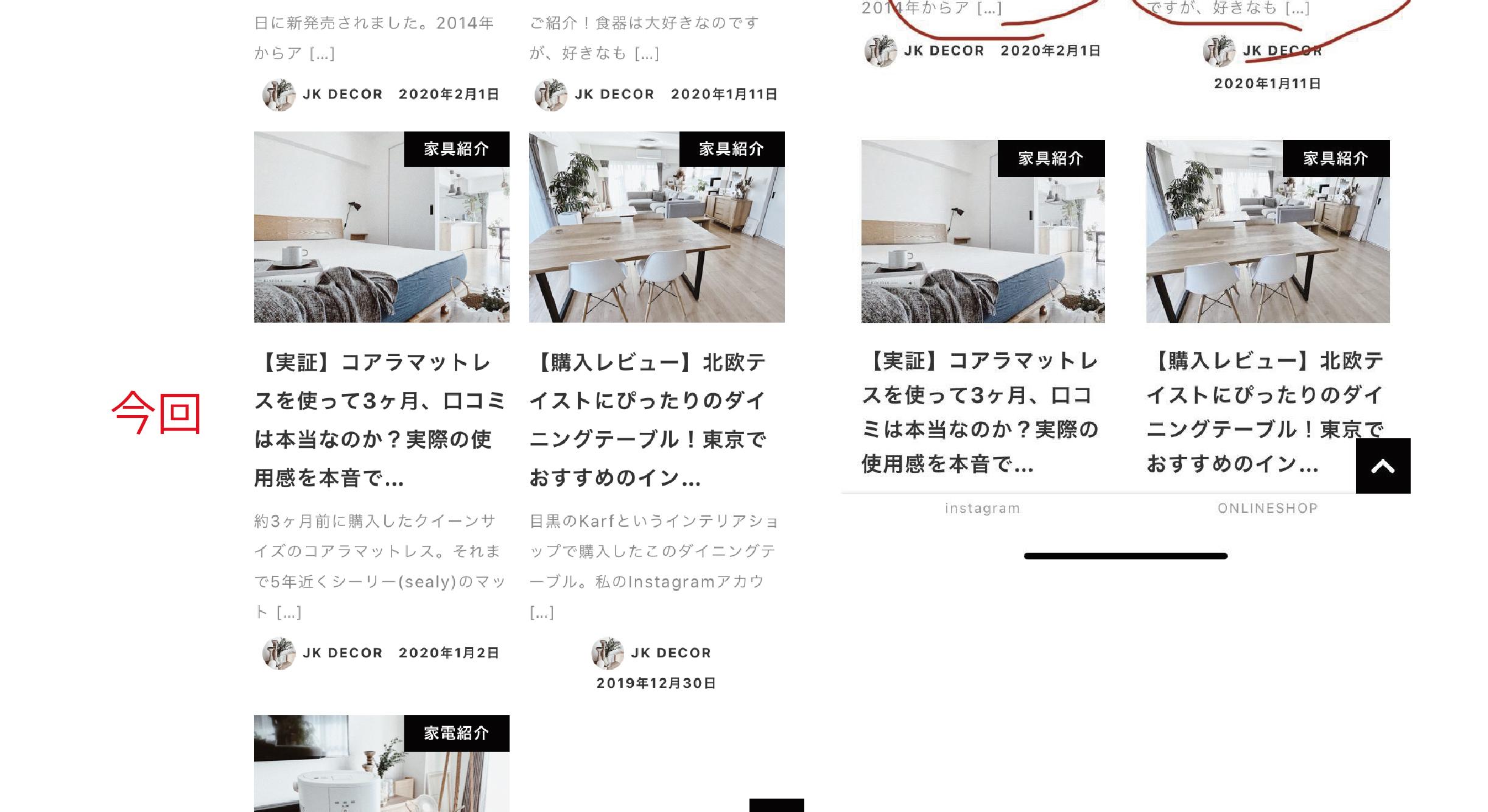
以下のような修正も可能でしょうか?
 ♥ 0Who liked: No user
♥ 0Who liked: No userほんとですね!治りました!
また修正アップデートが公開されましたら
サイドバーを付けたいと思います。
ありがとうございました!!
♥ 0Who liked: No userなるほど!ではサイドバーの目次をなくすことにします!
ありがとうございます!!
♥ 0Who liked: No userわあ!ありがとうございます!!
でも今度はキャッチの行間が広がったような。。。
気のせいですかね汗
 ♥ 0Who liked: No user
♥ 0Who liked: No userわあ!ありがとうございます!!
でも今度はキャッチの行間が広がったような。。。
気のせいですかね汗
 ♥ 0Who liked: No user
♥ 0Who liked: No user ♥ 0Who liked: No user
♥ 0Who liked: No userこちら確認できました!
治っていました!ありがとうございます!♥ 0Who liked: No userキタジマさまがおっしゃる通り、
ディレクトリの位置がずれていたみたいです!
設置箇所を直してもらったらアップデートできました!
お忙しい中本当にありがとうございました!♥ 0Who liked: No user -
投稿者投稿
