フォーラムへの返信
-
投稿者投稿
-
ご返信ありがとうございます。
ぜひ調査していただきたいので、アカウント発行問題ありませんので、詳しく教えていただけますでしょうか?
♥ 0Who liked: No user編集画面を開いた瞬間に消えてしまうということでしょうか?
↑
こちらのお返事が抜けておりました。
公開している記事では表示されているのですが
編集画面になるとアラート内の見出しは表示されるのですが
それ以下の説明文が消えてしまいます。♥ 0Who liked: No userこれであっておりますでしょうか?
 ♥ 0Who liked: No user
♥ 0Who liked: No user以前こちらのスレッドにて
ブログカードのデザインをカスタマイズいただいたのですが
今見てみたらデザインが変わってしまっていました。
これを以前のデザイン

こちらに戻すことはできますでしょうか?
♥ 0Who liked: No userキタジマさま
ありがとうございます!!
治りました!普通に吹き出しが表示されました!
ありがとうございます!吹き出し以外でブロックリカバリーになっている部分は
普通に試行すれば文字は消えずに治るので大丈夫そうです。迅速なご対応ありがとうございます!!
♥ 0Who liked: No userキタジマさま
いつもありがとうございます。
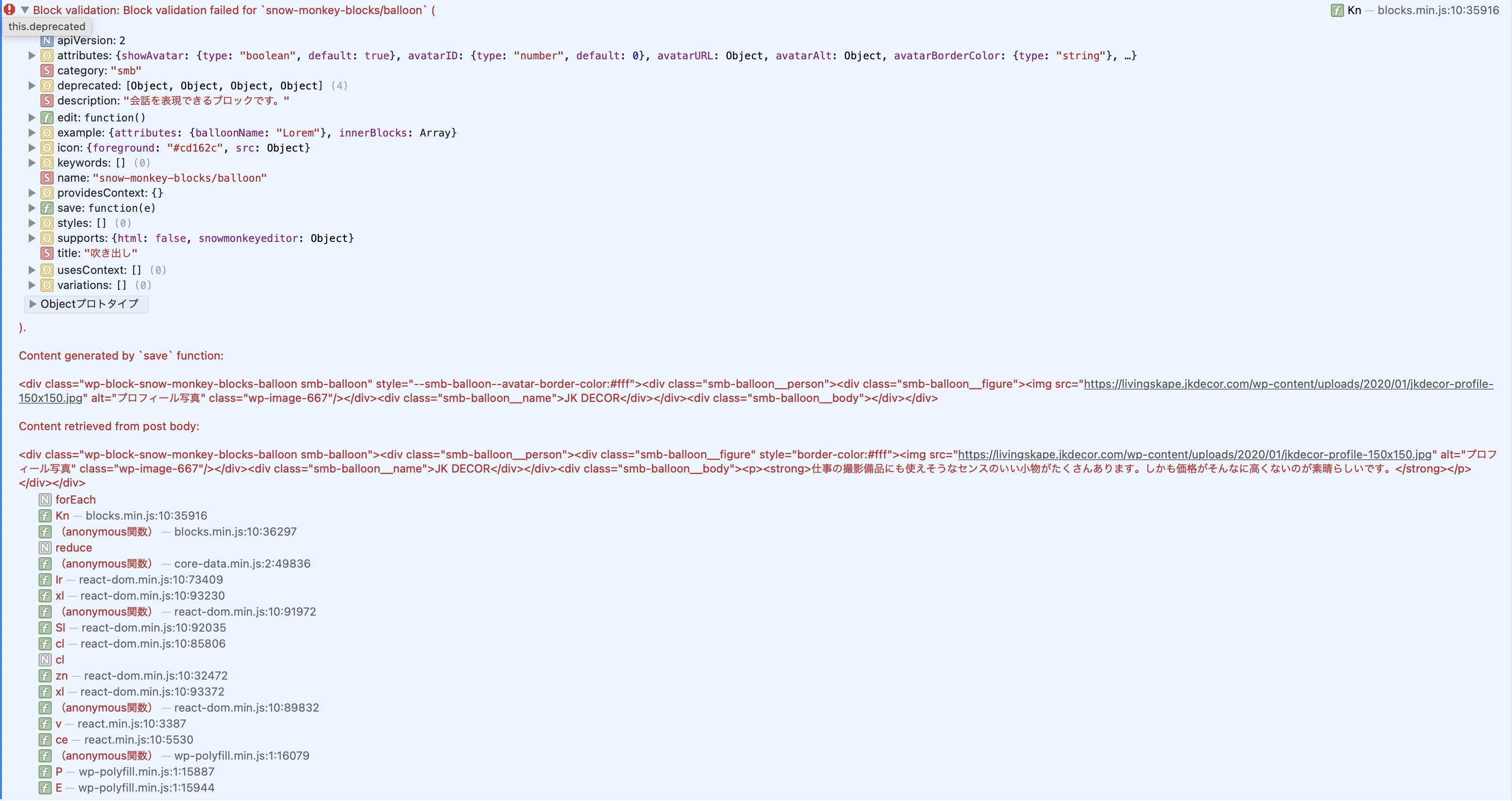
スクショ撮ってみたのですがこれで合っていますでしょうか? ♥ 0Who liked: No user
♥ 0Who liked: No user古い記事だけかなと思ったら
去年の10月ごろ書いた記事もすべてブロックリカバリーを試行になってしまっていて
記事の追記ができない状態です。
(テキストが残ってくれれば地道にポチポチ押していくのですが
押すと文章が消えてしまうので…)なんとか解決したいです。
ご確認のほど、宜しくお願いいたします! ♥ 0Who liked: No user
♥ 0Who liked: No userYamasaki Daisuke
褒めいただき嬉しいです!
ありがとうございます!!!♥ 0Who liked: No userまーちゅうさま
ありがとうございます!!
そちらで一度ご相談させていただきます!♥ 0Who liked: No userありがとうございます!
ちなみにH3の文字サイズを調整する場合は
@media (max-width: 639px) { .p-entry-content > h3 { font-size: 18px; } }で合っていますか?
以前こちらでH3のデザインを変更していただき、
以下のような追加CSSを追加しています。/*H3のデザイン変更*/ .p-entry-content>h3, .wp-block-group__inner-container>h3 { border-left: solid 4px #333; padding-left: 10px; } .p-entry-content>h2, .wp-block-group__inner-container>h2 { background-color: #000; color: #fff; }これとバッティングするようなことはありますか?
♥ 0Who liked: No userあ!すいません!
そうです!スマホの時になります!
♥ 0Who liked: No user -
投稿者投稿
